好久没有写代码了,今天自己开发了一个快递查询的微信小程序,把自己心得记录下来方便以后巩固。ps,小程序学的太晚了,人家去年好多都会了,我那时在干啥。。
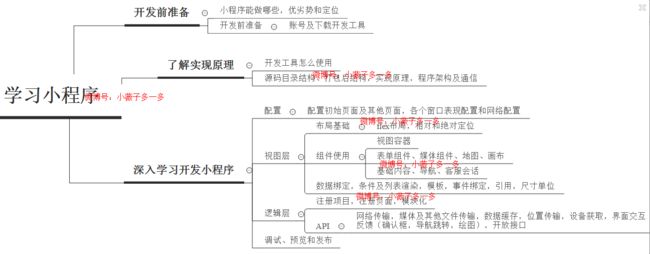
1、学习脑图和思路:
2、学习资源:
A、微信小程序官方文档:https://mp.weixin.qq.com/debug/wxadocs
B、视频教程:
http://m.bilibili.com/video/av9085879.html?from=singlemessage#page=8
C、案例,Demo
3、学习脑图中的一些需要详细了解的地方:
A、小程序实现原理和程序架构:
见这篇 文章:写的很详细。
还有这篇
B、Flex布局和相对绝对定位
包括了解容器元素、属性及属性值、属性应用场景。
Flex布局:其中有display,主轴和交叉轴,flex-direction排列方向,flex-wrap是否换行,justify-content元素在主轴上的对其方式,align-items在交叉轴的对其方式,align-self元素自身的对其方式,order定义元素的排列顺序,flex-grow当有多余空间时该元素放大比列,flex-shrink当空间不足时放大缩小比列,flex-basis元素在主轴上占据的空间。
相对和绝对定位:相对定位是和自身来比较,绝对定位是和离他最近的已经设置定位的上级元素比。
C、视图层要熟悉有哪些组件,组件对应属性,组件对应事件:
1)视图容器:View,scroll-view含滚动条的视图,swipe幻灯片,画布canvas;
var context = wx.createContext()
context.setStrokeStyle("#00ff00")
context.setLineWidth(5)
context.rect(0, 0, 200, 200)
context.stroke()
context.setStrokeStyle("#ff0000")
context.setLineWidth(2)
context.moveTo(160, 100)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({canvasId: 'firstCanvas',actions: context.getActions() // 获取绘图动作数组})}
2)自定义组件和表单组件:自定义有icon,text,process,navigator:url;表单组件有label:for,picker:range和value,picker-view,slider:,switch等;
3)媒体组件:audio:src,image:src,video:src;
4)地图:map ,markers,longitude,latitude,scale,markers。
5)操作反馈小工具:action-sheet从底部弹出来,modal确认框,toast会自动消失,loading加载
6)组件数据绑定,组件数据内容展示(变量,if,for),组件事件绑定,引用,尺寸。引用案例如下:
D、逻辑层要熟悉的内容有:
1)组件数据怎么赋值:data及this.setdata({x:y})方法。
2)组件事件怎么处理:各个组件对应的常用事件要熟悉掌握,如:bindtap,bindchange(复选框,单选框,日期选择器,滑动选择器,交互反馈小工具),bindsubmit,bindreset,bindinput,bindfocus,bindblur,bindconfirm,bindplay播放时,bindpause暂停时,bindended结束时,bindload加载完毕时,bindmarkertap点击地图标记时触发,bindcontroltap点击地图时触发,bindtouchstart手指触摸动作开始,bindtouchmove手指触摸后移动,bindtouchend手指触摸动作结束,bindtouchcancel手指触摸动作被打断如来电,bindViewTap。
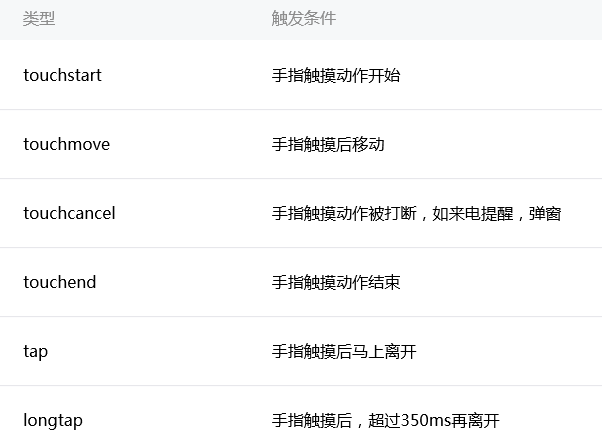
另外,注意的是组件事件区分冒泡和非冒泡,基本事件如下:
事件对象属性有:
3)组件之间数据怎么传输。
4)页面与页面之间数据怎么传输(在navigateto方法里?后传参数)。
5)网络怎么传输(和服务器,包括web socket等):
向服务器发起请求:wx.request({
url: 'http://baidu/com', data: {x: '' , y: '' //请求参数},header: { 'content-type': 'application/json'},success: function(res) { console.log(res.data) }});
6)web socket:连接,发送消息,收到消息,关闭连接。服务器代码部分如下:
@ServerEndPoint(value="/websocket/{user}")定义路径
public class MyWebSocketServlet{
private Session session;
@OnOpen接收消息
public void open(Session session,@PathParam(value="user")String user){
this.session=session;
.........}
@OnMessage发送消息
public void inMessage(String msg){this.session.....;var t=message;....
try{session.getBasicRemote().sendText('msg') catch(Exception e){e.....}}
}
}
客户端代码部分:开启连接,发送消息,收到消息,关闭连接
开启连接wx.connection(){url:"www.baidu.com",data:{},methed:'GET',success:function(){},fail:functon(){},complete(){}}
发送消息:wx.sendSocketMessage(){data:'您好',sucess:function(){},fail:function(){},complete(){}}
收到消息:wx.onSocketMessage(function(res){var msg=this.date.testStr msg.push(res.data) this.setData({testStr:msg})})
关闭连接:wx.closeSocket()
7)数据缓存(读取,保存,删除,数据异步操作)。
获取和保存数据:var logs=wx.getStorageSync('logs')[][] logs.unshift(Date.now()) wx.setStoreSync('logs',logs)
删除数据:wx.removeStoreage({key:'',success:function(){'key:'',success:function(res)(),fail:function(){},complete:function(){}}})
数据异步:wx.setStorage({key:"",data:"",success:function(res){},fail:function(){},complete:function(){}}) wx.getStorage({key:"String",success:function(res){}})
8)媒体及其他文件怎么传输:
客户端代码部分:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://localost:8080/iprest/test', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test'},
success: function(res){
var data = res.data} })}})
如果是上传图片呢?客户端上传图片代码又是怎么样
wx.chooseImage({
count:1,//选择第一张图片
sizeType:['ariginal','compressed'],
sourceTpe:['album','camera'],
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://localost:8080/iprest/test', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test'},
success: function(res){
var tempPath = res.tempFilePaths this.setData({imgUrl:tempPath})} })}})
保存下载音频或图片wx.downloadFile({
url: 'http://example.com/audio/123.jpg',
success: function(res) {wx.playVoice({filePath: res.tempFilePath }) }})
服务器端代码部分:收到上传的文件。
E、其他语法点必记:
返回:wx.navigateback({delta:1,success:function(res){},fail...,complete..}).
设置导航文本:.setNavigationBarTitle
页面加载时,加载完,展示时事件:onload和onready,onSHow
登录:wx.login()
打电话;wx.makePhoneCall
获取网络类型:wx.getNetworkType,如wifi,4G等,如果网络正常就success。
wx.getNetworkType({success.function(res){var t=tes.networkTpye}})
获取设备信息:wx.getSystemInfo(){success;function(res){resmodel,res.pixelRatio,res.windoeWidth,rex.windowHeight,rex.language,res.version}}
交互反馈工具事件监听:wx.showModal和wx.showActionSheet,wx.showToast。
如wx.showToast({title:'加载中,icon:"成功",duration:1000})
setTimeout({function(){wx.hideToase(),1000}});
地图获取地理位置和查看位置:wx.getLocationres.latitude和longitude,wx.openLocation。
wx.getLocation({type:"wgs84",success:function(res){var latitude=res.lastitude var lagitude=res.longitude wx.openlocation({latitude:latitude,longitude:longitude,sacle:28})}})
F、实战:
产品设计--》框架搭建,配置-》界面设计和开发-》API设计和开发-》部署上线
G、数据统计:
用户分析,图文分析,菜单分析,消息分析,接口分析,网页分析。
有时间要做一个公益产品,做一点小小贡献。