- 经典动态规划
最长上升子序列](https://www.luogu.com.cn/problem/B3637)题目描述这是一个简单的动规板子题。给出一个由n(n≤5000)n(n≤5000)n(n≤5000)个不超过10610^6106的正整数组成的序列。请输出这个序列的最长上升子序列的长度。最长上升子序列是指,从原序列中按顺序取出一些数字排在一起,这些数字是逐渐增大的。输入格式第一行,一个整数n,表示序列长度
- 2022-06-10
陆水手
又一周过去了。周五只加了俩小时班,因为还有周末时间可以加班。没啥想写的,累。最近每天都是下班的地铁上写日志,状态都是累,所以很容易有种丧的感觉。其实只是晚上累而已。白天还好。今天处理了一大堆事儿。充实。过分的充实。周一晚上加班后又拼积木,周二早上就盼着休息。现在果然休息了。早上没找到衬衫,白天有点冷。我抱怨趣趣不收拾家务。同时还指责她经常怪罪我。有点双标。明后天好好调整一下状态。希望能安心加班5小
- 电影《你好,李焕英》观后感
星月阳_edac
2021的开场,我和闺蜜看了今年比较火的两部电影,而且是在一天之内。先说说后看的这一场电影吧--《你好,李焕英》。这部电影是由喜剧演员贾玲所导演,根据自己的亲身经历指导了这部电影。这部电影讲述的是女主的妈妈在一次车祸中受伤,因此穿越了母亲年轻的时代—1981年,正好与母亲撞个正着,女主没想到的是此时的年轻母亲却也是从未来而来。之后的剧情更多的是喜剧内容,不同的演员上场,给观众带来了更多的乐趣,但是
- 组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix
cn華少
组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix背景近期正在探索前端、后端、系统端各类常用组件与工具,对其一些常见的组件进行再次整理一下,形成标准化组件专题,后续该专题将包含各类语言中的一些常用组件。欢迎大家进行持续关注。组件基本信息组件:Hystrix开源协议:LICENSE内容本节我们分享一个基于Java的分布式系统的延迟和容错组件(熔断组件)Hystr
- 【动态规划】 线性DP1——经典回顾
【动态规划】系列文章线性DP1.【动态规划】线性DP1——经典回顾2.【动态规划】线性DP2——进阶1【动态规划】线性DP1——经典回顾【动态规划】新的开始经典DP回顾最长递增子序列(LIS)题目链接题目分析DP代码O(n2)O(n^2)O(n2)补充算法O(nlogn)O(nlogn)O(nlogn)最长公共子序列(LCS)题目链接题目分析代码数字三角形题目链接题目分析自上而下代码自下而上代码新
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- 2022-06-12
珍惜dxz
中原焦点团队杜小珍网络初中级28期坚持分享第375天坚持阅读第277天筑基笔记:1.埃里克森人格发展八阶段:以人格特征的标准划分年龄阶段。埃里克森话费的标准是心理社会危机,危机也是一种推动。2.埃里克森心理发展阶段与弗洛伊德的区别:埃里克森继承任性性本能和生物因素,更强调文化和社会因素。弗洛伊德心理发展分为五个阶段。埃里克森心理发展分为八个阶段。3.第一阶段:0-1.5岁发展出信任感对怀疑感,这个
- 分秒必争!怀疑中风了,第一时间该做什么?
徐徐如升
除了嘴歪眼斜、半边瘫痪,中风还有许多千奇百怪的症状被忽略了,并且你送对医院救治了吗?很多人以为中风就是嘴歪眼斜、半边瘫痪,事实上多数中风当下的症状并不明显,却因为电视常常这样演,「很多病人受影响,以为自己不是中风,耽误抢救时间,」恩主公医院神经内科主任孙瑜说。症状不明显的中风又称为「沉默的中风(silentstroke)」,发生率是典型中风的五倍。有个针对美国佛明罕(Framingham)社区进行
- 《道德经133-见小曰明,守柔曰强》早课场记20200520
泉州炜圣妈
子栋老师:我早上讲下午讲,我当时就提醒大家早起,五点起不来,就一定要五点半起来。因为早起的时间是属于我们的,效率很高。我下午的时候分享就觉得很难,讲课时听课的感受和我自己的状态都不同。早上我不互动,哪怕我讲得不好,家人在公屏上除了场记也会有文字反馈,这就会有相济的作用,我讲课都是列提纲,如果大家积极我就能讲出更多。昨天下午我讲了很久,公屏上都没动过,我就讲不下去,但是可能家人们手上有事情,在忙,不
- 绘本讲师训练营【64】期9/21实践原创
喵喵糖果
64018陈小燕主题:爱与善良也是一种力量城市:厦门时间:2020年9月5日场次:第2场地点:乐之森书名:《你真好》主讲人:陈小燕/喵喵老师参与人数:15人年龄:3-8岁封面【绘本介绍】书名:《你真好》作者:(日)宫西达也著蒲蒲兰译出版:二十一世纪出版社内容简介:从前,有一只粗暴的、坏心眼的、狡猾的、任性的霸王龙,他总是欺负弱小。但他掉到海里,被善良的薄片龙救出来后,他就跟薄片龙交上朋友。他们天天
- 【Java源码阅读系列56】深度解读Java Constructor 类源码
·云扬·
源码阅读系列之Javajava开发语言
Java反射机制中,Constructor类是操作构造方法的核心入口。它封装了构造方法的元信息(如参数类型、修饰符)和实例化逻辑,是框架(如Spring、MyBatis)动态创建对象的关键工具。本文基于JDK1.8源码,从类结构、关键方法、设计模式、典型场景等维度,深入解析Constructor类的实现逻辑与设计思想。一、类结构与核心定位1.1类定义与继承关系Constructor类被声明为pub
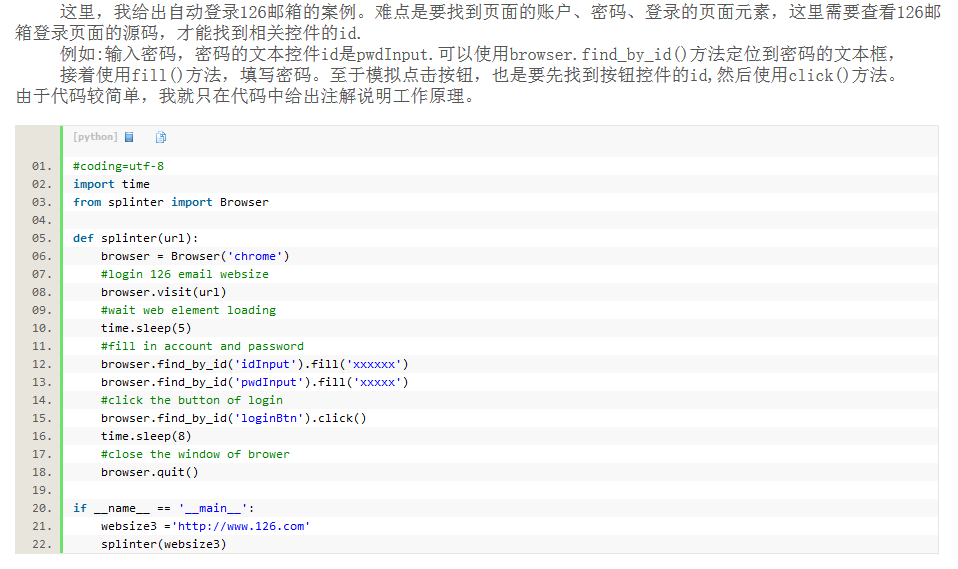
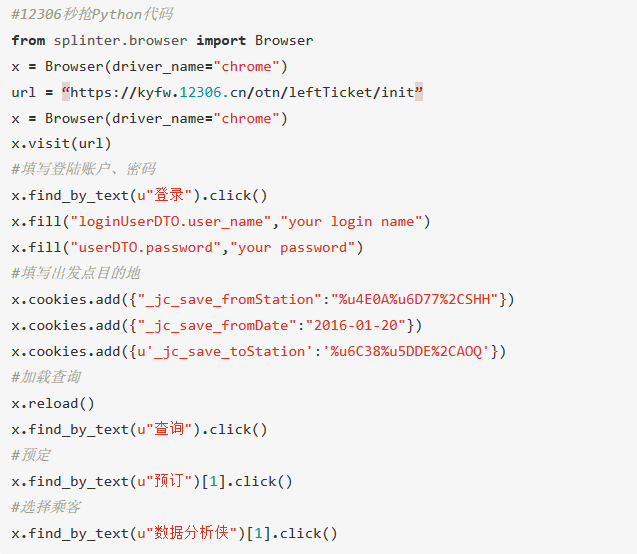
- 爬虫实战案例(两个)
AI 嗯啦
爬虫
该博客展示两个简单的爬虫实战案例,一个是从人民邮电出版社上爬取其中一个分类的全部图书信息,另一个是在苏宁易购上爬取某个商品的好评和差评,用两个简单的案例讲解爬虫在实际情况下的运作流程一、获取图书信息需求:统计人民邯电出版社官网中与关键词“python”有关的全部图书,包含图书名、价格、作者名等信息,并将获取的信息写入“Excel图书汇总,txt”文件中。流程:配置浏览器并打开目标网站搜索"Pyth
- 2018.5.25
阿姣_d3f1
✨早上迷迷糊糊的像在梦里一样,大概是因为心里有事,连四个小时都没有睡好✨我的纯牛奶也到了,真的真的真的很想再长高五厘米✨在努力改变自己的饮食,多吃水果多喝水✨一个小种子已经在心里种下了,就等发芽的那天!✨漂亮的小姐姐真是让人身心愉悦✨今天早点睡觉,over
- JVM调优参数详解及实践指南
爱学习的小熊猫_
jvmjava
文章目录JVM调优参数详解及实践指南一、堆内存调优参数1.基础堆内存设置2.进阶堆内存参数3.线程调优:二、垃圾回收器选择与配置1.串行回收器(SerialGC)2.并行回收器(ParallelGC/ThroughputCollector)3.CMS回收器(ConcurrentMarkSweep)4.G1回收器(GarbageFirst)三、分代内存调优五、实战调优策略1.调优流程2.常见场景配置
- AOP在哪些场景下可能会失效?
爱学习的小熊猫_
javaspringspringbootAOP事务
AOP一般在哪些场景下可能会失效?定义:AOP动态代理在Spring中主要通过JDK动态代理(基于接口)和CGLIB代理(基于继承)实现,但在以下场景中可能失效,导致拦截失败:一、失效场景及原理分析1.类内部方法调用(最常见)场景:@ServicepublicclassUserService{publicvoidmethodA(){methodB();//内部调用→AOP失效}@Transacti
- 【Go语言-Day 22】解耦与多态的基石:深入理解 Go 接口 (Interface) 的核心概念
吴师兄大模型
Go语言从入门到精通golang开发语言后端go语言人工智能python大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 【Docker-Day 7】揭秘 Dockerfile 启动指令:CMD、ENTRYPOINT、ENV、ARG 与 EXPOSE 详解
吴师兄大模型
Docker与Kubernetesdocker容器运维大模型pythondockerfile深度学习
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 【数据结构与算法-Day 4】从O(1)到O(n²),全面掌握空间复杂度分析
吴师兄大模型
数据结构与算法数据结构与算法python时间复杂度大模型人工智能数据结构深度学习
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 别再死记硬背了!来扒一扒Java动态代理与CGLIB
nextera-void
java代理模式springboot动态代理
嘿,各位Javaer!关于动态代理。你可能每天都在用它,但又不完全知道它是什么。比如,当你潇洒地在Service方法上写下@Transactional时,有没有想过,这个注解是如何像魔法一样,自动帮你开启和提交事务的?这背后的大功臣,就是我们今天要聊的动态代理。在Java世界里,实现动态代理主要有两大门派:JDK动态代理和CGLIB。它们就像是武林中的“南拳”和“北腿”,各有千秋,共同撑起了AOP
- 流程助你一臂之力
感恩遇见0331
阅读《班主任工作思维导图》32~44页。这部分作者主要在讲班级事务的处理流程。流程可以解决“怎么做”的问题,有了流程,即使班主任不在现场,学生也知道如何处置,可以找谁求助,一步一步该怎么走。各种流程是班级管理过程中慢慢建立健全的。当出现有典型意义的案例,是班主任要有意识地记录处理的步骤和操作要点并在处理之后,反思好的地方和需要改善的地方,将以上内容整理成流程以后再遇到类似的问题,就可以按照这个流程
- 清明,祭的是信仰,祭的是中国的“脊梁”!
北海焕阳
1.清明节的由来最早是没有清明节的,只有寒食节,清明只是二十四节气之一。为什么后来变成了清明节呢?寒食节的出现与一个传说有关。相传春秋战国年间,有一个皇子名叫重耳,重耳遭受陷害被逼逃亡出走,跟随重耳的几个忠心侍从中,有一人名为介子推。逃亡的旅途是艰辛的,大家都食不果腹,有一日,重耳饿晕在途中,介子推为救重耳从大腿割肉为食。后来,重耳成为了君主,他就是著名的春秋五霸之一的晋文公。晋文公非常希望报答介
- 洗面奶哪款比较好用?哪款男士洗面奶最好
高省张导师
很多人在日常清洁过程中经常会陷入误区,比如说盲目选择洗面奶、过度清洁导致皮肤敏感等等,这些误区一定要注意。要想做好洁面,除了不要陷入常见的洁面误区之外,最重要的是要挑选一款最适合自己的洗面奶。今天为大家分享五款网友公认好用的洗面奶。买洗面奶上高省,领取隐藏优惠券,让你更省!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码
- 区间DP 石子合并 C++
小超超爱学习9937
c++开发语言算法数据结构学习
区间DP是一种动态规划的方法,用于解决涉及区间的问题。它通常应用于需要确定区间的最优解或最值的情况下。石子合并问题是一个经典的区间DP问题,可以用区间DP方法解决。给定一行n个石子,每个石子有一个价值,现要将石子合并成若干堆,每次只能选择相邻的两堆进行合并,合并的得分为两堆石子的总价值,合并后的新堆的价值为得分。求合并到最后,最终得到的堆的最大价值。要求解石子合并问题,可以定义一个dp数组,dp[
- Java ArrayList之应用技巧
wofaba
javapythonwindows
JavaArrayList之应用技巧ArrayList是Java集合框架中最常用的动态数组实现,提供了灵活的数据存储和操作方式。掌握其核心技巧能显著提升开发效率。初始化与容量优化默认构造函数创建的ArrayList初始容量为10,频繁扩容可能影响性能。预先估算数据量并指定初始容量可减少扩容开销://预估存放500个元素ArrayListlist=newArrayListsrcList=newArr
- Python day15
@浙大疏锦行Pythonday15.内容:复习日本周主要的内容是一些常见的机器学习流程以及其中的部分内容标签编码以及连续特征的处理:归一化和正态化等。图像的绘制:热力图、Shap图等的绘制超参数优化算法:网格搜索、贝叶斯以及启发式算法模拟退火、遗传算法等不平衡数据集的处理:过采样以及欠采样。
- Python Day16
赵英英俊
Python训练python
@浙大疏锦行Pythonday16内容:numpy数组的创建以及相关操作numpy的索引理解SHAP值代码:importnumpyasnpa=np.array([[1,2],[3,4],[5,6]])b=np.array([[7,8],[9,10],[11,12]])效果:
- 挽刘思齐同志
王海波w
2022年1月7日凌晨1时47分,毛泽东儿媳、毛岸英的妻子在北京逝世。听到这个噩耗,深感痛惜。有一张照片,是他抚摸英雄墓碑的照片、表情凝重、当时她何种心情,何种悲哀,挽思齐同志,如果真的有另外一个世界,间隔几十年的漫长等待,终于可以相聚了。刘思齐,又名刘松林,1930年出生于湖北,刘谦初烈士和张文秋的女儿,刘思齐的母亲是毛泽东的革命战友,1927年,在武汉召开的中共第五次代表大会上,毛泽东见到张文
- PHPStorm携手ThinkPHP8:开启高效开发之旅
奔跑吧邓邓子
项目攻略phpstormThinkPHPThinkPHP8php开发
目录一、前期准备1.1开发环境搭建1.2配置Xdebug二、PHPStorm集成ThinkPHP82.1导入ThinkPHP8项目2.2配置PHP解释器2.3配置服务器三、ThinkPHP8项目开发基础3.1项目结构剖析3.2控制器与方法创建3.3视图渲染与数据传递四、数据库操作与模型定义4.1数据库配置4.2模型定义与使用4.3数据库迁移与种子五、高级开发技巧与优化5.1路由优化与管理5.2中间
- 短视频剪辑一个月能挣多少钱?做剪辑师有发展前景吗?
测评君高省
短视频营销如今一种潮流,并且视频剪辑已经成为一种重要技能,只要我们掌握好这项技能,就可以利用它赚钱,所以很多人会在空闲的时间学习视频剪辑技能,那视频剪辑真实收入是多少?下面来我们就来给大家讲解一下这方面的内容。网购前先领券让你省完一笔又一笔,分享赚钱让你数钱数到手抽筋!大家好,我是高省导师浅浅,高省APP是2021年推出的电商导购平台,0投资,0风险、创业、兼职、副业人人可做,高省APP佣金更高,
- Tinker源码分析(一):TinkerApplication
俞其荣
本系列Tinker源码解析基于Tinkerv1.9.12自动生成TinkerApplication接入Tinker第一步就是改造Application。官方推荐是利用@DefaultLifeCycle动态生成Application@DefaultLifeCycle(application="tinker.sample.android.app.SampleApplication",flags=Sha
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache