在4个月之前就在使用Hexo写博客,曾一度由于偷懒换回了印象笔记和Day one。但渐渐发觉放笔记里的东西慢慢会忘记,远远没有再整理一遍来的高效。虽然这么做很浪费时间。但我觉得时间会证明下到底值不值得吧。
Hexo安装
安装Node
安装Node.js,用来生成静态页面。
安装git
安装Xcode就自带有git,作用是把本地的Hexo内容提交到github上。
申请github
github用来做博客的远程库。
终端
终端下,执行 sudo npm install -g hexo-cli
新建文件夹
新建文件夹 blog-hexo
终端下 cd blog-hexo
在当前文件夹再执行 hexo init 生成静态页面
使用NexT主题
进入themes文件,执行 git clone https://github.com/iissnan/hexo-theme-next themes/next,下载NexT主题
启动本地服务
blog-heox文件夹下执行 hexo server,在浏览器输入 http://loaclhost:4000
配置github
新建仓库,对应仓库名必须为 用户名.github.io,用户名为github的用户名。
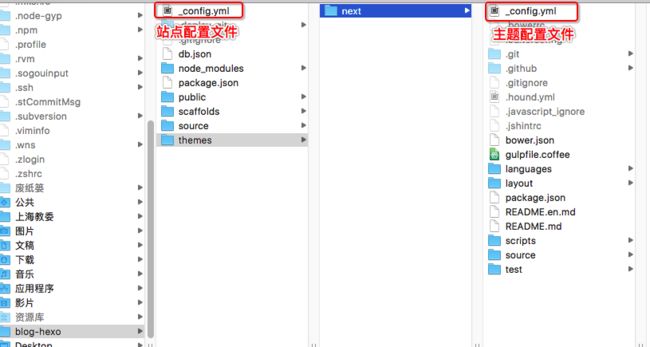
站点配置文件设置
站点配置文件_config.yml下,进行如下设置:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
## 将xiaobeifeng改成自己github用户名即可
deploy:
type: git
repo: https://github.com/xiaobeifeng/xiaobeifeng.github.io.git
branch: master
将本地内容部署到github
先执行 hexo clean,再执行 sudo hexo g -d
绑定域名
根据网上的资料和自己的选择,我决定使用万维网来购买域名,DNSpod解析域名。
万维网购买域名
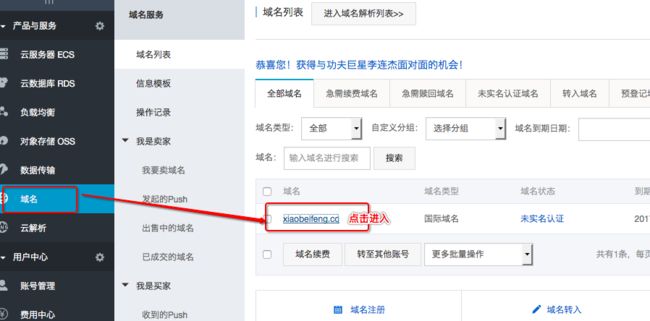
在万维网购买域名,按照万维网的步骤执行,成功购买域名。
DNSpod下域名相关处理
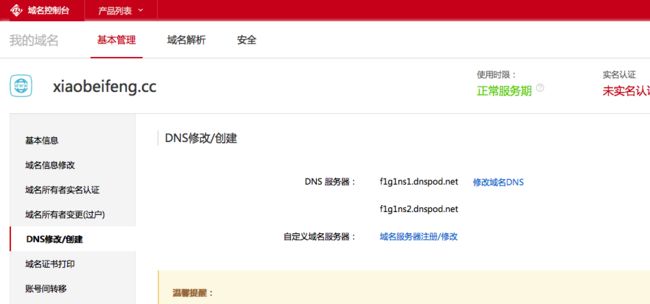
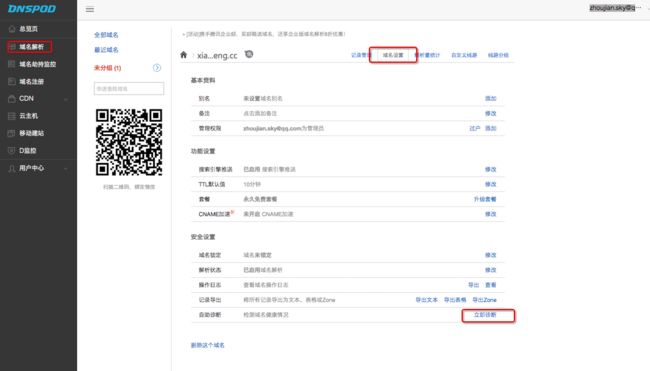
在DNSpod注册后,进入域名解析,DNSpod界面
DNSpod界面
选择自定义域名服务器,更改成DNSpod提供的域名
DNSpod提供的域名
]
万维网界面进行域名更改
绑定到github
等待几分钟,等待域名递归完毕,(DNSpod配置出错会有相关的警告,注意观察)然后选择添加记录,添加上图的两个A记录类型和CNAME的A的记录值和主机记录按照上图设置就行,绑定的是github提供的主机地址。CNAME填写博客的地址 用户名.github.io
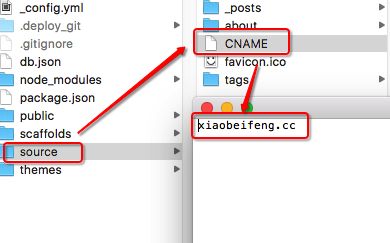
在hexo文件的source目录下添加CNAME,里面填写申请的域名地址,不需要 https or http,然后部署到github上。
验证
回到DNSpod,进行域名诊断
验证成功后,即可使用域名访问博客
Hexo博客及NexT主题个性化设置
站点配置文件中可设置的功能
Sublime Text打开站点配置文件_config.yml文件可添加如下代码段
- 设置侧边栏头像
avatar: http://7xrvas.com1.z0.glb.clouddn.com/16-4-6/38502140.jpg
- 添加本地搜索
# Local Search
search:
path: search.xml
field: post
format: html
limit: 10000
- 订阅,需要在blog-hexo文件下执行
npm install hexo-generator-feed --save
# Feed 订阅
feed: # 需安装插件:npm install hexo-generator-feed --save
type: atom
path: atom.xml
limit: 20
hub:
- 主题选择
# Extensions 主题选择
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
_config.yml全部代码及部分注释如下
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: 努力,成为一个很厉害的人
subtitle:
description: 想活成别人喜欢的样子
author: xiaobeifeng
language: zh-Hans
timezone:
# 侧边栏头像设置
avatar: http://7xrvas.com1.z0.glb.clouddn.com/16-4-6/38502140.jpg
# Local Search
search:
path: search.xml
field: post
format: html
limit: 10000
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: true
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Feed 订阅
feed: # 需安装插件:npm install hexo-generator-feed --save
type: atom
path: atom.xml
limit: 20
hub:
# Extensions 主题选择
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/xiaobeifeng/xiaobeifeng.github.io.git
branch: master
主题配置文件中可设置的功能
Sublime Text打开主题配置文件_config.yml文件可添加如下代码段
1.设置网站图标
source文件夹下添加favicon.ico图片
2.添加打赏功能
链接为七牛云存储的本人的微信和支付宝二维码
#打赏功能
reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!
wechatpay: http://7xrvas.com1.z0.glb.clouddn.com/16-9-11/29941235.jpg
alipay: http://7xrvas.com1.z0.glb.clouddn.com/16-9-11/18452332.jpg
3.添加侧边栏社交链接github和博客
链接为微博个人主页链接和github主页链接
social:
#LinkLabel: Link
GitHub: https://github.com/xiaobeifeng
Weibo: http://weibo.com/5834076293/profile?topnav=1&wvr=6&is_all=1
4.添加多说评论
注册多说账号并获取user id,按如下进行设置。
duoshuo_info:
ua_enable: true
admin_enable: false
user_id: 6265438129088365313
#admin_nickname: Author
5.cnzz统计使用
主题配置文件中启用cnzz统计,可能需要进行更改。代码如下
## Analytics cnzz_tongji: true
cnzz注册成功绑定网站后会获得统计样式代码(如下是我自己注册时所产生的代码),选取一个进行添加。
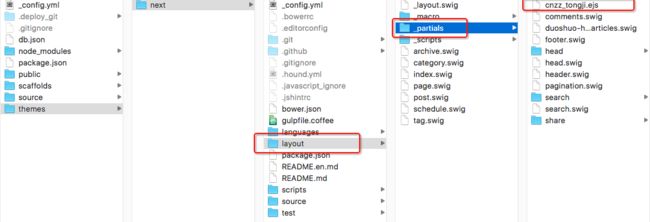
如图路径下新建 cnzz_tongji.ejs 文件
内容为
<% if (theme.cnzz){ %>
<% } %>
再来到footer.ejs文件下,编辑footer.ejs,在最末尾添加如下代码
6.侧边栏设置圆形可旋转头像
如图所示,找到 sidebar-author.styl
将内容全部替换为
.site-author-image {
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
transition: 1.4s all;
}
.site-author-image:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-transform: rotate(360deg);
}
.site-author-name {
margin: $site-author-name-margin;
text-align: $site-author-name-align;
color: $site-author-name-color;
font-weight: $site-author-name-weight;
}
.site-description {
margin-top: $site-description-margin-top;
text-align: $site-description-align;
font-size: $site-description-font-size;
color: $site-description-color;
}
}
主题配置文件全部代码及部分注释如下
# ---------------------------------------------------------------
# Site Information Settings
# ---------------------------------------------------------------
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /favicon.ico
# Set default keywords (Use a comma to separate)
keywords: "Hexo, NexT"
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss:
# Specify the date when the site was setup
#since: 2015
# Canonical, set a canonical link tag in your hexo, you could use it for your SEO of blog.
# See: https://support.google.com/webmasters/answer/139066
# Tips: Before you open this tag, remeber set up your URL in hexo _config.yml ( ex. url: http://yourdomain.com )
canonical: true
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash (/archives -> archives)
menu:
home: /
#categories: /categories
archives: /archives
tags: /tags
about: /about
#schedule: /schedule
#commonweal: /404.html
# Enable/Disable menu icons.
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of menu item and value is the name of FontAwsome icon. Key is case-senstive.
# When an question mask icon presenting up means that the item has no mapping icon.
menu_icons:
enable: false
#KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome
home: home
about: user
categories: th
schedule: calendar
tags: tags
archives: archive
commonweal: heartbeat
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
# ---------------------------------------------------------------
# Font Settings
# - Find fonts on Google Fonts (https://www.google.com/fonts)
# - All fonts set here will have the following styles:
# light, light italic, normal, normal intalic, bold, bold italic
# - Be aware that setting too much fonts will cause site running slowly
# - Introduce in 5.0.1
# ---------------------------------------------------------------
font:
enable: true
# Uri of fonts host. E.g. //fonts.googleapis.com (Default)
host:
# Global font settings used on element.
global:
# external: true will load this font family from host.
external: true
family: Lato
# Font settings for Headlines (h1, h2, h3, h4, h5, h6)
# Fallback to `global` font settings.
headings:
external: true
family:
# Font settings for posts
# Fallback to `global` font settings.
posts:
external: true
family:
# Font settings for Logo
# Fallback to `global` font settings.
# The `size` option use `px` as unit
logo:
external: true
family:
size:
# Font settings for and code blocks.
codes:
external: true
family:
size:
#打赏功能
reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!
wechatpay: http://7xrvas.com1.z0.glb.clouddn.com/16-9-11/29941235.jpg
alipay: http://7xrvas.com1.z0.glb.clouddn.com/16-9-11/18452332.jpg
# ---------------------------------------------------------------
# Sidebar Settings
# ---------------------------------------------------------------
# Social Links
# Key is the link label showing to end users.
# Value is the target link (E.g. GitHub: https://github.com/iissnan)
social:
#LinkLabel: Link
GitHub: https://github.com/xiaobeifeng
Weibo: http://weibo.com/5834076293/profile?topnav=1&wvr=6&is_all=1
# Social Links Icons
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of the item and value is the name of FontAwsome icon. Key is case-senstive.
# When an globe mask icon presenting up means that the item has no mapping icon.
social_icons:
enable: true
# Icon Mappings.
# KeyMapsToSocalItemKey: NameOfTheIconFromFontAwesome
GitHub: github
Twitter: twitter
Weibo: weibo
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.jpg
# in site directory(source/uploads): /uploads/avatar.jpg
#avatar:
# Table Of Contents in the Sidebar
toc:
enable: true
# Automatically add list number to toc.
number: true
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
#creative_commons: by-nc-sa
#creative_commons:
sidebar:
# Sidebar Position, available value: left | right
position: left
#position: right
# Sidebar Display, available value:
# - post expand on posts automatically. Default.
# - always expand for all pages automatically
# - hide expand only when click on the sidebar toggle icon.
# - remove Totally remove sidebar including sidebar toggler.
display: post
#display: always
#display: hide
#display: remove
# Blogrolls
#links_title: Links
#links_layout: block
#links_layout: inline
#links:
#Title: http://example.com/
# ---------------------------------------------------------------
# Misc Theme Settings
# ---------------------------------------------------------------
# Custom Logo.
# !!Only available for Default Scheme currently.
# Options:
# enabled: [true/false] - Replace with specific image
# image: url-of-image - Images's url
custom_logo:
enabled: false
image:
# Code Highlight theme
# Available value:
# normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: normal
# Automatically scroll page to section which is under mark.
scroll_to_more: true
# Automatically Excerpt. Not recommand.
# Please use in the post to control excerpt accurately.
auto_excerpt:
enable: false
length: 150
# Wechat Subscriber
#wechat_subscriber:
#enabled: true
#qcode: /path/to/your/wechatqcode ex. /uploads/wechat-qcode.jpg
#description: ex. subscribe to my blog by scanning my public wechat account
# ---------------------------------------------------------------
# Third Party Services Settings
# ---------------------------------------------------------------
# MathJax Support
mathjax:
enable: false
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# Swiftype Search API Key
#swiftype_key:
# Baidu Analytics ID
# baidu_analytics:
#Duoshuo ShortName
duoshuo_shortname: xiaobeifeng
# Disqus
#disqus_shortname:
# Baidu Share
# Available value:
# button | slide
# Warning: Baidu Share does not support https.
#baidushare:
## type: button
# Share
#jiathis:
# Warning: JiaThis does not support https.
#add_this_id:
# Share
#duoshuo_share: true
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters/
#google_site_verification:
# Google Analytics
#google_analytics:
# CNZZ count
cnzz_tongji: true
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo_info:
ua_enable: true
admin_enable: false
user_id: 6265438129088365313
#admin_nickname: Author
# Facebook SDK Support.
# https://github.com/iissnan/hexo-theme-next/pull/410
facebook_sdk:
enable: false
app_id: #
fb_admin: #
like_button: #true
webmaster: #true
# Facebook comments plugin
# This plugin depends on Facebook SDK.
# If facebook_sdk.enable is false, Facebook comments plugin is unavailable.
facebook_comments_plugin:
enable: false
num_of_posts: 10 # min posts num is 1
width: 100% # default width is 550px
scheme: light # default scheme is light (light or dark)
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: false
app_id: #
app_key: #
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: false
# custom uv span for the whole site
site_uv: true
site_uv_header:
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header:
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header:
page_pv_footer:
# Tencent analytics ID
# tencent_analytics:
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: false
# Google Calendar
# Share your recent schedule to others via calendar page
#
# API Documentation:
# https://developers.google.com/google-apps/calendar/v3/reference/events/list
calendar:
enable: false
calendar_id:
api_key:
orderBy: startTime
offsetMax: 24
offsetMin: 4
timeZone:
showDeleted: false
singleEvents: true
maxResults: 250
#! ---------------------------------------------------------------
#! DO NOT EDIT THE FOLLOWING SETTINGS
#! UNLESS YOU KNOW WHAT YOU ARE DOING
#! ---------------------------------------------------------------
# Motion
use_motion: true
# Fancybox
fancybox: true
# Script Vendors.
# Set a CDN address for the vendor you want to customize.
# For example
# jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js
# Be aware that you should use the same version as internal ones to avoid potential problems.
# Please use the https protocol of CDN files when you enable https on your site.
vendors:
# Internal path prefix. Please do not edit it.
_internal: lib
# Internal version: 2.1.3
jquery:
# Internal version: 2.1.5
# See: http://fancyapps.com/fancybox/
fancybox:
fancybox_css:
# Internal version: 1.0.6
# See: https://github.com/ftlabs/fastclick
fastclick:
# Internal version: 1.9.7
# See: https://github.com/tuupola/jquery_lazyload
lazyload:
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity:
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity_ui:
# Internal version: 0.7.9
# See: https://faisalman.github.io/ua-parser-js/
ua_parser:
# Internal version: 4.4.0
# See: http://fontawesome.io/
fontawesome:
# Assets
css: css
js: js
images: images
# Theme version
version: 5.0.2
后记
虽然整理起来内容不是太多,过程看似简单,但遇到了蛮多的坑,最好的解决办法就是查文档和查github上的 hexo issue。期间也折腾了jekyll,使用了一段时间觉得效果不是太好,于是又换回了hexo。此篇博客算是对 浪费 的时间的一个总结了。