一、问答
(一)、dom对象的innerText和innerHTML有什么区别?
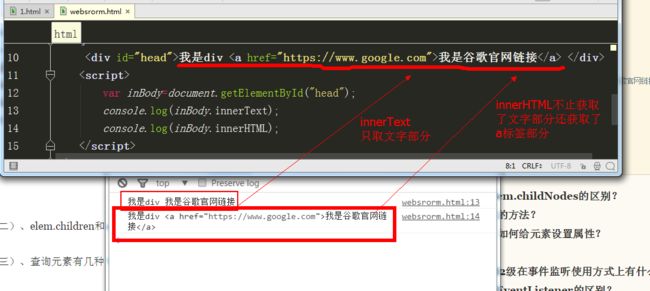
使用innerText时只将相应的文字获取出来,而使用innerHTML不仅将文字获取出来而且还会把相应的标签获取出来,例如下面的代码:
测试
我是div 我是谷歌官网链接
(二)、elem.children和elem.childNodes的区别?
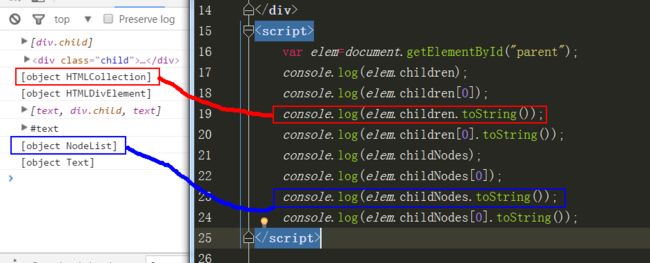
elem.children 只获取子元素相应的元素部分(Elements类型),非元素部分【比如Text类型(比如空格、文字)、Comment类型等】它不获取,它属于HTMLCollection(元素的集合),而elem.childNodes不仅获取元素部分(Elements类型),还获取非元素部分(比如Text类型、Comment类型等),它属于NodeList(节点的集合)。例如下面的代码:
测试
(三)、查询元素有几种常见的方法?
W3C 的 DOM 规范类:
1、getElementById();【注意其返回值与下面getElements系列的区别,具体可详见我的这篇文章http://www.jianshu.com/p/3dde65a9adf6 】
2、getElementsByTagName();
3、getElementsByName();
4、getElementsByClassName();W3C 中的 Selectors API 规范类:
1、querySelector();
2、querySelectorAll();
注意两种间的区别:
a、接受的参数不一样;
b、返回的值不一样;(querySelectorAll 的返回值是一个静态的 NodeList 对象,而 getElementsBy 系列的返回值实际上是一个 HTMLCollection 对象 。)
c、兼容性不一样;
d、W3C 标准不同;
具体区别可详见 https://www.zhihu.com/question/24702250
下面依次详细介绍下getElementById、getElementsBy系列及querySelector系列:
-
DOM规范类
<一>、getElementById
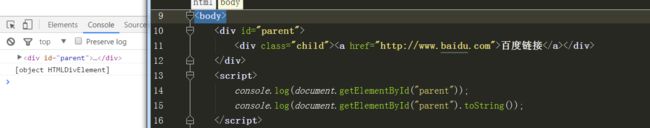
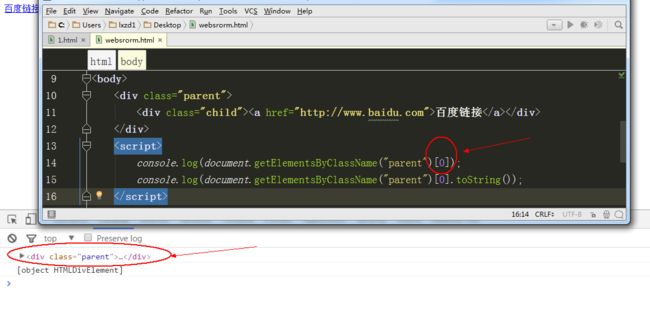
getElementById返回的值类型为[object HTMLDivElement]
上图中测试的代码如下:
测试
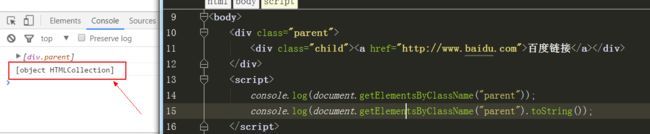
<二>、 getElementsByClassName
getElementsByClassName返回的值的类型为[object HTMLCollection],在其后面添加数组编号[0]时,返回的值的类型就变为[object HTMLDivElement]
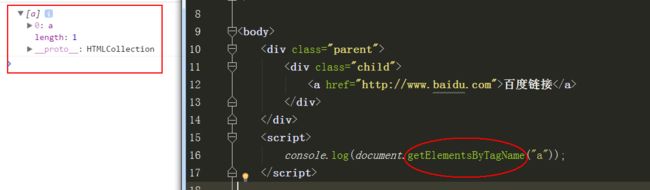
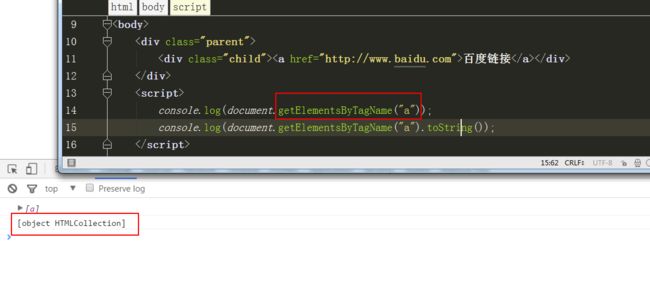
<三>、getElementsByTagName
上述图中的代码为:
测试
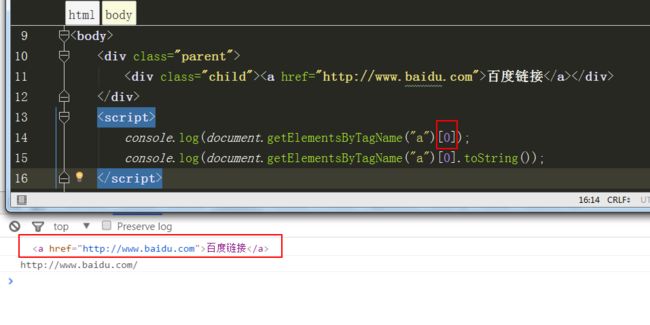
getElementsByTagName的返回值类型为[object HTMLCollection],加上数组编号[0]后会变成如下图所示的结果
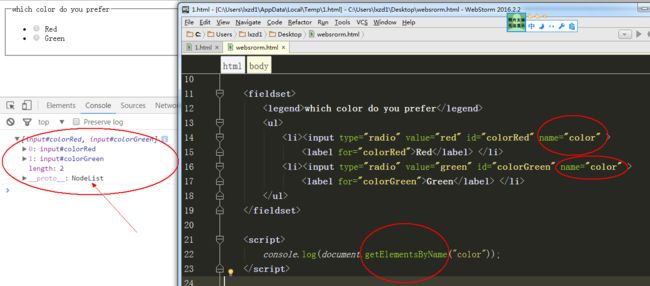
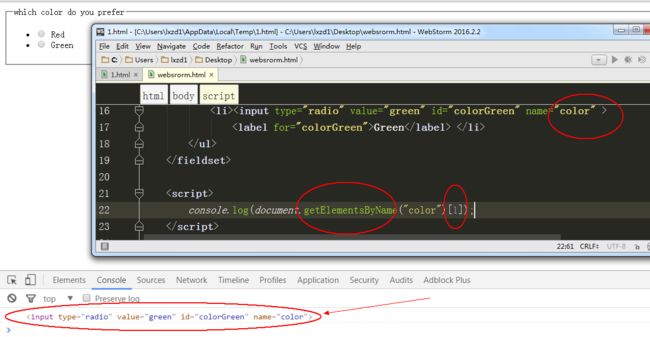
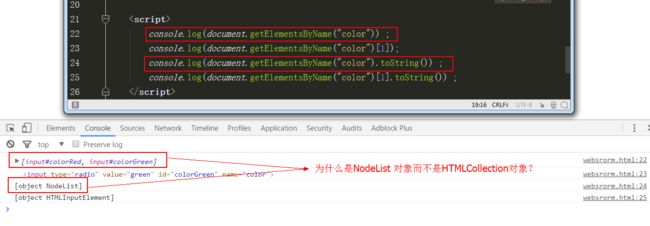
<四>、getElementsByName
getElementsByName返回的值类型是[object NodeList]类型而不是[object HTMLCollection] !!! 但是其返回的确实是元素的集合(HTMLCollection)而非节点的集合(NodeList)《javascript高级程序设计》第三版第258页
测试
-
selectors API规范类
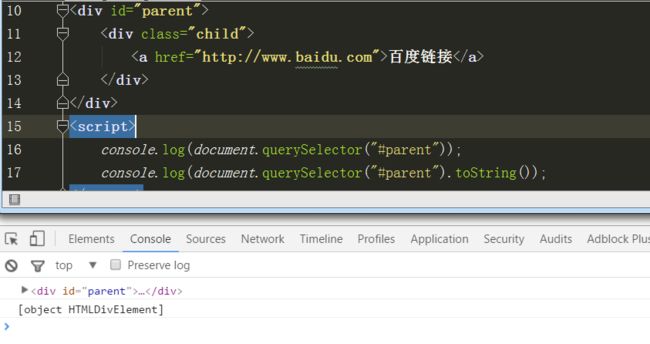
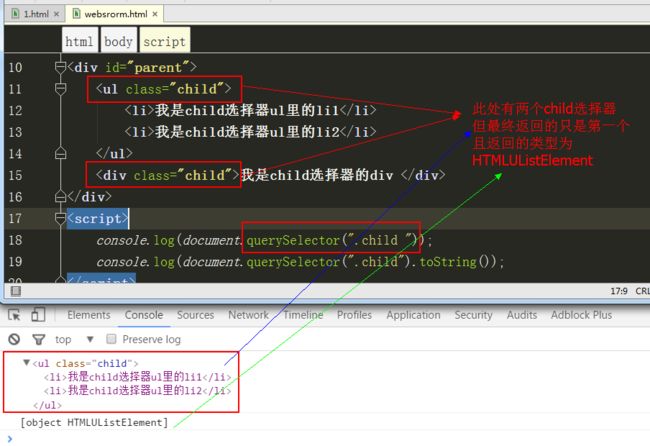
<一>、 querySelector()
测试
querySelector 此时返回值类型为[object HTMLDivElement],将上述代码改成如下形式:
测试
- 我是child选择器ul里的li1
- 我是child选择器ul里的li2
我是child选择器的div
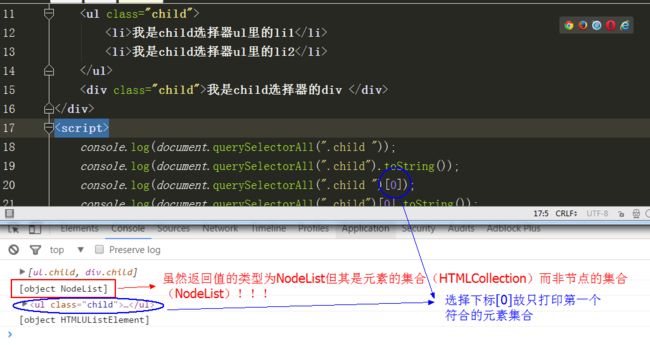
<二>、querySelectorAll()
将上述代码改成如下形式:
测试
- 我是child选择器ul里的li1
- 我是child选择器ul里的li2
我是child选择器的div
需要说明的是querySelectorAll返回的是静态(static)的NodeList!!!【一般NodeList及HTMLCollection均为实时的(live)】
(四)、如何创建一个元素?如何给元素设置属性?
可以使用createElement 、createTextNode来创建元素并使用setAttribute来设置属性,例如下面的例子:
测试
(五)、元素的添加、删除?
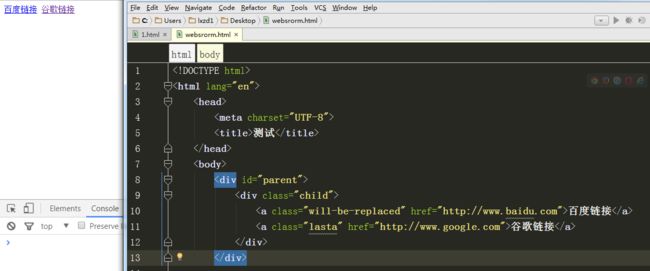
元素的添加可以使用appendChild、insertBefore及replaceChild方法,元素的删除可以使用removeChild,举个例子:
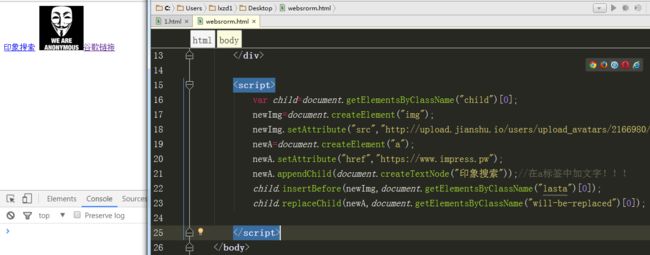
我想在上述运行结果中的“谷歌链接”超链接前插入一张我的头像,并将“百度链接”超链接替换成“印象搜索”的超级链接,我可在js中使用如下方法实现:
测试
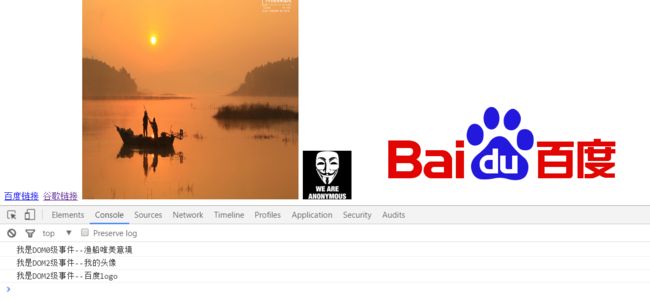
运行完成后:
(六)、DOM0 事件和DOM2级在事件监听使用方式上有什么区别?
DOM0级事件是将一个函数赋给指定元素的事件处理程序属性的值,而DOM2级事件处理程序是特定的方法----addEventListener,使用addEventListener 可以添加多个事件处理程序且它还支持在事件冒泡阶段还是事件捕获阶段处理程序;举个例子:
测试
百度链接
谷歌链接



依次点击上面的图片运行结果:
(七)、attachEvent与addEventListener的区别?
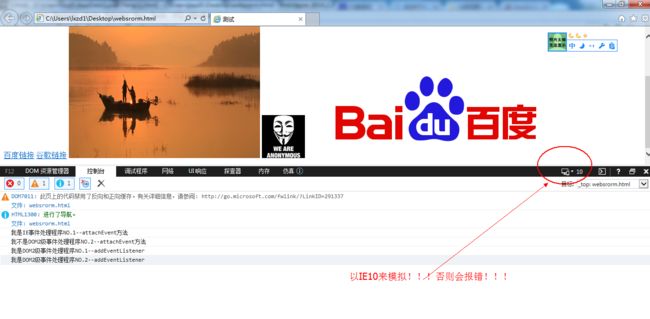
- attachEvent为IE事件处理程序,其只接受两个参数:事件处理程序名称(比如onclick),事件处理程序函数,另外使用attachEvent方法,事件处理程序会在全局作用域下运行,且其只支持在事件冒泡阶段处理程序;另外,使用该方法时,事件执行顺序与实际添加顺序是相反的【这一结论是摘自《javascript高级程序设计》第三版第353页,但是本人实际模拟测试(可见下面的代码),结果并不是书上所讲的。】;此方法仅IE9/IE10及opera支持,IE11及Edge、chrome等均不支持!!!
- addEventListener为DOM2级事件处理程序,其可接受两个或者三个参数:事件名称(click),事件处理函数,布尔值(布尔值不写时,则认为是false,即在事件冒泡阶段执行程序;当布尔值为ture时则在事件捕获阶段执行程序),使用该方法时,事件处理程序只会在其所属元素的作用域内运行;另外,使用该方法时,事件执行顺序与实际添加顺序是相同的;(IE9及以上才支持该方法)
举个例子:
测试
百度链接
谷歌链接



(八)、解释IE事件冒泡和DOM2事件传播机制?
IE事件冒泡的传播机制是这样的:事件从最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至较为不具体的节点(文档);
而DOM2事件传播机制是:分为三个阶段,依次为事件捕获阶段--->处于目标阶段--->事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会,然后是实际的目标接收到事件,最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。
(九)、如何阻止事件冒泡? 如何阻止默认事件?
对于DOM中的事件对象,当bubbles(表明事件是否冒泡)为ture时,可使用stopPropagation()阻止事件冒泡;当canceble是ture时,可使用preventDefault()阻止默认事件;
举个例子:
测试

上述js中阻止了点击img时的冒泡行为,同时也利用阻止默认事件程序阻止了img链接跳转的行为。
运行结果:
二 、代码
(一)、有如下代码,要求当点击每一个元素li时控制台展示该元素的文本内容。不考虑兼容
- 这里是
- 该账户
- 已被查封
方法一、
测试
- 这里是
- 该账户
- 已被查封
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-1a.html
方法二、
测试
- 这里是
- 已被查封
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-1b.html
方法三、事件代理法
测试
- 这里是
- 已被查封
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-1c.html
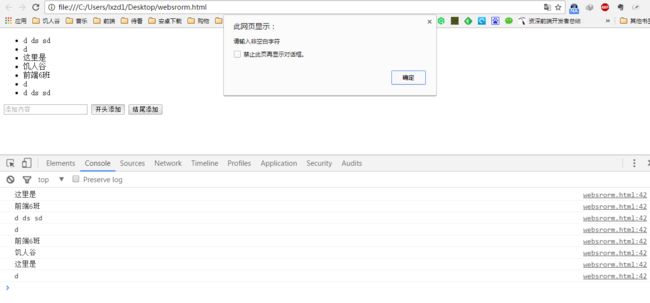
(二)、补全代码,要求:
1、当点击按钮开头添加时在
2、当点击每一个元素li时控制台展示该元素的文本内容。
- 这里是
- 已被查封
测试
- 这里是
- 已被查封
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-2.html
(三)、补全代码,要求:当鼠标放置在li元素上,会在img-preview里展示当前li元素的data-img对应的图片。
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
测试
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-3.html
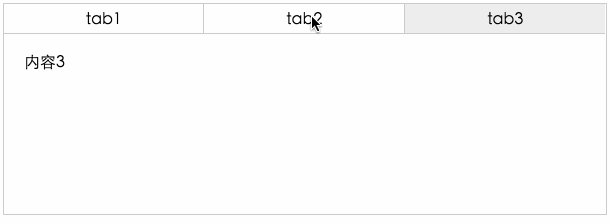
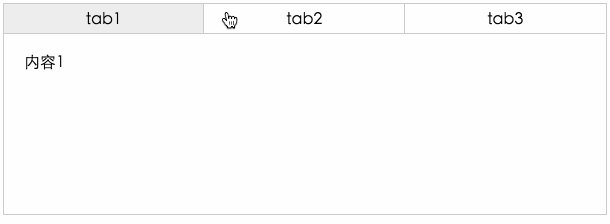
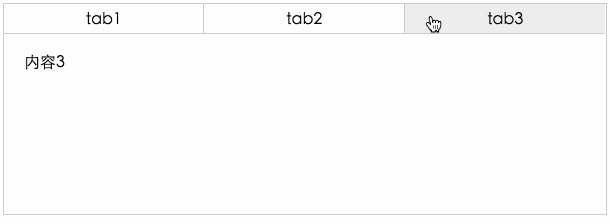
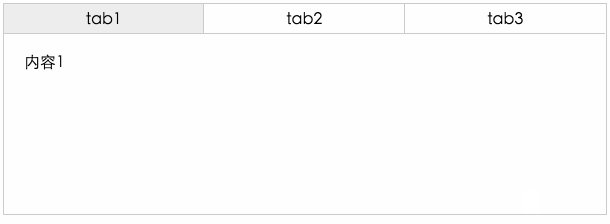
(四)、实现如下图Tab切换的功能
测试
- tab1
- tab2
- tab3
内容1
内容2
内容3
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-4.html
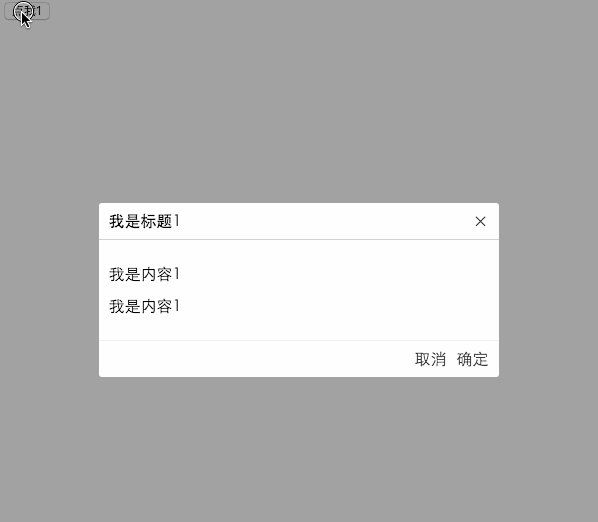
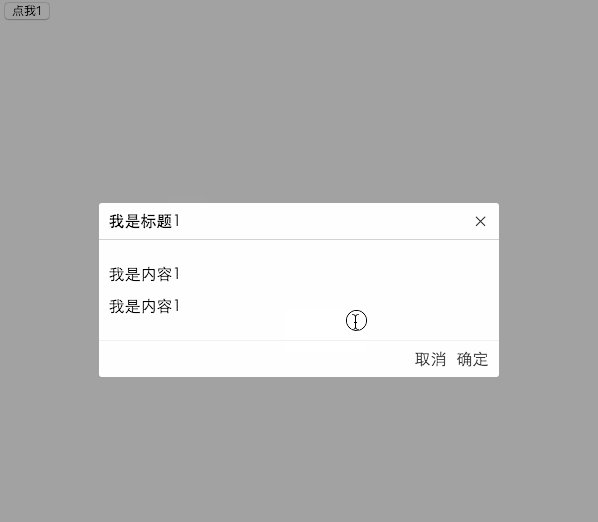
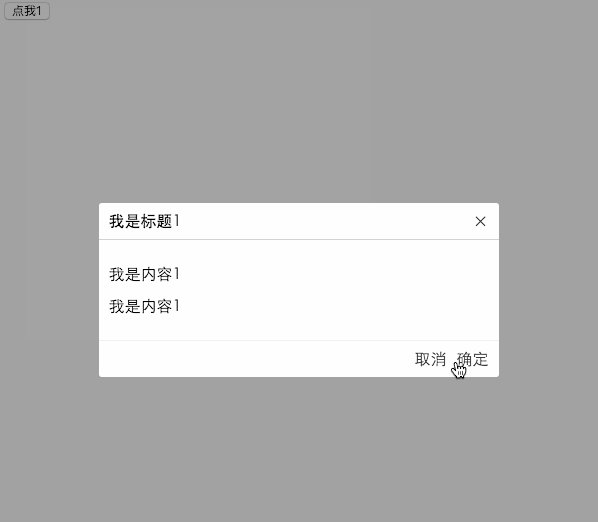
(五)、实现下图的模态框功能
22-5
运行结果:https://github.com/have-not-BUG/task/blob/master/renwu/renwu22/renwu22-5.html
**本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢! *