简介及资料
Node.js提供了http模块,这个模块中提供了一些底层接口,可以直接使用,可以看看这个
http://nodejs.org/api/http.html
Express是一个轻量级、简洁、易用的Node.js Web MVC开发框架,它基于Node.js原有进行了很多Web开发所需的功能封装
http://expressjs.com/
https://www.npmjs.org/package/express
安装
官网http://expressjs.com/
express4.X的有一些变化,4.x版本中将命令工具单独分出来了(https://github.com/expressjs/generator),所有要先按装express-generator,否则创建项目时,会提示express命令没找到
npm install -g express-generator
https://github.com/expressjs/express#quick-start
npm install -g express
查看express版本
express --version
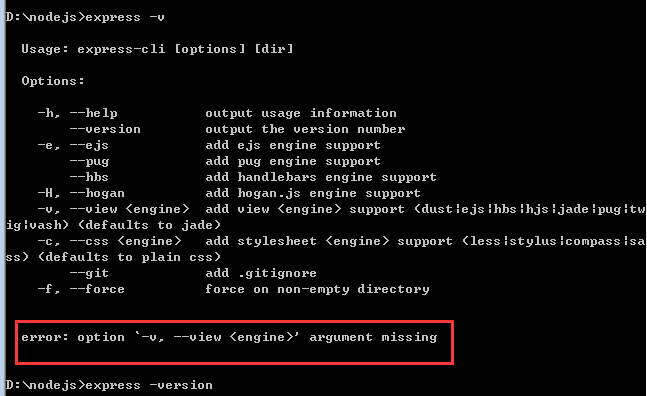
这边存在一个误区,网上很多都是直接用express -v (express -V) 这个指令,我不是很清楚是不是4.0版本之前的是识别的,但是这个指令出来是这样的。
express -v
这里所指的 -v 是 --view.
运行第一个基于express框架的Web
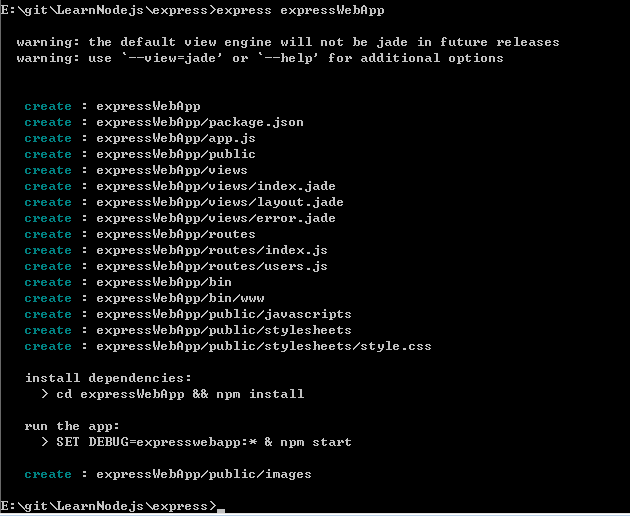
1.创建一个expressWebApp
到指定工作目录下执行
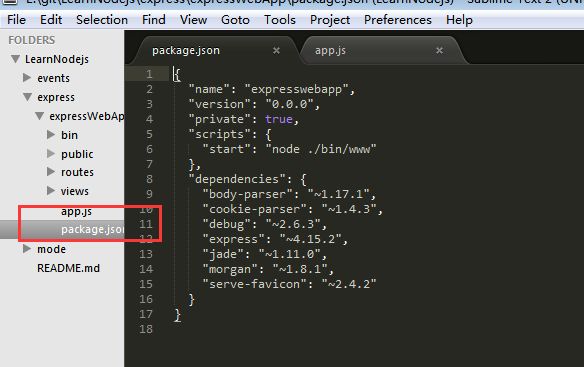
可以看到此时的package.json
2.安装依赖项
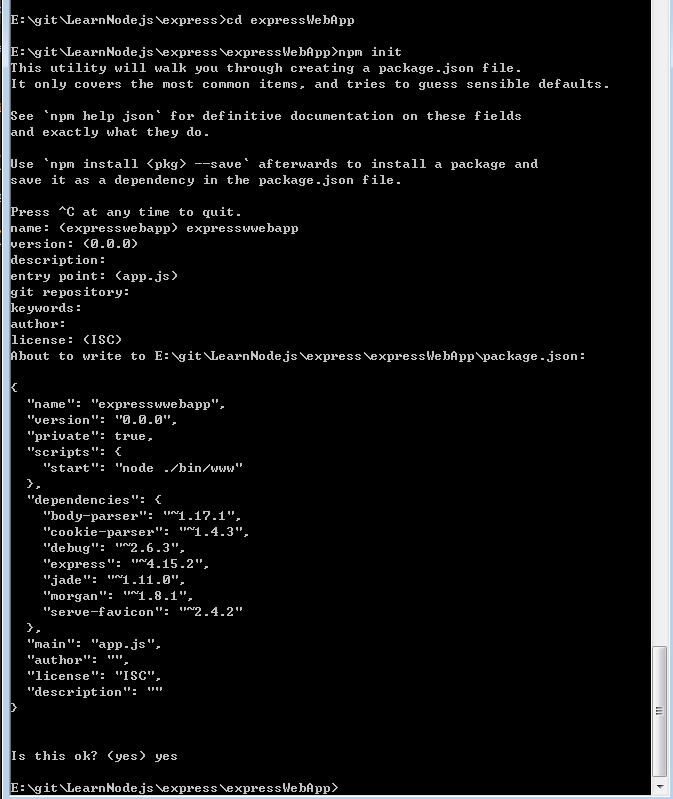
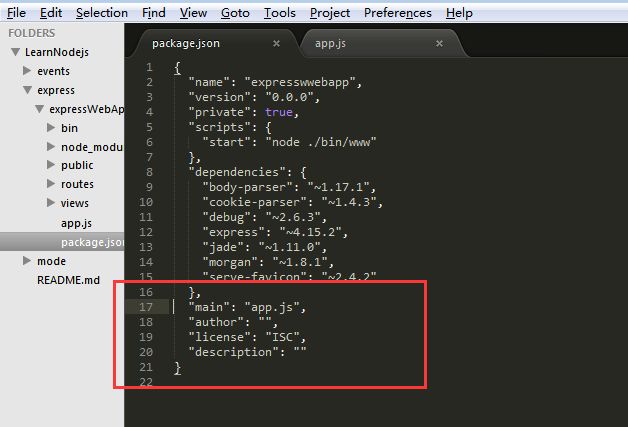
我们看下这个指令,他自动生成了一个新的package.json。
npm init
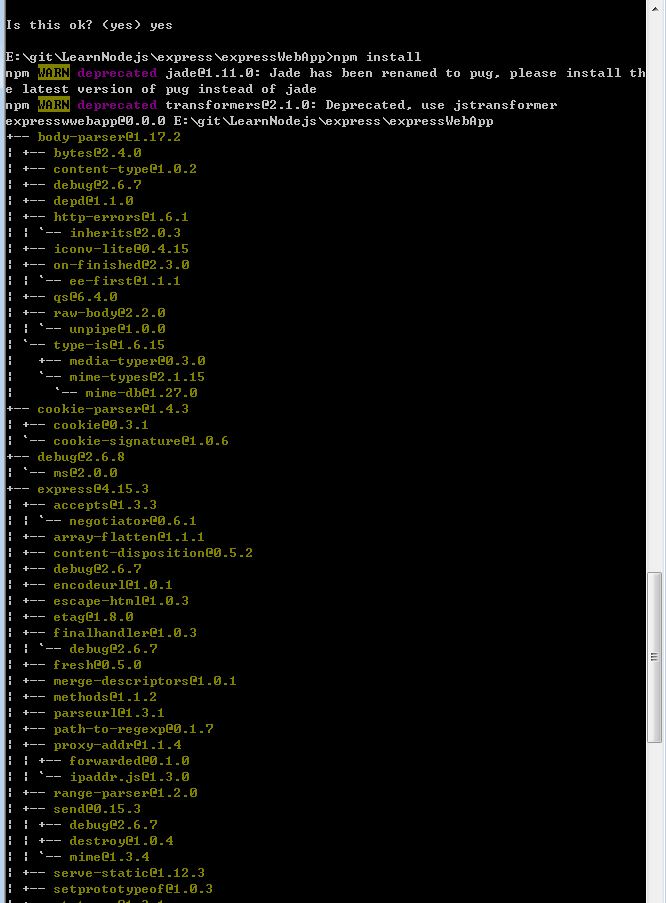
注意上一步安装成功后的提示,需要cd到网站目录,并执行npm install命令安装项目依赖项(可以在项目的package.json文件的dependencies节点下看到需要哪些依赖)
npm install
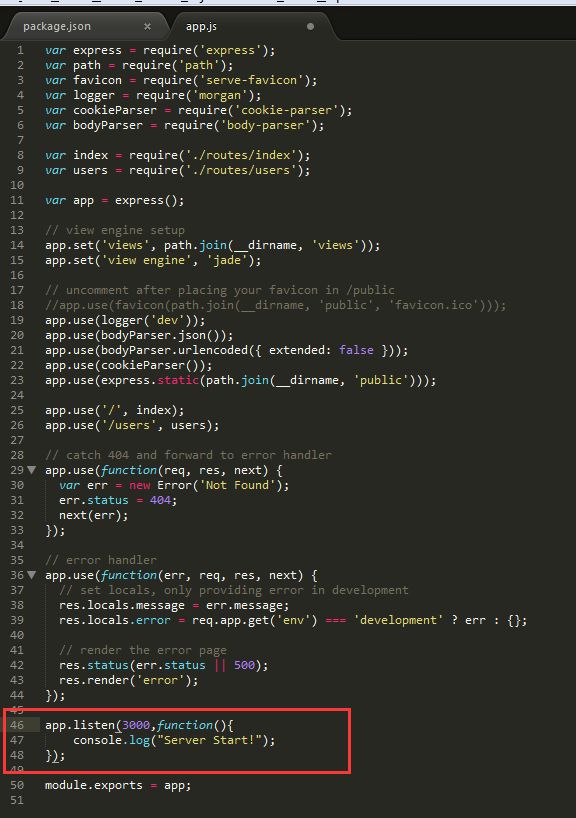
3.运行app.js文件,添加监听启动服务。
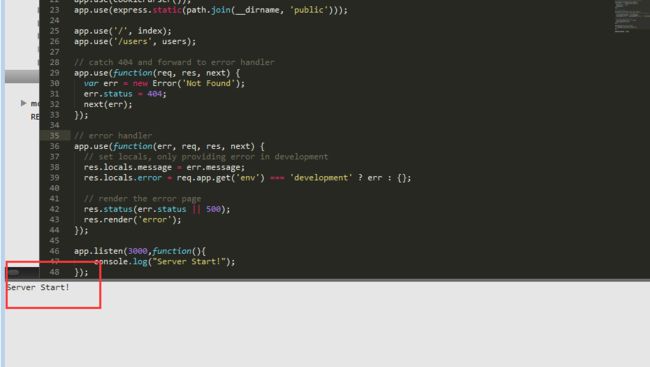
在expressWebApp根目录下找到app.js并增加端口监听,在sublime中Ctrl+B运行
app.listen(3000,function(){
console.log("Server Start!");
});
4.浏览器访问效果
相关提示:
1.在sublime中运行过后,如果想要关闭,去任务管理器中结束node.exe进程
2.不在sublime中运行,可以在cmd中执行node app,关闭使用快捷键Ctrl+C
模版引擎 ejs
ejs:Embedded JavaScript
https://github.com/visionmedia/ejs
1.创建一个express + ejs的项目
生成环境
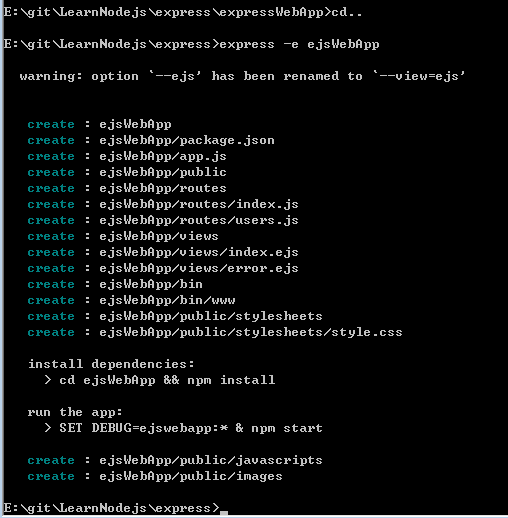
express -e ejsWebApp
安装依赖
cd ejsWebApp
npm install
express参数
Usage: express [options] [dir]
Options:
-h, --help output usage information
-V, --version output the version number
-e, --ejs add ejs engine support (defaults to jade)
-H, --hogan add hogan.js engine support
-c, --css add stylesheet support (less|stylus|compass) (d
efaults to plain css)
-f, --force force on non-empty directory
2.创建成功后,打开app.js,添加3000端口监听
app.listen(3000,function(){
console.log("ejs Server Start!");
});
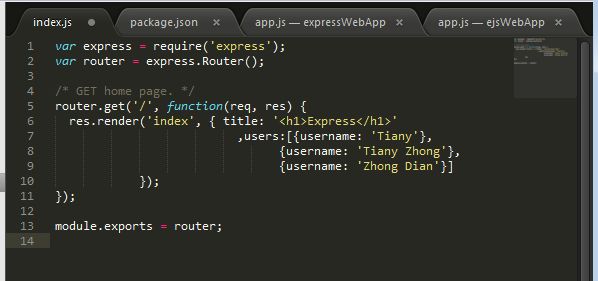
3.打开routes文件夹下index.js,并修改代码如下
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: 'Express
'
,users:[{username: 'Tiany'},
{username: 'Tiany Zhong'},
{username: 'Zhong Dian'}]
});
});
module.exports = router;
4.打开views文件夹下index.ejs,并修改代码如下
<%= title %>
<%- title %>
<% users.forEach(function(user){ %>
<%= user.username %>
<% }) %>
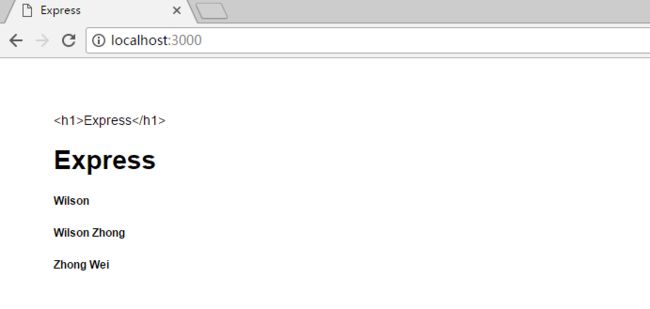
5.浏览器结果
node app
当我们访问 http://localhost:3000时,app.js 中 app.use('/', index); 会转到index.js,而index.js而index.ejs传递了title和users对象作为参数,细节以后我们再探讨。
这里重点看看index.ejs
ejs结尾的文件就是模版文件,可以看到在文件中我们用了三种标签方式(这种标签方式有过其它web开发经验的应该很好看懂)
1.<%= %>
这个标签在接到收到title: < h1 >Express< /h1 >时,从显示效果来看,他直接输出HTML标签到页面上,输出的是转义后的变量值
2.<%- %>
而这个标签,从显示效果上看,他没有直接输出HTML代码到页面上,输出的是没有转义后的变量值
3.<% %>
而这个标签,从显示上看,他循环了出来参数中的值,标签中是javascript逻辑代码,注意括号的开闭合
express项目结构
1.node_modules文件夹
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项
2.package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)
node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项
3.public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的
4.routes文件夹
用于存放路由文件,
5.views文件夹
用于存放模版文件
express项目分析
先从app.js看起
1.app.set(name,value)
把名字为name的项的值设为value,用于设置参数
app.set('views', path.join(__dirname, 'views')); 设置了模版文件夹的路径;__dirname是node.js中的全局变量,表示取当前执行文件的路径
app.set('view engine', 'ejs'); 设置使用的模版引擎,我们使用的ejs
2.app.use([path], function)
用这个方法来使用中间件,因为express依赖于connect,有大量的中间件,可以通过app.use来使用;path参数可以不填,默认为'/' .
app.use(express.static(path.join(__dirname, 'public'))); 这一句中可能要注意一下,express.static( )是处理静态请求的,设置了public文件,public下所有文件都会以静态资料文件形式返回(如样式、脚本、图片素材等文件)
var routes = require('./routes/index');
var users = require('./routes/users');
app.use('/', routes);
app.use('/users', users);
上面代码表示当用户使用/访问时,调用routes,即routes目录下的index.js文件,其中.js后缀省略,用/users访问时,调用routes目录下users.js文件
3.app.get(name)
获取名为name的项的值
4.路由文件index.js
router.get('/', function(req, res) {
res.render('index', { title: 'Express
'
,users:[{username: 'Tiany'},
{username: 'Tiany Zhong'},
{username: 'Zhong Dian'}]
});
});
这段表示,router.get表示通过get请求/时,响应后面的function处理,两个参数分别是request、response;
res.render表示调用模版引擎解析名字index的模板,传并传入了title和users两个对象做为参数;
此外 解析views目录下的index.ejs?原因就是app.js中的设置:
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
而这两个参数在index.ejs中可以使用,最后就是我们看到的页面展示效果了。
内容大多是根据书籍和网上资料的总结,结合自己实践中遇到问题做了记录和总结,其中描述可能不是很准确,还有许多内容没有细究,若是存在问题,还望大神指正建议。