如今的APP设计当中,其中的UI动效也越来越酷炫,为什么UI动效越来越受到青睐呢?
下面就和大家聊聊APP UI动态效果相关知识点。
原因一:丰富的移动产品的展示功能
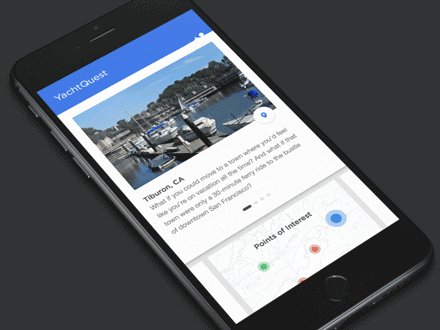
动效设计可以展示产品的功能、界面、交互操作等细节,让用户更直观的了解一款产品的核心特征、用途、使用方法等细节。
看到上图这样的ui动效很逼真呢? 是不是在哪个店铺上看到过这样的UI动效呢?
是的,2016年天猫双十一的时候,天猫上品牌大店铺的设计就是采用了这样的UI动效。
原因二:UI动效更有利于品牌建设
比较恰当的栗子就是2016年 12月份优酷更新的logo
再看2016年谷歌logo的动态设计,更加大气和品牌国际化建设。
通过UI动效,去更好的传递品牌理念与表达品牌特色,用这种讨喜的方式去展示去宣传,不失为一种非常优秀的选择。相信技术的发展,必然带动动效设计这个现在看起来还微不足道的产业的崛起,让我们拭目以待。
原因三: 利于展示交互原型(设计细节)
很多时候设计不能光靠嘴去解释你的想法,静态的设计图设计出来后也不见得能让观者一目了然。因为很多时候交互形式和一些动效真的很难用嘴来形容,所以才会有高保真demo,这样就节约了太多的沟通成本。
原因四:UI动效大大的增加了产品的亲和力和趣味性
有时候加个动效,能立马拉进与观者的距离,要是再加些趣味性在里面,用”爱不释手“这词也毫不夸张。
动态ui受欢迎,想必大家也收集了很多例子。
但是学习app动效设计,不是盲目的让界面动起来那么简单,一定不能滥用。要学会克制。
下面我们先看下一组值得学习的按钮、开关、滑块等控件的动效欣赏。
一、APP动效设计
六个基本原则
1、要保存APP的个性化
也是今天我们重点所讲的APP UI动效设计中最基本的原则:具备个性化的动效设计。也是一款APP特殊身份标识的象征。
2、具备导向的功能
比如APP UI动效就应该如同导游一样,为用户指引方向,防止用户感到无聊,减少额外的图形化说明。
3、背景动效的使用
APP动效应当为内容赋予背景,通过背景来表现内容的物理状态和所处环境。
4、与用户产生共鸣
APP UI动效的目的是与用户互动,并产生共鸣,而非令他们困惑甚至感到意外。UI动效和用户操作之间的关系应该是互补的,两者共同促成交互完成。
5、给动效赋予情感
好的UI动效是能够唤起积极的情绪反应的,平滑流畅的滚动能带来舒适感,而有效的动作执行往往能带来令人兴奋的愉悦和快感。
6、理解此处应用动效的目的,切记乱用
滥用特效会让用户分心,把握好这个微妙的平衡。APP动效是用来保持用户的关注点、引导用户操作的,不要为了动效而动效。
二、APP UI动效设计
最高设计原则
具备个性化的动效设计
个性化的动效设计是APP UI动效设计中最基本的原则,甚至可以说是动效设计的最高原则。
APP UI动效设计就是要摆脱APP“开袋即食”的粗犷设定,设计独特的动效,创造引人入胜的效果。
在确保UI风格的一致性的前提下,表达出APP的鲜明个性,这就是UI动效设计“个性化”要做的事情。同时,还应令动效的细节符合那些约定俗成的交互规则,这样动效就具备了“可预期性”,用户不会有“出戏”的感觉,如此一来,UI动效设计便有助于强化用户的交互经验,保持APP黏度与活跃度。
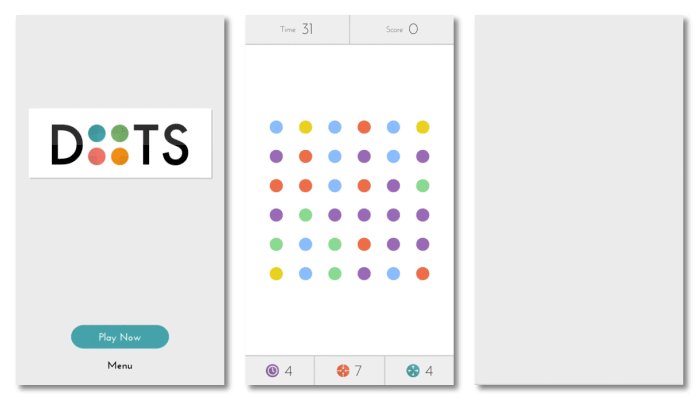
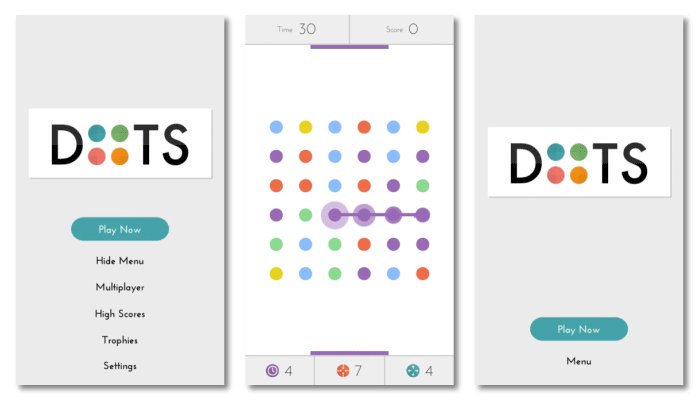
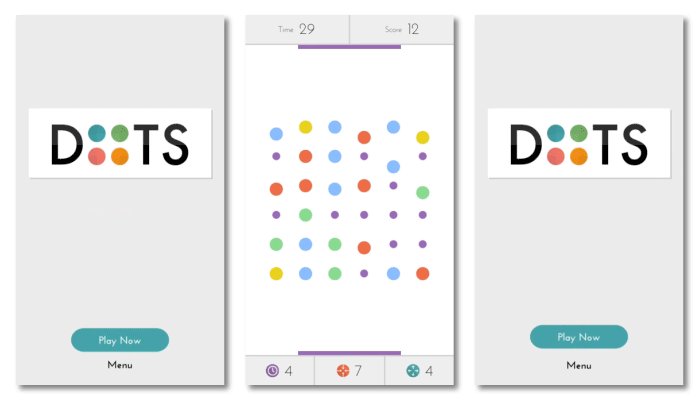
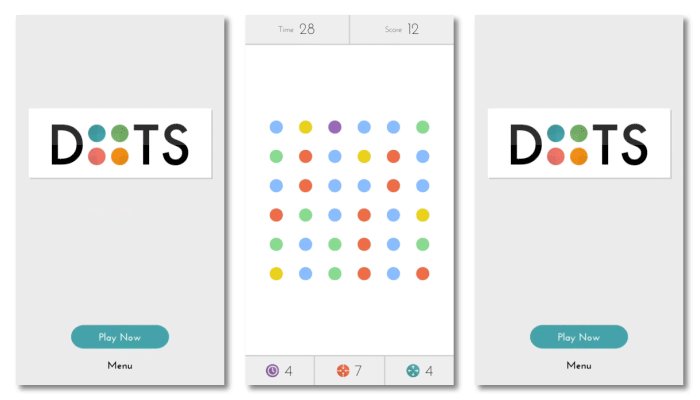
如:Dots这款APP 将使用这种轻松愉悦的惯性动效,贯穿在整个APP UI设计的每个角落,让它从同类APP中脱颖而出。
下面我们再看看一组非常有意思的鼠标动效欣赏,都是一些惊人的动效之美。
下面是一个比较活泼,拟人化的下拉刷新的APP动效欣赏。
对于ui动态,你是否有所感悟了呢?