- Python快速入门 —— 第三节:类与对象
孤华暗香
Python快速入门python开发语言
第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#
- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- 2023-08-20
圆梦菌
魔力宝贝最详细新手教程,新手该如何完美开局,建议收藏转发2023-08-2010:34《魔力宝贝》手游体力是什么?魔力宝贝体力恢复机制是每10分钟回复1点;体力作用:挑战关卡需消耗体力体力获取方式1、好友每天可以赠送15次,也就是15点体力2、系统每天中午12点以及下午6点赠送25体3、在商城使用神石购买《魔力宝贝》手游战斗力如何提升?1、宠物强化宠物通过融合进阶后可以大幅度提升战力,最高级的宠物
- el-table实现全选整表,单元一页复选框功能
周bro
vue.jselementuijavascript前端
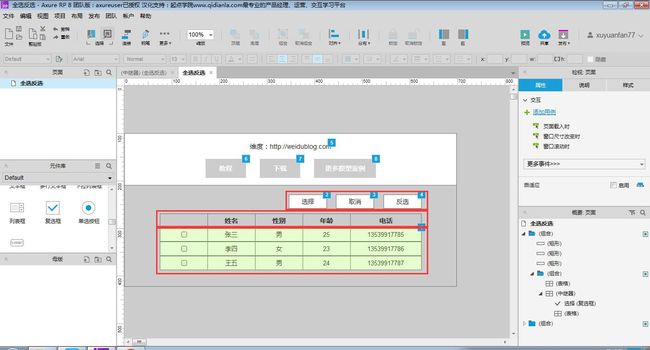
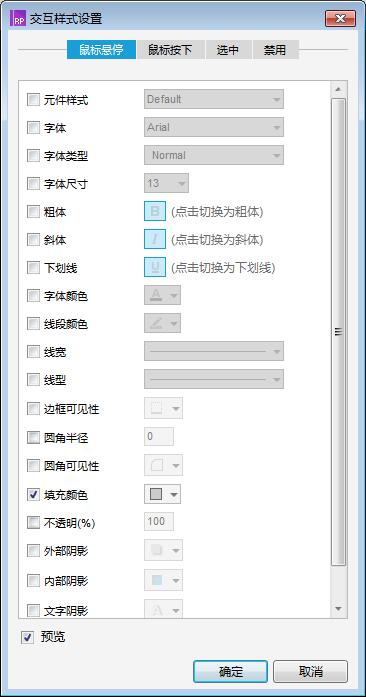
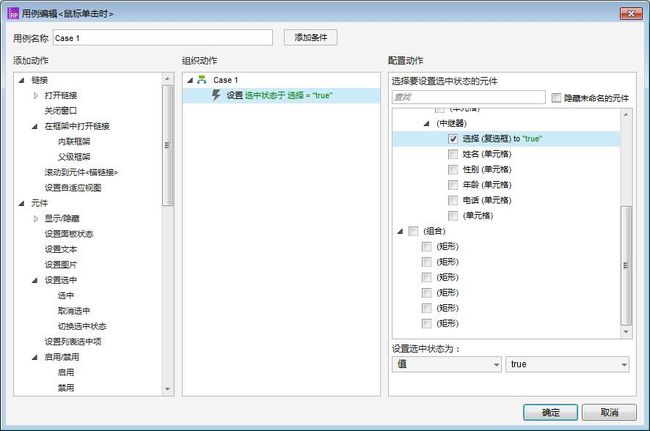
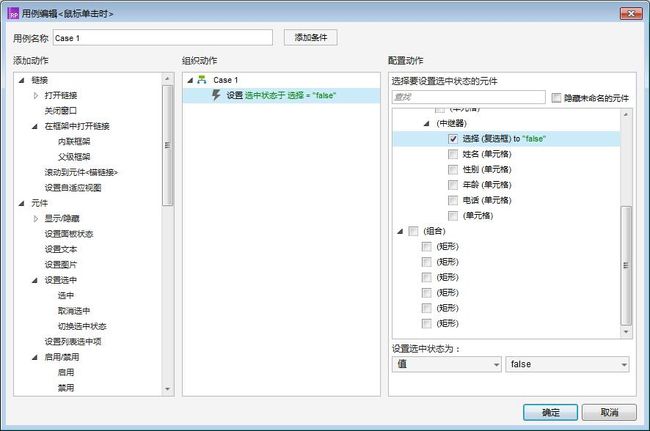
全选整表单选一页0":popper-append-to-body="false":total="tableData.length":page-size="pageObj.pagesize":page-sizes="[10,50,100]"layout="total,sizes,prev,pager,next"@size-change="handleSizeChange"@current-chang
- go语言安装快速入门
吉祥鸟hu
[TOC]go语言是什么Go是一个开源的编程语言,它能让构造简单、可靠且高效的软件变得容易。Go是从2007年末由RobertGriesemer,RobPike,KenThompson主持开发,后来还加入了IanLanceTaylor,RussCox等人,并最终于2009年11月开源,在2012年早些时候发布了Go1稳定版本。现在Go的开发已经是完全开放的,并且拥有一个活跃的社区如何安装环境笔者这
- C++快速入门扫盲总结
六竹书生__wa
C/C++Qt
C++快速入门扫盲总结C++语言新特性C++的新特性C++的输入输出方式C++之命名空间namespaceC++面向对象类和对象构造函数与析构函数this指针继承重载函数重载运算符重载多态数据封装数据抽象接口(抽象类)C++语言新特性C++的新特性C++比C语言新增的数据类型是布尔类型(bool)。但是在新的C语言标准里已经有布尔类型了,但是在旧的C语言标准里是没有布尔类型的,编译器也无法解释布尔
- 年薪80w起!零成本快速入门大模型指南
AI产品经理
语言模型人工智能自然语言处理机器学习
今年招聘市场确实是好点了,我发现群友都在讨论,得赶快学点AI大模型。他们有的是想正式转到一些新兴的AI行业,需要系统的学习训练。更多的是想跟已有的技能结合,辅助编程提效,或上手实操应用,增加自己的职场竞争力。这也可以理解,ChatGPT推出仅一年半的时间,就将生成式AI推向主流。从谷歌到亚马逊,从百度到阿里,几乎所有科技巨头都在布局AI,也直接影响到了招聘市场,大模型相关的岗位数量多了不少,年薪甚
- treeselect只选了分支节点全选_vue Treeselect 树形下拉框:获取选中节点的ids和lables操作...
weixin_39637285
API:https://vue-treeselect.js.org/#events1.ids:即value1.lable:需要用到方法:@select(node,instanceId)和@deselect(node,instanceId)v-model="DRHA_EFaultModeTree_value":multiple="true":options="DRHA_EFaultModeTree_
- TypeScript 快速入门
echozzi
1024程序员节
一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。于2012年推出。TypeScript是JavaScript的一个超集。为JavaScript添加了类型系统。TypeScript与JavaScript的区别TypeScriptJavaScriptJavaScript的超集用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页可以在编译期间发现并纠正错误
- dubbo整合nacos(狠狠踩坑 之 自己淋过雨不想让别人也一起)
程序员-珍
dubbo微服务springbootjava后端
快速入门1.dubbo官网强烈推荐小伙伴们去官网看看哪里写的都不如官网。我是看了网上的代码,狠狠踩坑,这个东西搞了好久~~~2.消费服务和提供服务都加上依赖org.apache.dubbodubbo3.0.9com.alibaba.nacosnacos-client2.1.03.创建一个DemoService接口和一个DemoServiceImpl实现类,DemoService类上面要加上注解@D
- 在 Red Hat 上安装 SQL Server 2022 并创建数据库
一心只为学
数据库开发语言sqlserverlinux运维
适用于:SQLServer-Linux本快速入门介绍如何在RedHatEnterpriseLinux(RHEL)8.x或9.x上安装SQLServer2022(16.x)。然后可以使用sqlcmd进行连接,创建第一个数据库并运行查询。注意:本教程需要用户输入和Internet连接。必备条件必须拥有RHEL8.x计算机(内存至少为2GB)。如果以前安装了SQLServer的社区技术预览版(CTP)或
- RocketMQ复习
slh别学了
微服务rocketmq微服务java
之前写的博客太杂,最近想把RocketMQ的知识点再系统的过一遍,带着自己的理解使用简短的话把一些问题总结一下,尤其是开发中和面试中的高频问题,基础知识点可以参考之前写的一些博客,这篇不再赘述。SpringCloud入门(3)RabbitMQRocketMQ学习(1)快速入门RocketMQ学习(2)深入学习RocketMQ学习(3)秒杀实战目录MQ技术对比基本概念(消费者组、订阅关系等)消费模式
- 第三篇:errno.h快速入门
和-尚
C标准库快速入门多线程fileconstantsfpmakefilefunction
简介:头文件errno.h定义了一个全局的宏errno,它被展开为一个int类型的“左值”,这意味着宏errno不一定是个对象的标识符,也可以展开为一个由函数返回的可以修改的“左值”,比如int*errno(),这个后面会讲,你可以暂且把它理解为一个全局的int型变量(虽然这样理解是错的,不过方便理解)。简单来说,errno.h只是为了提供了一种错误报告机制。比如,一个函数调用fopen()发生了
- Kafka快速入门
G丶AEOM
速成学习区kafkalinq分布式
讲一下什么是Kafka首先引入这样一个场景:A服务可以发送200qps(QueriesPerSecond,是指每秒查询率),而B服务可以处理100qps。很显然,B服务很可能会被A服务压垮掉。怎么为了保证B不被压垮的同时还能处理A消息,没有什么是不能通过一层中间件解决的,如果有,那就再加一层。开始很容易想到,可以在B服务中增加一个队列,其实就是个链表,B服务根据自己的消费能力,消费链表中的消息。每
- Docker快速入门教程之使用docker部署Nginx详细流程
老秦包你会
dockernginxeureka
文章目录前言1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问前言在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用
- [快速入门] 使用 MybatisPlus 简化 CRUD 操作
YuanDaima2048
工具使用后端学习javaspringbootspringcloudmavenmybatismybatisplus
文章总览:YuanDaiMa2048博客文章总览[快速入门]使用MybatisPlus简化CRUD操作在这个文章中,将介绍如何使用MybatisPlus来简化常见的CRUD(增删改查)操作。MybatisPlus是MyBatis的增强工具,提供了许多便利的功能,让我们能够更轻松地与数据库交互。下面将一步步介绍如何使用MybatisPlus完成基本的增删改查操作。(一)基本使用1.引入Mybatis
- vuex快速入门
弓弓弓長
vue
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- vue2快速入门
m0_66357705
vue.js前端javascript
vue2创建HTML界面,引用Vue.js文件 编写视图 {{message}} {{type}}:插值表达式变量三元运算符函数调用算数运算在JS代码区域,创建Vue核心对象,定义数据模型 --> //创建一个新的Vue实例 newVue({ //指定Vue实例挂载到的DOM元素,使用'#app'选择器找到id为app的元素 el:"#app", //
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- AI学习者的Python快速入门指南
AI科研视界
人工智能pythonchatgpt
Python已成为AI和数据科学的事实标准编程语言。尽管存在无需编码的解决方案,但学习编程仍然是构建完全定制化AI项目或产品的必要途径。在本文中,我将分享一个Python入门快速指南,帮助初学者进行AI开发。我会先介绍基础知识,然后分享一个带有示例代码的具体实例。图片来自Canva。Python是一种编程语言,也就是说,它是给计算机下达我们无法或不愿亲自执行的精确指令的一种方式[1]。这在自动化特
- 100天精通Python丨黑科技篇 —— 21、大语言模型_100天精通python快速入门到黑科技
前端收割机
程序员python科技语言模型
ChatGPT是OpenAI推出的一种基于GPT-3/4的聊天机器人。chatgpt的颠覆性影响主要体现在提高语言交流的便捷性、个性化服务、自动化客服和教育娱乐等方面,这些应用可以为用户带来更多的便利和乐趣,同时也为企业提供了更多的服务和商机。本文收录于《100天精通Python专栏-快速入门到黑科技》,是由CSDN内容合伙人丨全站排名Top4的硬核博主不吃西红柿倾力打造,分基础知识篇和黑科技应用
- Rust 语言从入门到实战 唐刚--学习笔记01
zhanglz888
Rust语言从入门到实战唐刚学习笔记rust学习笔记
Rust语言从入门到实战唐刚基础篇(11讲)01|快速入门:Rust的基础语法Rust宣称的安全、高性能、无畏并发这些特点,初次接触的时候都是感受不到的。安装Rust编译器套件MacOS或Linux,执行:curl--proto'=https'--tlsv1.2-sSfhttps://sh.rustup.rs|sh按提示操作Windows系统(WSL中/Windows原生平台)WSL中,curl-
- Python快速入门到实战(三)逻辑控制语句,函数与类
年少遗梦oo
PythonPython逻辑控制函数类
目录一、逻辑控制语句条件控制语句if-elsefor循环语句while循环break语句continue语句Pass语句二、函数函数的定义与调用参数传递函数的参数类型Return语句三、类类的定义self参数实例化Python中类定义与Java、C++的差别继承函数的重写私有属性与私有方法一、逻辑控制语句条件控制语句if-elsePython条件控制语句的形式为:ifCondition1:Acti
- UPnP服务器(upnpserver)快速入门指南
郦祺嫒Amiable
UPnP服务器(upnpserver)快速入门指南upnpserverFastandlightupnpserverfornode项目地址:https://gitcode.com/gh_mirrors/up/upnpserver1.项目目录结构及介绍本项目upnpserver是一个基于Node.js实现的UPnP服务器。下面是其基本的目录结构概览:upnpserver│├──package.json
- IIS 服务器 win7 配置
Rising_life
打开控制面板/所有控制面板项,选择默认程序。打开程序和功能选择打开或关闭Windows功能看到internet信息服务选项,然后按照图中设置。PS:打√的选项下面为全选,方圈的下面按照图中打√的选择即可。然后点击确定,会进入系统安装设置安装完成后,窗口会消失,回到控制面板,选择管理工具进入管理工具窗口,此时就可以看到internet信息服务了,不过此时需注意,因为有两个大致相同的,需要选择的是in
- 【Redis基础篇】详细讲解Redis
小林同学学JAVA
redis数据库redis服务器nosql缓存数据库javaspringboot
这篇文章让你详细了解Redis的相关知识,有代码讲解以及图片剖析,让你更轻松掌握制作不易,感觉不错,请点赞收藏哟!!!目录1redis基础1.1定义1.2SQL和NOSQL不同点1.3特征1.4Redis通用命令1.5Redis数据结构介绍1.6Redis的java客户端2Jedis快速入门2.1操作步骤2.2Jedis连接池3SpringDataRedis3.1定义3.2优势3.3API3.4操
- Python语言程序设计入门-0.2
孟德尔的小豌豆007
0.2.1课程内容概述课程内容设计-符合认知规律、快速入门、全体系内容-三部分:第一部分:快速入门(2)2个实例,基本语法元素第二部分:基础语法(5)五个方面基础语法全体系,10个实例第三部分:编程思维(2)方法学0.2.2渐进式体验1.快速入门week1.观察一段代码,学会编写和运行-感受风格-了解逻辑-理解每个词week2.python基本图形绘制,学会绘图进一步观察一段代码-感受风格-了解逻
- 【海外自媒体运营】ins
自行车上的邮差
Ins营销快速入门指南——原文来自:https://zhuanlan.zhihu.com/p/54016350Ins(照片墙)是一款运行在移动端上的社交应用,以一种快速、美妙和有趣的方式将我们随时抓拍下的图片彼此分享。分享的时候可以采用它自带的十几种滤镜效果,同时可以分享到Facebook,Twitter等社交媒体。Ins有10亿多个活跃账户,其中5亿用户每天都在活跃。4亿个账户每天都在使用故事(
- 电脑操作从零到精通:全方位入门资源包
马屿人
本文还有配套的精品资源,点击获取简介:电脑快速入门资源下载提供了一系列教程,帮助初学者迅速掌握计算机基础知识和操作技能。教程涵盖了计算机组成部分、操作系统选择、文件管理、网络连接、办公软件应用、安全与维护、进阶技能等关键领域。资源包括详细的《电脑快速入门.PDF》教程和《***说明.txt》,初学者可借此逐步提升电脑操作技能,适应数字世界。1.计算机基础知识和组成部分1.1计算机硬件与软件概述计算
- StarRocks Lakehouse 快速入门——Apache Paimon
StarRocks_labs
数据库大数据数据分析数据湖湖仓一体Paimonflink
StarRocksLakehouse快速入门指南为您提供了湖仓技术概览,旨在帮助您迅速掌握其核心特性、独特优势和应用场景。本指南将指导您如何高效地利用StarRocks构建解决方案。文章末尾,我们集合了来自阿里云、饿了么、喜马拉雅和同程旅行等行业领导者在StarRocksxPaimonStreamingLakehouse活动中的实战经验分享。通过这些真实案例,您可以更直观地了解如何在实际应用中发挥
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发