下载地址
点击以下地址可以下载对应系统的Sublime Text 3 :
http://www.sublimetext.com/3
注册码
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——
在打开的sublime text 3的窗口中,菜单栏选择help—>enter License,然在将上述的注册码复制到打开的窗口中,点击确定即可完成破解
配置环境变量
在完成安装之后,复制sublime text 3的安装路径,如(E:\sublime text 3\sublime\),然后右键点击桌面计算机图标—>属性—>高级系统设置—>环境变量,在打开的窗口中的系统变量中,选择新建,然后在打开的窗口的变量名中键入:SUBL_HOME,变量值:E:\sublime text 3\sublime ,然后点击确定,之后选择path并双击,打开之后在path窗口的变量值中的开头处添加如下字符串:
%SUBL_HOME%;
然后点击确定,接下来我们验证一下环境变量是否配置成功,可以进行如下操作:
使用快捷键 Windows键+R键(或者使用开始菜单中打开运行),打开运行窗口,并在运行窗口中输入:subl,如下图所示:
回车后如果出现如下情况,则说明配置成功:
完成以上配置之后,我们以后就可以使用快捷方式打开sublime 了(Windows键+R键盘 ,输入subl,即可)
插件安装
要想在sublime text 3中安装插件,我们首先需要安装一下包管理器(packages control),在编辑器中使用快捷键 Ctrl+` 打开控制台,并输入如下代码,然后回车:
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
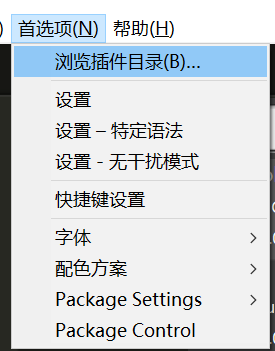
完成上述安装之后,查看菜单栏Preferences下出现Package Control选项则表明安装成功,如下图所示:
接下来,我们就可以使用Package Control来完成我们的插件安装了,具体操作如下:
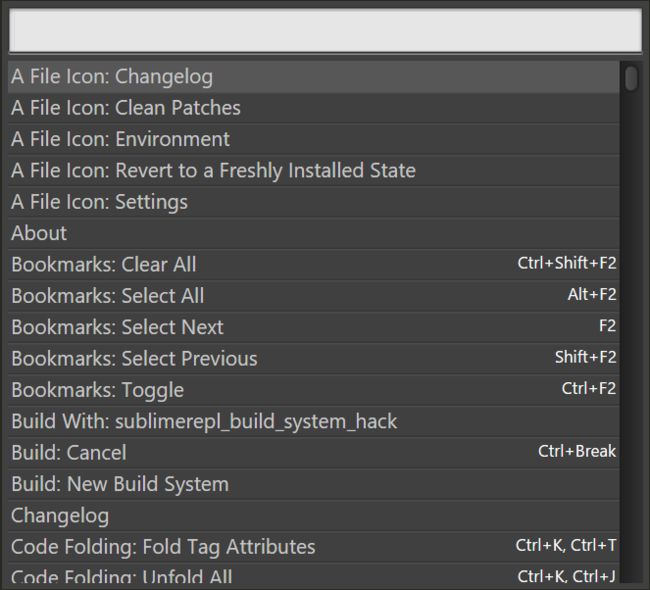
- 使用快捷键 Ctrl+Shift+P 打开Package Control,如下图所示
- 在打开的窗口中输入** install** 并选择Install Package选项,然后回车
等出现如下窗口时表示已经连接到服务器,接下来我们就可以输入我们想要安装的插件名称,进行安装了。
推荐安装的插件
1、Emmet 该插件适用于代码智能提示插件
2、Terminal 该插件可以使得我们在编辑器窗口下直接打开命令行终端
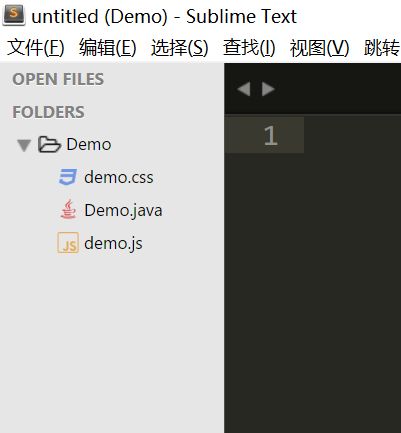
3、ChineseLocalization 该插件提供了用于汉化编辑器的功能,安装完该插件以后,我们的编辑器就可以实现汉化,如下图所示:
4、** A File Icon** 该插件用于显示文件图标,但是该插件有一个bug,单独的文件不会显示图标,只有在文件夹中打开时才会显示文件图标,如下图所示:
5、 SideBarEnhancements 该插件提供了扩展鼠标右键的功能。
6、NodeJs 该插件提供了nodejs的开发与编译运行功能,当然前提是计算机中已经安装了nodejs,该插件在下文中作为重点说明一下
安装配置Nodejs开发环境
上文中我们使用了Package Control进行插件安装,但是在安装NodeJs插件的时候如果直接从Package Control中安装会出现bug,因此我们这里选择使用手动安装的方式,具体操作如下:
1、下载并安装nodejs,具体安装步骤不再赘述,下载地址如下:
https://nodejs.org/en/
这里我们选择LTS版本的,这是最新最稳定版本
2、验证nodejs是否安装成功,打开命令行(Windows键+R键)输入node,如果出现如下所示,则表明安装成功:
3、下载Sublime Text 3的nodejs插件,下载地址如下:
https://github.com/tanepiper/SublimeText-Nodejs
通过上述地址下载NodeJs插件包,解压缩并复制到Sublime Text 3\Packages\目录下,该目录可以从编辑器中直接打开,如下操作:
将下载的NodeJs插件包,解压缩并重命名为Nodejs,然后复制到Sublime Text3的插件目录,然后重启编辑器,即可看到Package Settings下出现了Nodejs,则说明安装成功。
4、配置nodejs插件,打开编辑器的插件目录,然后进入nodejs目录下,找到Nodejs.sublime-settings文件并打开,然后修改其中的几项,如下所示:
{
// save before running commands
"save_first": true,
// if present, use this command instead of plain "node"
// e.g. "/usr/bin/node" or "C:\bin\node.exe"
"node_command": "C:\\Program Files\\nodejs\\node.exe" ,
// Same for NPM command
"npm_command": "C:\\Program Files\\nodejs\\npm.cmd",
// as 'NODE_PATH' environment variable for node runtime
"node_path": false,
"expert_mode": false,
"ouput_to_new_tab": false
}
注: 修改了两个地方,分别是 node_command 和 npm_command,其中node_command是nodejs的安装目录下的node.exe文件的路径,npm_command是nodejs安装目录下的npm.cmd文件的路径,完成上述步骤后保存文件,然后接着打开Nodejs.sublime-build文件,并修改其中内容如下:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "utf8",
"windows":
{
"cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"]
},
"linux":
{
"cmd": ["killall node; node", "$file"]
},
"osx":
{
"cmd": ["killall node; node $file"]
}
}
注: 修改了两个地方,分别是 encoding 和 windows 下的cmd ,windows 下的cmd命令是每次执行的时候都会kill 掉以前启动的nodejs 进程,这个命令有些错误,我们修改它,到达我们想要的效果。
接下来测试一下配置是否成功,新建test.js,其内容如下:
var http = require('http');
var os = require('os');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
Ctrl +B 编译一下,会在Sublime Text 控制台 看到 Server running at http://127.0.0.1:3000/ ,接下来我们从浏览器打开 访问 http://127.0.0.1:3000/ .
安装配置SublimeREPL
我们在使用Sublime的时候也可以在其中直接使用REPL环境,REPL环境中我们可以直接运行测试我们的代码,非常防备。具体步骤如下(这里以配置Nodejs的环境为例):
1、在Package Control中输入install 并选择Install package选项,然后在打开的窗口中输入SublimeREPL回车。
2、完成上述步骤后,依次点击菜单:Preferences—>Browse packages—>SublimeREPL—>config—>NodeJS,这里我们需要修改的是repl.js文件,可能这个是插件的bug所在吧,如果不修改则无法运行repl.js,具体修改内容如下,打开repl.js:
注:主要修改了prompt,source,eval几个值,如果不修改则会报错。
3、配置SublimeREPL的NodeJs的快捷键,依次点击菜单栏:Preferences—>Key bindings,再打开的窗口中右侧的用户配置中,键入如下配置:
[
{
"keys":["ctrl+alt+r"],
"command": "run_existing_window_command",
"args":
{
"id": "repl_node",
"file": "config/NodeJS/Main.sublime-menu"
}
}
]
重启编辑器后,使用Ctrl+Alt+R快捷键组合,就可以打开NodeJS的REPL环境,如下图所示: