- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 接口测试如何设计测试用例
李蕴Ronnie
接口测试用例设计方式针对每个必填参数,都设计一条参数为空的测试用例必填参数不存在传的参数值在数据库中不存在添加数据接口,传入已有的数据重复添加编辑数据接口,各个字段分别编辑,合并编辑参数数据类型限制,针对每个参数设计一条参数值类型不符合的逆向用例参数自身取值范围,针对所有参数,设计一条每个参数值在取值范围内最大值的正向测试用例是否满足前提条件(token、headers),几个前提条件几条用例针对
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- 【Trace】QQ+微信聊天记录分析工具
civilpy
pandas
Trace-痕迹阿里云:https://www.alipan.com/s/x6fqXe1jVg1百度云:https://pan.baidu.com/s/1FmchOjK2wAMwE5aQds7pIw?pwd=td7s该工具使用前,先配置随机码(当前):85EC【范例1】QQ个人聊天记录分析第1步:导出个人聊天记录或QQ群聊天记录,格式txt第2步:打开软件Trace-痕迹.exe,会自动弹出两个窗
- python中的requests模块
€dj&
python爬虫http
一.requests模块介绍requests模块是python的第三方模块,用来发送网络请求,常用于爬虫,能够完全满足基于HTTP协议的接口测试二.requests模块的安装:三.requests模块发送请求方法1.简单的get请求方法(1)请求方法:requests.请求方法(get)(2)url定义:URL是请求的地址,是一个字符串形式数据做接口测试时,URL应该是接口地址四.requests
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- Percona-toolkit工具详解
小一_d28d
1.pt工具安装[root@master~]#yuminstall-ypercona-toolkit-3.1.0-2.el7.x86_64.rpm2.常用工具使用介绍2.1pt-archiver归档表#重要参数--limit100每次取100行数据用pt-archive处理--txn-size100设置100行为一个事务提交一次,--where'id>/root/db/checksum.logpt
- 菜鸟养成第5集
小鹏Running
菜鸟养成记python
浮点数相加最好不要直接判断,经过round处理后再判断比如在idle设置0.1+0.2==0.3(False)原因是二进制存储导致末尾可能不同,round(0.1+0.2,2)==0.3(True)复数表示法:complexcomplex(1,2)-->1+2j//向左取整-3//2-->-2python所有字符都是以字符串存在的+连接字符串,且只能和字符串类型相加,其他类型会报错,不同类型也不可
- 23/50.《当我遇见一个人》2--孩子不必为父母的错买单、可以不原谅父母
岸上走的鱼
孩子不必为父母的错买单,结婚,是父母的选择;生养孩子,是父母的选择。没有孩子,父母一样会吵架,一样会变老。我们每个人的人生都是自己的选择,孩子无须为父母的选择承担一切后果。读大学时候,父母会说,为你们读书真的累了,忍受服侍你们,读书时候,成家立业,家里很乱,妈妈就会说;怎么弟自理能力那么差,都不搞卫生煮饭的,都是我惯坏的.我楞一下,或许是的,回到很久的画面:作为长姐我负责洗碗和晾衣服,弟弟负责看电
- 接口测试06 -- pytest接口自动化封装&Loggin实战
糯米不开花ぴ
软件测试python进阶python
1.接口关键字封装1.1基本概念接口关键字封装是指:将接口测试过程中常用的操作、验证封装成可复用的关键字(或称为函数、方法),以提高测试代码的可维护性和可复用性。1.2常见的接口关键字封装方式1.发送请求:封装一个函数,接受参数如请求方法、URL、请求头、请求体等,使用相应的库发送请求,如requests库或HttpClient库。---------------->>>>
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Node.js入门与生态全解析:包管理与构建工具详解
Switch616
前端node.js服务器前端es6前端框架
Node.js入门与生态全解析:包管理与构建工具详解目录包管理使用npm和yarn:项目依赖管理的利器创建和发布npm包:实现模块化与共享⚙️构建工具使用Webpack和Babel:高效打包与代码转换配置构建流程:优化与自动化的最佳实践包管理-使用npm和yarn:项目依赖管理的利器在Node.js的开发过程中,包管理是核心环节之一,它提供了管理第三方库、共享代码及简化依赖项管理的功能。Node.
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- 嵌入式设备上SystemTap调试工具使用
塵觴葉
杂谈linuxbpf
SystemTap调试工具简介SystemTap调试器常用于Linux内核的动态调试,不过该工具集也可用于应用的跟踪调试。随着Linux内核及其应用程序的复杂度不断加深,使用一些在功能上区别于传统的GDB调试工具就变得越来越重要了。这类调试工具具有低延时(LowLatency),高性能,动态调试的特点。嵌入式Linux设备的系统软件通常不需从头开发,这些调试工具可以帮助开发者快速理解Linux内核
- 2019-07-16 Python接口测试实现获取登陆后的cookie访问下个接口
昨天今天下雨天1
coding:utf-8importrequestsurl="你的登陆接口"par={"mobile":"13225811329","passwd":"ws123456","from":"ios"}r=requests.post(url,data=par)s=requests.session()print(r.cookies)获取登录后的cookiecookies=r.cookiesurl1="你
- 在Windows系统上以服务的形式部署SpringBoot项目
程序员小H
背景由于项目需要是实现Office文档的在线预览,为了更好的预览效果使用MSOffice对(doc、docx、xls、xlsx、ppt、pptx、txt)转换为PDF文件进行预览,MSOffice不支持Linux,所以文档转换服务只能部署在Windows服务器上,需要将文档转换服务添加到windows服务中,以服务的放是运行,从而实现开机自启动。部署工具使用官方推荐的工具:winsw工具下载:ht
- 【车载测试面试:各大车企面试题汇总】
@逝水流年轻染尘@
面试职场和发展
HIL(硬件在环)测试、UDS功能诊断、UDS自动化诊断、数据库制作、DTC故障制造、CANoe工具使用、ECU刷写、报文解析、导航测试、车控测试、OTA升级测试、TBOX测试等TBOX深圳涉及过T-BOX测试吗Ota升级涉及的台架环境是什么样的?上车实测之前有没有一个仿真环境台架环境都什么零部件T-BOX了解多少Linux和shell有接触吗单片机车机有没有热点啊WiFi这个功能有没有涉及一些法
- 【ttf压缩】网页开发中引入字体文件过大,加载缓慢的解决办法【字蛛】【web Font】
Luckstar_wei
技术csshtml字体ttf压缩中文字体压缩
yueyemoyanweb中文字体演示与工具使用请前往主页:http://font-spider.org/需要安装node.js输入以下命令:npminstallfont-spider-g运行安装成功之后就开始压缩了我的目录是这样的我的css文件开头是这样的这里要确保ttf文件一定要有,其他的不管在你的html中也引用了相应的css文件接下来就是最后一步了生成新的字体库nodejs命令行输入fon
- 时光(301)
斑驳_时光
看完了《哪有没时间这回事2--自律的力量》,唯有自律,方能自由。临近去学校的日子,自己倒是过得很充实,劳逸结合,学习依旧,但被一些经典电影吸引了,以后有机会要好好看。明天想做下简历,可以好好总结下自己,认识自己。
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
- Python爬取彼岸图4k壁纸,想要什么类型的壁纸就输入什么壁纸,太方便了。
爬遍天下无敌手
Pythonpythonhtmljsjavaepoll
你桌面的壁纸还是用的默认壁纸么?太low了,今天教你用python爬取彼岸图网的4k壁纸,想要什么类型的壁纸就爬什么壁纸,快点来跟我一起试试吧!这个壁纸怎么样?喜欢吗?你值得拥有。。。代码操作一下工具使用开发环境python3.6Windows10开发工具pycharm工具包lxml,os,tkinter思路解析1.定义可视化窗口,并设置窗口和主题大小布局2.定义触发事件1,调用main函数3.构
- 一个不成熟接口测试平台
自负的鱼
神盾系统(SHIELD)神盾系统为自动化测试工具,该测试工具可以针对项目中的HTTP(先支持POST和GET)和RPC接口进行自动化测试。自动化代码生成,时间成本。针对controller生成接口测试用例。背景目前公司没有统一测试环境,开发中依赖于编写大量的测试用例严重增加了开发和测试的开发周期;同时测试同学编写的测试用例未能实现沉淀和版本管理,导致新测试同学无法知晓原测试过程;测试同学目前只能通
- Python 如何生成一组随机数
小白成长记Ymr
pythonpython自动化单元测试功能测试
前景:在接口测试时,很多情况下会用到随机数来进行测试,举个例子:比如生成手机号,生成激活码(优惠券),唯一识别码,手机号一般就是由纯数字组成,唯一识别码和激活码一般都是纯字母或者字母和数字组成的,大多数都是由字母和数字组成,那就首先要有一个所有字母和数字的字符串,然后随机取出几个字母或数字。Python生成随机数,会用到python的string()和random()方法,这里就先介绍三种随机数格
- Postman接口测试工具详解
m0_38123128
postman
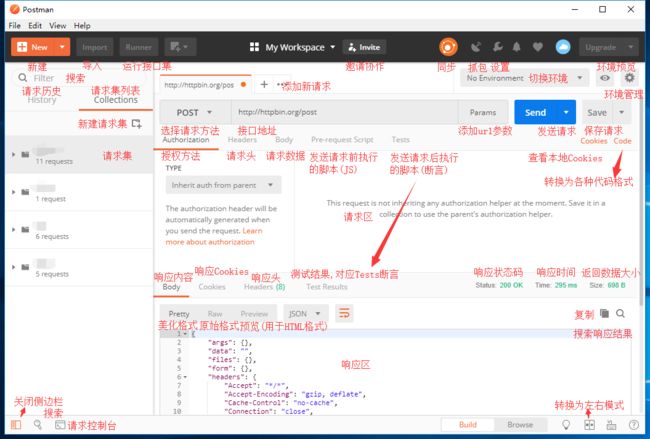
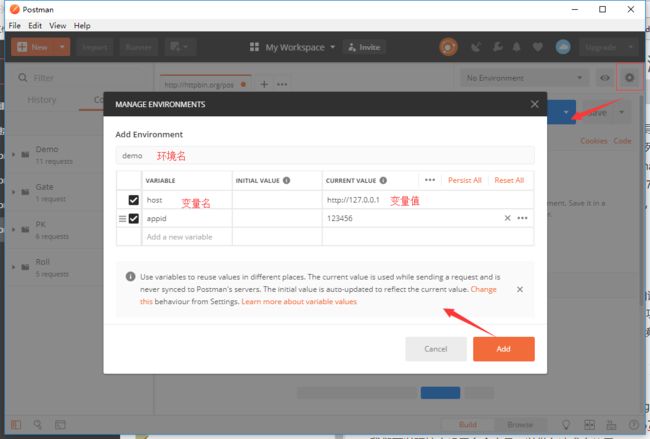
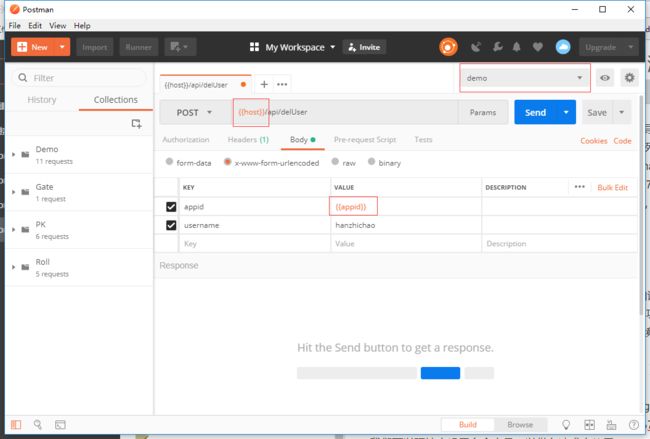
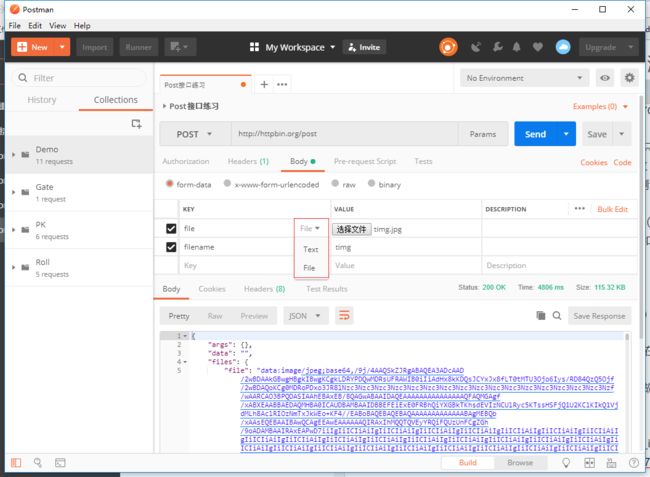
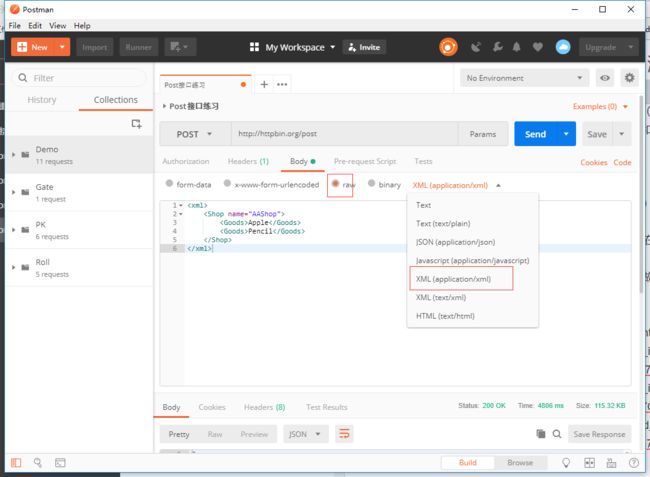
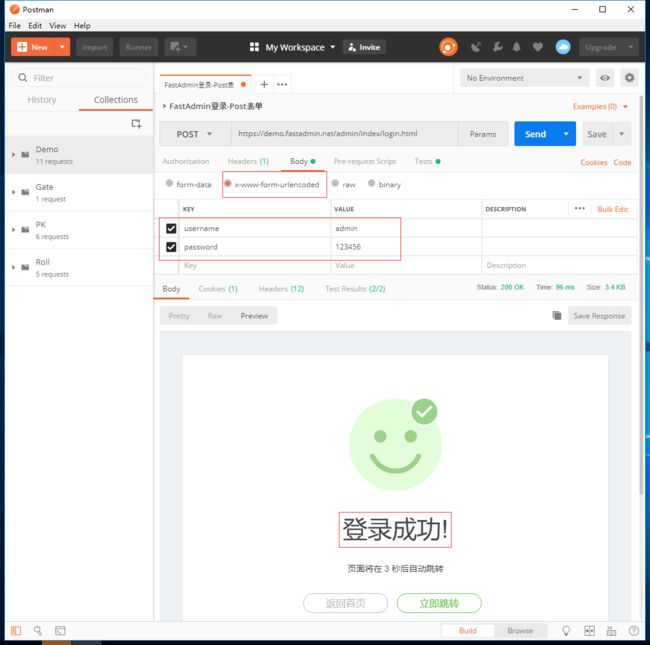
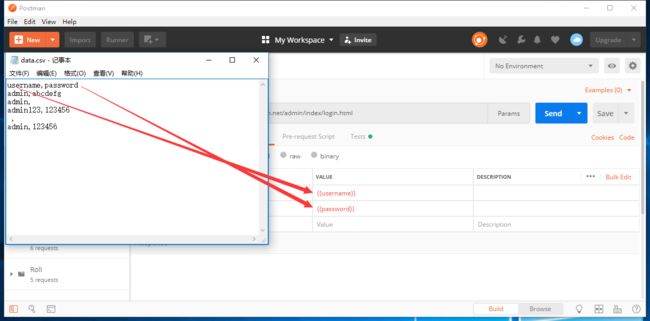
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- QNET 弱网测试工具
测试在路上
最近在找稳定的弱网测试工具,偶然发现腾讯竟然有一款:QNET弱网测试工具使用方法很简答:下载QNETAPP安装,用QQ登陆后,即可开始。可用的弱网环境:image自定义弱网环境:image实际使用情况:左边工具栏可随意切换网络环境,一般大约3秒左右就会切换成功;右边工具栏实时显示网络情况;image还可以自动抓包image下载方式:应用宝搜索下载image
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s