官方有提供demo。demo链接:https://github.com/cocos-creator/tutorial-hot-update。
在这里讲一下我是怎么集成到自己新建的项目中去的。
环境:cocos creator1.5.0,Xcode或直接打包成apk测试也行。用cocos creator自带的模拟器貌似不行的,会崩溃。
需要服务器。
注意:貌似cocos creator1.5.0以下的有漏洞,本人用低版本的creator会报错。看到论坛有说1.5版本的可以,亲测,1.5版本可以集成。
下面是本人的集成步骤:
1.从官网上下载version_generator.js,放到新建的工程hotUpdateTry文件下,
然后构建一下你的工程(本人使用defalut,调试模式做的测试)。
2.页面写完后构建一下,找到把刚刚构建的jsb-default下的res和src文件。
3.打开终端,进入hotUpdateTry目录下(cd hotUpdateTry的路径),回车,执行命令:
node version_generator.js -v 1.0.0 -u http://你的服务器地址/tutorial-hot-update/remote-assets/ -s build/jsb-default/ -d assets/
解释:-v 1.0.0 意思是版本号1.0.0,
http://你的服务器地址/ 是服务器地址
tutorial-hot-update/remote-assets/ 是你要放到服务器上的代码文件
更新的资源主要是构建后的res和src文件。
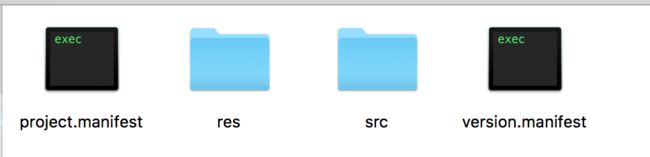
-d assets/ 该命令执行完会在assets文件下生成两个文件:version.manifest和project.manifest,这两个文件很重要,服务器上也要根据这两个文件来判断是不是要更新版本和下载代码。
这些做完后,你可以仿照官方热更新demo给你的场景中加上热更新按钮。点击更新等。
重点来了:
服务器上的代码应该放什么呢?
你可以看看官方demo中的remote-assets文件,这个就是服务器上要放的代码。也就是项目构建代码后的核心代码。remote-assets这个里面包含res,src和刚刚生成的project.manifest,version.manifest。这几个文件。这个是不是很熟悉?你可以把这四个文件都放到tutorial-hot-update/remote-assets/下。然后把tutorial-hot-update文件上传服务器。
按照你刚刚命令行敲的,你服务器代码代码结构需这样:
http://你的服务器地址/tutorial-hot-update/remote-assets/。
如果你想改后面的文件夹名字,你就也需要改你刚刚的命令行或者直接改project.manifest,version.manifest文件里的热更新地址为你实际的服务器地址及文件夹名字。
注意:
本地的打包后的apk或者ipa更新的话会对比服务器上的project.manifest,version.manifest版本号。当服务器版本号高于你现在安装的这个版本的时候,才会下载服务器上的代码,然后你安装的应用内容才会自动更新。注意两个文件版本号都改。
这样,用户安装完你的应用后,只要你的应用版本和服务器版本作对比,版本号低于服务器就更新代码,用户安装的应用就自动更新了,不用重新去应用商店下载了。
这个热更新主要是用于ios和安卓的。
提示:
其实项目除了第一次构建会生成很多文件外,后来只要已build过,再build,frameworks文件夹基本不变,只变外面的内容,代码和资源文件核心内容就在于src,res文件,你打包的时候可以注意一下,更改这些文件夹,页面就跟着改变了。所以把这些重要文件放到服务器就可以了。
这里很重要!!!
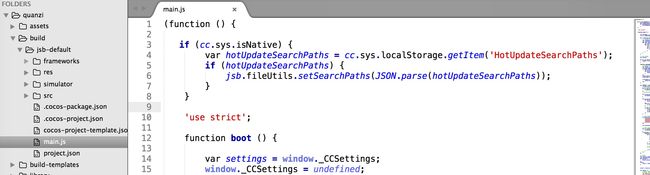
当你遇到你的文件下载完自动重启了游戏还是原来的界面并没有更新的时候!!!注意检查你的main.js代码!!
就是这个代码:
if (cc.sys.isNative) {
var hotUpdateSearchPaths = cc.sys.localStorage.getItem('HotUpdateSearchPaths');
if (hotUpdateSearchPaths) {
jsb.fileUtils.setSearchPaths(JSON.parse(hotUpdateSearchPaths));
}}
正常情况下时自动生成的,但是本人遇到好多次它并没有自动生成,这时候你把这句代码复制到这里就可以了,然后运行你本地代码,发现更新成功!!不再是旧界面。
服务器的话,本人使用的mamp和mamp pro,安装后,启动mamp把需要更新的代码放到它的安装目录的 /Applications/MAMP/htdocs下就可以了,访问目录名字一般是这样的:http://192.168.xx.xxx/tutorial-hot-update/remote-assets/
想测试你的代码是否在服务器上正常访问可以尝试一下这样:
http://localhost/tutorial-hot-update/remote-assets/project.manifest
看看你的文件可以查看吗?正常显示你的文件就说明你的服务器开启正常了。
小注:本人在热更新的时候遇到了场景更新成功但是js文件修改的内容没修改的问题,找了很久解决方法,后来发现,在调试模式下测试(即构建后src文件夹都是.js文件)会出现场景更新,js不更新。而在发布模式下测试(即构建后src文件夹里都是.jsc文件)没出现这种问题,全部更新正常!如果有人遇到这种情况也可以试试构建时不选择调试模式哦.
注意2:如果之前更新的好好的,突然某一天你大改一下图片之类的素材文件后发现热更失败,这时候你可以试试你删掉之前本地build的res 、src等文件,注意是删掉!不是覆盖,重新生成,再试试你的更新