- 每天10个前端小知识 <Day 19>
前端小天才
前端
前端面试基础知识题1.什么是BFC?BFC:blockformattingcontext,块级格式化上下文。BFC是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。定位方案:内部的Box会在垂直方向上一个接一个放置。Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。每个元素的marginbox的左边
- 每天10个前端小知识 <Day 10>
前端小天才
前端
前端面试基础知识题1.bind、call、apply有什么区别?如何实现一个bind?apply、call、bind三者的区别在于:三者都可以改变函数的this对象指向三者第一个参数都是this要指向的对象,如果如果没有这个参数或参数为undefined或null,则默认指向全局window三者都可以传参,但是apply是数组,而call是参数列表,且apply和call是一次性传入参数,而bin
- 每天10个前端小知识 <Day 1>
前端小天才
前端
前端面试基础知识题1.将数组的length设置为0,取第一个元素会返回什么?设置length=0会清空数组,所以会返回undefined2.e.target和e.currentTarget有什么区别?e.target:触发事件的元素e.currentTarget:绑定事件的元素3.如何获取到一个实例对象的原型对象?从构造函数获得原型对象:构造函数.prototype从对象实例获得父级原型对象:方法
- 每天10个前端小知识 <Day 7>
前端小天才
前端状态模式
前端面试基础知识题1.什么是尾调用优化和尾递归?尾调用的概念非常简单,一句话就能说清楚,就是指某个函数的最后一步是调用另一个函数。functionf(x){returng(x);}上面代码中,函数f的最后一步是调用函数g,这就叫尾调用。尾调用优化尾调用之所以与其他调用不同,就在于它的特殊的调用位置。我们知道,函数调用会在内存形成一个"调用记录",又称"调用帧"(callframe),保存调用位置和
- 今日前端小知识—— width:auto 与 width:100% 的区别
ostuthere
CSScsscss3html
前段时间做页面的时候,发现给盒子设置width:100%和auto的效果不一样,这里来探讨一下。.main{width:300px;height:auto;padding:20px;background-color:brown;color:seashell;}.box1{width:100%;background-color:chocolate;}.box2{width:auto;backgrou
- 前端小知识点总结
养羊得亿
正则表达式gitjavascript
typeof与instanceoftypeof返回string、Boolean、number、function、object、undefined6种注意null类型返回objectinstanceof意为实例,及返回对象的构造函数。懒加载和预加载区别懒加载:使用到的时候在加载预加载:提前加载所以懒加载是减少前端压力,预加载增加前端压力,但优化用户体验。懒加载:一开始为空,不请求资源,但是占位当图片
- 今日前端小知识——遍历对象的方法
ostuthere
JavaScript前端javascriptjs
遍历对象的5种方法for...in...Object.entries()/Object.keys()/Object.values()Object.getOwnPropertyNames(targetObj)Object.getOwnPropertySymbols(targetObj)Reflect.ownKeys(targetObj)总结补充知识点可迭代对象可枚举属性Object.definePr
- 今日前端小知识——数组去重的方法
ostuthere
JavaScript前端javascript
数组去重双重for循环遍历+splice()for循环遍历+indexOf()+splice()filter()+indexOf()借用新数组+for循环遍历+indexOf()借用新数组+for循环遍历+includes()借用新数组+for循环遍历+some()利用ES6新增的数据结构——集合Set现在有一个数组,存在一些重复元素,如下letarr=[1,1,'a','b',true,unde
- 前端小知识--区分get和post请求
JiAyInNnNn
get和post是HTTP协议中的两种发送请求的方法。如果你还不了解http,可以点击HTTP协议①介绍HTTP协议②缓存首先先说get使用query接收get数据eg:http://127.0.0.1:3000/index?id=10001&name=zsreq.query中以对象的形式保存了get参数{id=1001,name="zs"}使用params接收get数据eg:http://127
- 前端小知识储备(二):BFC
weixin_34390996
前端ViewUI
BFCBFC:“块级格式化上下文”,是一种盒模型的渲染规则。BFC渲染规则在BFC元素中,垂直方向上的margin会发生重叠(取最大值)。BFC元素是独立的容器,外面的元素和里面的元素互不影响。BFC元素不会和浮动元素重叠(可用于两栏自适应布局)。计算BFC元素的高度时,里面浮动元素的高度也会参加计算。内部的盒子会在垂直方向依次放置。那么,怎么创建BFC呢?根元素html就是一个BFC容器。flo
- 前端小知识点总结
DistanceMJ
关于表单:placeholderinput默认样式修改:input::-webkit-input-placeholder{/*WebKitbrowsers*/font-size:14px;}input::-moz-placeholder{/*MozillaFirefox4to18*/font-size:14px;}input::-moz-placeholder{/*MozillaFirefox19
- 前端小知识之【浏览器内核】
忆凡_
前端前端
目录前言PC端浏览器内核Trident内核Gecko内核WebKit内核(Chromium)Blink内核移动端浏览器内核应用写在最后前言通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试
- 前端小知识
蛙夏~
javaScriptvue前端javascript
文章目录1、禁止在浏览器上复制文字2、滚动条滚动到页面顶部3、js获取地址栏上某个参数值4、使用正则表达式匹配字符串中,a标签的href值5、禁止原生input标签,按下回车键自动打开下载弹窗6、从字符串中,找出a标签的href值1、禁止在浏览器上复制文字//禁用浏览器右键功能document.oncontextmenu=newFunction("event.returnValue=false")
- 30+ 个工作中常用到的前端小知识
抽疯的稻草绳
1.JS为什么单线程一个简单的原因就是,js在设计之初只是进行一些简单的表单校验,这完全不需要多线程,单线程完全可以胜任这项工作。即便后来前端发展迅速,承载的能力越来越多,也没有发展到非多线程不可的程度。而且还有一个主要的原因,设想一下,如果js是多线程的,在运行时多个线程同时对DOM元素进行操作,那具体以哪个线程为主就是个问题了,线程的调度问题是一个比较复杂的问题。HTML5新的标准中允许使用n
- 每天10个前端小知识 【Day 11】
不爱吃糖的程序媛
面试宝典#ES6前端前端面试前端面试题
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号【不爱吃糖的程序媛】领取前端面试基础知识题1.浏览器的垃圾回收机制有哪些?JS会在创建变量时自动分配内存,在不使用的时候会自动周期性的释放内存,释放
- 15个前端小知识
魂斗罗小黑
css一行文本超出...overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2.多行文本超出显示...display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hidden;3.IOS手机容器滚动条滑动不流畅overflow:auto;-
- css 一行(多行)文本超出... 等前端小知识
源大侠
1.css一行文本超出...overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2.多行文本超出显示...display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;//根据实际情况修改overflow:hidden;3.IOS手机容器滚动条滑动不流畅ove
- 每天10个前端小知识(1day)
此处该有网名
javascriptvue.js开发语言
一、var和let的区别1、var是函数作用域,let是块级作用域。在函数中声明了var,整个函数内都是有效的,比如说在for循环内定义的一个var变量,实际上其在for循环以外也是可以访问的。而let由于是块作用域,所以如果在块作用域内定义的变量,比如说在for循环内,在其外面是不可被访问的,所以for循环推荐用let。for(vari=0;i.box{width:200px;height:10
- 每天10个前端小知识 【Day 18】
不爱吃糖的程序媛
面试宝典CSS3前端csshtml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号【不爱吃糖的程序媛】领取前端面试基础知识题1.如何实现单行/多行文本溢出的省略样式?在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素
- 每天10个前端小知识 【Day 17】
不爱吃糖的程序媛
面试宝典CSS3前端cssjavascript
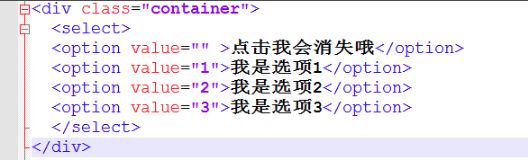
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号【不爱吃糖的程序媛】领取前端面试基础知识题1.使用原生js实现以下效果:点击容器内的图标,图标边框变成border:1pxsolidred,点击空白
- 每天10个前端小知识 【Day 16】
不爱吃糖的程序媛
面试宝典CSS3前端动画css3
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号【不爱吃糖的程序媛】领取前端面试基础知识题1.为什么有时候⽤translate来改变位置⽽不是使用position进行定位?translate是tr
- 你会用到的 15个前端小知识
是妍妍吖
1.css一行文本超出...overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2.多行文本超出显示...display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;//此处的数字可变此处是三行省略overflow:hidden;3.IOS手机容器滚动条滑动
- class命名规范
Neil_Wesley
CSS前端class命名规范
作者:饥人谷_韩宝亿前端小知识点–class命名规范今天在写页面的时候,发现class=”1212-sale”开头的样式无法调用,后来大群里有同学说class样式不能以数字的开头。试了一下果然是的!为了避免犯同样的错误,我上网查了一下css命名规范。整理了一下:一、命名规则说明:1、所有的命名最好都小写2、属性的值一定要用双引号(“”)括起来,且一定要有值如class=”divcss5”,id=”
- 前端小知识(记录工作中遇到的小知识点)
rta_bh
cssvuecss
一、图片固定宽高(这种情况比较适合在不知道图片宽高比例的情况下的图片列表)不考虑拉伸只考虑固定宽高直接使用css给图片固定宽高。在考虑拉伸不考虑固定宽高的情况下也就是需要等比的情况下,只需要给图片一个宽度就行了,会自适应一个高度。两者都考虑的情况目前有两种办法:①、使用img做载体给一个固定宽高,使用css中的object-fit:cover属性,注意:InternetExplorer/Edge1
- 前端小知识点总结(持续更新)
qq_23128255
前端jsjqueryjs
前端小知识点总结~持续更新1、如何将newDate()转换为标准的时间格式(YYYY-MM-DDHH:mm:ss),直接在js里面,不使用moment,也不使用getFullYear(),getMonth()这样拼接的方法。2、组成sql查询in所需结构:3、前端遍历(map/forEach/for...of/for...in):4、指定位数随机密码生成:大小写字母、数字(或包含特殊字符见例2)5
- 今日前端小知识——判断数据类型的几种方法
ostuthere
JavaScript前端javascriptjs
判断数据类型的方法typeofinstanceofconstructorObject.prototype.isPrototypeOf()Object.prototype.toString.call()(最推荐使用)补充知识点:instanceof与isPrototypeOf()的区别JavaScript是一种弱类型或者说动态语言,在使用一个变量时无需提前声明变量的类型,在程序运行过程中,类型会被自
- 前端小知识:第三方JS库:tesseract.js(基于浏览器性能的离线OCR)
嗯嗯**
前端知识前端javascript离线OCRtesseract.jsjs库
文章目录tesseract.js(离线OCR)概述使用tesseract.js(离线OCR)概述仓库地址:https://github.com/naptha/tesseract.js 语言包地址:https://github.com/naptha/tessdata/tree/gh-pages/4.0.0_best 离线OCR仓库地址(使用这个):https://github.com/jeromew
- 每天10个前端小知识 【Day 15】
不爱吃糖的程序媛
面试宝典CSS3前端csscss3
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号【不爱吃糖的程序媛】领取前端面试基础知识题1.两个同级的相邻元素之间,有看不见的空白间隔,是什么原因引起的?有什么解决办法?行框的排列会受到中间空白
- 面试官:如何用a标签实现文件下载?(一文带你手撕知识点)
陈橘又青
其他领域前端javascripthtml
前言大家好,今天给大家带来前端小知识:前端利用a标签实现文件(图片)下载,也就是教大家利用a标签或者是window.open()来实现下载功能。文章目录前言常用方式方法分析代码实现常用方式下载a标签访问文件地址window.open('url')打开文件地址后端提供一个接口/api/download通过接口返回文件流浏览器通过请求头Content-Type中的MIME类型(媒体类型,通常称为Mul
- 【element-ui】解决问题——el-table组件表格上多出一条横线
Carol的测试之路
element-uivue.js前端elementui
测开也需懂的前端小知识问题现象在使用element-ui的el-table组件,添加多条数据时,表格上多出一条横线。影响表格的美观。解决方案:在App.vue中增加如下样式:将z-index属性元素堆叠顺序设置为inherit(规定应该从父元素继承z-index属性的值)body.el-table::before{z-index:inherit;}
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr