一.PageX和clientX
PageX和clientX ,这个两个比较容易搞混,
PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化。可以理解为:相对#(0.0)坐标绝对定位
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化。可以理解为:相对可视化左上角坐标绝对定位
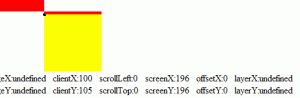
如图:(小黑点为点击坐标)
二.screenX
screenX:鼠标在屏幕上的位置,从屏幕左上角开始,这个没有任何争议。
三.offsetX和layerX
接下来是offsetX和layerX
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
IE以内容区域开始,向上进入border将出现负值
layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点
也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就幸福地生活在一起-,几乎相等,唯一不同就是一个从border为参考点,一个以内容为参考点
FF从border开始,
x/y:IE特有,这个本来和layerX/layerY的作用基本一样,但是IE的当前坐标选择十分混乱,能不用就不用,不讨论
————————————————————————————————————
window.onload=function(){
var a = $("#div").width(),//width()返回元素的宽高,不包括padding/border/margin
b = $("#div").innerWidth(),//innerWidth()返回元素的宽高 + padding
c = $("#div").outerWidth(),//outerWidth()返回元素的宽高 + padding + border
d = $("#div").outerWidth(true);//outerWidth(true)返回元素宽高 + padding + border + margin
console.log(a,b,c,d);
}
获取浏览器显示区域(可视区域)的高度 :
$(window).height();
获取浏览器显示区域(可视区域)的宽度 :
$(window).width();
获取页面的文档高度
$(document).height();
获取页面的文档宽度 :
$(document).width();
浏览器当前窗口文档body的高度:
$(document.body).height();
浏览器当前窗口文档body的宽度:
$(document.body).width();
获取滚动条到顶部的垂直高度 (即网页被卷上去的高度)
$(document).scrollTop();
获取滚动条到左边的垂直宽度 :
$(document).scrollLeft();
获取或设置元素的宽度:
$(obj).width();
获取或设置元素的高度:
$(obj).height();
某个元素的上边界到body最顶部的距离:obj.offset().top;(在元素的包含元素不含滚动条的情况下)
某个元素的左边界到body最左边的距离:obj.offset().left;(在元素的包含元素不含滚动条的情况下)
返回当前元素的上边界到它的包含元素的上边界的偏移量:obj.offset().top(在元素的包含元素含滚动条的情况下)
返回当前元素的左边界到它的包含元素的左边界的偏移量:obj.offset().left(在元素的包含元素含滚动条的情况下)
————————————————————————————————————
jQuery中position()与offset()区别
position()获取相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。
offset()始终返回相对于浏览器文档的距离,它会忽略外层元素。
下边看个简单的例子,这里外层的div元素(position:relative)仅一个:
//获取相对于最近的父级(position:relative或position:absolute)的位置var vposition = $("#inner").position();alert(vposition.left); //输出:50alert(vposition.top); //输出:60 var voffset = $("#inner").offset();alert(voffset.left); //输出:$("#outer").offset().left+50 alert(voffset.top); //输出:$("#outer").offset().top+60
在不同浏览器中,offset()得到的相对于浏览器的位置不同,相信你看了上边相应的注释,已经掌握了position()同offset()方法的区别。
以上是鄙人的一些学习中的收获,以及部分粗鄙的见解,分享给刚好在这方面或有困惑的园友,同时也用作笔记!理解如有偏颇,请回复指正!