父类
继承于UIScrollView,所以它具有UIScrollView的属性和方法。
继承于UIScrollView的相关属性和方法以下不再赘述请参见:iOS控件之UIScrollView
创建
UITextView * textView = [[UITextView alloc] init];
UITextView * textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 80, 300, 200)];
UITextView * textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 80, 300, 200) textContainer:container];
属性
内容
textView.text = @"这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字。\n这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字。";
文字颜色
textView.textColor = [UIColor blackColor];
字体
textView.font = [UIFont systemFontOfSize:18.f];
对齐方式
textView.textAlignment = NSTextAlignmentCenter;
typedef NS_ENUM(NSInteger, NSTextAlignment) {
NSTextAlignmentLeft = 0, // 左对齐
#if TARGET_OS_IPHONE
NSTextAlignmentCenter = 1, // 居中对齐
NSTextAlignmentRight = 2, // 右对齐
#else /* !TARGET_OS_IPHONE */
NSTextAlignmentRight = 1,
NSTextAlignmentCenter = 2,
#endif
NSTextAlignmentJustified = 3, // 两端对齐
NSTextAlignmentNatural = 4, // 根据现实的文字特性对齐
} NS_ENUM_AVAILABLE_IOS(6_0);
是否可以编辑
textView.editable = NO; // 默认YES
是否可以选中
textView.selectable = NO; // 默认YES 当设置为NO时,不能选择
选中范围
textView.selectedRange = NSMakeRange(8, 6);
富文本
NSMutableAttributedString * attrStr = [[NSMutableAttributedString alloc] initWithString:@"这是一个富文本"];
[attrStr addAttribute:NSFontAttributeName
value:[UIFont systemFontOfSize:30.0f]
range:NSMakeRange(4, 3)];
textView.attributedText = attrStr;
// 是否允许改变文本属性字典
textView.allowsEditingTextAttributes = NO;
NSMutableDictionary * attributesDic = [textView.typingAttributes mutableCopy];
[attributesDic setObject:[UIColor redColor] forKey:NSForegroundColorAttributeName];
// automatically resets when the selection changes
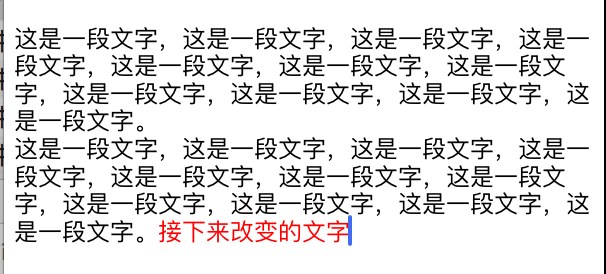
// 重新设置 接下来改变的文字 的属性字典
textView.typingAttributes = attributesDic;
/*一般在一些代理函数中使用,比如当编辑状态的变化*/
关于富文本的知识请看iOS富文本字符串AttributedString详解
输入视图
// 试着改变view的frame,发现只有height值会对视图有影响,只会改变附加视图的高度
UIView * view = [[UIView alloc] initWithFrame:CGRectMake(100, 50, 100, 100)];
view.backgroundColor = [UIColor redColor];
// 不弹出键盘,弹出添加的这个视图,一般用作像银行app的自定义键盘
textView.inputView = view;
输入键盘附加视图
UIView * view = [[UIView alloc] initWithFrame:CGRectMake(100, 50, 100, 50)];
view.backgroundColor = [UIColor redColor];
// 在键盘上附加一个视图,一般用于添加一个收回键盘的按钮
textView.inputAccessoryView = view;
获得焦点后选中现有文本,输入内容时清除当前选中文本
textView.clearsOnInsertion = YES; // 默认为NO
文本内容与边界的间距
textView.textContainerInset = UIEdgeInsetsMake(20, 20, 20, 20);
链接文本的样式设置
/*在接下来的应用中会介绍*/
@property(null_resettable, nonatomic, copy) NSDictionary *linkTextAttributes NS_AVAILABLE_IOS(7_0);
只读属性
有时间会专门来说这三个属性......,会将链接帖到这儿
// Get the text container for the text view
@property(nonatomic,readonly) NSTextContainer *textContainer NS_AVAILABLE_IOS(7_0);
// Convenience accessors (access through the text container)
@property(nonatomic,readonly) NSLayoutManager *layoutManager NS_AVAILABLE_IOS(7_0);
@property(nonatomic,readonly,strong) NSTextStorage *textStorage NS_AVAILABLE_IOS(7_0);
方法
滚动到文本的某个段落
[textView scrollRangeToVisible:NSMakeRange(50, 5)];
代理函数
// 将要开始编辑
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView;
// 将要结束编辑
- (BOOL)textViewShouldEndEditing:(UITextView *)textView;
// 开始编辑
- (void)textViewDidBeginEditing:(UITextView *)textView;
// 结束编辑
- (void)textViewDidEndEditing:(UITextView *)textView;
// 文本将要改变
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text;
// 文本发生改变
- (void)textViewDidChange:(UITextView *)textView;
// 焦点发生改变
- (void)textViewDidChangeSelection:(UITextView *)textView;
// 是否允许对文本中的URL进行操作
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange NS_AVAILABLE_IOS(7_0);
// 是否允许对文本中的富文本进行操作
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange NS_AVAILABLE_IOS(7_0);
通知
// 在程序中添加以下通知就可以获得相应的状态事件
// 开始编辑的通知
UIKIT_EXTERN NSString * const UITextViewTextDidBeginEditingNotification;
// 文本发生变化的通知
UIKIT_EXTERN NSString * const UITextViewTextDidChangeNotification;
// 编辑结束的通知
UIKIT_EXTERN NSString * const UITextViewTextDidEndEditingNotification;
应用
设置链接样式
UITextView * textView = [[UITextView alloc] initWithFrame:CGRectMake(0, 100, 300, 50)];
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:@"这是一个链接:www.123456.com"];
[attributedString addAttribute:NSLinkAttributeName
value:@"url1://www.baidu.com"
range:NSMakeRange(7, 14)];
NSDictionary *linkAttributes = @{NSForegroundColorAttributeName: [UIColor greenColor],
NSUnderlineColorAttributeName: [UIColor lightGrayColor],
NSUnderlineStyleAttributeName: @(NSUnderlinePatternSolid)};
textView.linkTextAttributes = linkAttributes;
textView.attributedText = attributedString;
textView.delegate = self;
textView.editable = NO; // 可编辑状态不能点击链接
[self.view addSubview:textView];
// 要实现代理
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange {
if ([[URL scheme] isEqualToString:@"url1"]) {
NSString * url = [URL host];
NSLog(@"%@",url);
// 在这里利用url做点什么事情......
return NO;
}
return YES;
}