- MATLAB语言基础教程、 小项目1:简单的计算器、 小项目2:有页面的计算器、使用App Designer创建GUI计算器
azuredragonz
学习教程matlab开发语言
MATLABMATLAB语言基础教程1.MATLAB简介2.基本语法变量与赋值向量与矩阵矩阵运算数学函数控制流3.函数4.绘图案例:简单方程求解小项目1:简单的科学计算器功能代码项目说明小项目2:有页面的计算器使用AppDesigner创建GUI计算器主要步骤:完整代码(使用MATLAB编写)说明:如何运行:小项目总结MATLAB语言基础教程1.MATLAB简介MATLAB(矩阵实验室)是一种用于
- CISSP考点拾遗——软件保障SwA
我全家都是CISSP
说明:“考点拾遗”系列基于日常为学员和网友做的答疑整理,主要涉及教材中没有完全覆盖到的知识点。Softwareassuranceisthelevelofconfidencethatsoftwareisfreefromvulnerabilities,eitherintentionallydesignedintothesoftwareoraccidentallyinsertedatanytimedur
- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- Qt控件编辑功能(二)
雨田哥工作号
简述根据QtDesigner的控件选中,拉伸效果,用过Qt的盆友都很熟悉Qt的Designer,这个我就不多说了,我们先看看QtDesigner中的效果QtDesigner效果图图这里写图片描述模仿功能介绍1.支持选中效果;2.支持自由拉伸效果;3.支持双击鼠标左键编辑功能;4.支持键盘↑↓←→按键移动;5.支持按住ctrl+鼠标左键多选控件功能;6.支持键盘delete键,删除选中控件功能;模仿
- 算法设计与分析 合并排序的递归实现算法
Jxcupupup
算法算法算法设计与分析
合并排序的递归实现算法。输入:先输入进行合并排序元素的个数,然后依次随机输入(或随机生成)每个数字。输出:元素排序后的结果,数字之间不加任何标识符。示//完整代码在GitHub上//https://github.com/Jxcup/Course_Algorithm_Analysis-Design/blob/main/MergeSort_iteration.cpp//合并排序递归#includeus
- 如何利用命令模式实现一个手游后端架构?
隔窗听雨眠
命令模式
命令模式的原理解读命令模式的英文翻译是CommandDesignPattern。在GoF的《设计模式》一书中,它是这么定义的:Thecommandpatternencapsulatesarequestasanobject,therebylettingusparameterizeotherobjectswithdifferentrequests,queueorlogrequests,andsuppo
- 【项目实践】Pyside6+Qtdesigner:登录窗体设计
climber1121
Python项目实战QT数据库python
代码功能:可实现应用程序用户管理,实现用户登录、注册、密码修改代码文档结构:user_database.db:数据库文件,用于存储用户数据,第一运行代码时自动生成login.ui:UI文件,由QT设计ui_login.py(由login.ui编译过来)在终端WindowsPowerShell运行如下代码即可生成pyside6-uiclogin.ui-oui_login.pytest_login.p
- 零基础安卓开发起步(二)
zhyuzh3d
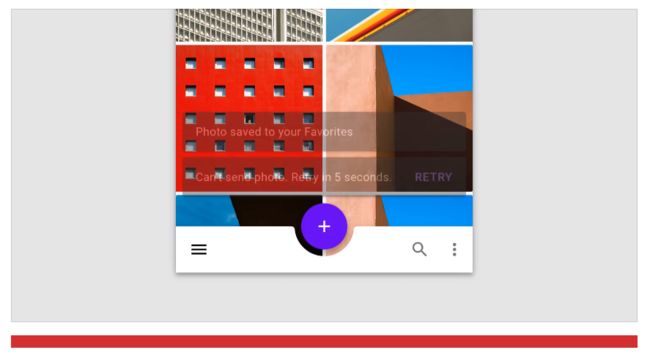
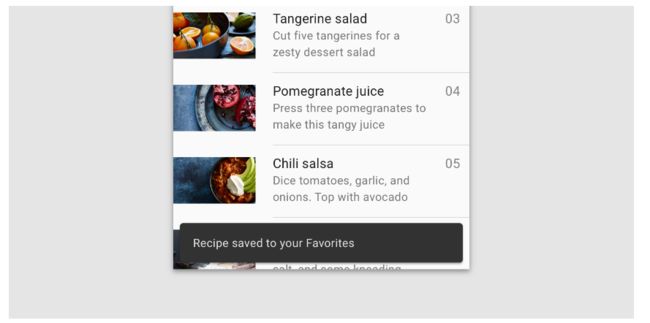
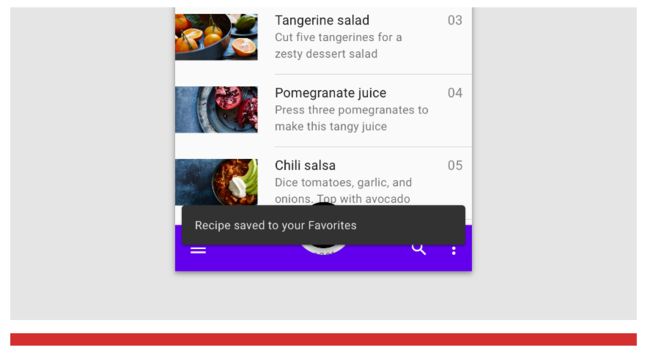
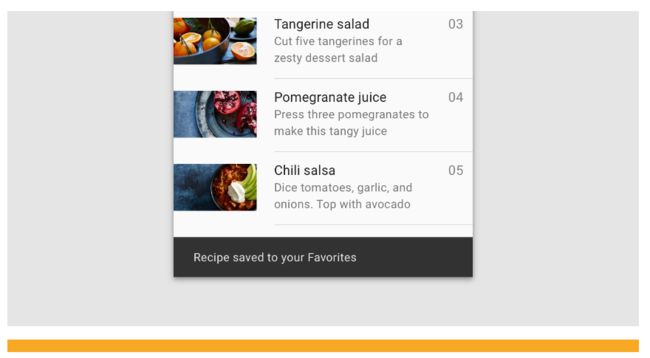
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。引入MaterialDesignMaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。首先从项目列表中打开【GradleScripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字,
- D17:中四句的复习
断刺飘雪
原材料引用(Materials):文章的5-8句.信息和事实(Facts):questions、flowing的读音还要再练习加强感受与评价(Comments):元音不够饱满,是今天练习的问题发现。如without、starts、however、flowing等词,在有意识地读时,就比较能发音准确。一旦四句一起练习,就会有想赶时间的想法,因此在读的时候就会不自觉加速略过。归结原因,还是练习得不够。
- Jieqian的ScalersTalk千人早起晨读团7期Day17复盘20190109
jieqian
MaterialsSevenhundredandtwelvereceivedCPR.Fourhundredandthirty-ninereceivedchestpressesonly.[ˈsɛvən][ˈhʌndrəd][ənd][twɛlv][rəˈsivd][si-pi-ɑr].[fɔr][ˈhʌndrəd][ənd][ˈθɜrˌti]-[naɪn][rəˈsivd][ʧɛst][ˈprɛsə
- mysql的关键字
cindyliao
mysql
在mysql中建表的时候,或者用PowerDesigner生成数据库的时候如果表名是mysql的关键字则会报下面类似的错,ERROR1064(42000):YouhaveanerrorinyourSQLsyntax;checkthemanualthatcorrespondstoyourMySQLserverversionfortherightsyntaxtousenear'condition'而生
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- vscode .vue文件 格式化配置
yangdongnan
编辑器前端
{"files.autoSave":"afterDelay","editor.renderControlCharacters":true,"workbench.iconTheme":"material-icon-theme","window.zoomLevel":0,"[html]":{"editor.defaultFormatter":"HookyQR.beautify"},"[javascri
- synonym 11.08
rubine_zdy
翻译:MujihasbeenasynonymforMinimalismandstraightdesign.例子:JayChouhasbeenasynonymforpopularmusicamongthosepost-90s’.
- 极简之美:探索Minimal Linux Live的开源之旅
芮妍娉Keaton
极简之美:探索MinimalLinuxLive的开源之旅minimalMinimalLinuxLive(MLL)isatinyeducationalLinuxdistribution,whichisdesignedtobebuiltfromscratchbyusingacollectionofautomatedshellscripts.MinimalLinuxLiveoffersacoreenvi
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- UNIOP ERT-16 工业 PLC
w15305925923
服务器网络运维自动化linux
UNIOPERT-16工业PLC描述ERT-16可满足对功能强大但成本低廉的操作员界面系统的需求。显示屏为16行单色像素LCD。这些可寻址的像素显示屏允许使用我们的DesignerforWindows软件包进行图形处理。每页可显示16行。每行最多可包含40个字符。亮度控制可调节显示屏,以方便在几乎任何条件下观看。ERT-16-工业PLC工作站16行x40个字符LCD全图形320x240像素分辨率触
- 探索Plaid 2.0:重塑Android应用的架构之美
薄或默Nursing
探索Plaid2.0:重塑Android应用的架构之美plaidAnAndroidappwhichprovidesdesignnews&inspirationaswellasbeinganexampleofimplementingmaterialdesign.项目地址:https://gitcode.com/gh_mirrors/pl/plaid在移动应用开发的世界里,架构的稳健性和可扩展性是每个
- 微服务与DDD简单介绍
analu
微服务
首先微服务是一种架构模式,相比较单体架构,微服务架构更独立,能够单独更新和发布。微服务里面的服务仅仅用于某一个特定的业务功能。举个例子,单体架构就想一碗面条,所有模块都在一起,而微服务相当于甜甜圈,模块清楚,可以单独发布,想更新哪个就更新哪个。DDD(DomainDrivenDesign),简称DDD,领域驱动设计康威定律(Conway'sLaw)组织----对应------微服务拆分DDD作用-
- flutter Sliver
CaptainRoy
Sliverimport'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){//TODO:implementbuildreturnMaterialApp(home:Scaffold(
- unity3D 使用WWW 加载网络上的Mp3
在夢里
publicIEnumeratorSendGet(stringurl){WWWwww=newWWW(url);yieldreturnwww;if(string.IsNullOrEmpty(www.error)){//GetComponent().material.SetTexture("_MainTex",www.texture);GetComponent().clip=www.GetAudioC
- [译] Plaid 应用迁移到 AndroidX 的实践经历
weixin_34029680
移动开发javaruntime
原文地址:Cross-stitchingPlaidandAndroidX原文作者:TiemSong译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:Mirosalva校对者:PhxNirvana一份AndroidX的迁移指南由VirginiaPoltrack提供图片。Plaid是一款呈现MaterialDesign风格和丰富交互界面的有趣应用。最近这款应用通过
- 3.创建型设计模式详解:生成器模式与原型模式的深度解析
胡耀超
设计模式原型模式设计模式生成器模式创建型设计模式java后端
设计模式(DesignPatterns)是软件开发中常用的解决方案,帮助开发者处理常见的设计问题。创建型设计模式专注于对象的实例化,旨在提高系统的灵活性和可维护性。在这篇文章中,我们将深入探讨创建型设计模式中的生成器模式(BuilderPattern)和原型模式(PrototypePattern),详细分析它们的应用场景、优缺点,并通过类图和综合案例加以对比。1.创建型设计模式概述创建型设计模式包
- 桌面出版与排版软件Adobe InDesign(ID)2024WIN/MAC下载及安装教程
ss_dda
adobemacos
目录一、AdobeInDesign软件简介1.1软件概述1.2核心功能1.3应用领域二、下载AdobeInDesign三、系统要求3.1硬件要求3.2软件要求3.3兼容性四、使用前准备4.1学习资源4.2模板与资源4.3备份与版本控制一、AdobeInDesign软件简介1.1软件概述AdobeInDesign是一款专业的桌面出版与排版软件,广泛应用于杂志、书籍、宣传册、海报、报纸、数字出版物等多
- 领域驱动设计(DDD)在Java项目中的实践
省赚客app开发者
javapython开发语言
领域驱动设计(DDD)在Java项目中的实践大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!领域驱动设计(Domain-DrivenDesign,简称DDD)是一种软件开发方法,旨在通过对业务领域的深入理解,构建高内聚、低耦合的系统。在Java项目中,DDD可以帮助我们更好地组织代码,清晰地表达业务逻辑。本文将通过代码示例,展示如何在Java项目中实践领域驱动设计。什
- Java领域驱动设计
star.29
java数据库开发语言
Java领域驱动设计在Java项目中实现领域驱动设计(Domain-DrivenDesign,简称DDD)时,通常会遵循一套特定的结构和原则来构建应用程序。DDD结构旨在通过深入理解业务领域来指导软件开发过程,使软件系统更加符合业务需求,同时提高代码的可维护性、可扩展性和可测试性。核心概念与原则1.领域模型:对业务领域的抽象描述,包括实体(Entity)、值对象(ValueObject)、聚合(A
- vue3+ant design vue实现表格导出(后端返回文件流类型导出)
炒毛豆
vue.js前端javascript
1、之前的博客介绍了,依据页面展示的table表格数据为基础展示表格导出,今天介绍下后端返回文件流来实现表格导出。导出import{ExportTheEmployeesTab}from'@/api/import';//导出import{downExcelUrl}from'@/utils/downloadFile';constsearchRef=ref();constexportData1=()=>
- 设计模式学习笔记(6)工厂方法
摆码王子
本文实例代码:https://github.com/JamesZBL/java_design_patterns工厂方法(FactoryMethod)模式,又叫做虚拟构造(VirtualConstructor)模式或多态工厂(PolymorphicFactory)模式。工厂方法的特点是定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使一个类的实例化延迟到其子类。实例这次以顾客点餐为例,
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><