作者:Joe Birch,原文链接,原文时间:2016-02-19
译者:弹簧秤(Bran Young)
安卓电视是一个令人振奋的新平台,虽然它与安卓手机,安卓平板,以及安卓可穿戴设备一样,都使用安卓系统与我们发生交互行为。但是,涉及到要在这样大的一个屏幕上设计应用程序,也因此需要一种不同的设计方法。过去六个月我沉浸在安卓电视这个新平台当中,下面这个清单就是关于当我为安卓电视平台设计应用程序时,时常提醒自己需要注意的一些事项。
当为我们为移动设备设计应用程序时,“材料设计”是其核心设计方法,那么在电视上设计同一款APP时,我们也应遵守同样的设计方法。这不仅为我们在不同平台上的应用提供了一种熟悉感和一致性,而且这种视觉语言为我们的用户提供了一种有趣且实用的用户体验。当然!它看起来也十分漂亮。
基于“材料设计“,使得我们的应用程序即使跨平台使用,也能统一它的外观及使用感受。
不像我们目前使用的其他设备,安卓电视并不是移动设备——在为此平台设计应用时牢记这一点。为安卓电视而设计时,内容应该作为核心关注点:让用户可以舒舒地消费媒体内容,而不是迫使用户阅读屏幕上的文本信息。当这个媒体可用时,用户通常希望可以迅速且方便访问它,也就是说,在任何情况下,用户都可通过两次以内的点击就访问到它。
电视的产生就是为了这个。电视应用应充分利用视觉形象和引人入胜的声音,当用户使用你的电视应用时,这些都有助于提升电影级体验,毕竟,电视就是为此而生的!尽可能的避免使用枯燥的文字,通过尽可能多的使用令人的视觉形象传达相关信息,将用户界面的设计降到最低,达到这种电影级的体验。全部内容都是用于观看的。
像我们设计的大多数应用程序一样,努力使其保持精简。作为一个用户,我希望用最少的步骤从一个层级切换到另一个层级,——更不用说是当我仅仅想坐下来并随便看些电视节目时。在我开始消费内容之前,需要执行的操作应该是越少越好。可以这样保证应用程序的精简:
- 尽量少的使用交互控件,这有助于减少用户在完成所需操作的步骤数。可以通过删除一些不必要的导航步骤,以及删除那些在用户操作流程中的任何不必要的阻碍,来达到这一目标;
- 将视觉设计降到最低可以显著的精简用户界面。精简的用户界面降低了用户认知成本,当用户通过导航时,它可以帮助用户更简单的做出决定(决定是否进入你的应用程序);
- 尽可能少的使用文字内容,有助于降低用户在浏览媒体内容时的干扰。观看电视上显示的信息时,视觉信息比文字信息的传达效率更高。因此最好的方法就是更多的使用视觉组件;
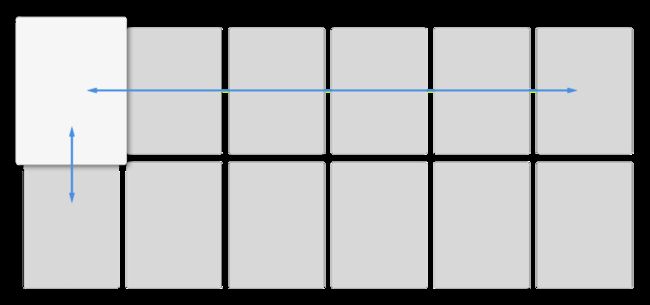
用户通过一个五向的十字方向控制器在安卓电视系统中浏览内容。这个控制器包含了四个方向选择键和一个中央确定选择键,离它们稍远的地方有一个返回键和主页键,这些控制键,将用户的操作约束为向左,向上,向右,向下,和返回上一步浏览的内容。 可以利用列表和网格对内容进行布局,从而对那些约束进行说明,为用户浏览提供X、Y轴上提供清晰的导航路径。
安卓电视使用基于焦点的导航方式,用户可以浏览屏幕上的各个组件。当用户通过某一项目时,该项目便在屏幕上的那一点上转化为获取焦点状态,用户可通过选择键来确认是否选择当前已被选中的项。控制器作为运用这种方法的载体,用户通过控制器便可以非常容易的到达屏幕上的每个组件。
为了能在用户通过各个项目时提供帮助,当前具有焦点的项应十分清晰的显示出其已获取焦点状态。屏幕上的每一个项目都应具有获取焦点状态,这意味着屏幕上永远存在一个非常容易被发现的获取焦点状态下项目,这十分有助于用户发现他们在屏幕上所处的位置。可以通过以下方式展示已获取焦点的项目:
- 通过缩放,让获取焦点的项目在尺寸上看起来更大一些;
- 改变项目的阴影亮度,使其更可见;
- 改变项目的透明度,增加非失焦项目透明度,从而将用户的注意力转移到获取焦点的项目;
- 为获取焦点项目增加动效展示,以此表明它正在和用户发生交互行为;
确保屏幕上总有获取焦点状态下的项目是非常重要的,它将会在用户使用方向控制键时帮助用户导航。利用这些,我们可以很清晰的看到这个项目被清晰的展示出来。
注解:安卓电视应用不适合使用工具栏和溢出菜单,并且也不推荐在你的应用中使用它们。为效率而设计,充分利用已经为安卓电视提供的那些组件,那么工具栏和溢出菜单自然就成了多余的摆设。
因为用户会使用不同类型的控制器用于导航,因此,应确保与我们的应用程序交互相关的关键代码支持任何非标准的输入控制器。
安卓电视同时兼容游戏控制器,这让用户可访问多个按钮来执行与应用程序的交互。如果一个应用程序使用游戏控制器进行控制,那么,那个基于电视遥控器而建立的标准导航控制键应该可以控制这个应用程序。
注释:为了允许游戏手柄作为主要的控制,应用程序必须在清单文件中指定这个:
为数据输入提供灵活的方法,语音输入就是一种非常重要的输入方式。同时,安卓电视提供软键盘,它允许用户通过在屏幕上显示的键盘来输入文字,但当使用方向键来输入文字是一个令人讨厌的体验(使用游戏手柄感觉会稍微好一点儿)。因此,语音输入是一种为用户减少阻碍的重要输入方式。
注释:当涉及到搜索内容时,Leanback库已经为了准备好了实现这一切功能的搜索代码,不管怎样,即使你没有使用这种方法,将语音输入融入到用户输入流程中都是十分重要的。
另一种方式是将用户输入授权给一台移动设备,这样用户就可以使用他们的移动设备来完成在电视系统上的电视输入。要做到这一点,你的应用程序应该可以检测到附近的设备(一般会使用电视连接的WIFI网络),并通过启动应用程序以允许用户通过移动设备来输入。
为了加强与应用程序的参与并帮助用户关注内容,动态特性应确保被列入到我们的应用程序中。更重要的是,向其他任何应用程序一样,我们应用程序中显示的内容应该是动态的,如果不能为用户提供新的、令人兴奋的内容来频繁消费,那么用户很快将会对我们的应用程序感到厌烦。例如,当用户打开一个媒体应用时,它应该加载最新的内容,而不是循环以往已使用过的内容。
像移动应用程序一样,电视应用程序也应该支持分页。当到达最后显示的内容时,列表和内容网格应该加载更多的内容,以允许用户按照他们的意愿持续消费内容。出于一些原因,现在有一些少量电视应用程序开始出现在移动设备上,所以我们更应该使用同样的方法。
谷歌的Leaseback库提供了一套可以用于开发,实现电视应用标准功能的代码和组件,它支持的屏幕包括:
BrowseFragment,SearchFragment,VerticalGridFragment,DetailsFragment,ErrorFragment和GuidedStepFragment。
通常,充分利用这些组件是十分明智的选择,不仅因为这些组件符合“材料设计”,更因为它们提供许多预实现的标准功能, 这允许我们可以复用大量的组件!
可以在我们的应用中展示优美的视觉背景,来充分利用电视大屏幕这一特性,通过使用Leanback库中的BackgroundManager类可以十分方便实现这一个功能,同时我们还可以使用应用程序的中内容作为背景图,来替换系统主屏的背景。
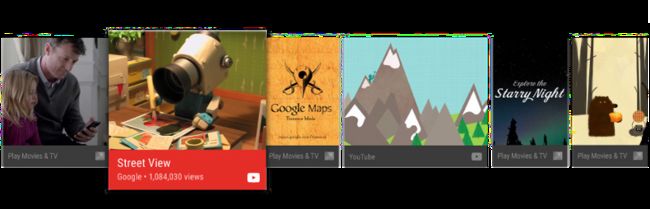
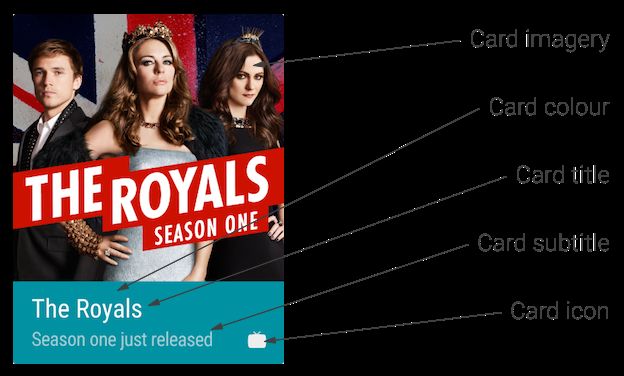
浏览系统主屏的建议卡片时,当某一个内容卡片转换为获取焦点状态时,其内容可以作为背景图,来替换系统主屏的背景。
将用于正在显示的卡面内容中图像资源添加到数据对象中便能非常容易的实现这一点。最好的做法是在这些卡片上使用不同的图像,卡片上不同的缩略图图像都可以作为背景图(这是最吼的),——当浏览内容时,这提供了一个补充的视觉差异。
同时,背景图片的分辨率应该是1920 x 1080 px,但考虑要运动事件,我们应该多增加5%,也就是2016 x 1134 px。如果背景图片不符合这个要求,系统将自动将其进行缩放。
注释:使用的背景图片应该没有透明度。
安卓电视系统提供的推荐服务功能可使相关应用在用户主页的推荐队列展示最新的相关内容。这有助于减少在用户需要消费电视内容时的操作步骤。我很清楚的知道,一旦坐在电视机前,我希望一开机,就能以最小的操作步骤就可以开始消费电视内容。充分利用这项服务,用户将在你的应用之外就可以非常愉快且便利地获得你应用中的内容,这也同时加强了你的用户与你的应用之间的联系。
推荐给用户的内容应该是基于他们在你的应用内的数据。这些信息可以包括用户之前看过的、听过的,或者是来源你的应用中,和之前用户看过的内容有上下文关系的。如果这样做了,那么这些推荐的项目将呈现在安卓电视的主屏上的第一个推荐队列上。
创建的推荐的内容应该被用于引导用户返回之前浏览的内容,或者为用户推荐和他们之前浏览过的相关的,或着新的内容。我们可以给用户推荐的内容包含多种类型,下面我们就更进一步来谈谈:
延续性内容
这些推荐内容引导用户继续观看或者收听他们之前消费的内容,甚至可以引导用户返回那个之前消费项目所在的系列集中去。就这可以使用户在最小的阻碍条件下,返回他们离开上次离开的地方。
新内容
这类卡片被用于当用户之前已经观看或者收听过内容的情况时。例如,你的应用知道我观看过一个特定的节目,当这个节目有更新的内容可用时,你就可以将它推荐给我。
相关内容
这类卡片允许你为用户推荐你认为适合他们的内容。如果你知道某个用户对某类主题的节目或某个音乐流派感兴趣,你就可以为他们创建可供选择的推荐内容,他们也许会很喜欢这些推荐。
现在,我们已经知道了我们可以展示的各种不同类型的推荐内容,那么在电视主屏上,应该如何安排它们呢?
当刷新的推荐内容在屏幕上展示时,不要总是加载已展示过的内容。任何已经打开或播放过的内容都应该从推荐队列中移除。刷新的内容应该是新的,并且是适合用户去消费的。
我们拥有定制推荐卡片的权限,这就允许我们为这些卡片设计不同的样式并打上品牌的烙印。同时卡片还有两个属性:标题和副标题,我们应该利用形象化的卡片向用户描述某个项目,即单独的图像就能承担起教育用户的责任,让用户知道其中的内容。
我们有对基于推荐来源,进行推荐组合的权限,例如某一个组合对于用户来说可能是全新的,但如果拆分来看,其中的某些内容应该是被订阅过。用“标签”就可以很轻易的将这些推荐内容进行分组,例如“趋势”、“新的”、“相关的”,我们很容易就能将这些推荐内容进行归类。
同时,我们有对推荐内容进行权重分配的权限,从而决定它们展示的顺序,每一个组合中推荐内容彼此间的优先级都是独立的,以此来增强对于排序错误的推荐序列的控制权。
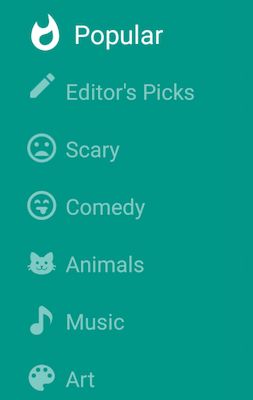
插图不仅为我们的应用带来了审美上的愉悦,更可以像文字一样,被用来向用户描述信息。应该尽可能多使用这种方式,就像我们之前提到过的,我们应该更多使用使用图像而不是文字内容来设计电视屏幕。
- 头图标应使用单一的颜色来达到保持简约并在导航中低干扰的目的。显然,它的颜色依赖于应用的导航背景色和图标的使用中的状态色。
- 这些图标都很简单。没有复杂的形状,它们都受到了取材于[Google Material Design Icons ]资源站,材料设计流的图标的影响。并不是必须要使用这些图标,但是你的设计风格应该也是属于材料设计流的,以和系统的整体设计风格相匹配。
- 图标应该和它们要展示的内容相关。图标应该是有利于其所承载的内容进行展示,而不是使其复杂化,变得难以理解。
就像手机应用的launcher icon 一样,电视应用图标被称为banner,当某一个应用被安装后,它将在launcher页显示。
注释:如果你的应用被列为一个游戏应用,那么它将出现在Game列中,你可以在程序清单中为你的游戏应用做如下声明:
banner图的素材应为 XHDPI,尺寸为320*180 px。在banner中显示应用的名称是一种很好的做法,我觉得的这取决于应用程序以及如何仅凭借一个图标就能将一个应用从众多的应用中识别出来。
注释:如果你的应用支持多种语言,那么你就应该为你所支持的每一种语言提供一个版本的banner。
在我们提供的电视应用中使用声音可以增强应用的电影体验。如果正确的使用声音,它也可以作为一个不需要使用文字提示的一种十分优秀的视觉成像方式。人们很容易就能沉浸在声音中,从而加强它们的目的,所以设计一个优秀的声音说十分重要的。
- 声音是一种在屏幕上显示视觉通知很好的选择,不仅因为它可以打断当前对话窗口,而且它比系统提供一些组件(比如气泡和模态窗口)在屏幕上显示时更加优雅。当为某一个事件播放一段声音,比如当用户打算同一个禁用的组件交互时,或当某个列表结束时,这就是声音可以发挥作用很好的例子。
- 以声音的形式提供反馈,可以让你在当用户只是部分的于电视互动时通知到他们-这通常情况下,用户就是这样“看”电视的。通过声音的反馈,如果用户在电视的背景音下与朋友聊天或者读书时,我们就可以让他们意识到发生一些事。
首先,当设计应程序的屏幕时,确保所有的界面的横向方位都可移动。应该确保创建一个基于焦点导航且易于导航的布局。这样做,在利用X轴,Y轴对聚焦内容集合使用行,列表,网格等其他形式的布局进行导航时会很方便。
最好避免尝试复用手机和平板电脑的布局,因为电视是完全不同的体验,以前的那些布局很可能不再适用。并且应该避免使用在这两个平台上使用的组件:
- 工具栏和操作栏不是用来设计电视界面的组件,并且应该被禁止使用。除了不适合电视使用之外,栏上的一些元素(比如溢出菜单)将难以导航;
- 被用于设计触控交互的组件(例如ViewPagers, ScrollViews)将不会在电机界面出现,并且应该避免,因为他们不容易在屏幕上导航;
我们创建的布局应该填满整个屏幕-在设计电机布局时,避免在透明的活动视图下方显示之前的视图,再次强调,这一点是源于这样的一个事实:我们为电视设计,而不是移动场景。
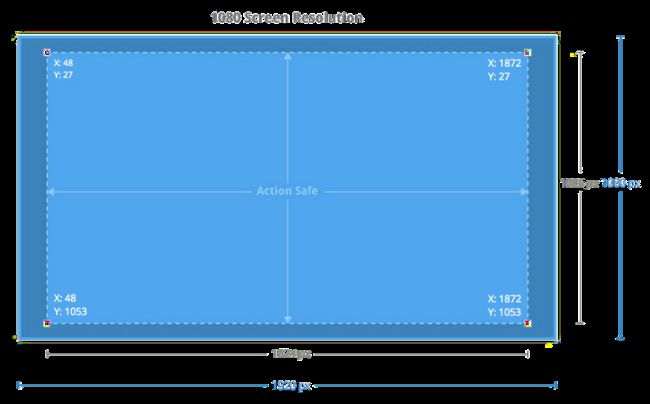
过扫描区域有时候会对部分的显示内容有遮挡。要确保考虑到过扫描区域,在任何情况下都没有文字和组件被电视屏幕的边缘阻挡。
我们通过增加一个5%屏幕大小的页面边缘来解决这个问题,它将有助于避免某些内容被过扫描区域遮挡,正如上面的例子所示,一个1920×1080屏幕将有一个27像素的垂直边缘和一个48像素的水平边缘。
注释:如果使用了leanback库,那么在框架中过扫描区域将自动占位。
谈到电视时,我们需要意识到与移动设备相比,在电视屏幕的渲染会相当的不准确。这可能是因为电视设置,滤波片,滤波,这些都可能出现在电视上,这些都会引起色度或者亮度的不同,它们在屏幕将难以分辨或者过于夸张,记着这一点是十分重要的。
为了避免出现严重的颜色错误,我们可以采取以下的方法:
- 避免在屏幕上使用大片的纯白色区域,这种颜色会显得很亮,它并不是在大屏幕上好看的视图。这同样适应于使用高饱和度色彩填充屏幕的其它大片区域;
- 非常暗的颜色也应该避免,因为当用户设置对比度时,这种颜色将无法辨认;
- 保持对所选取颜色的敏感度。优先使用推荐的原色组合,愿黑色和强调色有助于在屏幕上建立一套赏心悦目的颜色;
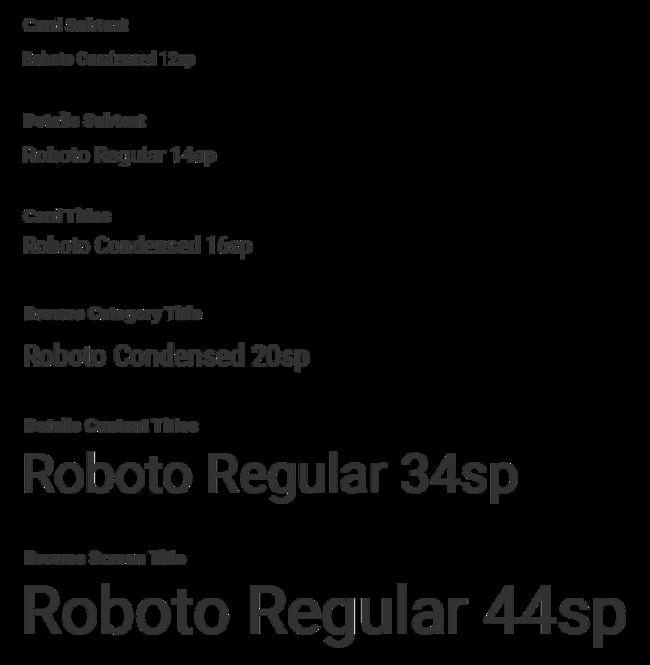
当设计电视应用时,应尽量少的使用文本内容,但这不意味着就一点也不使用它。在我们使用文本的情况下,我们可以使用一些指标来确保文字内容在电视使用时的观看距离内的可读性和可导航性。下面就是一些在应用中推荐使用的字体和字号:
注释:因为安卓系统运行在众多的制造商的设备上,我们必须记着就对比度、锐度、颜色而言的显示内容上有很多方式。因此,我们应避免使用瘦的和轻的字体,这会使我们我们的内容难以阅读。
正如我们之前提到的那样,电视内的应用中包含的文字应尽量的少。大多数的用户都会坐在离电视的一定距离上,这就使阅读文字更加的困难。更不用说,在看电视的时候让人阅读文字是多么反人类的一个行为!好吧,当使用文字时,你需要:
- 应该把文本分成小部分,这样可以方便地用户浏览文本。使用图像尽可能帮助这种方式;
- 谨慎的选择文字和背景的颜色色。浅色的文字搭配深色的背景在电视上的表现比深色的文字搭配浅色背景更好些;
- 无衬线的字体有助于提升文字在屏幕上的可读性,发光字体以及使用或窄或宽线条的字体都应该被避免,因为它们将对可读性产生负面影响;
如果想要在应用中显示web内容,需要确保该应用利用了安卓框架提供的标准WebView组件。安卓电视上没有网络浏览器,所以我们就不要再想着在英中使用浏览器的意图了。
例如,我们可以使用WebView组件允许用户认证第三发应用,就像脸书和推特。
有创意!在电视上我们有访问位置服务的权限,利用好用户的位置(例如附近的事件,火车站,或者其它基于数据的位置信息),它将为那些电视机前的粉丝的提供很好的服务。未来将有无限可能!