如果你经常做 PPT 的话,就会发现,网上那些所有的酷炫 PPT 效果,都是基于一个基础的元素创作出来的。
什么呢?它就是形状。
比如说这份摩托罗拉的场站介绍PPT,全部元素均为形状绘制,在一页 PPT 上构建了一个完整的工作流程:(建议点击视频观看)
对,如果你能够把形状玩的很熟练,那么,你就能产生出无限的创意,让别人觉得很有创意。那么,利用形状,我们到底能玩出哪些厉害的作品呢?
1. 线条描边动画
顾名思义,这里用到的是线条型状。当我们需要呈现一件事物被创作的过程,可以用线条进行描边,并且为线条添加上相应的动画即可。
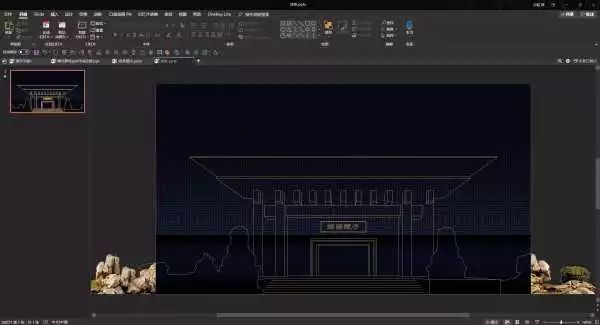
比如之前我们曾为泰和地产设计的一页PPT,就是利用了这个动画:
创作的过程很简单,就是一笔一划地把轮廓描出来,但是需要有耐心。只需要我们利用任意多边形工具,对建筑进行描边即可:
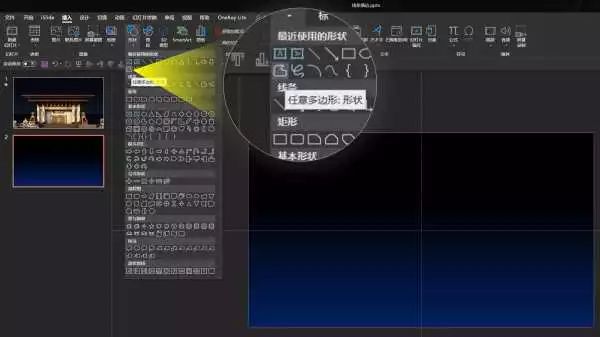
不知道什么是任意多边形的同学,可以看这个图:
当然,除了这个之外,我们还可以用它来呈现房间的布局,也是一个不错的选择:
这些也是一笔一笔描出来的:
没看明白的话,我做完客户的PPT回来更新详细的制作步骤:
2. 元素变形动画
听名字相信大家也知道,它的作用就是把一个元素,变成另外一个元素。举个例子。
比如我们可以把汽车变成大黄蜂:
当然,除了这个之外,其它所有的图形,都可以在 PPT 中,自由地进行变换。那么,问题来了,这个该怎么操作呢?
只需要4个步骤就好:
第一步,找到两个变换前后的物体,放在两个页面上:
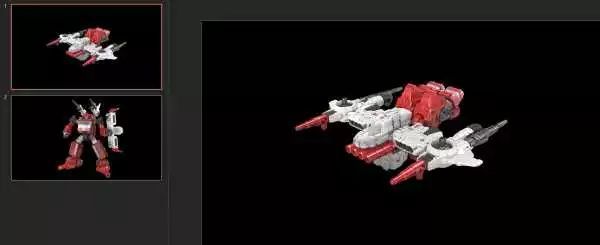
比如我们要把乐高的飞行器,变为机器人
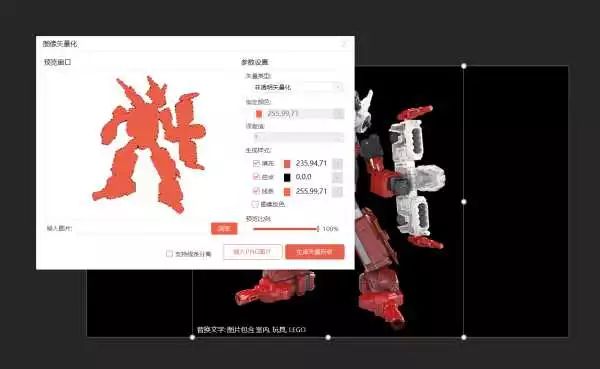
第二步,分别将物体变为矢量形状。为了方便,可以借用一个 PPT 插件,叫做 PA口袋动画,安装后,一键即可将图片变为形状。
首先,选中图片后,点击创意图形中的矢量描边:
下来,会有这样的一个弹窗界面,我们点击生成矢量形状即可:
然后,我们选中图片,点击剪切后,再选中矢量形状,选择设置形状格式,在图片和纹理填充的选项中,选择自剪贴板,把图片填充到形状中:
第三步,很关键,修改图层的名称,统一改为< !!1 >。注意,一定要是英文的叹号。因为只有这样,两个页面上的元素才会发生形变:
第四步,为后面的页面添加平滑动画即可:
明白了吗?
3. 立体3D图片
很多时候,我们遇到的图片都是平面的,这样的效果往往中规中矩,缺少创意。但是如果我们做出一点3D的效果呢?就像这样:
是不是会觉得很有立体的感觉呢?
在PPT中,这种创意的图片形式的制作过程也很简单。只需三步就可以完成:
第一步,将图片复制一张:
第二步,对下层图片进行裁剪,比如我们想让头部露出,那么,就把头部给删除。另外,对上层图片进行删除背景,仅保留主题部分:
第三步,将二者拼合即可:
明白了吗?
当我们学会了这个操作之后,就可以轻松地创建出很多具有立体感,且创意十足的PPT页面:
大家可以看到,这些创意的 PPT 页面,其实无非也就是两张图片拼合起来的:
4. 穿插渐隐文字
这里用到的是形状的剪除功能,所谓穿插文字,无非就是把文字的部分笔画,隐藏在某些图层之后,就像这样:
对吗?
那怎么隐藏呢?我们以下图为例,来具体说一下,一共分为三个步骤:
第一步,先把文字矢量化。怕有些朋友不知道怎么做,我录了一个动图:
在页面上插入一个色块,先选中文本框,再选中形状,点击格式,选择合并形状中的剪除即可。
第二步,在建筑物于文字重叠区域,绘制一个形状。
第三步,依旧是先选择文字,再选择形状,把与建筑物重叠部分的文字剪除掉即可:
5. 遮罩动画
这里用到的,也是形状的剪除功能,以及路径动画功能。什么意思呢?其实很简单,无非就是上层覆盖一个形状,其中部分区域是镂空的,而下层有些元素在不断运动,就可以营造出遮罩动画的感觉:
看一个具体的案例,比如我们用来进行团队介绍:
当然,还可以做出这样的效果:
或者是这样的创意数据图表:
以及像苹果发布会上的这种文字渐变效果:
好了,问题来了,它是怎么实现的呢?咱们就以苹果发布会这个遮罩动画为例,来具体地说一下。
原理都是一样,分为3个步骤。
第一步,在页面上写出文字,以及插入相应的图标。
第二步,在页面上插入一个与背景相同样式的渐变矩形,并且,剪除掉文字和图标的区域,使其镂空:
第三步,在形状底部,插入一个彩色的渐变图片,我这张是在花瓣找的,网上有很多:
第四步,为底部的图片添加动画效果,可以是直线动画,从右向左直线运动即可:
明白了吗?
不仅有遮罩动画,还有其它动画效果
6. 字体设计
有些时候我们为了呈现出字体的创意,可能会考虑使用连笔,把文字的部分笔画串联一起,或者是用一些图标,来代替部分的笔画。就像这样:
可以让文字更具可视化的效果。
那这种创意是怎么完成的呢?也很简单,也是基于形状的功能来完成。
举个例子,以下面的一页封面为例:
我们可以把<未来>二字的笔画,替换成
接下来,找一张科技感的配图,放在文字的底部,就可以轻松地完成一页还不错的 PPT 封面,对吗?
7. 特殊质感文字
有些时候,我们为了能够呈现出文字的质感,可能会考虑将文字进行处理,在文字中叠加一层纹理。
比如像下面这个年货大集的文字效果,视觉效果就会更丰富:
再比如,还有像这个金属的纹理质感:
以及这个金属的纹理质感:
那这个是怎么完成的呢?其实也非常简单,一样是利用图片与文字相交完成。什么意思呢?
举个例子。第一步,准备文案以及一张适合的纹理素材:
第二步,将纹理素材移动至文案的底部后,先选择图片素材,再选择文字,点击格式,合并形状中的相交即可:
到这里,基本上就已经完成了。明白了吗?
再来个例子。利用这个方法,我们不仅可以让它与纹理素材相交,还可以与图片进行相交,做出这样的 PPT 页面:
怎么做的呢?简单放个动图,很好理解:
当然,除了这些基础的形状玩法之外,powerpoint之所以厉害,还体现在它支持外接一些非常炸裂的第三方插件。我也跟各位分享一些我常用的插件!
跟 Google 浏览器一样, PowerPoint 软件也支持丰富的第三方插件,如果运用得当,做出的 PPT 效果真的很惊艳。
8 小众但超级强悍的插件 OneKey 插件
这是我最常用的一个插件,里面的功能非常丰富,但没必要全部掌握,知道几个特别厉害的就够了。
哪几个呢?
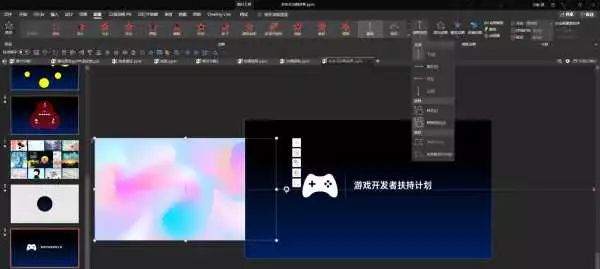
01. OK神框
哈哈,听名字是不是感觉就是一个特别厉害的功能呢?它是干嘛的呢?很简单,举个实际的场景。
比如我们想要在每一页 PPT 上插入 LOGO ,一般操作是在母版中进行,但这么做的问题在于,如果页面上有一张铺满页面的图片, LOGO 就会被图片遮盖,就像这样:
LOGO被遮挡
而 OK 神框的作用,就是帮你在每一页 PPT 的同一位置,放上一个你想要添加的元素,录个动图,大家可以看下:
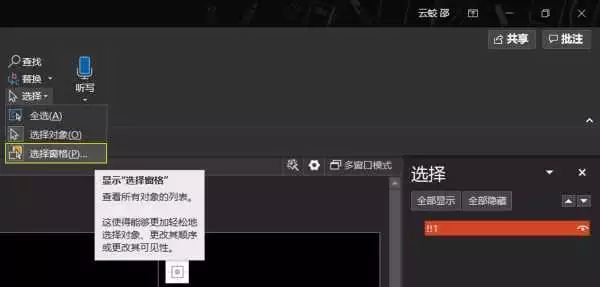
02. 特殊选中
这是干嘛的呢?很简单,一般情况下,我们用鼠标点击一个元素,就会选中它,对吗?而特殊选中的意思就是,你可以按照元素的类型,进行批量选中。
比如批量选中页面上所有的红色形状;
比如批量选中页面上所有的圆角矩形;
比如批量选中页面上所有的渐变形状;
......
这对于提高操作效率来说,简直太赞了,录一个动图,让大家感受一下。比如我想批量选择这个页面上所有的竖线:
03. 图表互转
简单点来说,这个功能的作用就是帮你实现表格和图表的互相转换。为什么说它是个很好用的效率工具呢?
因为很多时候,当我们在 Word 上写好文档之后,把表格复制到 PPT 中,如果需要将其可视化呈现,那么,就需要重新把表格数据输入一遍,很麻烦。
而使用这个功能的话,则会方便很多,而且,还会帮你自动选择合适的图表类型:
被很多人推荐过的插件 iSlide 插件
这个插件被很多人推荐过了,但我依旧玩出了一些新的创意。
比如我们可以用它的环形复制功能,来做出这样的 PPT 创意图表:
或者是利用补间动画,做出这样的 PPT 图标排版页面:
当然,也可以利用平滑过渡进行创意的动画设计:
这些内容我写过了,感兴趣的朋友可以点击这里查看。
好了,这是首发在知乎曾经分享过的一篇文章,算是把跟形状相关的技巧整合了一遍,希望大家能够对形状功能,有一个更加全面的认知。
另外,为了方便学习和了解,后台回复关键字『超厉害』获取,课件PPT源文件,以上所有的操作的详细步骤都有,直接学习。
本文内容为 旁门左道PPT 原创出品