WXML
数据绑定
列表渲染
条件渲染
模板
事件
XWSS
WXML
- WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
- WXML的能力:数据绑定、列表渲染、条件渲染、模板、事件
数据绑定
- 数据绑定: WXML 中的动态数据均来自对应 Page 的 data。
简单绑定:数据绑定使用 Mustache 语法(双大括号)将变量包起来,
可以作用于:内容、组件属性(需在双引号之内)、控制属性(需在双引号之内)、关键字(需在双引号之内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
特别注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
- 运算可以在 {{}} 内进行简单的运算,支持的有如下几种方式:
三元运算:
Hidden
参数运算:
{{a + b}} + {{c}} + d
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
view中的内容为3 + 3 + d
逻辑判断:
字符串运算:
{{"hello" + name}}
Page({
data:{
name: 'MINA'
}
})
数据路径运算:
{{object.key}} {{array[0]}}
Page({
data: {
object: {
key: 'Hello '
},
array: ['MINA']
}
})
- 组合--也可以在 Mustache 内直接进行组合,构成新的对象或者数组。
数组:
{{item}}
Page({
data: {
zero: 0
}
})
最终组合成数组[0, 1, 2, 3, 4]。
对象:
Page({
data: {
a: 1,
b: 2
}
})
最终组合成的对象是 {for: 1, bar: 2}
扩展运算符:
也可以用扩展运算符 ... 来将一个对象展开
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
}
}
})
最终组合成的对象是 {a: 1, b: 2, c: 3, d: 4, e: 5}。
如果对象的 key 和 value 相同,也可以间接地表达。
Page({
data: {
foo: 'my-foo',
bar: 'my-bar'
}
})
最终组合成的对象是 {foo: 'my-foo', bar:'my-bar'}。
注意:上述方式可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面,如:
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
b: 3,
c: 4
},
a: 5
}
})
最终组合成的对象是 {a: 5, b: 3, c: 6}。
条件渲染
- wx:if
在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
True
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
1
2
3
*block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。但是如果我们想一次性判断多个组件标签,我们可以使用一个
view1
view2
注意: - wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
列表渲染
- wx:for
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
{{index}}: {{item.message}}
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
{{idx}}: {{itemName.message}}
wx:for也可以嵌套,下边是一个九九乘法表
{{i}} * {{j}} = {{i * j}}
- block wx:for
类似block wx:if,也可以将wx:for用在
{{index}}:
{{item}}
- wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 中的输入内容, {{item.id}}
{{item}}
Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4]
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
}
})
说明:上边的例子通过展示开关控件,可以任意打开某几个,这样使用wx:key 相对应的switch就会保持自己的状态,这样物流是switch排序的方法还是addToFront在最前边增加的方法都是可以让之前的状态保持的
总结:js文件中设置数据源 wxml为控件设置点击,js中实现点击方法,重新更新数据源,每次更新后,wxml也会进行渲染
模板
- WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
- 定义模板
{{index}}: {{msg}}
Time: {{time}}
- 使用模板--使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
odd
even
- 模板的作用域--模板拥有自己的作用域,只能使用data传入的数据。
事件
- 什么是事件?
1.事件是视图层到逻辑层的通讯方式。
2.事件可以将用户的行为反馈到逻辑层进行处理。
3.事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
4.事件对象可以携带额外信息,如 id, dataset, touches。
- 事件的使用方式
1.在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
Click me!
说明:在点击事件中需要传递一些信息的时候使用data-xxx=“aaa”,这样在js方法参数中,就会携带xxx: aaa这样的数据,方便进行下一步的操作
2.在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})
3.可以看到log出来的信息大致如下:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
- 事件分类
事件分为冒泡事件和非冒泡事件:
1.冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
2.非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
注:除上表之外的其他组件自定义事件如无特殊申明都是非冒泡事件,如
的submit事件,的input事件,- 事件绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
1.key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart
2. value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击 inner view 会先后触发handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outter view 会触发handleTap1。
outer view
middle view
inner view
- 事件对象
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。
1.BaseEvent 基础事件对象属性列表:
2.CustomEvent 自定义事件对象属性列表(继承 BaseEvent):
3.TouchEvent 触摸事件对象属性列表(继承 BaseEvent):
特殊事件: 中的触摸事件不可冒泡,所以没有 currentTarget。
type: 代表事件的类型。
timeStamp: 页面打开到触发事件所经过的毫秒数。
target: 触发事件的源组件。
currentTarget: 事件绑定的当前组件。
说明: target 和 currentTarget 可以参考上例中,点击 inner view 时,handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
- dataset: 在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType。
示例:
DataSet Test
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
})
- touches 是一个数组,每个元素为一个 Touch 对象(canvas 触摸事件中携带的 touches 是 CanvasTouch 数组)。 表示当前停留在屏幕上的触摸点。
- CanvasTouch对象
- changedTouches -- changedTouches 数据格式同 touches。 表示有变化的触摸点,如从无变有(touchstart),位置变化(touchmove),从有变无(touchend、touchcancel)。
- detail -- 自定义事件所携带的数据,如表单组件的提交事件会携带用户的输入,媒体的错误事件会携带错误信息,详见组件定义中各个事件的定义。
引用
- WXML 提供两种文件引用方式import和include。
1.import
import可以在该文件中使用目标文件定义的template,如:
在 item.wxml 中定义了一个叫item的template:
{{text}}
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
A template
B template
body
header
footer
WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
与 CSS 相比我们扩展的特性有:
1.尺寸单位
2.样式导入
- 尺寸单位 -- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准
- 样式导入 -- 使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径, 用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
- 内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
1.style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
2.class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
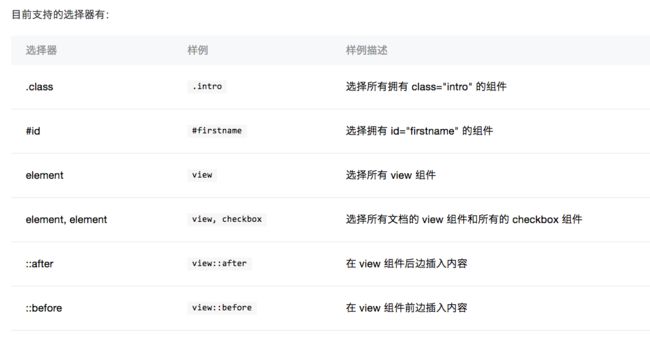
选择器
-
目前支持的选择器有
- 全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。