90后,该如何面对30岁?
围观!设计师怎么用线?
艾瑞巴迪~康忙~
新一期的教程又来了。
今天是点线面系列的第二篇,在上期的教程中,我给大家讲解了平面构成中点的特性以及应用,没看过的同学可以戳这里。
这期的内容是线。
在现实世界中,线可以将不相关的物件连接起来,在设计中也是如此。除此之外,线还具有塑造造型的功能,在文字排版中,线的组织作用可以让文本的阅读更舒适。。。总之,作为最基础的设计元素,线的用处是多方面的。
OK,废话不多说,下面我们就来看看线在实际的设计中是怎么应用的。
干货走起。
1、线的最大特征是长度。
什么是线?
用大白话来说,一条一条的就是线。
按课本上的话就是:线是点的延伸。
点一动就成了线:
所以,线的最大视觉特征是长度。
2、线具有流动感。
正因为线是由点延伸出来的,所以线天生就具有流动感,它是动态的。
虽然上面两张图都是静态的,但是无论是左图的直线,还是右图的曲线,都把水的流淌感充分体现出来了。
还有中国的书法,更是将线条的流动感体现得淋漓尽致。
优秀的书法作品完全是线条的艺术,你会感受到它的线条像是由墨水自动流淌出来一般,浑然天成,而不像人工书写的。
3、线可以是无形的。
线可以是有形的,也可以是无形的。
这点可能有点反常识,还有看不到的线?逗我玩呢?
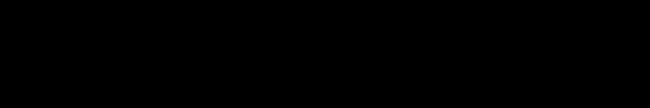
一点不开玩笑,其实隐形的线在排版中很常见:
上图中,虽然一条线也看不到,但是我相信所有人的脑中都会自动脑补上我画出来的那几条线。
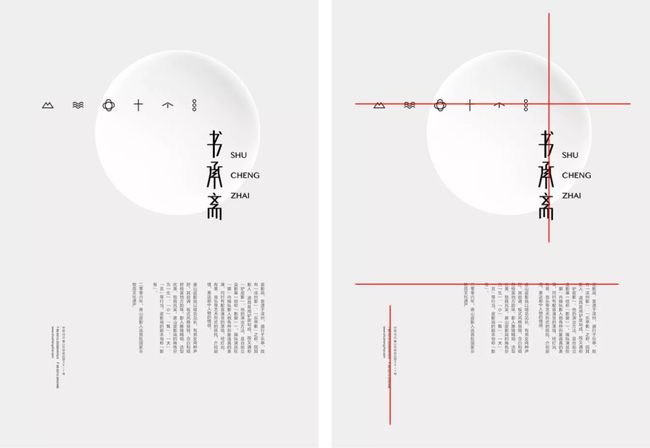
再看一个更清晰的案例:
还有一种更隐蔽的线,那就是人的视线。
通过画面中人物视线的引导,我们会很自然的将目光锁定到标题文字上。
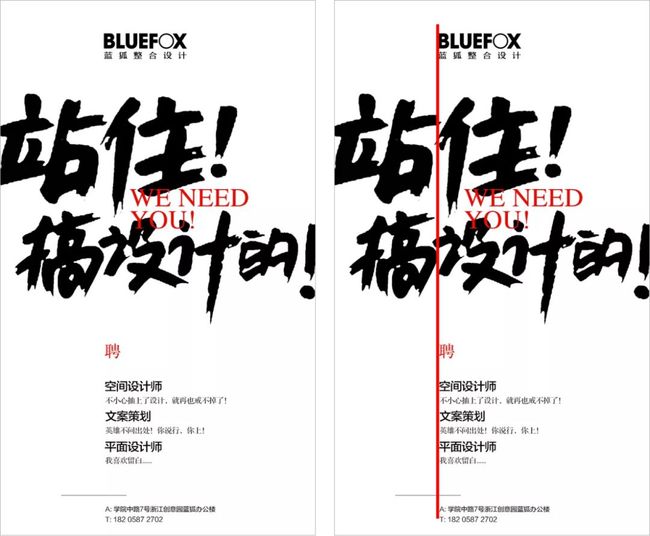
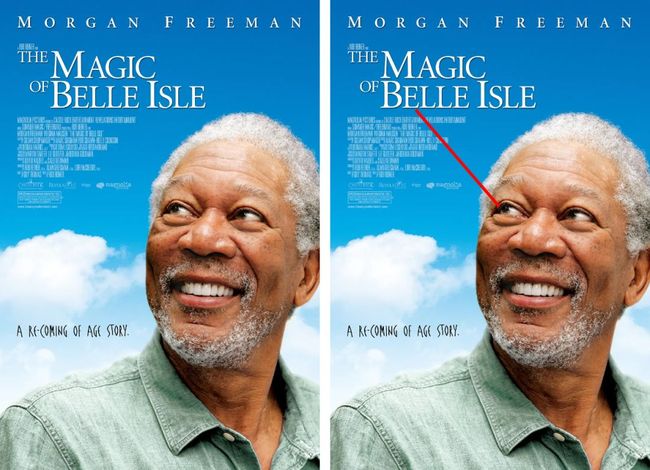
再看下面这张电影海报,人物的视线与鱼尾之间的呼应:
是不是感觉有条线把它们连起来了?
这条隐形的线把整个画面连成了一个斜向下的构图方式,所以原图的横向文字排版其实是破坏了这种构图的。
我把文字排版稍微调整下:
这样看起来是不是就顺了很多?
其实只要能将画面中的元素联系在一起的,就都会形成隐形的线,我们要善于发现这些隐形的线,来串连我们的版式。
好了,现在我们对线已经有了一些基本的了解,接下来我们看看我们平常都会用到哪些类型的线。
听说你们年轻人爱玩线啊?
1、水平直线
水平直线具有明快、简洁、流畅的视觉特征。
它容易让人联想到海平线、地平线,给人平静、安定、广阔的心理感受。
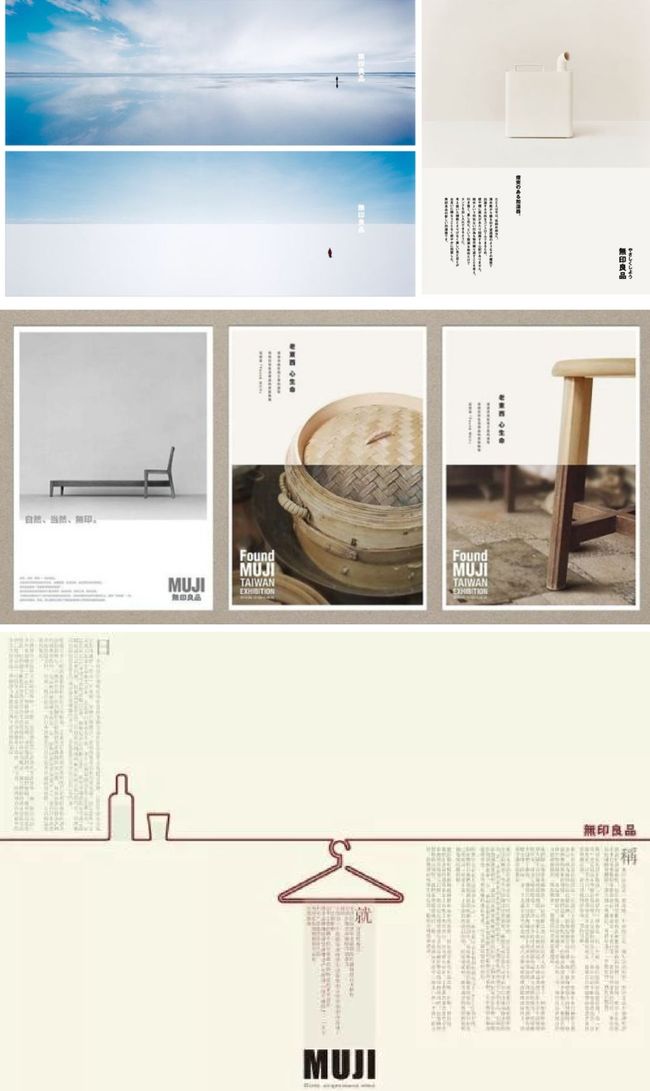
以佛系风格著称的muji,一直向用户传达质朴、简约的品牌形象。所以原研哉大师找到了地平线来表达这样的精神内涵。
所以我们可以看到muji的宣传海报,几乎都是水平构图的。无形中将水平线这样的基础图形深深的植入品牌中。
最牛逼的品牌设计是什么?
就是将最基础的视觉图形变成品牌私有的符号,想想阿迪的三条白线,耐克的勾,可乐的彩带,优衣库的红色正方形,都是这样的案例。
好了,还是回到正题,下面来看看竖线。
2、竖线
竖线庄重、严肃、有纵深感。
它很容易让人联想到高耸的大楼、树木、塔。
我们可以看到教堂这些象征权威的建筑,都会用高大的柱子在视觉上营造出神圣感。
希特勒在1933年的纳粹集会上,设计师用探照灯射出来的光柱图腾,将现场营造得既神秘又壮观,光柱中走出来的元首简直如天神下凡一般。
在实际的设计应用中,由于竖线具有上下运动感,所以可以加入一些竖线元素来装饰画面,活跃版式。
3、斜线
斜线打破了空间的平衡性,具有不稳定性,同时也是最具有运动感和方向感的线条。
大量斜线向一个焦点聚集,会造成强烈的紧张感。
曲线和直线在视觉上也有运动感,但是斜线的运动感是最强烈的,因为它还同时还具有很强的速度感与力量感。
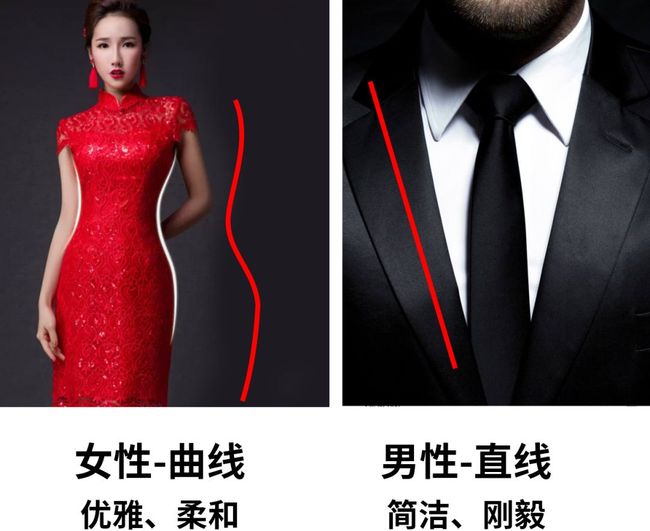
所以斜线经常会用在运动、男性化主题的设计上。
4、曲线
曲线在形态上优美、柔和、流动、节奏感强。
在现实的世界中,没有任何物体的轮廓外型是绝对的直线,曲线才是真实世界中的常态。所以,曲线会给人真实、自然、更有亲和力的心理感受。
另一方面,曲线具有明显的女性化特征。
因此,我们时常可见女性主题的设计中,用曲线来表达优美、柔和的画面气质。
除此之外,曲线还具有很强的韵律感,所以我们也常见到用曲线来装饰画面。
再来一波优美的曲线....
线是一种既有功能性又有装饰性的构图元素,但总的来说,我们用到的功能性会更多一些。
下面我们来具体看看线在设计中可以起到哪些作用。
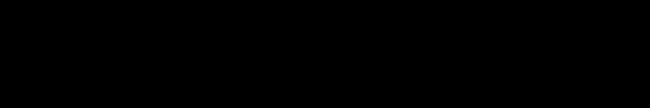
1、引导方向
由于线是点的移动轨迹,所以它天生具有方向性,用它来做视觉引导,最适合不过。
上面的左图中,因为没有任何秩序引导,所以整个画面显得杂乱无章。右图中加入了线,这样可以领着我们的视线走,将一个个不相关的元素串联起来之后,整个画面变得井井有条。
引导线在海报中的应用:
引导线在流程图中的应用:
虽然只用数字可以起到引导视线的作用,但是加上线条之后,可以让用户无需经过大脑思考,更直观的让用户感受到阅读的路径。
在引导的作用上,线是一种比数字更视觉化的表达方式。
2、分割画面
这个很好理解,我们只要在两个物体中画一条线,它们就很自然的被分离。同样的道理,在一个平面空间上画一条线,即可把空间一分为二。
来看看具体的设计案例:
上图中,一条曲线将整个画面分成上下两部分,同时作为地平线,起到稳住画面中的建筑重心的作用。
用线分割画面,形成排版上的节奏变化:
用文字化作线,分割画面:
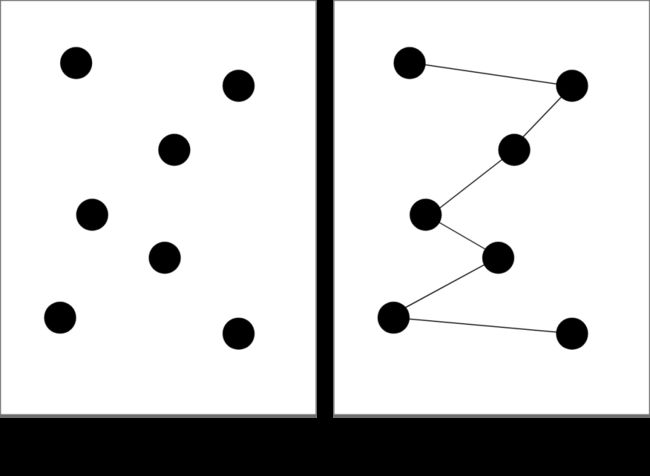
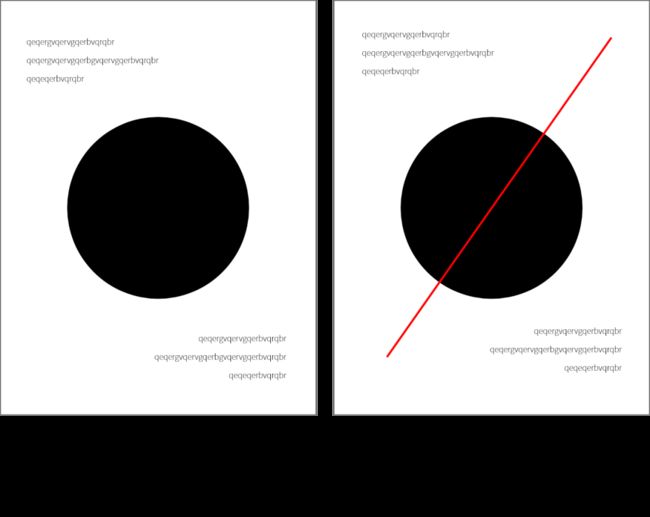
3、信息组织
在文字排版中,我们经常用线条来将信息分组。不同粗细的线条还可以起到划分层次的作用。
直线可以将信息分组:
通过上面的示例我们可以看到,用线条可以将文字信息进行重新组织,分组后的文字可读性更好,层次更清晰,同时在排版上也更加具有设计感。
具体的应用案例:
线框可以让聚拢信息:
线框可以将画面中需要突显的信息聚拢起来,让用户视线快速定位到这些重要信息上。
这就跟我们上学时用红笔将课本中的重要信息圈出来,原理是一样一样的。
4、运动感
由于线条天生具有流动性以及方向性,所以一组线条放在一起,就会产生很强的运动感。
尤其是斜向上的线条,具有很强烈的速度感。
倾斜的文字也具有斜线的作用,通过编排的处理,可以给画面营造出强烈的运动感。
不止斜线,曲线也有很强的运动感。
相较于斜线的速度与力量感,曲线则给人飘逸与优雅的感觉。
说完运动感,我得活动活动先。
好了,活动开了,下面开始动手。
前面说我讲过,虽然线既有装饰性,又具有功能性。但在实际的应用中,我们用到功能性会更多一些,纯装饰的线条较少。
下面我们就按线的不同功能用途来做几个案例。
方向一:
利用线条,制造画面的动感效果。
这次的案例我打算请一位既有颜值,又有实力的偶像出镜。
duang...
就是他了,华晨宇。
先抠一张演唱会实拍的照片。
将背景换成大红色,这样人物与背景的融合度会更高。
再处理一下光影细节,将原图中反射到人脸和衣服上的蓝色调整成红色,处理好之后,整个画面在色调上就协调了许多。
接着在背景上添加一些斜上向的色块,颜色上选择和背景相近的色彩,标题文案也处理成同样的倾斜角度。
再增加几条斜线,给主标题加上微效果,这样画面的动感效果就得到了大大的强化。。
最后按照同样的角度将信息文案排版好。
OK,完工。
大图走一波:
最后提醒一下,线条不太容易跟周边的元素融合,所以我们添加线条的时候一定不能贪多,恰到好处就行,否则画面将有失控的风险。
接下来我们再看下一个案例。
方向二:
利用线条的连接与引导功能,将画面的重点信息串连起来。
还是上面那张海报,这次我们改下风格,着重将巡演地点和时间顺序表达出来。
背景换成蓝色,与人物的红色形成强烈的视觉对比效果。
在人物背后添加“火星”的英文单词"mars",字体上选择视觉冲击力强一些的手绘字体,这里主要是起到装饰作用,所以不用太考虑识别性。
将几个演出地点信息分布到人物的四周,再用圈形将演出地点着重标示出来。
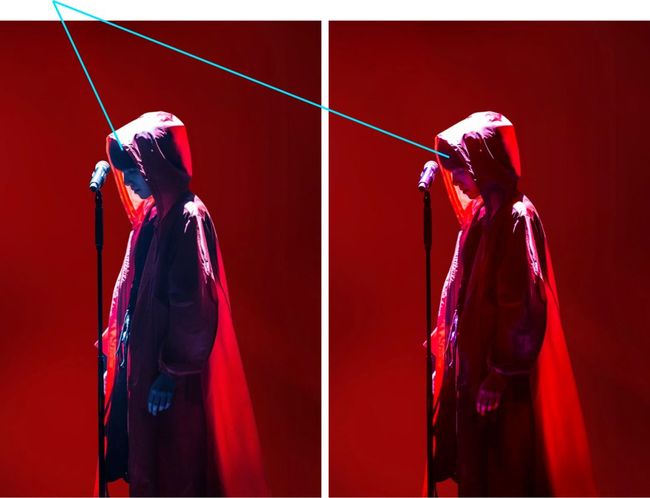
用线条将几个演出地点串连起来,这就相当于用视觉化的方式告诉用户演出的时间和地点顺序。
最后再添加其它文字信息,整张海报就完成了。
看下高清大图:
好了,
下一个案例走起。
方向三:
利用线条的组织功能,将文案编排得清晰、有层次感。
在文字排版中,线条可以将信息分组,同时也可以强调其中的重点信息,恰当的使用线条来排版,可以让画面条理更清晰,更具层次感。
OK,动手吧。
如果我们想让画面中的文字更清晰好阅读,那最好的方法就是在排版上做到简洁,工整。按照这个思路,我们首先把人物与文字进行分离,人物居左,文字信息靠右边排。
正常情况下,人物的视线方向最好望向文案,这样可以引导用户去阅读文案。。但也有特殊情况,比如说在这张海报中,我故意故人物背向文字,这样可以制造出一点冷酷的气氛,简称装逼。
接下来将演出地点信息放到画面中。
如果我们只是平铺直叙的将信息罗列上来,在阅读性上是没问题的,简洁清晰。但视觉上的层次感就很弱,所以在排版上可以有一些变化。
右图中,我将演出地点抽出来加上短线条,这样既有装饰作用,在视觉上形成节奏感,将信息分组后也更利于阅读。
好了,看下大图:
OK,
关于线的教程就到这里了,
下期内容是关于面的,敬请期待。
面?我最喜欢吃面了!
接下来到了大家的动手时间。
----------------------------------
应用今天学习到的知识点,自拟文案和素材,出1-2张关于线的应用的设计稿。
尺寸:
宽度 1000px,高度不限。
格式:
提交作品的时候,需要把你的文件命名修改为:
你的名字-你的QQ-练习作品,如:阿门-QQ12345678-练习作品.jpg
(不要ai或者cdr等格式,也不要压缩包)
邮件标题:
201911226-你的名字-QQ-练习作品
我会选择几位同学送出庞门正道定制本各一本,这个是只送不卖的纪念品,纪念你曾经努力的意义。
下一期教程出来的时候公布优秀结果,投稿邮箱:
-----------------------------------------------
上期练习一共收到52份作品,辛苦大家了!
全部作品截图:
有许多同学都做得很不错,下面精选出3位同学送出小礼物:
01号作品
Piger
这位同学做了两组练习,两组作品都是关于单点和多点的练习,质量都很不错,排版的节奏富有变化,细节也处理得很细腻。
02号作品
大蔚蔚
两张海报的整体风格都很清新活泼,点元素的形式很统一,左图是打开书本的三角形,右图是小圆圈。构图和色彩也很赞。
03号作品
渣渣资
手机壳这张海报的构图不错,排版也挺好。字体的选择上可以再考究一些,左图的黄色主标题稍弱了一些,右图“叶问”的字体也缺少力道感。
以上三位送出庞门正道定制本各一个!请你们看到消息后,尽快将收件地址发送到邮箱[email protected],方便我这边及时给你们寄出奖品,谢谢。
-----------------------
好了,
学到干货的同学请大方地点击一下喜欢作者!!:)
这样下一期干货来得更快!
(在公众号回复:色彩教程,排版教程,有惊喜)
嗯,诚心安利一本NICE又好用的插画书。
-------------------------
往期精华文章导读:
设计圈一个80后男人的自白。
今天!重新认识点线面!
-END-
越努力,越幸运。
这里是庞门正道。