一.简介。
1.发展。
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2.ECMAScript
因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。JavaScript 由 ECMA(欧洲电脑制造商协会)通过 ECMAScript 实现语言的标准化。
3.TypeScript
TypeScript 是 JavaScript 的一个超集(TypeScript包含所有的JavaScript功能),支持 ECMAScript 6 标准。TypeScript 由微软开发的自由和开源的编程语言。
4.JavaScript常见框架
AngularJS、ReactJS、VueJS、NodeJS
二.JavaScript使用方法。
1.在 或者 的JavaScript。
如需在 HTML 页面中插入 JavaScript, 会告诉 JavaScript 在何处开始和结束。
2.外部的 JavaScript。
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在
三.变量。
JavaScript的变量是松散类型的,不用给变量指定数据类型,它会根据变量的值推导出自己的数据类型。
1.变量的定义规则。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不推荐)
- 变量名称对大小写敏感(y 和 A 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感。
2.变量作用域。
2.1 全局作用域(全局变量)
- 生命周期将存在于整个程序之内。
- 在函数定义外声明的变量是全局变量。
- 全局变量有 全局作用域,它的值可在整个程序中访问和修改。
- 如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
显式声明:
隐式声明:
不带有声明关键字的变量,会被声明成全局变量。
2.2 函数作用域(局部变量)
- 在函数定义内声明的变量是局部变量。
- 因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
- 每当执行函数时,都会创建和销毁该变量,且无法通过函数之外的任何代码访问该变量。
- 函数外无法访问函数内的变量,函数内却可以访问函数外的变量。
function bar() {
var testValue = 'inner';
}
bar()
console.log(testValue); // 报错:ReferenceError: testValue is not defined
2.3.块级作用域
块级作用域指在If语句,switch语句,循环语句等语句块中定义变量,这意味着变量不能在语句块之外被访问。如果想要实现 块级作用域 那么我们需要用 let 关键字声明。
var声明的变量不能实现块级作用域
for(var i = 0; i < 5; i++) {
// ...
}
console.log(i) // 5
let声明的变量是可以实现块级作用域
if (true) {
const a = 'inner';
}
console.log(a); // 报错:ReferenceError: a is not defined
四.数据类型。
1.基本数据类型。
字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)
2.引用数据类型。
对象(Object)、数组(Array)、函数(Function)。
3.类型判断。
typeof
typeof返回一个表示数据类型的字符串,返回结果包括:number、string、boolean、object、undefined、function。typeof可以对基本类型number、string 、boolean、undefined做出准确的判断,而对于引用类型,除了function之外返回的都是object。
constructor
constructor 属性返回所有 JavaScript 变量的构造函数。
4. 类型转换。
全局方法 String() 可以将数字转换为字符串。
全局方法 Number() 可以将字符串转换为数字。
五.数据容器。
5.1数组(Array)。
5.1.1 创建数组
一般有两种方式进行定义。
方式一:
var array=new Array();
array[0]="1";
array[1]="2";
array[2]="3";
方式二:
var array=["1","2","3"];
5.1.2 元素访问
使用array[角标] 取出元素。
var array=["1","2","3"];
var index=array[0];//取出数组的第一个元素
5.1.3数组常用方法.
| 方法 | 解释 |
|---|---|
| arr.lenth | 返回数组的长度 |
| arr.push(value1, ..., valueN) | 在数组末尾增加一个或多个数组元素,并返回增加元素后的数组长度。 |
| arr.unshift(value1, ..., valueN) | 在数组头部增加一个或多个数组元素,并返回增加元素后的数组长度。 |
| arr.shift() | 删除数组的第一个元素,并返回该被删元素的值。 |
| arr.splice(start,delteCount) | 从start指定的位置开始,删除delteCount个数组元素。 |
| arr.cancat(array1,array2,...) | 将多个数组合并为一个新的数组。 |
| arr.join(separator) | 使用指定的分隔符(separator)将数组元素依次拼接起来,形成一个字符串返回。 |
| arr.reverse() | 颠倒数组中元素的顺序。 |
| arr.slice(start,end) | 从现有数组中提取指定个数的数据元素,形成一个新的数组。所提取元素的下标从start开始,到end结束,但不包括end。 |
| arr.sort(orderfunc) | 将数组元素排序。参数orderfunc可选。省略该参数时,按字母顺序或汉字的拼音方式排序。可以使用orderfunc来指定排序方式。orderfunc为排序函数的名称,该函数应该使用两个参数,并返回一个整数值。返回值的要求是:当第一个参数大于第二个参数时,返回值大于0;当第一个参数等于第二个参数时,返回值等于0;当第一个参数小于第二个参数时,返回值小于0。 |
| arr.toString() | 返回数组的字符串表示。 |
5.1.4清空数组.
方式一:给数组的长度赋值为0
var arr = [1,2,3];
arr.lenth=1
方式二:使用slice函数
var arr = [1,2,3];
arr .splice(0,arr .length);
方式三:给数组赋值为[]
var arr = [1,2,3];
arr=[]
5.2 对象。
5.2.1 创建对象。
方式一:通过object创建
var person = new Object();
person.name = "peng";
person.age = 27;
方式一:通过”字面量“方式创建。
var person ={
name: "peng",
age: 27,
}
5.2.2 对象属性访问。
var person ={
name: "peng",
age: 27,
}
person.name//获取name元素
六.运算符。
1.JavaScript 算数运算符。
+加法 - 减法 *乘法 /除法 %系数 ++递加 --递减
2.JavaScript 赋值运算符。
= += -= *= /= %=
3.JavaScript 比较运算符。
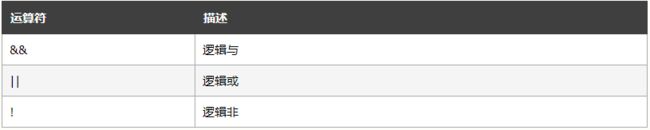
4.JavaScript 逻辑运算符。
六.流程。
1.判断语句。
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
2.选择语句。
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
3.循环语句。
3.1 for循环
for (var i=0; i<5; i++)
{
x=x + "该数字为 " + i + "
";
}
For/In 循环
var person={fname:"John",lname:"Doe",age:25};
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
3.2while 循环
while (条件)
{
需要执行的代码
}
4.Break 和 Continue 语句。
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
七.函数。
7.1JavaScript函数的分类
- 自定义函数(我们自己编写的函数),如:function funName(){}
- 系统函数(JavaScript自带的函数),如alert函数。
7.2函数声明
JavaScript 使用关键字 function 定义函数。
function functionName(parameters) {
执行的代码
}
八.类的导出与导入.
class Home{
constructor(){
}
//获取数据
getData(){
}
};
export {Home};
import {Home} from 'home-model.js';
var home = new Home();
Page({
data: {
},
onLoad: function () {
home.getBannerData(() => {
});
}
})