Vue-cli 多页相关配置记录
搭建一个顺手的MPA项目脚手架,其实根据项目的不同目录结构和打包配置都可以进行灵活的调整。这次的项目可能是包含各种客户端和管理后台在一起的综合项目所以需要将样式和脚本做比较好的隔离。权限验证可以使用统一的模块,然后每个单独SPA中根据需求再单独实现数据或者功能权限的控制。
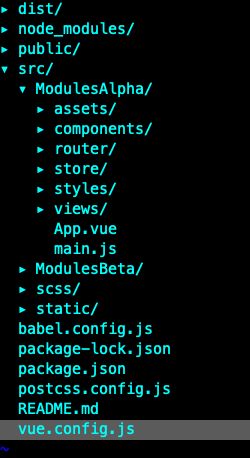
目录结构
因为项目间的差异可能会比较大,所以除了基础的依赖以及一些通用的Service.其他模块之间需要做好隔离。每个Module 就是单独的一个SPA,可以拥有自己的一套 Styles,Route,Store,Components。

总体拥有一些公用的脚本、Scss函数、静态文件等。
打包配置
为了达到尽可能的隔离,所以公共chunk只包含最基本的公共库,比如Vue。但是 Vue-cli提供的默认打包配置,是比较适用于单页应用的。
splitChunk
用于提取公共模块,默认配置会将所有页面引入的打包到chunk-vendors.js。然后将其他第三方公共库都统一打包到chunk-common.js中去,这就导致了可能我这个页面完全没有用某个第三方库(比如:element-ui),但是还是要载入相关资源。造成加载的极大浪费。
这里利用配置的minChunks字段提取公共模块,其他的都单独载入。
config.optimization.splitChunks({
cacheGroups: {
vendors: {
name: "chunk-vendors",
minChunks: 2,
test: /node_modules/,
priority: -10,
chunks: "initial"
},
common: {}
}
});css.extract
这里是否将样式提取到统一的Css文件。和之前一样的问题每个页面都需要单独的Css。
cssExtract = {
filename: "style/[name].[hash:8].css",
chunkFilename: "style/[name].[hash:8].css"
};如果有公共的第三方css,需要单独配置。
hard-source-webpack-plugin
这个是为了提高打包效率的插件,通过缓存dll使得二次加载速度提高了很多。
const HardSourceWebpackPlugin = require("hard-source-webpack-plugin")
configureWebpack: {
// 缓存dll,优化编译速度
plugins: [new HardSourceWebpackPlugin()]
},