1.箭头函数
箭头函数最直观的三个特点:
1.不需要function关键字来创建函数
2.省略return关键字
3.继承当前上下文的 this 关键字
var arr = [1,2,3];
//es5写法
arr.map(function(x){
return x+1;
})
//es6
arr.map(x => x+1);
有个小细节,当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{};例如:
var people = name => 'Hello ' + name;
等同于
var people = function(name){
return "Hello " + name;
}
而当参数有两个或者两个以上的时候就不能省略括号了,不然会报错.
var people = (name, age) => {
const fullName = 'h' + name
return fullName
}
2.扩展的对象功能
ES6 对象提供了Object.assign()这个方法来实现浅复制。Object.assign()可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}
const obj = Object.assign({}, objA, objB)
ES5中的对象都是以键值对的形式书写,是有可能出现键值对重名的。
function people(name, age) {
return {
name: name,
age: age
};
}
//键值对重名,es6可以简写为
function people(name, age) {
return {
name,
age
};
}
ES5为对象添加方法:
const people = {
name: 'lux',
getName: function() {
console.log(this.name)
}
}
//es6通过省略冒号与 function 关键字,将这个语法变得更简洁
const people = {
name:"lux",
getName(){
console.log(this.name)
}
}
3.更方便的数据访问--解构
为了简化数据,es6新增了解构,这是将一个数据结构分解为更小的部分的过程
//es5提取对象中的信息形式如下:
const people = {
name:"zhangjing",
age:24
}
const name = people.name
const age = people.age
console.log(name + ' --- ' + age)
//es6解构能让我们从对象或者数组里取出数据存为变量
//对象
const people = {
name:"Lux",
age:18
}
const {name,age} = people;
console.log(`${name} --- ${age}`);
//数组
const color = ["red","blue"];
const [first,second] = color;
console.log(first) //'red'
console.log(second) //'blue'
4.Spread Operator 展开运算符
组装对象或数组
//数组
const color = ["red","yellow"];
const colorful = [...color,"pink","blue"];
console.log(colorful); //["red","yellow","pink","blue"]
//对象
const alp = { fist: 'a', second: 'b'}
const alphabets = { ...alp, third: 'c' }
console.log(alphabets) //{ "fist": "a", "second": "b", "third": "c"}
有时候我们想获取数组或者对象除了前几项或者除了某几项的其他项
//数组
const number = [1,2,3,4,5]
const [first, ...rest] = number
console.log(rest) //2,3,4,5
//对象
const user = {
username: 'lux',
gender: 'female',
age: 19,
address: 'peking'
}
const { username, ...rest } = user
console.log(rest) //{"address": "peking", "age": 19, "gender": "female"}
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边
const first = {
a: 1,
b: 2,
c: 6,
}
const second = {
c: 3,
d: 4
}
const total = { ...first, ...second }
console.log(total) // { a: 1, b: 2, c: 3, d: 4 }
5.Generators
生成器( generator)是能返回一个迭代器的函数。生成器函数也是一种函数,最直观的表现就是比普通的function多了个星号*,在其函数体内可以使用yield关键字,有意思的是函数会在每个yield后暂停。
这里生活中有一个比较形象的例子。咱们到银行办理业务时候都得向大厅的机器取一张排队号。你拿到你的排队号,机器并不会自动为你再出下一张票。也就是说取票机“暂停”住了,直到下一个人再次唤起才会继续吐票。
OK。说说迭代器。当你调用一个generator时,它将返回一个迭代器对象。这个迭代器对象拥有一个叫做next的方法来帮助你重启generator函数并得到下一个值。next方法不仅返回值,它返回的对象具有两个属性:done和value。value是你获得的值,done用来表明你的generator是否已经停止提供值。继续用刚刚取票的例子,每张排队号就是这里的value,打印票的纸是否用完就这是这里的done。
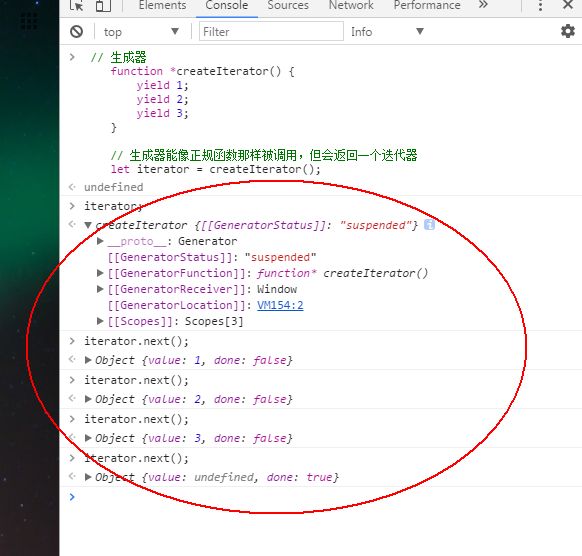
// 生成器
function *createIterator() {
yield 1;
yield 2;
yield 3;
}
// 生成器能像正规函数那样被调用,但会返回一个迭代器
let iterator = createIterator();
console.log(iterator.next().value); // 1
console.log(iterator.next().value); // 2
console.log(iterator.next().value); // 3
在控制台打印出iterator,可以看到每次调用iterator.next()方法的时候都会返回一个对象,包含value和done两个属性.
那生成器和迭代器又有什么用处呢?
围绕着生成器的许多兴奋点都与异步编程直接相关。异步调用对于我们来说是很困难的事,我们的函数并不会等待异步调用完再执行,你可能会想到用回调函数,(当然还有其他方案比如Promise比如Async/await)。
生成器可以让我们的代码进行等待。就不用嵌套的回调函数。使用generator可以确保当异步调用在我们的generator函数运行一下行代码之前完成时暂停函数的执行。
那么问题来了,咱们也不能手动一直调用next()方法,你需要一个能够调用生成器并启动迭代器的方法。就像这样子的
function run(taskDef) { //taskDef即一个生成器函数
// 创建迭代器,让它在别处可用
let task = taskDef();
// 启动任务
let result = task.next();
// 递归使用函数来保持对 next() 的调用
function step() {
// 如果还有更多要做的
if (!result.done) {
result = task.next();
step();
}
}
// 开始处理过程
step();
}
生成器与迭代器最有趣、最令人激动的方面,或许就是可创建外观清晰的异步操作代码。你不必到处使用回调函数,而是可以建立貌似同步的代码,但实际上却使用 yield 来等待异步操作结束。
6.Promise
Promise详细解读
代码简化
//es5
function secret(msg){
return function(){
return msg;
}
}
//es6
let secret = msg => () =>msg;