版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2019.02.12 星期二 |
前言
Unity是由Unity Technologies开发的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具,是一个全面整合的专业游戏引擎。Unity类似于Director,Blender game engine, Virtools 或 Torque Game Builder等利用交互的图型化开发环境为首要方式的软件。其编辑器运行在Windows 和Mac OS X下,可发布游戏至Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8和Android平台。也可以利用Unity web player插件发布网页游戏,支持Mac和Windows的网页浏览。它的网页播放器也被Mac 所支持。网页游戏 坦克英雄和手机游戏王者荣耀都是基于它的开发。
开始
首先看下写作环境
C# 6, Unity 2018.1, Unity
增强现实(AR)突然成为每个人口中的流行语。 感谢Vuforia,开发人员可以通过数字内容轻松增强物理世界。 尽管ARKit和ARCore的推出有助于提高增强现实的意识,但许多其他平台和SDK已经有一段时间了。其中之一是Vuforia;最近,Unity与Vuforia合作partnered with Vuforia
,并将AR平台集成到Unity游戏引擎中。
在本教程中,您将使用与Unity游戏引擎集成的Vuforia SDK制作AR游戏。 在此过程中,您将学习以下关键组件:
- 设置增强的相机Feed
- 图像跟踪 - 它是什么以及它是如何工作的
- 将您的数字内容附加到物理对象
- 创建由相机看到的自定义交互
- 什么馅料最适合披萨
Developing AR Games in Unity
市场上有许多AR headsets,但AR应用的主要目标是移动领域,如iOS和Android。 这是Unity和Vuforia的组合方便的地方 - 跨平台开发。 另一个好处是你可以在编辑器中测试你的应用程序。 要做到这一点,您只需要一个网络摄像头!
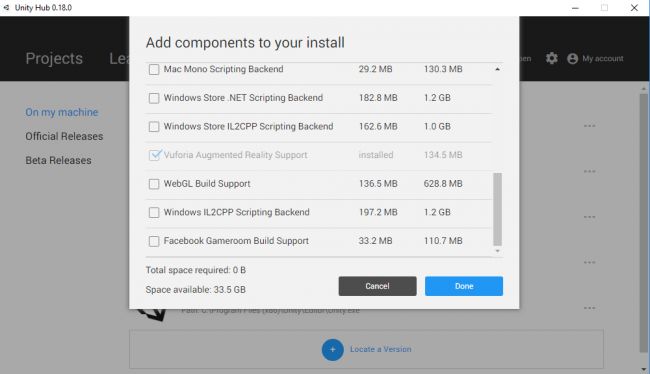
在开始之前,请下载最新版本的Unity并安装Vuforia增强现实支持组件。 如果您使用的是Unity Hub,则可以将此组件添加到已安装的Unity版本中。
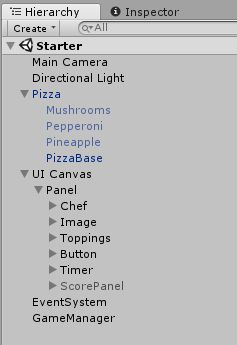
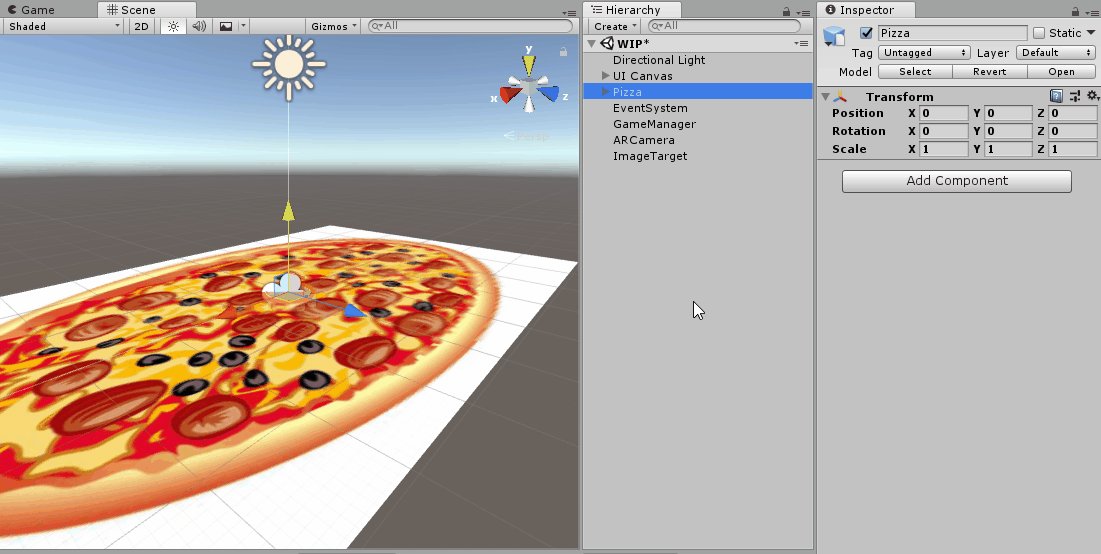
现在您已拥有Unity,Vuforia和网络摄像头,您需要在Unity中打开How to Make an AR Game Using Vuforia Starter。 加载项目后,打开Scenes文件夹中的Starter场景,然后查看Hierarchy窗口:
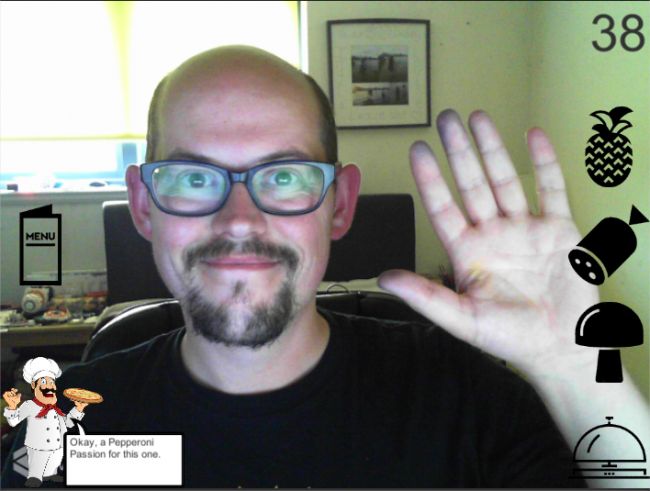
在快速查看其中的内容后,点击编辑器中的Play按钮,准备好在这个与披萨相关的游戏中完成一些订单。
很酷,那是一些意味着披萨播放,但真正的挑战是把它变成AR游戏。
注意:本教程的UI资源是从shareicon.net下载的。
Introducing the Sous Chef, Vuforia
为此,您将使虚拟披萨出现在您可以在现实世界中保存的跟踪器图像上。 一旦你为订单添加了toppings,你就可以通过将比萨饼移出相机的视线来实际“服务”比萨饼。
首先,您需要将主摄像头(Main Camera )换成AR摄像头(AR Camera)。 从场景中删除主摄像头,然后在层次结构中右键单击。
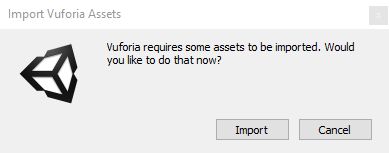
接下来,添加Vuforia - > AR Camera。 当你这样做时,你会得到这个弹出窗口:
单击Import并等待Vuforia Package导入到项目中,这会添加相当多的文件。
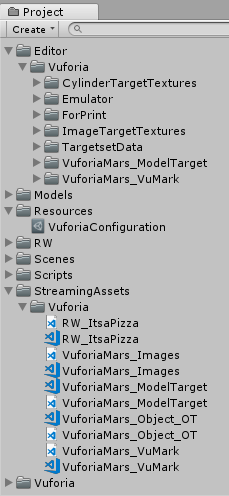
您可以忽略Editor和Streaming Assets文件夹中的新文件。那些文件只是模板文件;您需要的那些包含在项目中。
Vuforia文件夹包含Vuforia平台使用的所有预制件和脚本,您将要使用这些预制件和脚本。
值得一提的最后一个文件是VuforiaConfiguration,它位于Resources文件夹中。包含此文件是因为您需要许可证才能开发Vuforia应用程序。但是,如果您愿意,可以使用 Vuforia Developer Portal获得免费的开发人员许可。
注意:如果项目中缺少
App License Key,您可以在README文件中找到该密钥。将字符串复制到VuforiaConfiguration文件的inspector字段中。
现在您已经在场景中使用了AR Camera,您还需要做一件事。打开增强现实!
转到Edit -> Project Settings -> Player。向下滚动到XR Settings所在的底部,并确认已选中Vuforia Augmented Reality Supported。
在编辑器中按Play,并向自己打招呼!
注意:如果您点击播放并且遇到
Vuforia Initialization Failed屏幕,请尝试重新启动Unity。 这是一个只出现在某些系统上的随机错误。
Introduction to Image Recognition
我相信你看起来很可爱,但披萨游戏怎么办?
Vuforia的默认方式是使用图像识别(Image Recognition)。 图像识别,也称为跟踪器识别或图像跟踪,是相机检测预定图像并知道如何处理它的过程,例如在其上呈现一些内容。 当跟踪图像以某种方式匹配内容时,这最有效,例如,渲染建筑物的楼层平面图可能在建筑物的图片上方很好地工作。
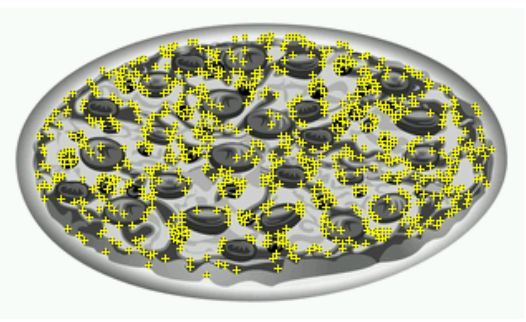
工作原理:选择一个好的跟踪图像至关重要。 使用Vuforia时,您可以将所选图像上传到开发人员门户网站,以查看它的跟踪情况,这是您在开始开发之前应该做的事情。 开发人员门户网站为您的图像提供评级,但更重要的是,它会向您显示“特征点”。 对于一个好的跟踪器,这些特征点应该密集地分布在图像周围而没有重复的图案。 在运行时,摄像机会查找这些特征点,以帮助计算相对于图像的位置。
对于本教程,已经设置了图像和跟踪数据库。 披萨图像文件位于您之前下载的Materials文件夹中。 理想情况下,你应该打印出来。 或者,您可以将它放在某个数字设备上,然后您可以“显示”到相机。 以下是Vuforia Tracker数据库中的图像:
如您所见,特征点的分布很好。 还有,这是披萨! 这很方便。
Adding Image Targets to the Scene
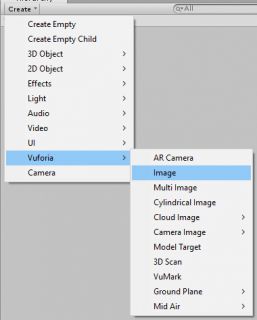
是时候做一些魔术了! 您将使虚拟比萨饼出现在这个披萨的图像上。 再次使用层次结构中的Create菜单,选择Vuforia -> Image。
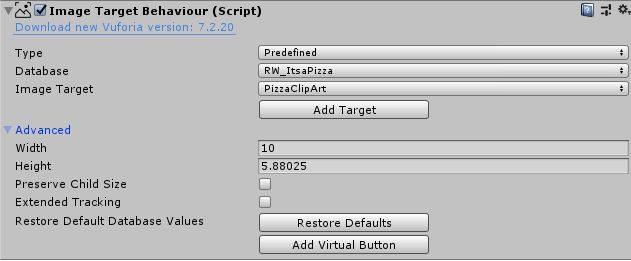
现在你将在场景中拥有一个Image Target GameObject。 在检查器中查看此目标,您将看到许多组件。 关键的是图像目标行为(Image Target Behavior)和默认可跟踪事件处理程序(Default Trackable Event Handler)。 稍后您将深入研究第二个,但是现在,请确保图像目标行为的下拉选项设置如下:
- 数据库设置为
RW_ItsaPizza - 图像目标设置为
PizzaClipArt
还记得我之前添加到项目中的文件我说你可以忽略吗? 你找到了他们! Vuforia为您添加了大量样本图像目标数据库,以便您开始开发和使用他们的样本 - 例如您将使用的样本,已包含在材料中。
注意:
Pizza跟踪器是数据库中唯一的图像目标;但是,您可以在一个数据库中拥有数百个图像。 此外,您可以在一个应用程序中拥有多个数据库。
现在您已经在场景中设置了AR Camera和Image Tracker,您可以获得使增强现实工作所需的一切! 按编辑器中的Play按钮,将打印的图像保持到相机。
在某个地方,有一个披萨!
1. Attaching Game Objects as Children to the Trackers
披萨有点小,但它跟踪跟踪器图像。 您可能还会注意到,如果您将跟踪图像带走,比萨饼就会漂浮在那里。
这里发生的是当您的网络摄像头可以看到跟踪器图像时,Vuforia可以更新场景中AR相机的位置。 如果你想看到这个,你可以设置你的Unity编辑器,你可以看到Game和Scene视图,并在你点击play时选择了AR Camera。
那么,如何在相机工作时让比萨饼表现出来?在层次结构中选择ImageTarget。您可以看到每个轴的比例设置为10。图像目标行为(Image Target Behaviour)组件控制它。在高级部分中,您可以看到Width参数设置为10,这是在将图像上载到Vuforia Developer站点时定义的。
提示:您是否想知道为什么本教程的图像目标的宽度为10?如果尺寸不是您应用的重要因素,则将尺寸设置为10可让相机更好地跟踪,同时在AR相机的默认近距离和远距离平面之间保持良好的内容位置。但是,有时您可能需要在某个/现实世界范围内进行扩充。在这种情况下,您可以将图像跟踪器的大小设置为与将其上载到开发人员门户时的物理尺寸相匹配。
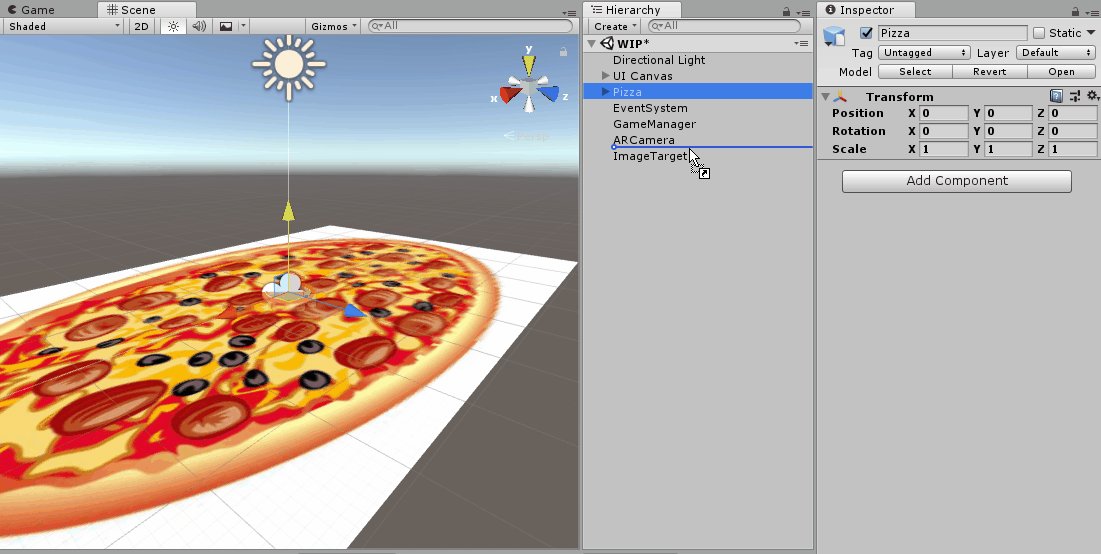
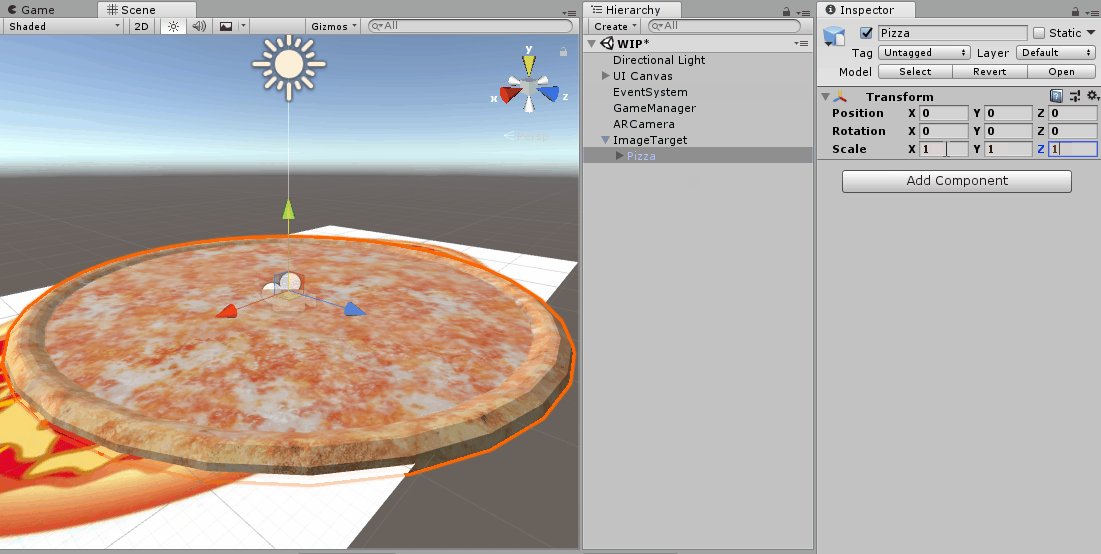
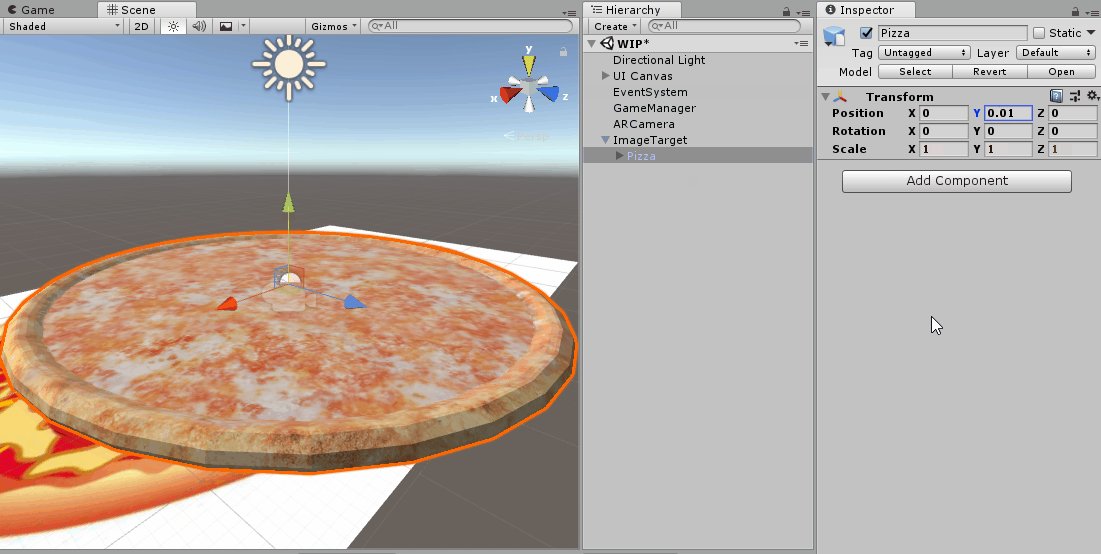
现在,在层次结构中选择Pizza GameObject。将其拖到ImageTarget上以使其成为子项。它的规模将变为(X:0.1,Y:0.1,Z:0.1)。将其增加回(X:1,Y:1,Z:1)并在Y轴上将其位置微调至0.01。这使得Pizza非常适合ImageTarget。
再次点击Play,你会发现披萨很适合图像,但如果隐藏图像,它也会消失。
Exploring the DefaultTrackableEventHandler
此行为来自ImageTarget上的DefaultTrackableEventHandler。 打开脚本并查看它。
该脚本已经得到很好的评论,但请注意以下几点:
-
Start函数将此脚本注册为TrackableBehaviour的事件处理程序(在本例中为ImageTargetBehaviour)。 -
OnDestroy删除该引用。 -
OnTrackableStateChanged是关键函数。 这里的代码规定了跟踪状态变化时应该做什么。 - 从
OnTrackableStateChanged调用OnTrackingFound和OnTrackingLost。 在DefaultTrackableEventHandler中,它们切换任何子对象上的Renderer,Collider和Canvas组件。
当相机检测到跟踪图像时,不仅仅是移动AR相机了; 它还告诉Pizza GameObject打开所有Renderer组件,当图像离开相机时,它会告诉它再次关闭它们。
Making Your own Tracking Actions
是时候对这些信息做点什么了!
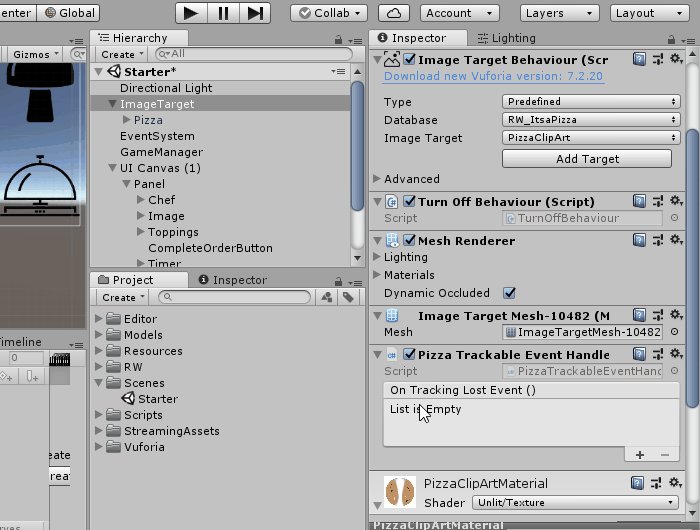
从ImageTarget中删除DefaultTrackableEventHandler组件。 然后,添加您在Scripts文件夹中找到的PizzaTrackableEventHandler。 接下来,打开PizzaTrackableEventHandler。 这是DefaultTrackableEventHandler的克隆,但OnTrackingFound和OnTrackingLost中的代码已被删除 - 由您来解决这个问题!
Renderer组件的打开和关闭几乎在每个AR应用程序中都有意义,因此请重新添加该代码。如果卡住,可以从DefaultTrackableEventHandler复制它或在下面的扰流器块中找到它。
protected virtual void OnTrackingFound()
{
var rendererComponents = GetComponentsInChildren(true);
// Enable rendering:
foreach (var component in rendererComponents)
{
component.enabled = true;
}
}
protected virtual void OnTrackingLost()
{
var rendererComponents = GetComponentsInChildren(true);
// Enable rendering:
foreach (var component in rendererComponents)
{
component.enabled = false;
}
}
你准备把这个游戏变成一个增强现实游戏!
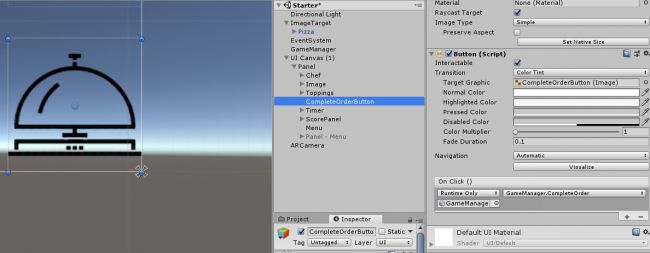
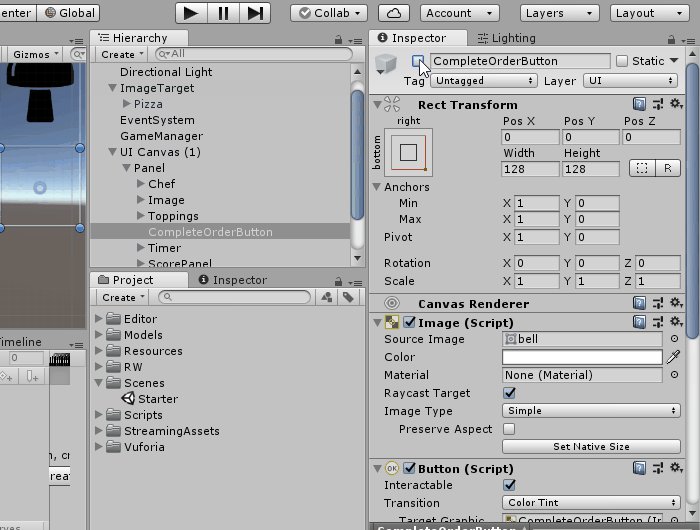
查看用户界面并找到玩家需要点击以完成比萨饼的按钮。
你可以看到当玩家点击按钮GameManager.CompleteOrder()时会调用一个事件。 您不必让玩家点按一个按钮,而是让他们必须“披上”比萨饼(将跟踪器移出视野)才能完成订单。
在PizzaTrackableEventHandler的开头,添加一个UnityEvent,在Image失去跟踪时调用。
using Vuforia;
using UnityEngine;
using UnityEngine.Events;
public class PizzaTrackableEventHandler : MonoBehaviour, ITrackableEventHandler
{
public UnityEvent OnTrackingLostEvent;
...
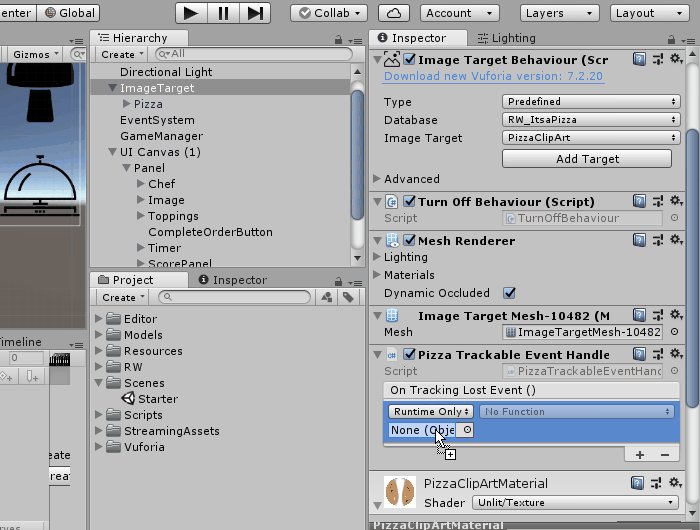
现在,在OnTrackingLost方法中调用此事件:
protected virtual void OnTrackingLost()
{
var rendererComponents = GetComponentsInChildren(true);
// Enable rendering:
foreach (var component in rendererComponents)
{
component.enabled = false;
}
//Trigger our event
OnTrackingLostEvent.Invoke();
}
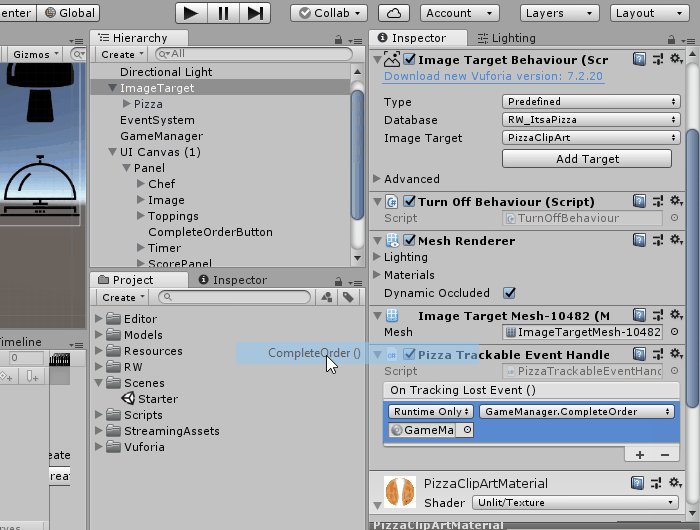
这使得PizzaTrackableEventHandler变得灵活,因为现在您可以设置在图像失去跟踪时您想要执行的任何操作。 保存PizzaTrackableEventHandler,返回Unity Editor并等待它编译。 一旦有,将设置GameManager.CompleteOrder()在披萨跟踪器图像失去跟踪时调用。 最后,关闭或删除UI中的CompleteOrderButton。
保存场景,点击Play,并提供一些披萨!
有关使用Unity中的Vuforia进行开发的更多信息,您可以查看 Vuforia Developer Library或Unity manual。
不要忘记在Vuforia portal中为自己设置开发人员帐户。 为什么不尝试上传几个不同的图像跟踪器来查看每个跟踪器的效果如何?
有关高级主题,请查看virtual buttons。Vuforia网站上有一些示例材料可以帮助您入门。 看看你是否可以制作虚拟按钮来取代披萨游戏中的UI。
后记
本篇主要讲述了如何使用Vuforia制作AR游戏,感兴趣的给个赞或者关注~~~