- 咱们一起学C++ 第二百零三篇:之C++中protected关键字与私有继承的深入探究
一杯年华@编程空间
咱们一起学习C++java算法开发语言
咱们一起学C++第二百零三篇:之C++中protected关键字与私有继承的深入探究大家好!C++作为一门强大的编程语言,有着丰富多样的特性,今天咱们来深入学习protected关键字以及私有继承相关的知识。希望通过这次学习,我们能更好地掌握C++的类继承机制,在编程之路上共同进步!一、private继承的详细剖析在C++中,私有继承是一种特殊的继承方式。当一个类私有继承另一个类时,基类的所有成员
- 算法训练Day01 Leetcode704.二分查找
weixin_47284299
代码随想录训练营算法面试职场和发展python
0.学习资料来源题目链接:力扣https://leetcode.cn/problems/binary-search/文章讲解:代码随想录代码随想录PDF,代码随想录百度网盘,代码随想录知识星球,代码随想录八股文PDF,代码随想录刷题路线,代码随想录知识星球八股文https://programmercarl.com/0704.%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE.
- Python标准库之OS库
星浩前进中
#金融量化python开发语言
目录一、介绍二、目录操作1、获取当前工作目录2、删除目录(空目录)2.1、删除当前目录2.2、递归删除目录3、删除目录(非空目录)4、创建目录5、递归创建目录6、判断是否为目录7、改变当前目录到指定目录三、文件操作1、创建文件2、删除文件3、文件重命名4、判断是否为文件5、获取文件信息四、其他操作1、判断路径对象是否存在2、获取路径下所有的文件和目录3、深层遍历指定路径下的所有子文件夹、文件4、路
- 使用Docker安装Spark集群(带有HDFS)
Sicilly_琬姗
云计算大数据dockersparkhdfs
本实验在CentOS7中完成第一部分:安装Docker这一部分是安装Docker,如果机器中已经安装过Docker,可以直接跳过[root@VM-48-22-centos~]#systemctlstopfirewalld[root@VM-48-22-centos~]#systemctldisablefirewalld[root@VM-48-22-centos~]#systemctlstatusfi
- 曾国藩家书:劝弟谨记进德修业
云纳星辰怀自在
文言文生活
**原文:**诸位贤弟足下:十月廿七日接九弟信,知家中一切平安,甚慰甚慰。然吾读来书,觉诸弟于进德修业之事,似有疏忽之意,此大不可也。吾人读书,只有两事:一者进德之事,讲求乎诚正修齐之道,以图无忝所生;一者修业之事,操习乎记诵词章之术,以图自卫其身。进德之事,难以尽言,然吾常以“慎独”二字自勉。独处之时,尤当谨守本心,不可有一念之差,一事之恶。修业之事,则须有恒。每日读书写字,皆不可间断,积少成多
- 曾国藩家书:劝弟谨记进德修业篇
云纳星辰怀自在
文言文家书
四位老弟左右:昨廿七日接信,快畅之至,以信多而处处详明也。四弟七夕诗甚佳,已详批诗后。从此多作诗亦甚好,但须有志有恒,乃有成就耳。余于诗亦有工夫,恨当世无韩昌黎及苏、黄一辈人可与发愤一谈。然人事应酬,作诗亦难,但不得以有恒者而废之。诸弟在家读书,不审每日如何用功?余自十月初一立志自新以来,虽懒惰如故,而每日楷书写日记,每日读史十页,每日记茶余偶谈一则,此三事未尝一日间断。十月廿一日立誓永戒吃水烟,
- Python+DeepSeek,奔跑吧大模型
Bj陈默
python开发语言
在当今数字化浪潮中,人工智能与编程语言的融合正以前所未有的速度重塑着技术生态。Python作为最受欢迎的编程语言之一,以其简洁易读的语法、丰富的库和广泛的应用场景,成为了无数开发者的首选。而DeepSeek,作为人工智能领域的一颗新星,凭借其强大的大模型能力,为开发者们打开了一扇通往全新世界的大门。当Python遇上DeepSeek,一场技术的盛宴就此拉开帷幕。一、为什么选择Python与Deep
- 【Linux】 TCP短服务编写和守护进程
杰瑞的猫^_^
Linuxlinuxtcp/ip守护进程进程组
文章目录TCP短服务编写流程进程组和会话和守护进程TCP短服务编写流程 TCP服务器是面向连接的,客户端在发送数据之前需要先与服务器建立连接。因此,TCP服务器需要能够监听客户端的连接请求。为了实现这一功能,需要将TCP服务器创建的套接字设置为监听状态,以便等待和处理客户端的连接请求。服务器在完成监听工作后,才算初始化完成。 客户端在创建套接字后,使用connect函数向服务器发起连接请求,而
- 线性代数导引:张量与张量空间
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
线性代数,张量,张量空间,深度学习,机器学习,人工智能1.背景介绍在现代人工智能领域,深度学习和机器学习算法的蓬勃发展,使得对数据的高效处理和表示能力提出了更高的要求。线性代数作为数学基础,为理解和构建这些算法提供了坚实的基础。而张量,作为一种高维数组的表示形式,成为了深度学习和机器学习的核心数据结构。本篇文章将从线性代数的角度出发,深入探讨张量与张量空间的概念,并阐述其在深度学习和机器学习中的重
- 【Python】Python与C的区别(超详细总结)
Reese_Cool
Pythonpythonc语言java
文章目录语句结束符代码块表示变量声明函数定义注释格式Python的标识符数据输入input()函数数据输出print()函数语句结束符C语言C语言中每条语句必须以分号;结束。例如,inta=10;、printf("Hello,World!");。分号是语句的一部分,用于告诉编译器一条语句在哪里结束。如果忘记添加分号,编译器会报错,提示语法错误。Python语言Python语句一般不需要特定的结束符
- 备战蓝桥杯 Day4 差分
爱coding的橙子
蓝桥杯蓝桥杯算法c++
差分(修改区间后查询)1.要点a[0]=0;for(inti=1;iusingnamespacestd;typedeflonglongll;constintN=1e5+9;lla[N],b[N],bdiff[N];//b[N]为位置查询次数数组.bdiff[N]为位置查询次数差分数组intmain(){ios::sync_with_stdio(false),cin.tie(0),cout.tie(
- 蓝桥杯 Java B 组之总结与模拟题练习
计算机小白一个
蓝桥杯java职场和发展数据结构
蓝桥杯JavaB组-第七天:周总结与模拟题练习Day7:周总结与模拟题练习在这一周的学习中,我们已经接触了动态规划的基本概念和常见应用。今天,我们将通过刷一些蓝桥杯的模拟题,来熟悉并巩固所学的知识,特别是动态规划的问题。一、模拟题:Fibonacci数列求余题目描述:给定正整数n,求斐波那契数列的第n项,并计算其对一个数m的余数。即:f(n)f(n)%m例如:输入n=10,m=100输出:f(10
- 【C/C++】后缀表达式 蓝桥杯/ACM备赛
奇变偶不变0727
c语言c++开发语言蓝桥杯算法
核心考点:1.栈的应用2.字符串处理题目描述所谓后缀表达式是指这样的一个表达式:式中不再引用括号,运算符号放在两个运算对象之后,所有计算按运算符号出现的顺序,严格地由左而右新进行(不用考虑运算符的优先级)。本题中运算符仅包含+-*/+-*/。保证对于//运算除数不为0。特别地,其中//运算的结果需要向0取整(即与C++/运算的规则一致)。如:3*(5-2)+73*(5-2)+7对应的后缀表达式为:
- Python教学-最常用的标准库之一——OS库
懒大王爱吃狼
pythonpython服务器开发语言Python基础python学习python爬虫
os库是Python标准库中的一个模块,它提供了一种方便的方式来使用操作系统相关的功能。os模块提供了很多函数,可以用来处理文件和目录、访问环境变量、执行系统命令等。以下是一些常用的os模块的功能和示例:1.文件和目录操作1.1当前工作目录os.getcwd():获取当前工作目录。os.chdir(path):改变当前工作目录。importoscurrent_dir=os.getcwd()prin
- 海康摄像头不能自动获取 IPv6,不能ddns
zhngjinrui
网络协议tcp/iphttps科技
海康三个型号,每个型号两台,这六台摄像头自动获取模只能获取有状态下的v六地址,大华就可以,在路由公告模式下可以获取到,但是有的不随着上级设备的变化而变化包括大华的摄像头,通过重启可以更新,大华夜视王就能随时更新,你们那里怎么样?客服也解决不了。
- InspireMusic - 阿里通义实验室开源音乐生成框架 支持音乐、歌曲、音频生成 本地一键整合包下载
昨日之日2006
ai语音音视频
InspireMusic是阿里通义实验室开源的一个用于音乐生成的统一框架,旨在打造一个集音乐、歌曲及音频生成能力于一体的开源工具包,为研究者、开发者及音乐爱好者提供一个全面的创作平台。InspireMusic不仅为研究者和开发者提供了丰富的音乐/歌曲/音频生成模型的训练和调优工具,还为他们配备了高效的模型,以便优化生成效果。同时,这款工具包也大大降低了音乐创作的门槛,使得音乐爱好者能够通过简单的文
- IHERB上婴幼儿营养补充保健系列介绍
果儿妈
闲杂iherb婴幼儿保健品营养补充DHA感冒
首先要提醒妈妈们要理性选择婴幼儿营养保健品/营养补充剂,根据需求合理补充,切勿为了补充而补充,过量反而不好。关键还是适量。说明产品名字最后面的括号是起止年龄段。W是周,M是月,T是岁,NB表示新生儿。没有明确结束年龄的用?表示。下面分常规类和顺势疗法类分别介绍。常规类(分6个月以下;6个月以上和两岁以上分别介绍适合营养补充剂)(一)6个月以下1、CarlsonLabs维生素D3滴剂(所有婴幼儿)(
- 智能图像处理平台:技术融合与实践的结晶
顾北辰20
智能图像处理平台图像处理人工智能
目录项目目标项目功能用户模块图像处理模块异步任务模块技术栈数据库设计核心功能实现方式图片上传图片处理异步任务项目扩展近日DeepSeek很火,我让他给我出了个小项目练练手,带大家一起做一下,可做为毕业设计参考。在当今数字化时代,图像处理技术广泛应用于各个领域,从医学影像到社交媒体,其重要性不言而喻。本文将介绍一个智能图像处理平台的练手项目,旨在巩固Java、MySQL、SpringBoot、Red
- cmake Qt Mingw windows构建
极客-杀生丸
嵌入式qtwindows开发语言
今天教大家怎么在windows构建qt应用使用cmd命令行,而不是一键通过QtCreator一键构建。首先我们用qtcreator创建一个模板程序(PS:记得在安装qt时要悬着mingw套件,如果安装太慢可以换源)输入以下的命令:mkdirbuildcdbuildcmake-G"MinGWMakefiles"-DCMAKE_PREFIX_PATH=D:/Qt2/6.5.3/mingw_64..mi
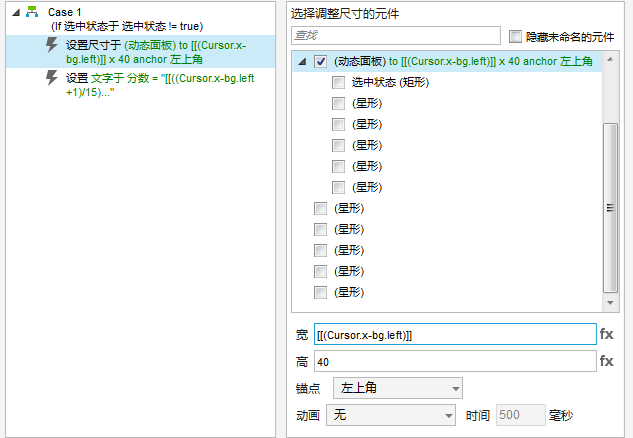
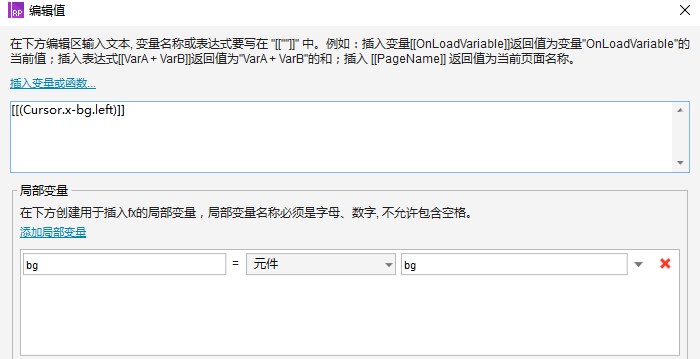
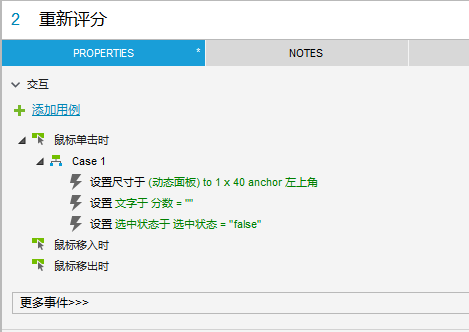
- qt实现文字跑马灯效果
凌武贰玖
#QPainterQtqt开发语言
实现跑马灯的方式多种多少样,可以通过定时器,或者animation等来实现。本文通过定时器,将第一个文字,移动到最后一个这种方式来实现,还有其他方式哈。直接上源码h文件#ifndefTEXTTICKER_H#defineTEXTTICKER_H#include#include/*跑马灯标签文字*/classTextTicker:publicQLabel{Q_OBJECTpublic:TextTic
- C++拷贝构造函数初级解析:设计要点、调用机制与性能优化实践
zzr915
c++
目录1.拷贝构造函数的形参类型关键要点:2.拷贝构造函数的调用次数分析示例代码分析运行结果与解析调用次数原理3.减少拷贝构造次数的优化方法优化策略优化效果对比总结1.拷贝构造函数的形参类型关键要点:必须使用引用类型错误形式:Int(Intit)会导致无限递归:当形参被赋值时,会再次触发拷贝构造函数调用。正确形式:const引用Int(constInt&it)作用1:防止在拷贝过程中意外修改原对象作
- 情书网源码 情书大全帝国cms7.5模板
CSDN专家-微编程
PHP源码PHP
源码介绍帝国cms7.5仿《情书网》模板,精美情书大全站源码,同步生成带手机站带采集。非常漂亮的帝国cms模板,适合改改做文学类的网站。此模板适合做精美情书网站,功能比较齐全,后台操作方便,简单易上手,并拥有多款插件。或适合老师或能自己写文字的站长,把学生的作文,或自己写点文章发布到自己网站。效果预览!源码获取情书网源码情书大全帝国cms7.5模板
- 双指针-三数之和
Vacant Seat
排序算法算法数据结构
三数之和给你一个整数数组nums,判断是否存在三元组[nums[i],nums[j],nums[k]]满足i!=j、i!=k且j!=k,同时还满足nums[i]+nums[j]+nums[k]==0。请你返回所有和为0且不重复的三元组。注意:答案中不可以包含重复的三元组。输入:整型数组输出:二元列表思路:先对数组进行排序,然后循环排序后的数组,再定义双指针,进行移动,关键是对于去重的操作,clas
- 双指针-盛最多水的容器
Vacant Seat
算法java数据结构双指针
盛最多水的容器给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。输入:整型数组输出:整型变量思路:本题使用双指针,一个在左一个在右,值小的先移动classSolution{publicintmaxArea(int[]heig
- ffmpeg-cli-wrapper操作ffmpeg的工具
NaughtyBo
视频&流媒体ffmpeg
学习链接ffmpeg-cli-wrapper-内部封装了操作ffmpeg命令的java类库,它提供了一些类和方法,可以方便地构建和执行ffmpeg命令,而不需要直接操作字符串或进程。并且支持异步执行和进度监听springboot-ffmpeg-m3u8-convertor-gitee代码-springboot+ffmpeg,将视频转换为m3u8格式。支持.mp4|.flv|.avi|.mov|.w
- 【Perl脚本】第三部分:Perl数据结构
今天你芯动了吗
perl数据结构scala
系列文章目录文章目录系列文章目录标量数组散列Perl有且只有3种变量类型:标量(saclar)、数组(array)和散列(hash)标量使用my来声明标量,变量存储的内容可以是字符串,数字,引用,文件句柄等等,而且同一个标量可以先存储数字,然后存储字符串。注意:Perl的一些内建变量由全大写字母组成,所以我们最好避免创建全大写字母的变量名变量区分大小写,$abc和$Abc是两个变量标量赋值使用等号
- TypeScript语言的云计算
沈雲澈
包罗万象golang开发语言后端
TypeScript语言的云计算引言随着科技的高速发展,云计算已经成为现代软件开发中不可或缺的一部分。它为企业提供了灵活的资源管理与高效的开发流程。而在众多编程语言中,TypeScript因其静态类型和良好的工具支持,逐渐成为云计算领域的热门选择。本文将深入探讨TypeScript在云计算中的应用,分析其优势和最佳实践,帮助开发者更好地利用这一语言实现云计算项目。一、云计算概述1.1什么是云计算?
- Go语言的云计算
叶瑾熙
包罗万象golang开发语言后端
Go语言在云计算中的应用引言随着云计算的迅猛发展,越来越多的企业和开发者开始关注云计算的技术栈以提升其应用的可扩展性和效率。在众多编程语言中,Go语言因其独特的特性和优势而逐渐受到开发者的喜爱。Go语言由谷歌开发,具有编译速度快、执行效率高、并发友好等优点,非常适合用于云计算相关的开发工作。本文将深入探讨Go语言在云计算中的应用,并分析其优势和未来发展方向。Go语言的基本特性在深入探讨Go语言在云
- 在CentOS7上部署Memcached高性能内存缓存对象
weixin_34138377
概述Memcached是一套开源的高性能分布式内存对象缓存系统,它将所有的数据都存储在内存中,因为在内存中会统一维护一张巨大的Hash表,所以支持任意存储类型的数据。Memcached是典型的C/S架构,因此需要安装Memcached服务端与MemcachedAPI客户端。Memcached服务端是用C语言编写的,而MemcachedAPI客户端可以用任何语言来编写。常用典型架构如图所示:当Web
- html放大镜效果代码,原生JS实现的放大镜效果实例代码
看热闹不嫌事大菌
html放大镜效果代码
js放大镜效果*{margin:0px;padding:0px;border:none;list-style:none;}#box{margin:80pxauto;width:352px;}#boxp{width:350px;height:350px;border:1pxsolid#ddd;margin-bottom:5px;}#boxpimg{width:350px;height:350px;}
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置