CSS中级
Class和ID选择器
CSS初级教程中我们可以使用HTML标签选择器定义样式。
同样你也可以使用Class和ID来选择HTML元素来定义样式。
在CSS中,class选择器可以在名称前加"."来使用,ID选择器可以在名称前加"#"来使用。
#top {
background-color: #ccc;
padding: 20px
}
.intro {
color: red;
font-weight: bold;
}
在HTML中我们可以这样使用id和class:
Chocolate curry
This is my recipe for making curry purely with chocolate
Mmm mm mmmmm
class和ID的不同之处就在于ID仅可使用一次,而class可以多次使用。
你也可以和HTML元素选择器配合使用。例如p.jam{ /* whatever */ },就是选择的是段落内的class“jam"。
Grouping and Nesting
Grouping
相同属性的CSS选择器重复书写就像以下这种情况:
h2 {
color: red;
}
.thisOtherClass {
color: red;
}
.yetAnotherClass {
color: red;
}
我们可以将这种重复内容组合起来:
h2, .thisOtherClass, .yetAnotherClass {
color: red;
}
Nesting
如果CSS结构良好,我们就不需要指定很多的class和ID选择器。因为我们可以在选择器中包含另一个选择器这样缩小范围来使用:
#top {
background-color: #ccc;
padding: 1em
}
#top h1 {
color: #ff0;
}
#top p {
color: red;
font-weight: bold;
}
如果是以下的情况,这样我们就不需要在h1和p新建一个class或者id选择器。
Chocolate curry
This is my recipe for making curry purely with chocolate
Mmm mm mmmmm
这种使用办法有时候可能是非常复杂的,因为嵌套可能不仅仅只是两层,需要多加练习。
Pseudo Classes
Links
link中visited是最常见的伪类选择器。
就像以下这个例子,在点击过这个链接后,链接的颜色就会改变:
a:link {
color: blue;
}
a:visited {
color: purple;
}
Dynamic Pseudo Classes
动态伪类可以用在当事情变化当中的样式选择。
-
active用在用户激活某个事件,例如点击某个按钮的时候。 -
hover用在用户经过某个元素,例如经过链接的时候。 -
focus用在某个元素获得焦点的时候,例如文本框输入的时候。
focus常用在表单元素中,也能用在链接中。尽管大部分用户使用鼠标等输入设备,但是可以使用键盘或者类似设备,focus就可以派上用场。
a:active {
color: red;
}
a:hover {
text-decoration: none;
color: blue;
background-color: yellow;
}
input:focus, textarea:focus {
background: #eee;
}
focus在某些旧的浏览器中不被支持。
First Children
最后,我们说一说first-child伪类。这个选择器属于父元素的第一个子元素,例如:
I’m the body’s first paragraph child. I rule. Obey me.
I resent you.
...
如果我们想要给第一段的段落添加样式,我们就可以这样使用:
p:first-child {
font-weight: bold;
font-size: 40px;
}
CSS3也带来了新的一组伪类:last-child, target, first-of-type, 还有更多。
Shorthand Properties
Margins and Padding
margin可以让你按照上,右,下,左的顺序组合简短的使用样式:
例如:
p {
margin-top: 1px;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 20px;
}
可以简写成:
p {
margin: 1px 5px 10px 20px;
}
padding也是同理。
如果是内容只有两个值例如(padding: 1em 10em),第一个值代表上和下的padding , 第二个值代表右和左的padding。
Boders
boder-width也能像margin和padding这样使用。你也可以将border-width, border-color, 和 border-style 合并成border一个元素。
p {
border-width: 1px;
border-color: red;
border-style: solid;
}
可以简写成:
p {
border: 1px red solid;
}
Fonts
关于字体的属性可以使用font来组合使用:
p {
font: italic bold 12px/2 courier;
}
这段代码集合了 font-style, font-weight, font-size, line-height, 和 font-family。
把所有内容组合起来就是:
p {
font: 14px/1.5 "Times New Roman", times, serif;
padding: 30px 10px;
border: 1px black solid;
border-width: 1px 5px 5px 1px;
border-color: red green blue yellow;
margin: 10px 50px;
}
Background Images
background可以简短的处理所有基本的照片背景的部分。
body {
background: white url(http://www.htmldog.com/images/bg.gif) no-repeat top right;
}
-
background-color放在最前。 -
background-image是照片的地址信息。 -
background-repeat是照片的重复显示选项-
repeat, 在整个背景填充重复照片 -
repeat-y,在y轴上重复照片。 -
repeat-x,在x轴上重复照片。 -
no-repeat,只使用一次,不重复。
-
-
background-postion,可以在上,中,下,左,右任何你组合规定的位置。我们使用了top right。
实际上还有其他的background细节可以使用。看这个链接能知道更多。
Specificity
描述越详细优先级就越高
如果选择器一样,最后一个出现的,优先使用。例如:
p { color: red }
p { color: blue }
这样段落将会显示成蓝色,因为蓝色是最后出现的。
但是,你所有的冲突不会来自相同选择器。例如:
div p { color: red }
p { color: blue }
这个例子中,按照上面的规则段落应该显示成蓝色,但是此段显示成红色,因为前一个描述更详细。
计算详细程度
选择器可以计算详细程度,这样就能得出优先程度。基本上,ID选择器的值是100,类选择器的值是10,HTML标签选择器的值为1。将这些值加起来就是详细程度值。
-
p有1的值。 -
div q的值为2。 -
.tree的值为10。 -
div p .tree的值为12。 -
#baobab的值为100。 -
body #content .alternative p的值为112。
Display
页面样式的几个关键点是字体样式,外边距,内边距以及最关键的显示类型。
最主要的显示类型是inline,block和none。
Inline
就像字面意思说的那样。“盒子”是按照线的形式在页面中显示。典型的例子就是Anchor(links)和emphasis。
接下来的例子就是使所有的li相邻显示在彼此,而不是每一�个都有�独立的一行。
li { display: inline }
Block
block�在段前段后都有line break,使盒子占用整个页宽独立显示。不像inline boxblock能够操作高,外边距和内边距。标题和段落就是使用Block的例子。
这是一个使#navigation中的链接成为一个可以点击的块。
#navigation a {
display: block;
padding: 20px 10px;
}
inline-block可以使该对象作为inline元素,但是内容作为block显示,例如这样就可以操作内容的外边距。
None
none就是�不显示,听起来没有多大用处,但是可以动态使用产生不错的效果。例如点击链接显示附加的信息或者替换样式表。
这个例子就是使用打印用的样式表把不需要使用的元素�去掉。
#navigation, #related_links { display: none }
display: none和visibility: hidden不一样。display: none让元素完全从文档流中消失,visibility: hidden只是让内容从页面中不显示,而实际上内容还是占用文档流。例如在一个3段的文章中,如果将第二段设置成display: none,第三段会直接占用第二段的位置,设置为visibility: hidden,在中间一段就会有空隙。
Tables
上面都是基本的,现在我们讲点稍微高级点的用法。
或许最好的了解table显示的方法就是想想HTML表格。table显示可以模仿tr和td元素就像table-row和table-cell各自的属性。
display可以使用更多的属性例如:table-colum, table-row-group, table-column-group, table-header-group, table-footer-group以及table-caption。
最后,inline-table使table前后都没有line breaks。
其他的显示类型
list-item使元素像li元素那样显示,要使用这个显示类型,就要在ul和ol中使用。
run-in使元素由父元素决定显示成块级元素或者in-line元素。
伪元素
First Letters and First Lines
first-letter伪元素是在盒模型中第一个字母。first-line是盒模型中第一行内容。
这个例子中,你可以建立首字母下沉和第一行内容粗体的样式表:
p {
font-size: 12px;
}
p:first-letter {
font-size: 24px;
float: left;
}
p:first-line {
font-weight: bold;
}
在CSS3中建议伪元素使用双冒号这样的格式,p::first-line对应p:first-line。这样就和伪类区分开来。
Before and After Content
before和after伪元素和content结合起来可以在元素的两侧在不操作HTML的情况下添加新的内容。
content中可以添加open-quote, close-quote以及任意字符串,或者照片(要使用url)。
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
li:before {
content: "POW! ";
}
p:before {
content: url(images/jam.jpg);
}
同样可以给content中的内容添加样式。
li:before {
content: "POW! ";
background: red;
color: #fc0;
}
Page Layout
Positioning
position用来定义盒子的位置是absolute绝对,relative相对,static静止或者fixed固定。
-
static是默认值, -
relatives很像static,但是可以根据原来的位置来偏移。可以使用top,right,bottom以及left来偏移。 -
absolute将盒子从HTML流中去除,放到一个可以任意放置位置的世界中。同样可以使用top,right,bottom以及left来说明位置。 -
fixed就像absolute,但是他的位置是根据窗口来定的,就是说可以随着窗口滚动而跟随变化。
Layout using absolute positioning
你可以使用absolute生成一个传统的两列式的页面布局,就像下面这样的使用方法:
Ra ra banjo banjo
Welcome to the Ra ra banjo banjo page. Ra ra banjo banjo. Ra ra banjo banjo. Ra ra banjo banjo.
(Ra ra banjo banjo)
使用这样的CSS布局文件:
#navigation {
position: absolute;
top: 0;
left: 0;
width: 200px;
}
#content {
margin-left: 200px;
}
我们将左边的导航栏设置为200像素点,因为导航是absolutely位置,这样就不会影响整个HTML流。所以将内容设置成外边距200px就可以了。
很简单吧,你可以来个3列式的布局。右边添加一个新的导航。相应的CSS如下:
#navigation {
position: absolute;
top: 0;
left: 0;
width: 200px;
}
#navigation2 {
position: absolute;
top: 0;
right: 0;
width: 200px;
}
#content {
margin: 0 200px; /* setting top and bottom margin to 0 and right and left margin to 200px */
}
这样的使用方法因为absolutely的定位,所以其中的内容已经完全脱离HTML流,可能会出现的问题就是如果你有比较长的导航条,而你添加了footer,这样页面布局就不是很灵活。这种情况下你可以使用float定位。
Floating
浮动盒子模型可以让内容包围自己并在一行的左边或者右边漂移。
一般情况下,浮动主要用在让小的片段内容漂移,例如把一个导航链接显示在右边,但是也可以用于大的内容块,例如整个导航条。
使用float,你可以使用 float: left 和 float: right。
相应的CSS:
#navigation {
float: left;
width: 200px;
}
#navigation2 {
float: right;
width: 200px;
}
#content {
margin: 0 200px;
}
如果你不希望下一个盒子模型在现在的�浮动对象周围环绕,你可以使用这个clear属性。
-
clear: left将会清除向左浮动的盒子模型。 -
clear: right会清除向右浮动的盒子模型。 -
clear: both会清除两边的盒子模型。
你可以添加页脚在你的页面中。
之后,添加相应的CSS文件:
#footer {
clear: both;
}
CSS进阶
Rounded Corners
boder-radius可以给box添加一个圆角。
#marilyn {
background: #fff;
width: 100px;
height: 100px;
border-radius: 20px;
}
这样你就能得到一个圆角方块了,当然了,�你的浏览器必须支持。
当然如果你想使用一个边框:
#ok_a_border_then {
border: 5px solid #8b2;
width: 100px;
height: 100px;
border-radius: 5px;
}
Multiple values
border-top-left-radius, border-top-right-radius, border-bottom-right-radius, andborder-bottom-left-radius 可以用来更详细的定制圆角。
我们可以使用缩写,数值的顺序是从左上顺时针开始。
#monroe {
background: #fff;
width: 100px;
height: 100px;
border-radius: 6px 12px 18px 24px;
}
如果是两个数值,一个代表上左,另一个代表下右。三个数值的话,第一个是上左,第二个是上右和下左,第三个格式下右。
你可能遇到这种奇怪的属性,类似-webkit-border-radius和-moz-border-radius,这种属性是用在老版本的Safari和Firefox上。
Ellipses
圆对你来说太方了?你可以使用"/"让水平或者垂直显示你的圆角。
#nanoo {
background: #fff;
width: 100px;
height: 150px;
border-radius: 50px/100px;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
Shadows
box-shadow是一个标准css属性,主要有几部分的内容构成:
box-shadow: 5px 5px 3px 1px #999
- 第一个属性就是horizontal offset,主要是讲阴影要在向右偏移多少。
- 第二个属性vertical offset,是阴影向下偏移的量。
- 第三个属性blur radius,模糊的距离。
- 第四个属性spread distance,阴影的尺寸。
- 第五个属性color,阴影颜色,可选。
Inner shadows
同样可以让阴影在里面显示。
box-shadow: inset 0 0 7px 5px #ddd;
Text Shadows
box-shadow,就像名字一样,是在box上加阴影效果,你同样可以在文本上加阴影效果。
text-shadow: -2px 2px 2px #999;
就像box-shadow:
- 第一个是水平位移
- 第二个是垂直位移
- 第三个是模糊尺寸
- 第四个是颜色
Universal, Child, and Adjacent Selectors
Universal selectors
使用“*”符号,你可以选择“所有”东西。你可以使用这个符号选择整个页面的所有东西或者是指定元素的所有后代元素。
就像下面这个例子,你可以设置整个页面中所有内容的内边距和外边距都为0,以及在“contact”中的所有子元素让其显示为块级元素。
* {
margin: 0;
padding: 0;
}
#contact * {
display: block;
}
Child selectors
大于号可以用于选择元素之后的直接子元素。
- Cats
- Panthera
- Felis
- Neofelis
- Apes
- Pongo
- Pan
- Homo
相应的CSS:
#genus_examples > li { border: 1px solid red }
红色的框只会在“Cats”和"Apes"画出,而不是所有在其中的内容。这是因为类似的Panthera和Pongo都是孙子元素,不是直接子元素。
Adjacent selectors
“+”用在元素之后,紧跟元素的一个元素。
Clouded leopards
Clouded leopards are cats that belong to the genus Neofelis.
There are two extant species: Neofelis nebulosa and Neofelis diardi.
CSS文件:
h1 + p { font-weight: bold }
只有第一段落才会被标注为加粗。
Advanced Colors
HSL以及RGBa(a代表着透明度),可以在任何使用颜色的属性中使用。例如 color, background-color,border-color 或者 box-shadow。
Alpha transparency
RGBa可以使用透明度来设置盒子或者字体。
h1 {
padding: 50px;
background-image: url(snazzy.jpg);
color: rgba(0,0,0,0.8);
}
标准数值rgb(0,0,0)将标题设置为纯黑色,第4个数值0为完全透明,0.8为80%的黑色。
当然不仅仅可以用在文本中,在任何使用rgb的地方都可以使用rgba。
Hue, saturation, and lightness
网站使用的颜色通常是红-绿-蓝或者RBGa,HSL可以更直观的控制颜色。使用方法和rgb类似:
#smut { color: hsl(36, 100%, 50%) }
和组合颜色范围不同,HSL主要是:
- Hue:0-360的颜色盘,0是红色,120是绿色,240是蓝色。
- Saturation:饱和度。0%~100%。
- Lightness:明亮度。0%是白色,100%是黑色。
上面的颜色就是(36-黄色,100%饱和度,50%的明亮度)和#ff9900,#f90,以及rgb(255,153,0)。
HSLa
增加透明度的HSL。
At-Rules: @import, @media, and @font-face
Importing
@import的意思就是导入另一个样式表到现在的样式表。
@import url(morestyles.css);
这样可以用在网站需要很长的样式表中,这样分割成小的文件便于管理。
@import必须放在内容的首部,在所有规则的前面。
Targeting media types
@media用在特定的媒体使用的样式表,例如打印。
@media print {
body {
font-size: 10pt;
font-family: times, serif;
}
#navigation {
display: none;
}
}
@media可以用在 screen, print, projection, handheld, 和 all,你也可以在其中使用不止一个。
@media screen, projection {
/* ... */
}
Embedding fonts
@font-face很长一段时间都是没有用处的,直到CSS3将其重新打磨。使用这个属性可以让你在电脑中没有字体文件的时候使用字体。这样你就是不需要所谓的"安全字体"了。
@font-face {
font-family: "font of all knowledge";
src: url(fontofallknowledge.woff);
}
这样就新建了一种可以在页面中使用的标准字体。字体名为:font of all knowledge。链接为:fontofallknowledge.woff。使用情况如下:
p { font-family: "font of all knowledge", arial, sans-serif; }
这个字体就会被下载到 CSS文件所在文件夹中,以及在段落中使用。如果你的浏览器不支持,将会自动使用第二种指定的字体。
因为引用的字体可能包含有weights 或者 styles,你可以指定一种你感兴趣的:
@font-face {
font-family: "font of all knowledge";
src: local("font of all knowledge"), local(fontofallknowledge), url(fontofallknowledge.woff);
font-weight: 400;
font-style: normal;
}
Attribute Selectors
With the attribute…
在中括号中填写要指定的属性,就可以样式化特定属性的元素。
abbr[title] { border-bottom: 1px dotted #ccc }
这段代码意思就是在所有abbr属性中含有title属性的元素加虚线样式。
With the attribute and its value…
你可以指定属性的值来实现样式:
input[type=text] { width: 200px; }
这段代码指定了input类型中属性样式为text的输入框的宽度为200px。
你也可以定位多个属性:
input[type=text][disabled] { border: 1px solid #ccc }
这将只会将为disabled的类型为text的input添加样式。
CSS3添加了更多的样式选择:
-
[attribute^=something]找到以something开始的内容。 -
[attribute$=something]找到以something结尾的内容 -
[attribute*=something]找到包含something的内容。
例如你可以找到所有的链接修改样式:
a[href^=http] {
padding-right: 10px;
background: url(arrow.png) right no-repeat;
}
CSS Transitions
Transitions可以让你使用css简单的实现一些动画。
最基本的动画就是: hover。
a:link {
color: hsl(36,50%,50%);
}
a:hover {
color: hsl(36,100%,50%);
}
这样就生成了2进制的动画,当hover的时候就会在橙色和弱橙色之间切换。
transition强大的多,比起生硬的变来变去,能让你平滑的生成动画。也是有很多的数值控制。
-
transition-property:使用什么样的过渡属性。 -
transition-duration:动画时间。 -
transition-timing-function:动画的速度。 -
transition-delay:等待播放的时间。
组合之后就是这样:
a:link {
transition: all .5s linear 0;
color: hsl(36,50%,50%);
}
a:hover {
color: hsl(36,100%,50%);
}
这样就能在链接hover的时候,所有的属性在没有延迟的情况下半秒内直线变化。
这个例子中,只要有transition-duration就可以了。所以可以简写成:transition: .5s;
Targeting specific properties
transition-property除了制定"all"之外,还可以指定特定的要改变的元素。例如transition: color .5s ease 0就只改变颜色。
如果你不使用“all“而想要改变多个属性,你可以在属性后添加逗号。
a:link {
transition: .5s;
transition-property: color, font-size;
...
或者你可以这样写:
a:link {
transition: color .5s, font-size 2s;
...
Easing
ease可以让你的变化速度从慢开始到快再到慢。linear是相同的速度。其他的还包括ease-in和ease-out。
CSS Backgrounds: Multiples, Size, and Origin
Multiple backgrounds
CSS3可以让你在盒子中使用多个图片背景,只要在属性中用逗号隔开:
background-image: url(this.jpg), url(that.gif), url(theother.png);
更有用的用法你可以定义所有�除背景照片以外的所有部分。
background: url(bg.png), url(bullet.png) 0 50% no-repeat, url(arrow.png) right no-repeat;
很简单吧,这和使用background-image, background-position,background-repeat, background-attachment和background一样的用法,只是中间用逗号隔开。
Background size
background-size属性可以让你将照片放大或者缩小。
-
auto保持照片的原始尺寸。 - lengths,宽和高,例如
100px 50px, 100px代表宽,50px代表高。如果只是一个100px,那就代表100px auto。 - percentages,
50% 25%,50%代表背景的50%宽,25%的高。只是一个50%,那就代表50% auto。 -
contain,调整背景照片的原始比例,使其适合整个背景区域。 -
cover,调整北京照片的原始比例,使其铺满整个背景。可能会对照片裁减。
Background orgin
background-origin 规定background-position是相对什么位置来定位。
#burrito {
width: 400px;
height: 200px;
border: 10px solid rgba(0,255,0,.5);
padding: 20px;
background: url(chilli.png) 0 0 no-repeat;
}
这段代码背景照片从左上角开始,在内边框里。但是你可以使用background-origin改变这种行为,有3种值可以改变,默认为padding-box, 还有border-box和content-box。
添加background-origin: border-box这样的属性看看有什么变化。
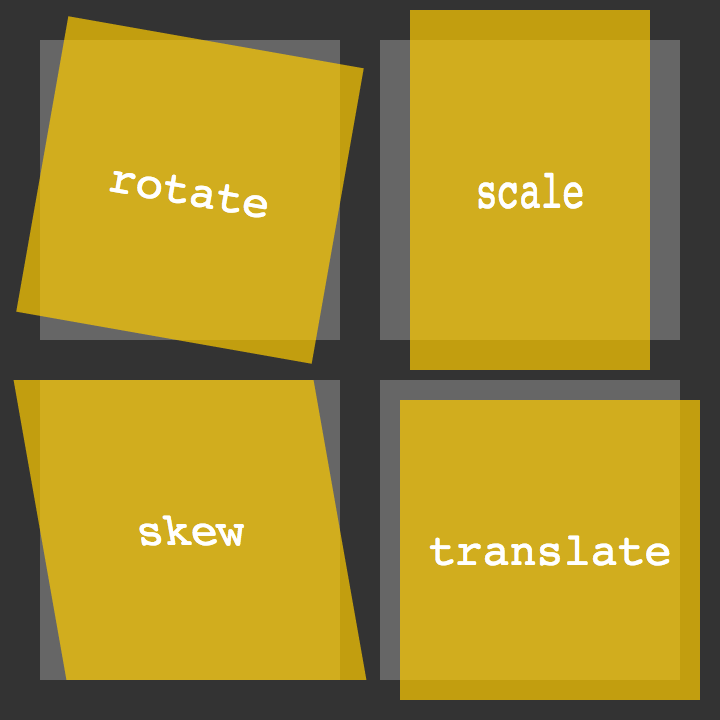
Transformations
从两个维度来控制box,能够让box可以有旋转、扭曲、拉伸和过渡的效果。
Rotating
这个效果可以作用到他的任意内容包括文本、照片或者其他。
.note {
width: 300px;
height: 300px;
background: hsl(36,100%,50%);
}
添加transform:
transform: rotate(-10deg);
这样就会看到逆时针方向旋转10度。
Skewing
添加以下代码:
transform: skew(20deg,10deg);
就会在x轴上偏移20度,y轴上偏移10度。
Scaling
你可以改变box的长和宽来改变大小,但是这样做不会改变其中的内容。使用scaling可以同时改变其中的内容。
transform: scale(2);
这样就让整个元素的长和宽都乘以2倍。
你可以水平或者垂直某个维度单个改变:
transform: scale(1,2);
这样就水平不变,垂直变为2倍。
Translating
你可以使用transform: translate:偏移位置。
transform: translate(100px,200px);
就和 position: relative; left: 100px; top: 200px;的效果一样,这会让box向右100px向下偏移200px。
Combining transformations
想要同时旋转和拉伸?
transform: rotate(-10deg) scale(2);
书写顺序是非常重要的。transform: scale(2) rotate(-10deg);的结果就和上面的结果不一样。
同样你可以使用矩阵的方法,使用矩阵可以做很多事,例如:旋转,扭曲,拉伸以及翻转。这个属性使用6个数值。
transform: matrix(2,-0.35,0.35,2,0,0);
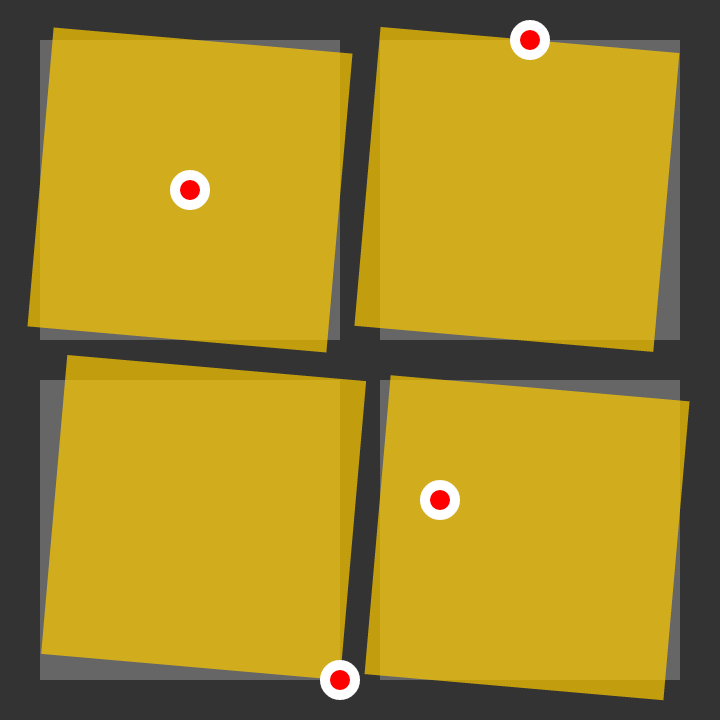
origin
如果你要改变某个box,有一个参数你的注意:origin,如果你要旋转,box就会根据某个点,以这个点为中心旋转。你可以改变这个中心点:
transform-origin: 0 0;
这就告诉box要以上左为中心点旋转。就像所有的x-y,你可以使用center, top, right, bottom, left, 长和百分比数值以及负数值。
Gradients
你可以在background或者background-image中使用渐变。你可以使用linear和radial作为渐变类型。
Linear gradients
从头到尾两种颜色的线性渐变可以是如下:
background: linear-gradient(orange, red);
要调整渐变的角度,使用to指向你要的角度。
background: linear-gradient(to right, orange, red);
或者某个角落:
background: linear-gradient(to bottom right, orange, red);
再或者任意一个你指定的角度:
background: linear-gradient(20deg, orange, red);
为什么只使用两种颜色,我们可以添加任意多的颜色:
background: linear-gradient(hsl(0,100%,50%),hsl(60,100%,50%),hsl(120,100%,50%),hsl(180,100%,50%),hsl(240,100%,50%),hsl(300,100%,50%));
为了获得良好的兼容性,我们可以这样使用:
body {
background: #666 url(fade.png) 0 0 repeat-y;
background: -webkit-linear-gradient(right, #000, #666);
background: linear-gradient(to right, #000, #666);
}
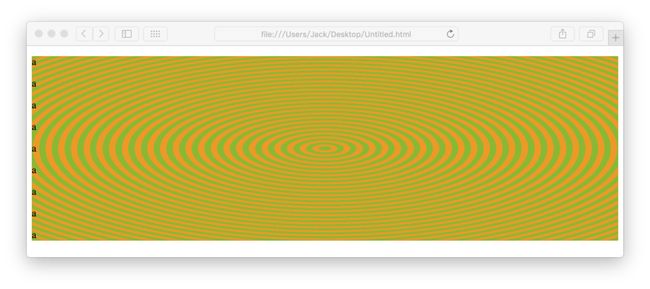
Radial gradients
从中心向周边辐射的径向渐变:
background: radial-gradient(yellow, green);
你可以同样指定渐变的形状,默认是椭圆形,你可以指定为圆形:
background: radial-gradient(circle, yellow, green);
使用"closest-side", "closest-corner", "farthest-side"和"farthest-corner"你可以指定渐变圆�离中心近还是远(渐变圆的大和小)。
background: radial-gradient(circle closest-side, yellow, green);
你也可以使用"at"改变中心点的位置:
background: radial-gradient(at top left, yellow, green);
获得更好的兼容性,可以将上面这段代码写成下面这种形式:
background: radial-gradient(circle closest-side at 100px 200px , black, white);
可以写成如下:
background: -webkit-radial-gradient(100px 200px, circle closest-side, black, white);
Color stops
如果你不想使用统一的混合颜色,你可以指定颜色的起始和结束,"0"是起始,"100%"是结束。
-
linear-gradient(black 0, white 100%)和linear-gradient(black, white)的意思一样。 -
radial-gradient(#06c 0, #fc0 50%, #039 100%)的意思和radial-gradient(#06c, #fc0, #039)一样。 -
linear-gradient(red 0%, green 33.3%, blue 66.7%, black 100%)的意思和linear-gradient(red, green, blue, black)一样。
这是因为默认情况下,颜色是均匀的铺在内容中。
我们可以这样使用:
background: linear-gradient(135deg, hsl(36,100%,50%) 10%, hsl(72,100%,50%) 60%, white 90%);
Repeating gradients
可以使用repeating gradients使渐变重复显示。
background: repeating-linear-gradient(white, black 10px, white 20px);
或者这种使用方法:
background: repeating-radial-gradient(#8b2, #8b2 10px, #e90 10px, #e90 20px);
Media Queries
如果我们想要CSS内容仅仅针对屏幕来显示我们可以在样式表的下面写:
@media screen {
body { font: 12px arial, sans-serif }
#nav { display: block }
}
Browser-size specific CSS
不仅仅是基于屏幕可以被指定,屏幕尺寸也可以被指定:
@media screen and (max-width: 1000px) {
#content { width: 100% }
}
这样是告诉浏览器在viewport低于1000的时候使用这段CSS代码。
你可以使用多个@media规则,这样就能根据不同的情况使用不同的布局:
@media screen and (max-width: 1000px) {
#content { width: 100% }
}
@media screen and (max-width: 800px) {
#nav { float: none }
}
@media screen and (max-width: 600px) {
#content aside {
float: none;
display: block;
}
}
如果区域是600px或者以下,就会同时使用这三个css代码,因为小于1000px,800px和600px。
你也可以使用"min-width"替换"max-width"。
Orientation-specific CSS
如果你想要根据浏览器不同的方向使用不同的css,你可以就像下面的例子一样使用:
@media screen and (orientation: landscape) {
#nav { float: left }
}
@media screen and (orientation: portrait) {
#nav { float: none }
}
在手机上使用很有用。
Device-specific CSS
市面上有无数中手机,电脑等等,无数种屏幕尺寸,我们不能根据设备专门指定css,当我们可以根据屏幕尺寸来定CSS。
宽和高
device-width, device-height, min-device-width, max-device-width, min-device-height和 max-device-height可以用在计算设备像素:
@media screen and (min-device-height: 768px) and (max-device-width: 1024px) {
/* You can apply numerous conditions separated by "and" */
}
Pixel ratio
CSS像素点和物理像素点之间是不同的,当一个设备的物理像素点是720像素,浏览器可能会认为像素点是480像素。这个例子中的像素比例就是1.5:1。每个物理像素点是css像素点的1.5倍。
如果你想在这些设备中使用css,你需要就像这样:
@media (device-pixel-ratio: 2) {
body { background: url(twiceasbig.png) }
}
这段代码可以用在iPhone4和iPhone4以上像素比例为2:1的设备上。你也可以使用min-device-pixel-ratio 和max-device-pixel-ratio来调整。
你可能想要耍个花招来实现你的目的。回到HTML,meta元素将会强制按照viewport的宽度渲染页面,并设置成默认值,同样阻止用户zooming in 或者zooming out。
这样做的好处就是能根据物理屏幕来显示你的样式。
其他
你还可以根据设备的分辨率来定制样式:
@media screen and (resolution: 326dpi) { /* */ }
@media screen and (min-resolution: 96dpi) { /* */ }
或者根据aspect ratio:
@media screen and (device-aspect-ratio: 16/9) { /* */ }