摘要:在互联网高度发达的今天,ipad、手机等智能终端设备随处可见,运行在其中的APP、网站也非常多,如何采集终端数据进行分析,提升软件的品质非常重要,例如PV/UV统计、用户行为数据统计与分析等。虽然场景简单,但是数据量大,对系统的吞吐量、实时性、分析能力、查询能力都有较高的要求,搭建起来并不容易。今天我们来介绍一下基于阿里云表格存储,以及相关的大数据产品来采集与分析数据的方案。
TableStore
TableStore(表格存储)是阿里云自主研发的专业级分布式NoSQL数据库,是基于共享存储的高性能、低成本、易扩展、全托管的半结构化数据存储平台,支撑互联网和物联网数据的高效计算与分析。
目前不管是阿里巴巴集团内部,还是外部公有云用户,都有成千上万的系统在使用。覆盖了重吞吐的离线应用,以及重稳定性,性能敏感的在线应用。表格存储的具体的特性可以看下面这张图片。
基于TableStore的数据采集分析系统
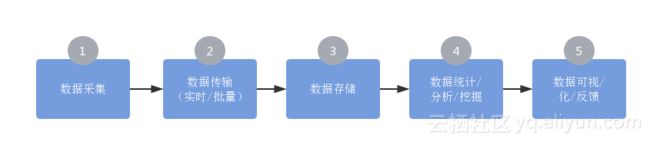
一个典型的数据采集分析统计平台,对数据的处理,主要由如下五个步骤组成:
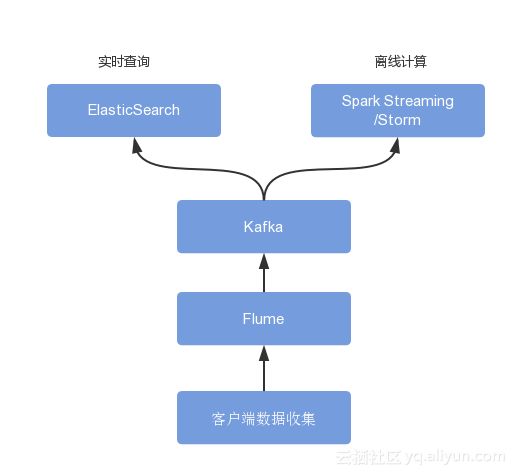
对于上图流程的具体实现,网上有许多可以参考的案例,数据在客户端采集完以后,如果量比较小,我们可能直接在后端的API上做一次透传,然后持久化到RDBMS类型的数据库中就好了,通过Sql可以进行数据分析。如果数据量很大,就需要一些中间件来辅助收集和上传,然后分别将数据写入到在线和离线的系统中,比如先上传到Flume,Flume可以做数据的采集与聚合,再将Flume作为消息的生产者,将生产的消息数据通过Kafka Sink发布到Kafka中,Kafka作为消息队列的角色,可以对接后端的在线和离线计算平台。如下图所示:
引入Flume和Kafka的原因有很多,比如他们可以处理大流量的数据、做数据聚合、保证数据不丢失等,但最关键的原因是他们拥有高吞吐的能力。引入的组件多,系统的复杂性和成本也会相应的增加,上图中,Spark Streaming/Storm分析完成以后,结果数据还需要引入另外的存储组件进行存储,比如HBase/MySQL,如果引入MySQL可能还需要再引入Redis做热点数据缓存,这样一来就更加复杂了。
我们尝试一种基于TableStore和阿里云其他大数据产品的新方案,我们先看架构图:
图中关键路径分析:
1、Web页、APP等客户端先通过埋点系统收集数据,然后通过表格存储的SDK将数据写入TableStore的原始数据表。
2、MaxCompute直读TableStore原始数据表的数据进行分析,然后QuickBI读取MaxCompute的数据进行展示,具体操作可参考:MaxCompute直读直写表格存储、QuickBI新建云数据源。
3、TableStore原始数据表中的数据可增量同步到ElasticSearch或者openSearch中,同步方法参考:TableStore数据同步到ElasticSearch,TableStore数据同步到OpenSearch。
4、TableStore中的数据可增量同步到Blink/Flink进行分析,分析完以后的数据再写回TableStore的结果数据表中,DavaV读取结果数据表的数据进行展示。
新架构优势分析:
1、客户端数据直读直写TableStore,不需要再引入API层进行数据透传,降低了复杂度,对于大型应用来说也减少了不少的服务器成本。
2、TableStore已经对接了丰富了大数据组件,包括阿里云的大数据产品和开源大数据产品,数据的同步与读写非常容易。
3、实时分析与离线分析后的结果数据再写回TableStore,DataV直接读取结果数据进行展示,因为TableStore具备高性能与高吞吐特点,不需要再引入Redis等缓存组件,可以简化整个系统。
直读直写安全问题:
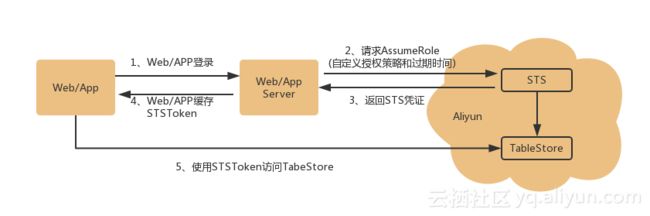
关于数据直读直写TableStore,大家可能都会想到一个安全的问题,客户端直连TableStore不是要把AccessKey和AccessId暴露在客户端吗?答案是不用,我们使用STSToken授权访问TableStore,过程如下图所示:
TableStore提供的SDK都支持使用STS授权的方式进行访问,示例可参考TableStore NodeJs SDK使用STSToken,使用STS方式访问TableStore需要控制好授权策略,客户端不需要的接口请不要授权。
浏览器跨域访问TableStore:
如果在浏览器端直接访问TableStore,由于浏览器有同源策略的限制,会产生跨域问题。因为TableStore的EndPoint域名与用户Web站点的域名不同。解决这个问题的思路有两个:一是Web端不直接访问TableStore,改为先请求自己的Web Server端,Web Server端再使用TableStore SDK来发起请求,这样其实就是后端访问了,问题解决了但也没了我们直读直写的优势;二是TableStore服务端通过某种方式直接支持js跨域请求,这条路我们正在支持当中,当前处于开发阶段,支持的方式是cors协议支持跨域。但目前也有快捷的支持方式,如果您有浏览器直接访问TableStore的需求,可以直接联系我们,支持起来也很快。
总结
表格存储因其高性能、高吞吐、高可靠的特性,使得它在数据采集这种对后端吞吐要求很高的场景下非常适用,客户端数据直读直写表格存储,也为后端节省了中间层数据流转这一层服务,减少了复杂性也节省了成本。另外,表格存储对接了丰富的计算、分析、展示工具可以覆盖数据采集与分析的几乎所有场景,本文所介绍的周边组件也只涵盖了一部分,更多的示例与说明请参考表格存储用户指南。