问答题
\d,\w,\s,[a-zA-Z0-9],\b,.,*,+,?,x{3},^$分别是什么?
\d 任何ASCⅡ数字,等价于[0-9]
\w 任何ASCⅡ字符组成的单词,等价于[_a-zA-Z0-9]
\s 任何Unicode空白符,等价于[\t\n\x0B\f\r]
[a-zA-Z0-9] 小写26个字母、大写26个字母、0-9个数字的中的任意一个字符
\b 匹配一个单词的边界。注:[\b]匹配的是退格符。
. 除换行符和其他Unicode行终止符之外的任意字符,等价于[^\r\n]
正则表达式中量词
- 匹配前一项零次或多次(任意次),等价于{0,}
- 匹配前一项一次或多次(至少出现一次),等价于{1,}
? 匹配前一项0次或者1次,也就是说前一项是可选的,最多出现一次,等价于{0,1}
x{3} x重复出现3次
^ 匹配字符串的开头,在多行检索中,匹配一行的开头
$ 匹配字符串的结尾,在多行检索中,匹配一行的结尾
贪婪模式和非贪婪模式指什么?
在匹配字符时尽可能多地匹配,而且允许后续的正则表达式继续匹配,称之为“贪婪模式”。
“非贪婪模式”只须在待匹配的字符后跟随一个问号即可。
代码题
1、写一个函数trim(str),去除字符串两边的空白字符。
var a = " hello hi world ";
function trim(str){
var reg = /^\s+|\s+$/g;
var newStr = "";
newStr = str.replace(reg,'');
return newStr;
}
2、使用正则实现 addClass(el, cls)、hasClass(el, cls)、removeClass(el,cls)。
PS:\b指单词边界,包括开头、结尾、空格分隔、中横行分隔。所以hunger-valley,hunger被认为是一个单词。
提示: el为dom元素,cls为操作的class, el.className获取el元素的class。
function hasClass(el,cls){
var reg = new RegExp('(\\s|^)' + cls + '(\\b|$)','g');
return reg.test(el.className);
}
function addClass(el,cls){
if(!hasClass(el,cls)){
return el.className+' '+cls;
}
}
function removeClass(el,cls){
var reg = new RegExp('(\\s|^)' + cls + '(\\b|$)','g');
if(hasClass(el,cls)){
return el.className.replace(reg,'');
}
}
3、写一个函数isEmail(str),判断用户输入的是不是邮箱。
function isEmail(str){
var regEmail = /^[-_A-Za-z0-9]+@([_A-Za-z0-9]+.)+[A-Za-z0-9]{2,3}$/;
return regEmail.test(str);
}
4、写一个函数isPhoneNum(str),判断用户输入的是不是手机号。
function isPhoneNum(str){
var regPhoneNum = /1[3|4|5|7|8|][0-9]{9}/;
return regPhoneNum.test(str);
}
5、写一个函数isValidUsername(str),判断用户输入的是不是合法的用户名(长度6-20个字符,只能包括字母、数字、下划线)。
function isValidUsername(str){
var regValidUsername = /^\w{6,20}$/;
return regValidUsername.test(str);
}
6、写一个函数isValidPassword(str), 判断用户输入的是不是合法密码(长度6-20个字符,包括大写字母、小写字母、数字、下划线至少两种)。
function isValidPassword(str){
var reg = /^\w{6,20}$/;
if(reg.test(str)){
var i = 0;
if(/[0-9]/.test(str)) i++;
if(/[a-z]/.test(str)) i++;
if(/[A-Z]/.test(str)) i++;
if(/_/.test(str)) i++;
if(i > 1)return true;
else return false;
}
else return false;
}
在线编辑
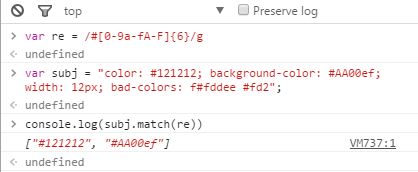
7、写一个正则表达式,得到如下字符串里所有的颜色(#121212)。
var re = /*正则...*/
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 "
alert( subj.match(re) ) // #121212,#AA00ef
var re = /#[0-9a-fA-F]{6}/g
8、下面代码输出什么? 为什么? 改写代码,让其输出hunger, world。
var str = 'hello "hunger" , hello "world"';
var pat = /".*"/g;
str.match(pat); //[""hunger" , hello "world""] 默认*为贪婪模式,为了尽可能与更多的内容匹配,所以就选择了两侧也有"的 ,hello "world" 做匹配。
var pat = /"\w+"/g;
9、补全如下正则表达式,输出字符串中的注释内容. (可尝试使用贪婪模式和非贪婪模式两种方法)。
str = '.. .. .. '
re = /.. your regexp ../
str.match(re) // '', ''
贪婪模式
var re = //g;
非贪婪模式
var re = //g;
在线编辑
10、补全如下正则表达式。
var re = /* your regexp */
var str = '<> '
str.match(re) // '', '', ''
var re = /<[^>]+>/g;
在线编辑