引用方法 Referring to methods
«Constructor».prototype.«methodName»()
Array.prototype.join()
Array.prototype.join() 指向array的方法join(),也就是说,JavaScript会把Array实例的方法存储在对象 Array.prototype 中。
JavaScript stores the methods of Array instances in the object Array.prototype.
Layer 3: Constructors—Factories for Instances
Constructors——实例工厂
一个 constructor 函数有点像是用来生产各种对象的工具。它只是一个普通的函数,但是其命名方式、创建和引用都有点不一样。
首先,这里共有3个对象, jane 和 tarzan 称为persons, 它们共享原型对象PersonProto。
var PersonProto = {
describe: function() {
return 'Person named' + this.name;
}
};
var jane = {
[[Prototype]]: PersonProto,
name: 'Jane'
};
var tarzan = {
[[Prototype]]: PersonProto,
name:'Tarzan'
};
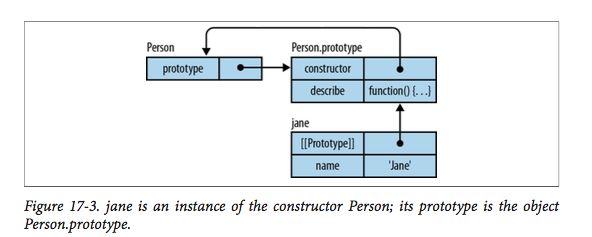
下面我们将这个原型转化成一个构造器-Person,通过构造器来创建实例 jane 和 tarzan:
function Person(name){
this.name=name;}//创建一个构造函数Person,注意构造函数首字母为大写
Person.prototype.describe = function(){
return 'Person named' + this.name;};//Person.prototype是所有Person示例对象的原型
var jane = new Person('Jane');
jane.describe()
'Person named Jane'//
- Person 被new调用的时候,成为一个constructor
- 创建一个存在jane,其prototype=Person.prototype
- 建立了data:通过Person接受一个对象为内置参数this,添加实例的属性jane
- 函数Person 有一个属性prototype,Person.prototype=它的上一级原型图中为Person.prototype.
- 其原型有一个属性叫constructor,Person.prototype.constructor=Person
Categorizing values :
两种方法:
typeof value
Returns a string describing the "type" of value.Here are some examples:
typeof true
'boolean'
typeof[ ]
'object'
下表列出了所有的返回结果
undefined 'undefined'
null 'object'--null 并不是对象,这是一个bug。
Function 'function'
All other normal values 'object'
(Engine-created value) js可以创建值,返回种类结果为任意字符串。
instanceof:
value instanceof Constr
It returns true if value is an object that has been created by the constructer Constr:
var b= new Bar(); //object created by constructor Bar
b instanceof Bar= true
{ } instanceof Object=true
[ ] instanceof Arrag = true
函数Boolean(),会把参数转为布尔值,可用来测试一个值是如何被翻译的:
Boolean(undefined)=false
Boolean(0)=false
Boolean({ }) =true
Boolean([ ]) =true
Binary Logical Operators
如果第一个运算对象满足条件,第二个就可以忽略。
比如:
false && foo()
true || foo()
此外,binary logical operators可以返回任意两者其中一个操作对象
对于and来说,第一个运算对象如果是false,那么return it. 如果不是,就返回第二个操作对象。
比如:
NaN && 'abc'=NaN
123 && 'abc'=''abc
对于or来说,第一个运算对象是truthy,那么返回第一个,否则就返回第二个。
'abc' || 123='abc'
'' || 123 =123
数字
javascript中所有的数字都是浮点数
1 === 1.0 =true
其中还有一些特殊数字
- NaN (“not a number”)
用户错误的值:比如
Number('xyz')=NaN
- Infinity
3/ 0=Infinity
字符串
反斜杠backslash () 用于忽略掉后面的字符,比如:
'Did she say "Hello"?' "Did she say \"Hello\"?"
单个字符通过方括号来访问到,比如
var str = 'abc'; str[1]='b'
属性length用来计数一个字符串中字符的长度:比如
'abc'.length=3
字符串的操作符
- 通过+连接,比如
var messageCount = 3;
'You have ' + messageCount + ' messages'
'You have 3 messages'```
- 多步联结字符串,使用 +=操作符:
var str = '';
str += 'Multiple ';
str += 'pieces ';
str += 'are concatenated.';
str
'Multiple pieces are concatenated.'
### 字符串的方法:
很多方法,以下是其中的一些例子:
'abc'.slice(1)
'bc'
'abc'.slice(1,2)
'b'
'\t xyz '.trim()//去掉whitespace
'xyz'
'abc'.indexOf('b')
1
### 声明
在javascript中条件和循环是以下的格式被引入:
1. 条件
一个if的声明配备一个then的子句,根据布尔值条件执行。
如果只有一个声明,可以不用braces,比如:
if (x>0)
return -x;
2. switch 声明
下面例子中fruit的值来决定执行哪个case:
switch(fruit){
case 'banana':
//...
break;
case 'apple':
//...
break;
default:
//...
}
3.循环for 循环格式:
> for (init;condition;post-iteration)
statement
**init** 在循环开始被执行,每次循环之前**check 条件**,如果条件为FALSE,循环终止,每一次循环迭代之后执行**post-iteration**。
for (var i=o;i < arr.length; i++){
console.log(arr[i]);
}
以上示例打印出数列中所有的元素。
如果以上以**while循环**表达则为:
var i=o;
while(i
i++;
}
4.do-while循环
当条件满足时do-while循环继续执行。条件在body之后,所有body至少被执行一次。
do {
//....
} while (condition);
在所有循环中:
- break离开循环
- continue 开始新的循环迭代
### 函数
定义函数的一种方式是 function declaration(函数声明):
function add(param1, param2){
return param1 + param2;
}
call function调用函数:
add(6,1)
7
add('a','b')
'ab'
另一种定义add()的方式是assigning,即把一个函数表达式赋值给变量add:
var add=function(param1,param2){
return param1 + param2;
}
所以说,函数表达式(function expression)产生一个值,可以把它作为参数赋给其他的函数:
someOtherFunction(function(p1,p2){...});
###函数声明被悬置 Function Declarations Are Hoisted
也就是说,声明的变量会移动到当前域的开始,为此方便你把它引用到后面声明的函数中:
function foo() {
bar();//bar is hoisted
function bar (){
...
}
}
var 声明同样也可以被悬置,但由它赋的值却不能被悬置:
function foo() {
bar ();//not ok,bar 没有定义
var bar = function() {
//...
};
}
### 特殊的变量参数
在 JavaScript 中你可以使用任意数量的参数调用任意函数。
然而,这将使所有的参数存在,通过特殊的变量`arguments`。
函数中的参数就像一个数组,但没有数组的方法。
function f() {return arguments}
var args = f('a','b','c');
args.length
3
args[0]//read element at index 0
'a'
### 多余或缺失的参数
例子:
function f(x,y) {
console.log(x,y);
return toArray(arguments);
}
多余的参数会被忽略,但仍然属于arguments中。
f('a','b','c')
a b
['a','b','c']
缺失的参数会获得一个值=undefined:
f('a')
a undefined
['a']
f()
undefined undefined
[]
###可选的参数
function pair (x,y){
x=x || 0;
y=y || 0;
return [x,y];
}
**||或** 运算符中,如果第1个运算是真(真意味着不是null,undefined,etc.),就返回第一个运算符的值,否则返回第2个。
pair()//x=空,为假,返回第二个0;Y同理,也返回0
[0,0]
pair(3)//x=3,为真,返回第一个,3;Y为空,返回0
[3,0]
pair(3,5)//x=3,为真,返回第一个,3;Y为5,返回5
[3,5]
### 强制规定参数的数量
function pair(x,y){
if (arguments.length !=2){
throw new Error('need exactly 2 arguments');
}
...
}
### 把 arguments 转化为数组
function toArray(arrayLikeObject){
return Array.prototype.slice.call(arrayLikeObject);
}
---
### What Is Exception Handling?
对紧密耦合的声明分组。如果执行这些声明的时候,其中一个导致错误,那么剩下的声明就无法继续。
因此,我们需要对这些错误进行优雅地处理。
下面看一组代码(未经Exception Handling处理的):
function processFiles(){
var fileNames = collectFileNames();
var entries = extractAllEntries(fileNames);
processEntries(entries);
}
function extractAllEntries(fileNames){
var allEntries = new Entries();
fileNames.forEach(function(fileName){
var entry=extractOneEntry(fileName);
allEntries.add(entry); //(1)
});
}
function extractOneEntry(fileName){
var file= openFile(fileName);//(2)
...
}
...
在(2)代码行中,最佳的报错方式是什么?显然,声明(1)不应该再被执行。但我们也不想要终止extractAllEntries()。
那么,我们可以略过当前文件,继续执行下一个。这里就可以用到exception handling了。
function extractAllEntries(fileNames){
var allEntries=new Entries();
fileNames.forEach(function(fileName){
try {
var entry = extractOneEntry(fileName);
allEntries.add(entry);
} catch (exception){//(2)
errorLog.log(' Error in ' + fileName, exception);
}
});
}
function extractOneEntry(fileName){
var file = openFile (fileName);
...
}
function openFile(fileName){
if (!exists(fileName)){
throw new Error('Could not find file ' + fileName); //(1)
}
...
}
关于 exception handling有两点:
1. 如果一个问题不能在它发生的地点被有效地处理,那么就给一个例外;
2. 找一个处理错误的地方:获得例外;
###throw //don't do this
throw 语法为:throw «value»
if(somethingBadHappened){
throw 'Something bad happened';
}
这样做的好处是,JavaScript可以在大部分引擎上自动加上一个堆栈跟踪stack trace.最简单的方式是使用内置的构造器 Error():
if (somethingBadHappened) {
throw new Error('Something bad happened');
}
function getPerson(id){
if (id <0) {
throw new Error ('ID must not be negative: ' + id);
}
return {id :id};
}
function getPersons(ids) {
var result = [];
ids.forEach(function (id) {
try {
var person = getPerson(id);
result.push(person);
} catch (exception) {
console.log(exception);
}
});
return result;
}
###变量被悬置
function foo() {
console.log(tmp);//undefined
if (false) {
var tmp = 3;//(1)
}
}
执行路径为:
function foo() {
var tmp; //悬置声明
console.log(tmp);
if (false) {
tmp =3; // assignment stays put
}
}
### 闭包
每一个函数和其外围函数的变量紧密联系在一起,即使已经离开作用域了。
function createIncrementor(start){
return function() { //(1)
start++;
return start;
}
}
var inc = createIncrementor(5);
inc()
6
inc()
7
inc()
8
在(1)中的函数离开context后仍然和 live 版的 start 保持联系。
闭包,是和外面作用域的变量联结的一个函数。