前言
你是否也想拥有属于自己的博客?是否也想拥有跟我一样的博客空间?如果心动了,就赶紧往下看吧!
教程炒鸡简单,炒鸡详细,而且博客搭建完全是Free of Charge!
原理
Github Pages
Github不仅可以让我们把代码托管在平台上,而且允许我们利用Github的服务器部署自定义网页对我们的项目作简介。这个网页就被称为**
Github Pages**。这是我们可以利用Github搭建免费博客的基础啦~
Hexo
Hexo是一款轻量但高逼格的搭建博客快速工具,它是基于Node.js开发的。而Node.js...好了,扯远了...有兴趣的童鞋可以出门左转自己百度...
准备
知道了大致的原理,我们首先需要准备搭建博客的材料。如下:
1. 一台windows系统的电脑
2. 一个Github账号
3. 安装Node.js
4. 安装Git
5. 安装Hexo
开始
申请Github账号,建立一个仓库,并为此创建一个说明网页(Github Pages)
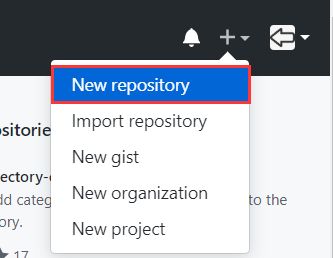
假设我们都有了Github账号,这是首先在右上角点击“+”号,选择New repository
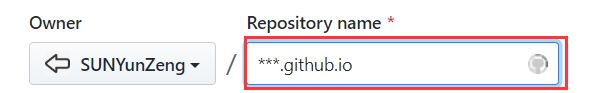
注意 仓库名一定是"你的Github用户名"+github.io !!!
之后为我们的项目添加一个说明Pages!
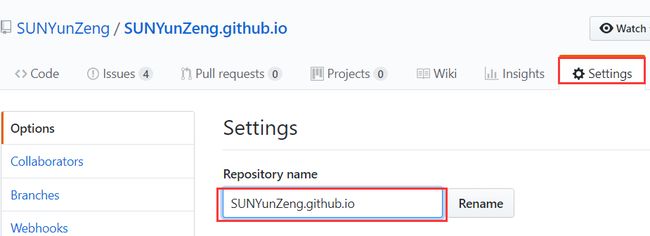
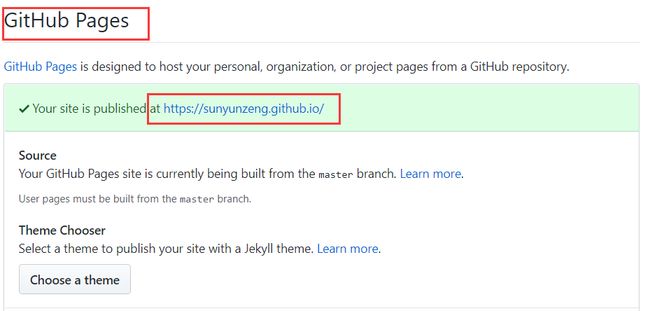
建好的项目顶部最右边有个Setting按钮,点击进入配置界面,下滑界面,直到看到Github Pages,这时你发现竟然自动生成了一个说明网页!
因为Github说明网页的默认地址就是“你的Github用户名”+github.io,其它说明网页都是基于该地址的。
Ok! 到此为止,Gihub Pages的部分就结束了。
搭建Hexo,把Github Pages修改为自己的博客界面!
安装Git以及Node.js!
因为我们需要通过Git把我们的Hexo生成的网页提交到Github pages上,而Node.js是我们Hexo插件运行的基础!
- 下载安装Windows版Git
- 下载安装Node.js
验证:
"Win"+R打开运行界面,输入"cmd"打开命令行窗口。
是否安装Git:输入git version出现版本信息:
git version 2.19.1.windows.1是否安装Node.js:输入node -v出现版本信息:
v8.12.0安装及部署Hexo
首先创建一个文件夹,用来放置我们的Hexo。
然后进入我们的文件夹,例如我们文件夹路径为D:\blog
则在终端依次输入并执行D: 、 cd blog 进入文件夹
打开命令终端,利用Node.js的包管理器npm安装Hexo:
npm install hexo-cli -g
输入hexo -v验证是否安装成功
输入hexo init初始化该文件夹
输入npm install安装需要的组件
输入npm g生成静态文件
输入npm s启动服务器,现在在浏览器输入http://localhost:4000/打开我们的博客界面!
是不是有点鸡冻!别急,我们还需要把页面推送到Github Pages上,步骤如下:
1. 设置Git的user name和email
在我们创建博客文件夹里右击,选择 Git Base Here,然后在窗口中依次输入
git config --global user.name "yourname"
git config --global user.email "youremail"
2. SSH 授权
打开git bash,输入ssh-keygen -t rsa, 接着回车三下。
最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)
登录Github,点击头像下的settings,添加ssh。新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

3. 上传项目
首先用IDE(我用的是WebStorm)打开我们的Hexo文件夹,发现它的文档目录是这样的:
|-- _config.yml
|-- package.json
|-- scaffolds
|-- source
|-- _posts
|-- public
|-- themes
|-- .gitignore>_config.yml:网站的全局配置文件,设置包括网站标题、副标题、作者、关键字和描述信息等。
>package.json:框架的基本参数信息和它所依赖的插件,在 npm 安装时使用 --save 保存进去。
>scaffolds:本意是 “脚手架” 的意思,这里引申为模板文件夹。当你 hexo new 的时候,Hexo 会根据该文件夹下的对应文件进行初始化构建。
>source:正如其名,source 文件夹存储一些直接来自用户的文件,它很重要,如果不出意外你的文章就是保存在这个文件夹下(_posts)。_posts 目录下的md文件,会被编译成 html 文件,放到 public 文件下。
>public:参考 source 文件夹,在初始化后是没有 public 文件夹的,除非 hexo g 编译生成静态文件后,public 文件夹会自动生成。使用
>hexo clean 清除 db.json 和 public 文件夹下的所有文件。
>themes:主题文件夹,存储主题。相关的主题可以在 Github 上免费采购。
>.gitignore:.gitignore 文件作用是声明不被 git 记录的文件,hexo init <folder> 也会产生一个 .gitignore 文件,可以先删除或者直接编辑,对hexo不会有影响。</code></pre>
<p><strong>打开配置文档_config.yml,修改deploy值(在末尾):</strong></p>
<pre class="angular2html"><code>deploy:
type: git
repo: git@github.com:SUNYunZeng/SUNYunZeng.github.io.git
branch: master</code></pre>
<p>安装在git上部署文章的扩展<code>npm install hexo-deployer-git --save</code></p>
<p>打开终端并进入到Hexo文件系统中,创建一篇新博客<code>hexo new post "博客名"</code></p>
<p>这时文件夹source/_posts文件夹里会出现<strong>博客名.md</strong>的博客文章源文件</p>
<p>文件是markdown格式,书写方法有一套规范,下篇博客会讲到。PS:非常简单啦~</p>
<p>编辑好博客内容后,一顿滚键盘,依次执行以下命令:<br> <code>hexo g</code> 生成静态文件<br> <code>hexo d</code> 部署到Github Pages</p>
<p>就这样,你的第一篇博客就上传啦!</p>
<h2 id="更换hexo主题">更换Hexo主题</h2>
<p>由于默认的博客主题可能不能满足大家的需求,所以再提一下更换主题的方法。</p>
<p>首先到Hexo官网中选择一款喜欢的主题</p>
<p>这里我以我博客采用的主题为例,我采用的pure主题</p>
<p>首先在Hexo系统文件夹中打开终端,然后输入<code>git clone https://github.com/cofess/hexo-theme-pure.git themes/pure</code></p>
<p>之后在系统目录theme文件夹下你会发现多出了pure命名的一个文件夹,这就是我们主题保存的位置,其中pure文件夹下的config.yml文件就是我<br> 们博客的配置文件,在里面可以自己对博客界面进行个性化配置,详情请参看网址<br> <a href="http://img.e-com-net.com/image/info8/284a7c570349415993f854e6999dd790.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/284a7c570349415993f854e6999dd790.png" width="397" height="447" alt="最详细的搭建个人博客教程_第5张图片" style="border:1px solid black;"></a></p>
<p>在我们的Hexo系统配置文件<strong>config.yml</strong>中,修改theme为我们的pure主题</p>
<pre class="angular2html"><code>theme: pure</code></pre>
<p>然后进入文件夹 <code>cd themes/pure</code></p>
<p>把主题提交<code>git pull</code></p>
<p>重新生成博客静态文件,然后部署到Github Pages<br> <code>hexo g</code><br> <code>hexo d</code></p>
<p>当当~我们的个性化博客就搭建完毕啦!<br> <a href="http://img.e-com-net.com/image/info8/646d8a5f174f422ebc3bd2f9e70f0157.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/646d8a5f174f422ebc3bd2f9e70f0157.jpg" width="650" height="306" alt="最详细的搭建个人博客教程_第6张图片" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1213359996797030400"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(最详细的搭建个人博客教程)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659481452544.htm"
title="guava loadingCache代码示例" target="_blank">guava loadingCache代码示例</a>
<span class="text-muted">IM 胡鹏飞</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%B1%BB%E4%BB%8B%E7%BB%8D/1.htm">工具类介绍</a>
<div>publicclassTest2{publicstaticvoidmain(String[]args)throwsException{LoadingCachecache=CacheBuilder.newBuilder()//设置并发级别为8,并发级别是指可以同时写缓存的线程数.concurrencyLevel(8)//设置缓存容器的初始容量为10.initialCapacity(10)//设置缓存</div>
</li>
<li><a href="/article/1943993659967991808.htm"
title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a>
<span class="text-muted"></span>
<div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div>
</li>
<li><a href="/article/1943993533169987584.htm"
title="C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践" target="_blank">C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践</a>
<span class="text-muted"></span>
<div>文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标</div>
</li>
<li><a href="/article/1943993281092317184.htm"
title="为什么会出现“与此站点的连接不安全”警告?" target="_blank">为什么会出现“与此站点的连接不安全”警告?</a>
<span class="text-muted"></span>
<div>当浏览器弹出“与此站点的连接不安全”的红色警告时,不仅会让访客感到不安,还可能直接导致用户流失、品牌信誉受损,甚至引发数据泄露风险。作为网站运营者,如何快速解决这一问题?一、为什么会出现“与此站点的连接不安全”警告?浏览器提示“不安全连接”,本质上是检测到当前网站与用户之间的数据传输未经过加密保护。以下是触发警告的常见原因:1.未安装SSL证书SSL(SecureSocketsLayer)证书是网</div>
</li>
<li><a href="/article/1943993154692771840.htm"
title="什么是证书吊销列表?CRL 解释" target="_blank">什么是证书吊销列表?CRL 解释</a>
<span class="text-muted">WoTrusSSL</span>
<a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)</div>
</li>
<li><a href="/article/1943993028356141056.htm"
title="有必要获得WHQL测试认证吗,有什么好处?" target="_blank">有必要获得WHQL测试认证吗,有什么好处?</a>
<span class="text-muted"></span>
<div>什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经</div>
</li>
<li><a href="/article/1943992776169418752.htm"
title="Flask框架入门:快速搭建轻量级Python网页应用" target="_blank">Flask框架入门:快速搭建轻量级Python网页应用</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/python-AI/1.htm">python-AI</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E7%BD%91%E7%BB%9C/1.htm">网站网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令</div>
</li>
<li><a href="/article/1943992397344075776.htm"
title="驱动程序为什么要做 WHQL 认证?" target="_blank">驱动程序为什么要做 WHQL 认证?</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>驱动程序进行WHQL(WindowsHardwareQualityLabs)认证的核心价值在于解决兼容性、安全性和市场准入三大关键问题,具体必要性如下:️一、规避系统拦截,保障驱动可用性消除安装警告未认证的驱动在安装时会触发Windows的红色安全警告(如“无法验证发布者”),甚至被系统强制拦截。通过WHQL认证的驱动获得微软数字签名,用户可无阻安装。满足系统强制要求Windows1</div>
</li>
<li><a href="/article/1943992398082273280.htm"
title="求是网:“内卷式”竞争的突出表现和主要危害有哪些?" target="_blank">求是网:“内卷式”竞争的突出表现和主要危害有哪些?</a>
<span class="text-muted">加百力</span>
<a class="tag" taget="_blank" href="/search/%E8%B4%A2%E7%BB%8F%E7%A0%94%E7%A9%B6/1.htm">财经研究</a><a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80%E7%9F%A5%E8%AF%86/1.htm">科技知识</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>"内卷式"竞争主要表现为:企业层面的低价竞争、同质化竞争和营销"逐底竞争";地方政府层面的违规优惠政策、盲目重复建设和设置市场壁垒。危害体现在三个层面:微观上导致"劣币驱逐良币",损害消费者利益;中观上破坏行业生态,挤压产业链利润空间;宏观上扭曲资源配置,抑制创新活力。什么是“内卷式”竞争?概括其一般特征,是指经济主体为了维持市场地位或争夺有限市场,不断投入大量精力和资源,却没有带来整体收益增长的</div>
</li>
<li><a href="/article/1943992396924645376.htm"
title="WHQL签名怎么申请" target="_blank">WHQL签名怎么申请</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>WHQL(WindowsHardwareQualityLabs)签名是微软对硬件和驱动程序进行认证的一种方式,以确保它们与Windows操作系统的兼容性和稳定性。以下是申请WHQL签名的基本步骤,供您参考:1.准备阶段准备硬件设备和驱动程序:确保您的硬件设备已经准备好,并且对应的驱动程序已经经过充分的测试,能够在各种配置和环境下正常工作。获取EV代码签名证书:根据微软的要求,驱动程序进行WHQL认</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943992018111885312.htm"
title="发票合并工具" target="_blank">发票合并工具</a>
<span class="text-muted">小朋的软件园</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报</div>
</li>
<li><a href="/article/1943991891796226048.htm"
title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a>
<span class="text-muted">Python编程之道</span>
<a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div>
</li>
<li><a href="/article/1943991261279088640.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)</a>
<span class="text-muted">2401_84976182</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int</div>
</li>
<li><a href="/article/1943991262029869056.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(</a>
<span class="text-muted"></span>
<div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,</div>
</li>
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943991008740044800.htm"
title="上位机知识篇---SD卡&U盘镜像" target="_blank">上位机知识篇---SD卡&U盘镜像</a>
<span class="text-muted"></span>
<div>常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-</div>
</li>
<li><a href="/article/1943990630690648064.htm"
title="【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵" target="_blank">【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵</a>
<span class="text-muted">xumistore</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Problem:24.两两交换链表中的节点题目:给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。文章目录整体思路完整代码时空复杂度时间复杂度:O(N)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的链表操作问题:两两交换链表中的节点(SwapNodesinPairs)。问题要求将链表中每两个相邻的节点进行交换</div>
</li>
<li><a href="/article/1943990629709180928.htm"
title="Guava LoadingCache" target="_blank">Guava LoadingCache</a>
<span class="text-muted">sqyaa.</span>
<a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a>
<div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943989243923722240.htm"
title="基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究" target="_blank">基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的</div>
</li>
<li><a href="/article/1943989244456398848.htm"
title="冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)" target="_blank">冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)</a>
<span class="text-muted">xienda</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>在算法学习道路上,排序算法是每位程序员必须掌握的基石。本文将深入解析冒泡排序、选择排序和插入排序这三种基础排序算法,通过C语言代码实现和对比分析,帮助读者彻底理解它们的差异与应用场景。算法原理与代码实现1.冒泡排序(BubbleSort)工作原理:通过重复比较相邻元素,将较大元素逐步"冒泡"到数组末尾。voidbubbleSort(intarr[],intn){ for(inti=0;iarr[</div>
</li>
<li><a href="/article/1943988865945628672.htm"
title="Leetcode 148. 排序链表" target="_blank">Leetcode 148. 排序链表</a>
<span class="text-muted"></span>
<div>文章目录前引题目代码(首刷看题解)代码(8.9二刷部分看解析)代码(9.15三刷部分看解析)前引综合性比较强的一道题,要求时间复杂度必须O(logn)才能通过,最适合链表的排序算法就是归并。这里采用自顶向下的方法步骤:找到链表中点(双指针)对两个子链表排序(递归,直到只有一个结点,记得将子链表最后指向nullptr)归并(引入dummy结点)题目Leetcode148.排序链表代码(首刷看题解)c</div>
</li>
<li><a href="/article/1943988486428225536.htm"
title="全面触摸屏输入法设计与实现" target="_blank">全面触摸屏输入法设计与实现</a>
<span class="text-muted">长野君</span>
<div>本文还有配套的精品资源,点击获取简介:触摸屏输入法是针对触摸设备优化的文字输入方案,包括虚拟键盘、手写、语音识别和手势等多种输入方式。本方案通过提供主程序文件、用户手册、界面截图、示例图、说明文本和音效文件,旨在为用户提供一个完整的、多样的文字输入体验。开发者通过持续优化算法和用户界面,使用户在无物理键盘环境下也能高效准确地进行文字输入。1.触摸屏输入法概述简介在现代信息技术飞速发展的今天,触摸屏</div>
</li>
<li><a href="/article/1943988486843461632.htm"
title="LeetCode 148. 排序链表:归并排序的细节解析" target="_blank">LeetCode 148. 排序链表:归并排序的细节解析</a>
<span class="text-muted">进击的小白菜</span>
<a class="tag" taget="_blank" href="/search/2025/1.htm">2025</a><a class="tag" taget="_blank" href="/search/Top100/1.htm">Top100</a><a class="tag" taget="_blank" href="/search/%E8%AF%A6%E8%A7%A3/1.htm">详解</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>文章目录题目描述一、方法思路:归并排序的核心步骤二、关键实现细节:快慢指针分割链表1.快慢指针的初始化问题2.为什么选择`fast=head.next`?示例1:链表长度为偶数(`1->2->3->4`)三、完整代码实现四、复杂度分析五、总结题目描述LeetCode148题要求对链表进行排序,时间复杂度需为O(nlogn),且空间复杂度为O(logn)。由于链表的特殊结构(无法随机访问),归并排序</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986975048527872.htm"
title="高效批量单词翻译工具的设计与应用" target="_blank">高效批量单词翻译工具的设计与应用</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:在信息技术飞速发展的今天,批量单词翻译工具通过计算机的数据处理能力,大大提高了语言学习和文字处理的效率。用户通过简单输入单词列表到一个文本文件,并运行翻译程序,即可获得翻译结果并保存至指定文件。该工具集成了内置或外部翻译引擎,利用自然语言处理技术实现快速准确的翻译,并可能提供词性识别等附加功能。尽管机器翻译无法完全取代人工校对,但它为用户提供了一种高效的翻译解</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943986344934043648.htm"
title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a>
<span class="text-muted">想法臃肿</span>
<div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div>
</li>
<li><a href="/article/126.htm"
title="插入表主键冲突做更新" target="_blank">插入表主键冲突做更新</a>
<span class="text-muted">a-john</span>
<div>有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语</div>
</li>
<li><a href="/article/253.htm"
title="Android xml资源文件中@、@android:type、@*、?、@+含义和区别" target="_blank">Android xml资源文件中@、@android:type、@*、?、@+含义和区别</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/%40%2B/1.htm">@+</a><a class="tag" taget="_blank" href="/search/%40/1.htm">@</a><a class="tag" taget="_blank" href="/search/%3F/1.htm">?</a><a class="tag" taget="_blank" href="/search/%40*/1.htm">@*</a>
<div>一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"</div>
</li>
<li><a href="/article/380.htm"
title="数据结构的基本介绍" target="_blank">数据结构的基本介绍</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E6%95%A3%E5%88%97%E8%A1%A8/1.htm">散列表</a><a class="tag" taget="_blank" href="/search/%E6%A0%91%E3%80%81%E5%9B%BE/1.htm">树、图</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E6%80%A7%E7%BB%93%E6%9E%84/1.htm">线性结构</a><a class="tag" taget="_blank" href="/search/%E4%BB%B7%E6%A0%BC%E6%A0%87%E7%AD%BE/1.htm">价格标签</a>
<div>数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a</div>
</li>
<li><a href="/article/507.htm"
title="通过二维码开放平台的API快速生成二维码" target="_blank">通过二维码开放平台的API快速生成二维码</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/api/1.htm">api</a>
<div> 现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs</div>
</li>
<li><a href="/article/634.htm"
title="ImageIO读取一张图片改变大小" target="_blank">ImageIO读取一张图片改变大小</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a><a class="tag" taget="_blank" href="/search/image/1.htm">image</a><a class="tag" taget="_blank" href="/search/BufferedImage/1.htm">BufferedImage</a>
<div>
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon</div>
</li>
<li><a href="/article/761.htm"
title="myeclipse集成svn(一针见血)" target="_blank">myeclipse集成svn(一针见血)</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div> &n</div>
</li>
<li><a href="/article/888.htm"
title="装箱与拆箱----autoboxing和unboxing" target="_blank">装箱与拆箱----autoboxing和unboxing</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/J2SE/1.htm">J2SE</a>
<div>4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)</div>
</li>
<li><a href="/article/1015.htm"
title="ajax传统的方式制作ajax" target="_blank">ajax传统的方式制作ajax</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+</div>
</li>
<li><a href="/article/1142.htm"
title="只用jre的eclipse是怎么编译java源文件的?" target="_blank">只用jre的eclipse是怎么编译java源文件的?</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb</div>
</li>
<li><a href="/article/1269.htm"
title="前端模块化" target="_blank">前端模块化</a>
<span class="text-muted">bee1314</span>
<a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9D%97%E5%8C%96/1.htm">模块化</a>
<div>背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所</div>
</li>
<li><a href="/article/1396.htm"
title="处理百万级以上的数据处理" target="_blank">处理百万级以上的数据处理</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E8%AF%A2/1.htm">查询</a>
<div>一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o</div>
</li>
<li><a href="/article/1523.htm"
title="mac 卸载 java 1.7 或更高版本" target="_blank">mac 卸载 java 1.7 或更高版本</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a>
<div>卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java </div>
</li>
<li><a href="/article/1650.htm"
title="【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析" target="_blank">【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Stream/1.htm">Stream</a>
<div>第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f</div>
</li>
<li><a href="/article/1777.htm"
title="Erlang vs TNSDL" target="_blank">Erlang vs TNSDL</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,</div>
</li>
<li><a href="/article/1904.htm"
title="非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个" target="_blank">非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/%E4%BC%81%E4%B8%9A%E5%BA%94%E7%94%A8/1.htm">企业应用</a>
<div> 非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
</div>
</li>
<li><a href="/article/2031.htm"
title="读《研磨设计模式》-代码笔记-原型模式" target="_blank">读《研磨设计模式》-代码笔记-原型模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi</div>
</li>
<li><a href="/article/2158.htm"
title="配置管理---svn工具之权限配置" target="_blank">配置管理---svn工具之权限配置</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a>
<div>今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]</div>
</li>
<li><a href="/article/2285.htm"
title="浅谈程序员的数学修养" target="_blank">浅谈程序员的数学修养</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E6%8B%9B%E8%81%98/1.htm">招聘</a>
<div>
浅谈程序员的数学修养 </div>
</li>
<li><a href="/article/2412.htm"
title="批量执行 bulk collect与forall用法" target="_blank">批量执行 bulk collect与forall用法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/bulk+collect/1.htm">bulk collect</a><a class="tag" taget="_blank" href="/search/forall/1.htm">forall</a>
<div>BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F</div>
</li>
<li><a href="/article/2539.htm"
title="Linux下使用rsync最快速删除海量文件的方法" target="_blank">Linux下使用rsync最快速删除海量文件的方法</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a>
<div>1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
</div>
</li>
<li><a href="/article/2666.htm"
title="Yii CModel中rules验证规格" target="_blank">Yii CModel中rules验证规格</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/rules/1.htm">rules</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a><a class="tag" taget="_blank" href="/search/validate/1.htm">validate</a>
<div>Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
</div>
</li>
<li><a href="/article/2793.htm"
title="基于vagrant的redis主从实验" target="_blank">基于vagrant的redis主从实验</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/vagrant/1.htm">vagrant</a>
<div>平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_</div>
</li>
<li><a href="/article/2920.htm"
title="Memcached(二)、Centos安装Memcached服务器" target="_blank">Memcached(二)、Centos安装Memcached服务器</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head</div>
</li>
<li><a href="/article/3047.htm"
title="Remove Duplicates from Sorted List" target="_blank">Remove Duplicates from Sorted List</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/remove/1.htm">remove</a>
<div>Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&</div>
</li>
<li><a href="/article/3174.htm"
title="Spring4新特性——JSR310日期时间API的支持" target="_blank">Spring4新特性——JSR310日期时间API的支持</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3301.htm"
title="浅谈enum与单例设计模式" target="_blank">浅谈enum与单例设计模式</a>
<span class="text-muted">247687009</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a>
<div>在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S</div>
</li>
<li><a href="/article/3428.htm"
title="使用switch条件语句需要注意的几点" target="_blank">使用switch条件语句需要注意的几点</a>
<span class="text-muted">openwrt</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/break/1.htm">break</a><a class="tag" taget="_blank" href="/search/switch/1.htm">switch</a>
<div>1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa</div>
</li>
<li><a href="/article/3555.htm"
title="配置Spring Mybatis JUnit测试环境的应用上下文" target="_blank">配置Spring Mybatis JUnit测试环境的应用上下文</a>
<span class="text-muted">schnell18</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a>
<div>Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
</div>
</li>
<li><a href="/article/3682.htm"
title="Java 定时任务总结一" target="_blank">Java 定时任务总结一</a>
<span class="text-muted">tuoni</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a><a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a><a class="tag" taget="_blank" href="/search/timertask/1.htm">timertask</a>
<div> Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &</div>
</li>
<li><a href="/article/3809.htm"
title="一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法" target="_blank">一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/rank/1.htm">rank</a><a class="tag" taget="_blank" href="/search/%E7%9B%B8%E4%BC%BC%E5%BA%A6%E8%AE%A1%E7%AE%97/1.htm">相似度计算</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E6%9C%AC%E7%9B%B8%E4%BC%BC%E5%BA%A6/1.htm">文本相似度</a><a class="tag" taget="_blank" href="/search/%E8%AF%8D%E8%A2%8B%E6%A8%A1%E5%9E%8B/1.htm">词袋模型</a><a class="tag" taget="_blank" href="/search/%E4%BD%99%E5%BC%A6%E7%9B%B8%E4%BC%BC%E5%BA%A6/1.htm">余弦相似度</a>
<div>本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>