一、搜索功能我相信很多app都用得上,iOS系统提供做搜索的类有那几种呢?
1.UISearchBar,这个相信大多数开发者都用过,这个只是提供搜索框,其实就是跟一个UITextField没啥区别,只是在textfield封装了多点内容。
2.UISearchDisplayController,这个玩意是iOS8之前,专门用来做搜索功能,对的,它就是一个控制器,他为你提供苹果那种搜索风格的转场动画以及搜索视图显示逻辑等,但是使用起来相对复杂。所以在iOS8这个类已经被抛弃了,而引申一个新的搜索类,就是以下要介绍的UISearchController。
3.UISearchController,这个类其实跟UISearchDisplayController功能差不多,只是苹果对其再进行了高级封装,从而使用起来更加简单了。
二、其实自己在搞UISearchController之前,我已经到网上找过一下相关的资料,发现网上写的都是千遍一律,教你怎么用,就我个人觉得,难的是你要在它基础上去对改它的UI,这就要你对它的视图层次结构要很清楚了,那我们下面来开始干活吧。
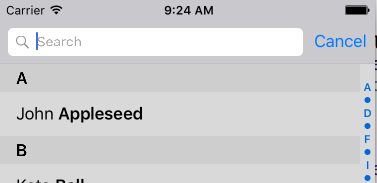
我们首先看一下系统自带的搜索框是怎样的。
这个是正常状态下的搜索框,但是那灰色的背景真是丑出翔了,试问有那个产品设计能接受这个样式的搜索框?我们再看下编辑状态下的吧。
从normal到edit状态会有一个转场动画,虽然界面还是很丑,而我们需要的正式这个动画,如果我们完全自定义的话还需要做这个动画就未免有点复杂了。
当你输入文字是,你发现它那个蒙版消失了,而展现新的视图,没错,那个就是你自己的搜索结果控制器视图了,下面再详细介绍。
三、看了上面几张图,我们大概知道UISearchController的交互大概怎样。
那我们再进去头文件看一下他的一些属性和方法吧
它的指定初始化方法就是
```
- (instancetype)initWithSearchResultsController:(nullableUIViewController*)searchResultsController;
```
所以你能定制属于你自己的搜索结果view。当你传nil的时候,默认是当前view就是搜索结果view。
UISearchResultsUpdating -> 搜索结果更新回调的协议,实现里面的方法就能更新搜索逻辑了,这里不详细说,网上一大堆教这个的。
再说下比较常用的属性吧
```
dimsBackgroundDuringPresentation -> 是否显示灰色透明的蒙版,默认YES
hidesNavigationBarDuringPresentation -> 是否隐藏导航条,这个一般不需要管,都是隐藏的
searchResultsController -> 就是你初始化传进去的搜索结果VC
searchBar -> 它内部会创建一个搜索框给你。
UISearchController就这几个属性了。我们看下先怎么去用?
```
UISearchController *searchController= [[UISearchController alloc] init];
self.tableView.tableHeaderView=searchController.searchBar;
searchController.searchResultsUpdater=self;
searchController.searchBar.delegate=self;
searchController.searchBar.placeholder=@"搜索"; // placeholder
[searchController.searchBar setSearchFieldBackgroundImage:[UIImagehcq_imageNamed:@"business_search_bg"] forState:UIControlStateNormal]; // 设置搜索框内部textField的背景图
[self.searchBar setBackgroundImage:@""] // 设置搜索框背景图,要跟上面的区分哦,两者不一样
[searchController.searchBarsetImage:[UIImagehcq_imageNamed:@"business_search_icon"] forSearchBarIcon:UISearchBarIconSearchstate:UIControlStateNormal];// 设置搜索框内放大镜图片
searchController.searchBar.tintColor=KC_RGB_COLOR(225,225,225);// 设置搜索框内按钮文字颜色,以及搜索光标颜色。
searchController.searchBar.barTintColor=HCQ_VIEW_BACKGROUND_COLOR;// 设置搜索框背景颜色
// Get the instance of the UITextField of the search bar
// 用KVC修改placeholder文字颜色
UITextField*searchField = [self.searchBarvalueForKey:@"_searchField"]; // 先取出textfield
// Change the search bar placeholder text color
[searchFieldsetValue:self.searchBar.tintColorforKeyPath:@"_placeholderLabel.textColor"]; // 然后setValueForKey,搞定
[searchController.searchBarsetValue:@"完成"forKey:@"_cancelButtonText"]; // 设置搜索框那个取消按钮文字
// 如果你不想要搜索框的背景或者希望背景透明,你加上这句代码吧
[[[searchController.searchBar.subviews.firstObject subviews] firstObject] removeFromSuperview];// 直接把背景imageView干掉。在iOS8,9是没问题的,7没测试过。
```
到这里,UISearchBar的UI就自定义完毕,想了解UISearchBar层次结构的话,可以用Xcode运行后打开那个视图层次结构看一下就一目了然。
四、下面介绍怎样定义编辑无文字状态下的搜索UI,例如微信点击搜索框后会出现3个按钮《朋友圈,文章,公众号》。
要定义这些UI,那么我们需要自定义一个自己的searchController了,创建一个类MySearchController继承UISearchController。
首先我们重写初始化方法
```
- (instancetype)initWithSearchResultsController:(UIViewController*)searchResultsController
{
MyResultViewController *resultVC = [[MyResultViewController alloc] init];
if(self= [super initWithSearchResultsController: resultVC]) {
[selfsetup];
}
returnself;
}
- (instancetype)init
{
MyResultViewController *resultVC = [[MyResultViewController alloc] init];
if(self= [super initWithSearchResultsController:resultVC]) {
[selfsetup];
}
returnself;
}
// 重写init方法,好让外部怎么创建都是我们自己的搜索结果控制器。外部使用不需要关心太多
// 可以把刚才自定义SearchBarUI代码放到内部了。
- (void)setup
{
self.searchBar.placeholder=@"搜索商家";
[self.searchBarsetSearchFieldBackgroundImage:[UIImagehcq_imageNamed:@"business_search_bg"]forState:UIControlStateNormal];
[self.searchBarsetImage:[UIImagehcq_imageNamed:@"business_search_icon"]forSearchBarIcon:UISearchBarIconSearchstate:UIControlStateNormal];
self.searchBar.tintColor=KC_RGB_COLOR(225,225,225);
self.searchBar.barTintColor=HCQ_VIEW_BACKGROUND_COLOR;
// Get the instance of the UITextField of the search bar
UITextField*searchField = [self.searchBarvalueForKey:@"_searchField"];
// Change the search bar placeholder text color
[searchFieldsetValue:self.searchBar.tintColorforKeyPath:@"_placeholderLabel.textColor"];
[[[self.searchBar.subviews.firstObjectsubviews]firstObject]removeFromSuperview];
[self.searchBarsetValue:@"完成"forKey:@"_cancelButtonText"];
}
```
然后来到viewDidLoad方法,添加我们需要定义的UI。
例如我想加一个switch到中间
```
UISwitch*st = [UISwitch new];
[self.view addSubview:st];
st.center = self.view.center;
```
一般我们会这样写,运行后点击搜索框进入编辑状态,发现开关出来了,但是当你输入文字的时候,开关还在显示还能点击。这就神奇了。会不会是视图层级不对呢?没错,就是视图层级问题,SearchController.view内部还有一个containerView(其实就是那个蒙版),而SearchController是把搜索结果控制器view添加到containerView上,所以开关跟containerView是同一层次,而且在containerView之上,所以不会消失。也可以打开层次结果图看一下。
我们可以添加一个属性
```
@property(nonatomic,weak)UIView*containerView;
```
重写get方法
```
- (UIView*)containerView
{
if(!_containerView) {
_containerView=self.view.subviews.firstObject;
_containerView.backgroundColor=HCQ_VIEW_BACKGROUND_COLOR;
}
return_containerView;
}
```
然后在viewdidload中添加开关的代码改一下
```
[self.containerView addSubview:st];
```
继续运行,发现还是不行,还是不会消失,为什么呢?我们知道view的subview有先后顺序,后添加的越在上面,因为你的搜索结果view先添加到containerView,开关是后面加的,固然开关还是能看到。所以,你不能直接add,正确姿势是插入insert
```
[self.containerView insertSubview:st atIndex:0];
```
这样就没问题了。
再补充一点,如果你想改containerView的frame,可以在这个方法修改
```
- (void)viewDidLayoutSubviews
{
[super viewDidLayoutSubviews];
}
```
如果想做一些转场过度动画,那么重写viewWillAppear、viewWillDisappear在里边做吧
例如
```
- (void)viewWillAppear:(BOOL)animated
{
[superviewWillAppear:animated];
// 修改textfield背景图
[self.searchBar setSearchFieldBackgroundImage:[UIImagehcq_imageNamed:@"business_search_bg_highlighted"] forState:UIControlStateNormal];
}
- (void)viewWillDisappear:(BOOL)animated
{
[superviewWillDisappear:animated];
// 这里再改回来
[self.searchBar setSearchFieldBackgroundImage:[UIImagehcq_imageNamed:@"business_search_bg"]forState:UIControlStateNormal];
}
```
如果当状态为activity的时候想隐藏tabbar,建议实现UISearchControllerDelegate的代理方法
```
func willPresentSearchController(_searchController:UISearchController) {
tabBarController?.tabBar.isHidden=true
}
func willDismissSearchController(_searchController:UISearchController) {
tabBarController?.tabBar.isHidden=false
}
然后在viewwillAppear将tabbar再次隐藏,否则pop回来的时候又会出现
override func viewWillAppear(_animated:Bool) {
super.viewWillAppear(animated)
if searchController.isActive{
tabBarController?.tabBar.isHidden = true
}
}
```
如果想push的时候把搜索框也跟着隐藏
那么在导航的栈顶控制器写下
definesPresentationContext = true
必须要在栈顶控制器写,而且push下一个子控制器的时候也要在导航栈里Push,否则会有莫名其妙的Bug
五、结语
基本上按照上面所说的就能自定义基于系统的,属于自己风格的搜索框了。用系统提供的转场动画还是挺好看的。定制起来也比较简单,有这个需求的可以参考下我写的这编文章。