Bootstrap 是基于H5利用 JS和CSS 进行布局、提供插件、动画的一个框架。使用了JQuery进行DOM控制。
1、布局部分
采用了 网格式布局(本质上是table布局,把页面按照网格进行布局)
I、把设备分为了四种- 按找媒体查询,实现响应式布局(按照 max-width/min-width进行区分)
xs 768
sm 768 - 992
md 992 - 1200
lg 1200 -
II、把一个空间分成 12 列
col-设备-列宽度
网格布局可以嵌套,每行一都是 12,可以小于 12 但不能大于 12
III、除了规整布局外,还可以偏移
col-xxx-offset-xx 跳过起始列
col-xxx-push-xx 向右推几列
col-xxx-pull-xx 向左推几列
IV、还提供了响应式布局的控制
visibile-xs-xxx
hide-xs-xxx
visibile-xs-block/inline/block-inline
2、组件
所有的布局组件基本都提供了如下的样式
I、四种类型的样式 success/info/warning/danger 来区分不同场景下的显示
II、提供了状态: active/disable 激活和禁止的 样式; 提供了 show和 hide
III、提供了控件大小 xxx-md/xs/lg/sm
3、基本组件 - 样式
I、文本类样式
Bootstrap 为文本提供了,类似于Word 排版功能的样式
a、各种主标题、副标题、子标题 .head .small ...
b、文本对齐 .text-left/right/center
c、自定义了一些元素标签
address 地址
abbr 带提示的文本
应用 blockquote & small cite q
复杂列表 dl/dt (增强 ul/ol)
d、提供了H5源代码的显示
code pre 元素
II、表格
.table
.table-border
.table-hover 提供悬停样式
还有一些其他背景样式 .table-stripped 紧凑表格.table-condensed 响应式布局.table-responsive
结合 .success 等四种样式,还能对表格数据实现 差异化的展示(比如通过 js,angularjs对数据进行处理、ng-class 动态添加class)
III、表单
a、在 元素中提供 .form 的 role属性 类,提供样式 (这边自定义了一个role属性,而不是样式)
b、在每一组(label + 控件) 提供 .form-group 的class类提供样式,包括间距等等
c、默认是 垂直布局,如果需要 内联/水平 在 元素 提供 .form-inline/.form-horizontal 样式
这三种布局的区别是
垂直,所有元素都是占据一行,即使是 .form-group 组内的也是
内联,所有元素都合并到 同一行
水平,指的是 .from-group 同一组内的元素是同一行
d、提供了以下表单控件
Input输入框 (text/password/dattime/number/email/url ...)
文本框 Textarea
选择框 (复选 checkbox/单选 radio)
静态控件 -- 用于一些标签后的纯文本显示 提供了一个 form-control-static 类
e、表单状态和验证
除了基本状态active/disable 外,还有 focus状态 .focus
验证??(has-error/warning/success 只是样式?)
IV、按钮
a、首先使用 .btn .btn-default 使用基本样式,比如圆角等等;然后可选各种按钮属性
b、最终的按钮属性 .active / .disabled 这些,原始的就可以标注按钮是否点击过,通过 angularJS的比如 ng-class/ ng-click 这些来达到按钮的丰富控制
c、a 链接元素也可以使用按钮样式
V、图片
图片样式比较简单就是普通图片,很难有什么特别的样式处理
a、增加了 圆角 img-rounded 原型 img-circle
b、提供类似 缩略图的样式 img-thumbnail
其他一些功能
a、提供了布局的一些控制 .pull-left .pull-right .center-block .clearfix 清除浮动
b、屏幕专用 sr-only
c、.close .caret 提供了 关闭和下来的类似按钮的样式
4、增强版组件 - 样式
增强版功能,主要是在 一些基本组件上进行功能叠加,形成一些常用的组件
I、字体图标
几乎所有常见的图标都有,建议所有图标尽量使用字体图标,而不是 icon 图片,一是因为性能;二是因为字体图标可以任意控制
II、基于列表ul(ol)/li 实现的一些控件
a、基本菜单
通过 display:inline 把列表在一行显示,并且设置边框,背景,阴影等一系列效果
b、导航元素 -- 就是一个Tab控件
使用 .nav 类 + .nav-tabs
把Tab控件变成 胶囊导航
.nav-pills
使用垂直的导航菜单 .nav-stacked
两端对齐 .nav-justified
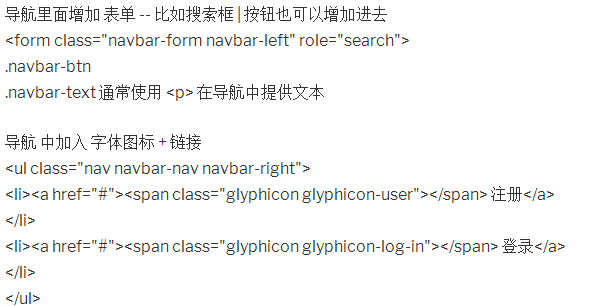
c、导航栏 -- 类似菜单效果
在导航元素的基础上增加一个 .navbar-nav 的类,就可以实现 导航栏的效果
navbar-header/navbar-brand
使用icon-bar 多个叠加可以形成特殊效果的 汉堡按钮 (把他放在按钮里面,响应点击事件)
导航中的组件对齐方式 : .navbar-left/right 都是基于 float的浮动
导航中的位置:
固定位置 .navabar-fixed-top/bottom, 不管滚动条如何滚动都是 当前浏览器的顶部(这个就可以做成现在网站的 顶部导航功能,表格导航) 静态位置 .navbar-static-top 随着滚动条,导航菜单就移动到画面外
倒置导航栏 -- 主要指颜色的对比,类似于 负片
d、面包屑导航
.breadcrumb
e、分页 & 翻页
f、列表组
还是使用的列表,功能类似于 下拉菜单,或者导航
III、按钮组
通过.btn-group 提供按钮组的功能; .btn-toolbar 再把分组的按钮组结合在一起。按钮组也可以嵌套
使用 按钮组和 直接多个button连在一起的区别是(1、内联;2、按钮间距)
IV、表单增强 - 输入框组
a、简单分组 input-group 和btn-group类似,功能提供不多
b、input-group-addon 提供面板功能,利用这个面板可以提供非常丰富的组合功能
按钮|文本|复选框|下来菜单|分隔式下来菜单... 甚至图片也可以
V、表单增强 - 标签 & 徽章
标签功能很简单 .lable .label-default ...
徽章功能不简单
VI、图片增强 - 直接增加缩略图
取代了img-xx 的样式,直接使用 .thumbnail
VII、容器(面板 & 警告 & well)
提供面板功能,一般对于一个单独的组件,一个弹出框,就比较有用了
.panel
.panel-heading
.panel-title
.panel-body
.panel-footer
提供一个警告框,可以结合 success 等多种样式来实现显示功能
.alert
.well -- 提供一个嵌入面板的效果
VIII、新控件 - 进度条
(也可以用在条形图适用的场景)
.progress
.progress-bar
style width 作为 进度数据;可以增加条纹和动画效果
IVV、页面标题 & 超大屏幕
.page-header
.jumbotron
VV、多媒体对象
.media
.meida-heading
.media-body
.media-object
可以用在类似一些 图文结合的场合,比如 文章评论
效果
fade
5、插件 - 样式+属性(JS)
Bootstrap 提供了 data-xx 属性(对应有API操作,可以二选一),通过 12 个js来实现
I、属性部分
data-toggle 触发型
collapse - 折叠效果(同级别)
dropdown - 下来菜单(子级别)
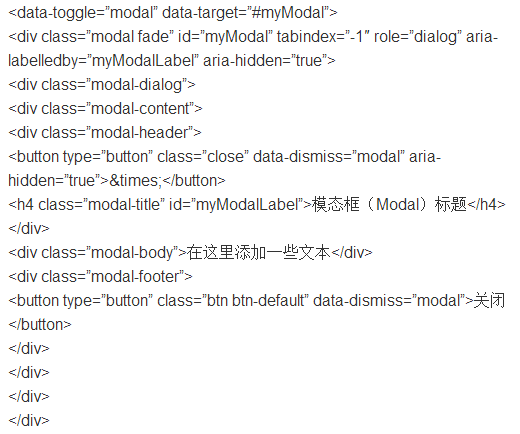
modal - 模态框
tab - 标签页
tooltip - 提示工具
popover - 弹出框 (可以支持 HTML块,能够有箭头引导)
button/buttons - 按钮切换效果
根据触发(一般是点击触发)时,是否有 大段内容需要展示,要分为是否需要有 目标对象 data-target; 除了 tooltip/popover提示内容比较简单、button 只是样式外,其他的都需要有目标。
目标一般可以采用两种方式
a、data-target
b、href
data-spy 监控型
scroll - 监控滚动,当前页面顶部激活到哪个部分
affix - 当滚动或者其他触发时,固定在某一个位置,不再随页面滚动 (table表头的最佳实现)
监控型主要是监控的 滚动条变化时,对元素的动态显示控制,包括位置设置等等。affix 因为是固定位置,所以只需要 data-offset-top/bottom 指定值就可以了。
II、标准插件过程
a、一般 提供一些 样式类,来定义插件的样式
b、定义 data-xx 属性,指定实现何种插件效果;并可能会指定 目标元素块 一般是 data-target/href
c、目标元素块 ID
III、事件
事件一般是两类,一类是过程开始触发;一类是过程执行结束
xx.bs.插件
xxed.bs.插件
比如
show.bs.collpase
shown.bs.collpase (closed.bs.alert)
IV、其他data属性
data-miss?
data-dismiss="alert|modal" aria-hidden="true"
data-dissmiss 选项为 alert|modal 提供关闭功能
V、模态框插件 - toggle
VI、下拉菜单插件 - toggle
a、外层容器的元素 定义 .dropdown 的 class类
b、选择一个下拉的元素(任意元素,比如p,当然常见的是button) 使用 .dropdown-toggle 的类,并使用 data-toggle 属性(另外 .caret 下来剪头可选)
c、提供 列表ul ,并且指定 .dropdown-menu 类
菜单还可以提供分隔符 .divider
菜单还可以变成上拉菜单 .dropup
菜单如果失效 .disable
添加标题 .dropdown-header
利用 btn-group + 下拉菜单,形成按钮下来菜单
VII、标签页插件 - tab页/导航栏 toggle
在前面导航元素里面,提到过 使用 .nav nav-tabs 可以实现 标签页(tab)的效果,但如果只是这些,只有标签栏,没有数据;如果需要实现标签页+数据,就需要用到 data属性了。
1、data-toggle 指定触发点是 tab,通过 data-target/ href 指定目标元素块
--- 因为是 tab,有多个点击按钮,多个目标,所以每一个 li 都需要增加触发点
2、目标块 定义 ID属性
增加淡入淡出效果 .tab-pane .fade
结合前面的下拉可以实现导航菜单 | 结合后面的折叠也可以实现 ?
VIII、内控插件(提示工具、弹出框、按钮)- toggle
内控插件是自发明的一个说法,主要这三个插件,没有单独的元素块进行操作
提示工具:
a、data-toggle="tooltip" 定义触发点
b、提示内容,因为 提示比较简单,只有一个描述,所以没有使用 target/href等操作,直接使用了 title属性
对于提示出现的位置提供了 data-placement="left/right/top/bottom" 属性
另外还提供 data-html 可以编写 HTML 代码块;提供触发方式、时延、动画效果等等
弹出框 - 增强一点的提示工具(很多功能都类似)
a、data-toggle="popover"
b、使用 title属性 使用 data-content 属性,增加内容(tooltip 也可以)
按钮 - 实现响应上的一组按钮
a、data-toggle="button/ buttons" 提供了单个按钮(多个按钮组)的切换功能,一般结合 btn-group 使用
-- 比如,点击和非点击时的状态不同(可以用在查询按钮)
b、提供了 data-loading-text ,作为 加载时的按钮 文本,需要配合 JS 加载 事件联合使用
IX、折叠插件 - toggle
a、定义 触发点 data-toggle="collapse" 定义 data-target="#id"/ href=""
b、定义 折叠内容 的 id
面板 .panel-collapse .collapse .in 还提供了一些class类增加样式
data-parent 提供了折叠的下拉框分组属性(就是 失败原因多个折叠面板,同时只能有一个显示)
虽然都是控制界面显示,折叠和下拉还是略有区别;1、指定target 时,下拉是指定自己的父容器;而折叠则是平级的目标;2、下拉会遮挡其他元素;而折叠会平移元素。
折叠一般用在 according 下来面板,主要是条件方面;而下拉一般是用在 菜单和到红方面
X、滚动监听 - spy
a、定义监控点(对应的是触发点) data-spy="scroll" data-target 指定关注监控点的目标即监控哪些数据(div段落)
b、在被监控点的每个节点部分 定义 id 属性
c、关注监控的地方,使用 href='#id' /data-target ,则在滚动到具体div段落id时,选择事件就会触发到该选项
data-offset -- 距离顶部的偏移像素
水平|垂直 - 主要差别在监控的菜单是水平摆放,还是垂直摆放
XI、附加导航 - spy
附加导航主要功能是,在触发之前,位置不变,一旦触发,比如距离顶部还有 125 个像素开始显示
有多个样式可以控制 .affix .affix-top .affix-bottom
data-offset 对于顶端的偏移量
这个是实现table|导航栏|搜索 等等浮动到顶部的一个重要功能
XII、轮播 - 单独的一个功能点
提供了类似,一个幻灯片的,多个图片切换的功能,这个在 网站的主页广告宣传栏标准配置
a、首先要指定样式 (没有样式无法使用,不像button 之类的,离开一些样式正常使用)
容器使用 .carousel 样式 加上 .slide 样式有渐变滚动效果
b、设定幻灯片面板
.carousel-indicators 样式
data-target 指定显示的外层容器 即使用 .carousel 的类
data-slide-to='index' 指定该图片的索引位置
c、具体显示的图片
.carousel-inner 样式 每个图片使用 item 样式 其中要有一个图片 active ,不然幻灯片不会显示
至此就可以实现了,如果需要加上前向和后向的按钮
d、导航按钮 .carousel-congtrol left data-slide="prev" data-tagert/href 同样指向 外层的容器面板
如果需要给图片加 显示内容
e、添加图片文字 .carousel-caption 可以添加HTML和纯文本
data-interval 可以显式指定,自动播放循环的间隔
data-pause 鼠标进入时暂停循环,离开时恢复 hover 属性,还可以有其他的
data-wrap 是否循环播放
还有一个警告框,用处不是很大
总体而言、1:Bootstrap 提供了 表单 | 表格 | 图片 | 按钮 | 排版 等基本功能的样式,并提供了很多增强的控件 按钮组 | 标签 | 徽章 | 进度条 | 导航 | 分页 | 面板 | 图标 | 输入框组、并通过动态插件增加了有着丰富动作的 下拉 | 折叠 | 模态 | 监控 | 轮播 ,结合了各种组件实现了控件的丰富功能;2:提供了丰富的布局功能,通过栅格/网格化布局,实现了 类似Java的Grid 布局方式。