本篇适宜阅读对象:前端开发,想要使用nodejs搭建自己的web服务器,打通数据库,提供api。(大神们敬请指正或绕路)
利用nodejs+express+mysql搭建一个web服务程序,操作数据库,提供api接口供以调用。使你的页面不再纯静态。话不多说先上项目结构
该项目使用express脚手架搭建生成,nodejs,express,及mysql相关文档请自行查阅
nodejs
express
mysql
项目结构
|---bin (框架生成,服务启动命令文件夹)
|---conf (自行添加文件夹,放置配置文件)
|-------mysqlConf.js // mysql配置
|---dao (自行添加文件夹,放置数据库交互js)
|-------users (对应数据库下的users表)
|-----------users_dao.js // users表操作
|-----------users_sql.js // users表相关语句
|---public (框架生成,静态资源存储)
|-------images
|-------javascripts
|-------stylesheets
|---routes (框架生成,路由配置/api)
|-------users.js // users相关接口及文档说明页
|---util (自行添加文件夹,放置公用js)
|-------result.js // 最终返回结果包装js
|---views (框架生成,页面存放)
|-------error.pug
|-------users.pug (自行添加pug模板页面,用于users接口说明)
|-------index.pug
|-------layout.pug
|---app.js (框架生成,项目核心)
如果只是用来做一个简单的web服务器,提供接口则以上的public,views可完全忽略。接下来就细分来看:顺序介绍 app.js == > mysql 数据库操作 == > routes api构建
app.js
var createError = require('http-errors'); // 处理错误(框架生成)
var express = require('express'); // (框架生成)
var path = require('path'); // 路径 (框架生成)
var cookieParser = require('cookie-parser'); // cookie (框架生成)
var logger = require('morgan'); // 日志 (框架生成)
var sassMiddleware = require('node-sass-middleware'); // sass 中间件 (框架生成)
var indexRouter = require('./routes/index'); // index 路由 (框架生成)
var usersRouter = require('./routes/users'); // users 路由 // (自行添加)
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views')); // 设置视图根目录(框架生成)
app.set('view engine', 'pug'); // 使用 pug 模板(框架生成)
// 声明使用中间件
app.use(logger('dev')); // (框架生成)
app.use(express.json()); // (框架生成)
app.use(express.urlencoded({ extended: false })); // (框架生成)
app.use(cookieParser()); // (框架生成)
app.use(sassMiddleware({ // (框架生成)
src: path.join(__dirname, 'public'),
dest: path.join(__dirname, 'public'),
indentedSyntax: true, // true = .sass and false = .scss
sourceMap: true
}));
app.use(express.static(path.join(__dirname, 'public'))); // (框架生成)
app.all('/*',function (req, res, next) { // (自行添加)
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (req.method == 'OPTIONS') {
res.sendStatus(200);
}
else {
next();
}
});
// 声明路由
app.use('/', indexRouter); // (框架生成)
app.use('/users', usersRouter); // (自行添加)
// catch 404 and forward to error handler 自定义404中间件(框架生成)
app.use(function(req, res, next) {
next(createError(404));
});
// error handler 自定义错误抛出中间件 (框架生成)
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
从标注上可以看出,自行改动的地方并不多,仅添加了跨域解决,users对应声明,而框架生成部分调用其它组件可自行处置。
mysql 数据库操作
- mysqlConf.js
let mysql = require("mysql") // 导入mysql模块
let mysql_config = { // mysql采用pool连接池基础配置 (采用pool连接池与不采用配置略有不同,具体请查看文档)
connectionLimit : 10, // 最大连接数
host : 'XX.XXX.XXX.XX', // 本地搭建则本机ip,远程服务器则远程服务器ip
user : 'root', // mysql 账户
password : '******', // mysql 密码
database : 'test_db' // 要操作的数据库
}
let pool = mysql.createPool(mysql_config); // 创建连接池
module.exports = {
pool
}
连接远程服务器mysql需先设置服务器上MySQL对外开放连接权限,配置服务器mysql对应端口号。
- dao/users/users_sql.js
module.exports = {
addUser:"INSERT INTO users (headerImg, username, password, addres, sex, mobile, email) VALUES (?, ?, ?, ?, ?, ?, ?);",
deleteUser: "DELETE FROM users WHERE id = ?;",
queryUser: "SELECT * FROM users WHERE id = ?;",
}
- dao/users/users_dao.js
let { pool } = require("../../conf/mysqlConf.js")
let {addUser, deleteUser, queryUser } = require('./users_sql.js')
module.exports = {
add: function (user, callback) { // users表中增加user操作
let sqlparam = [
user.headerImg?user.headerImg:"",
user.username?user.username:"",
user.password?user.password:"",
user.addres?user.addres:"",
user.sex?user.sex:1,
user.mobile?user.mobile:"",
user.email?user.email:"",
]
pool.query(addUser, sqlparam, function (error, result) {
if (error) throw error;
callback(result);
});
},
deleted: function(params, callback) { // users表中删除指定user操作
let {id} = params
let sqlparam = [id]
pool.query(deleteUser, sqlparam, function (error, result) {
if (error) throw error;
callback(result);
});
},
query: function(params, callback) { // users表中查询指定user操作
let {id} = params
let sqlparam = [id]
pool.query(queryUser, sqlparam, function (error, result) {
if (error) throw error;
callback(result[0]);
});
},
}
以上为面对sql的操作,只做了简单实例,更多复杂操作还需自行琢磨。接下来看一看routes/users.js的内容
routes/users.js api生成
var express = require('express');
var router = express.Router();
let { add, deleted, query } = require("../dao/users/users_dao.js"); // 数据库操作
let result = require("../util/result.js") // 最终结果统一格式
/* GET users listing. */
router.get('/', function(req, res, next) { // users 相关接口说明文档页面
res.render('users', { title: 'usersApi',
apiList:[
{
url:"users/adduser(添加用户)",
method:"POST",
params:{
headerImg:"用户头像",
username:"用户名称",
addres:"用户地址",
sex:"用户性别",
mobile:"手机号",
email:"邮箱"
},
result:{
"success": true,
"data":``
}
},
{
url:"users/deleteuser(删除用户)",
method:"GET",
params:{
id:"用户ID"
},
result:{
"success": true,
"data":``
}
},
{
url:"users/deleteuser(查询用户)",
method:"GET",
params:{
id:"用户ID"
},
result:{
"success": true,
"data":`{
id: 1,
headerImg:"用户头像",
username:"用户名称",
addres:"用户地址",
sex:"用户性别",
mobile:"手机号",
email:"邮箱"
}`
}
},
]
});;
});
// 添加用户 post请求
router.post('/adduser', function(req, res, next) {
let urlParam = req.body;
console.log(urlParam);
add(urlParam,function(success){
let r = result.createResult(success, null);
res.json(r);
})
});
// 删除指定用户 get请求
router.get('/deleteuser', function(req, res, next) {
let urlParam = {
id: req.query.id
};
console.log(urlParam);
deleted(urlParam,function(success){
let r = result.createResult(success, null);
res.json(r);
})
});
// 获取指定用户信息 get请求
router.get('/queryuser', function(req, res, next) {
let urlParam = {
id: req.query.id
};
console.log(urlParam);
query(urlParam,function(success){
let r = result.createResult(true, success);
res.json(r);
})
});
module.exports = router;
至此,已经完成了三个users相关接口。看下调用实例
-
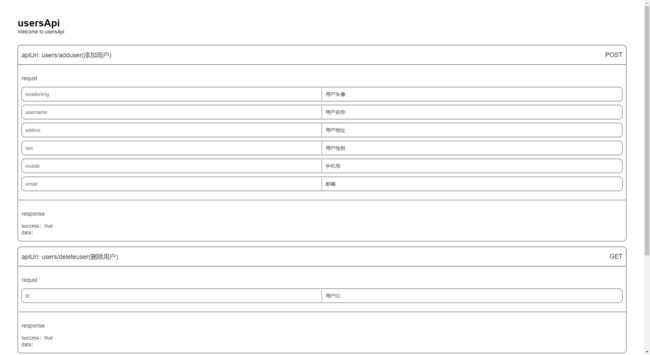
views/users api说明文档
-
说明文档
-
-
本地启服务调用
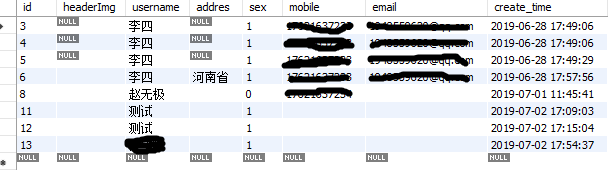
- 数据库users表原状态
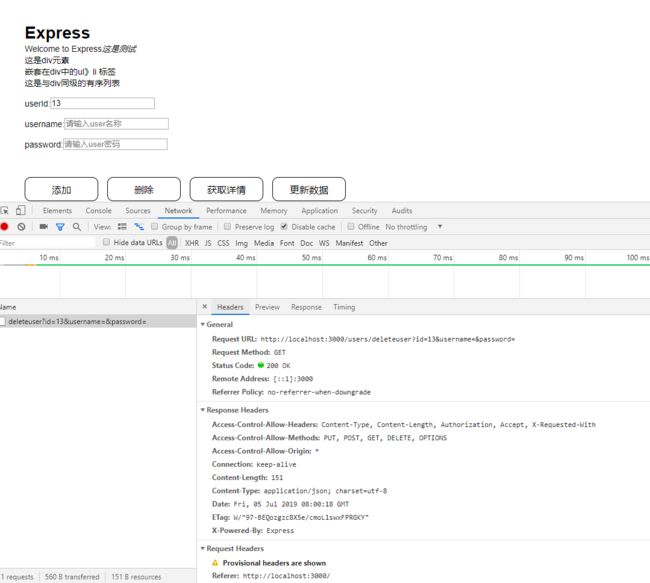
- 调用删除接口删除id=13的用户
- 调用删除接口之后的users表
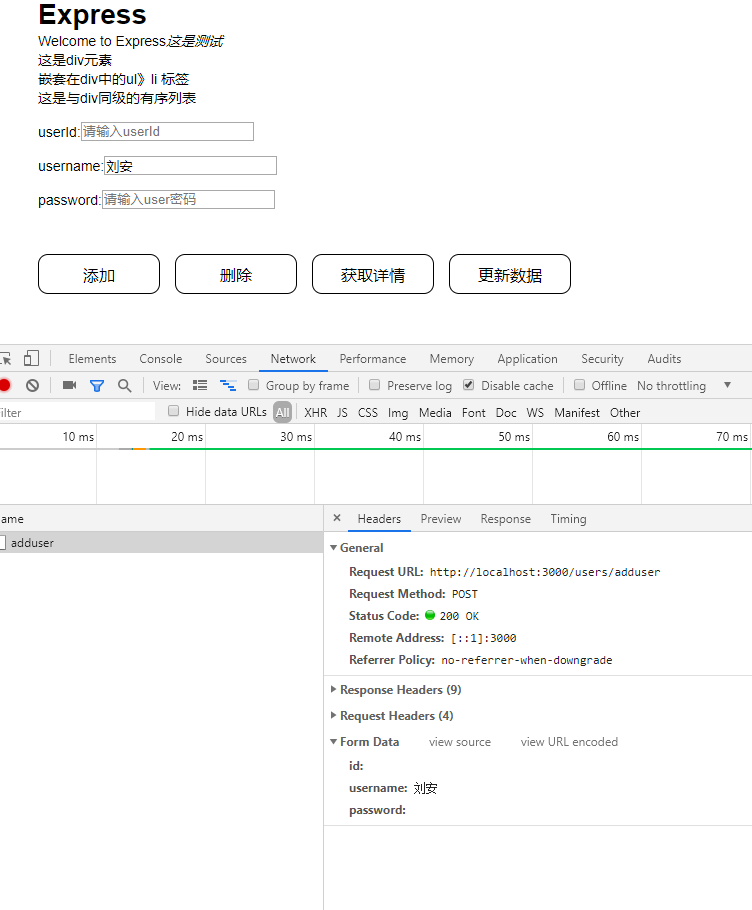
- 调用添加用户接口
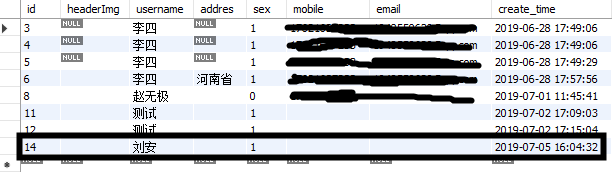
- 添加用户之后的users表
-
代码上传至服务器,调用服务器上接口
- 调用查询用户id=6
- 调用查询用户服务器日志
至此结束,本人水平有限,实力一般。个人学习之用,发于此篇.如果对你有用不妨留下个赞再走,有更好的建议也欢迎私信或评论我