- 【pta】1062 最简分数(涉及求最大公约数)
Liu_Meihao
算法
题目1062最简分数思路分数比较大小用十字相乘比大小,先找到大于第一个分数的,再限制小于第二个分数。代码#includeusingnamespacestd;intgys(intx,inty){while(y){intt=x%y;x=y;y=t;}returnx;}intmain(){intn1,m1,n2,m2,k;scanf("%d/%d%d/%d%d",&n1,&m1,&n2,&m2,&k);
- SSE Server-Send Events适用于什么场景,有什么弊端存在
Jerome_GHW
信息与通信
Server-SentEvents(SSE)是一种用于在客户端和服务器之间实现单向实时通信的Web技术。它主要适用于需要从服务器向客户端推送实时信息的场景,例如新闻更新、股票价格变动、社交媒体通知等。SSE的优点:实时性:SSE提供了从服务器到客户端的单向实时通信,允许服务器在事件发生时向客户端推送数据。简单易用:SSE使用简单,只需使用EventSource对象在客户端监听即可。SSE的弊端:单
- 2025年工业智能对讲机有多智能?数据采集+AI不在话下!
AORO_BEIDOU
人工智能信息与通信智能手机安全网络
在工业通信领域,对讲机始终是不可替代的即时交互工具。但传统设备仅能实现基础语音传输的局限性,已难以满足现代工业对效率与智能化的需求。遨游通讯推出的新一代智能对讲机,凭借DeepSeek本地化部署与模块化数据采集能力,实现了语音交互的智能升级,并通过红外热成像、NFC、工业内窥镜等专业模块的深度融合,构建起覆盖现场感知、数据分析与决策支持的闭环体系。AOROM55G智能对讲机传统的对讲机往往只能进行
- HTML基础标签
雪兔♛
html前端经验分享
基础标签<!--id属性,唯一的确定一个标签,id名字具有唯一性-->回到这里飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺百度一下,你就知道登录点击回到顶部
- PyQt有哪些主要组件?
2301_78316786
pythonpyqt
这是一个非常强大的跨平台GUI库,可以让你用Python语言创建美观且功能强大的桌面应用程序。让我们先来了解一下它的主要组件。首先,我们要介绍的是窗口。窗口是PyQt应用程序的基本元素,所有的GUI元素都放置在窗口中。你可以创建主窗口、模态对话框、无模式对话框和自定义窗口。下面是一个创建主窗口的例子:fromPyQt5.QtWidgetsimportQApplication,QMainWindow
- 什么是JEPA(联合嵌入预测架构),它与现有技术有何不同?
百态老人
架构
联合嵌入预测架构(JEPA)是一种新的预测建模方法,旨在通过在表示空间中进行预测,而不是直接生成详细的像素级输出,从而提高模型的效率和准确性。JEPA的核心思想是利用输入数据(如图像或视频)的抽象表示来捕捉重要的信息,并在此基础上进行预测,而不是试图重建输入数据的每一个细节。与传统的生成式模型不同,JEPA不专注于在像素空间中重建输入数据,而是通过编码器将输入和目标数据抽象为表示,并使用潜在变量来
- 考研复习时间规划:从迷茫到高效备考的进阶之路
闲虎考研
考研经验考研
考研复习是一场持久战,科学的复习规划是成功的关键。对于大多数考生而言,复习时间通常在6-12个月之间,如何在这段时间内实现高效备考,需要建立在对自身情况和考研规律的深刻认知之上。一、考研复习的时间特征考研复习具有明显的阶段性特征。基础阶段需要全面梳理知识体系,强化阶段着重攻克重点难点,冲刺阶段则要进行查漏补缺和模拟训练。每个阶段都有其特定的任务和目标,考生需要根据这些特征合理安排时间。考研复习的时
- Nest.js全栈开发终极实践:TypeORM+微服务+Docker构建高可用企业级应用
lifire_H
javascript微服务docker
文章目录**第一部分:认识Nest.js与基础环境搭建****1.1什么是Nest.js?****1.2环境准备****1.3创建第一个项目****1.4启动开发服务器****1.5核心文件解读****第二部分:基础控制器与路由****2.1控制器的作用****2.2创建自定义控制器****2.3路由参数处理****2.4状态码处理****2.5完整示例****2.6测试你的API****关键概念
- 27.2:Python的Django框架优点和缺点是什么?
小兔子平安
Python完整学习全解答pythondjango后端
课程概述①易于学习和使用②高度可定制③强大的安全性④性能问题——举例分析(博客应用程序,包括博客文章、评论和标签等功能)——举例分析(电子商务网站,包括商品、购物车和订单等功能)课程总结课程概述Python作为一种强大而又易于学习的编程语言,已经被广泛应用于各种领域,尤其是Web开发领域。而Django框架作为PythonWeb开发的一个重要组成部分,具有一些独特的优点和缺点,需要开发人员在使用时
- 【商城实战(18)】后台管理系统基础搭建:从0到1构建电商中枢
奔跑吧邓邓子
商城实战商城实战uniappSpringBoot后台管理系统
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 算力安全创新驱动未来趋势endofsentence
智能计算研究中心
其他
内容概要算力安全与技术创新正在重塑全球算力生态,其核心驱动力来自异构计算、边缘计算及量子计算等前沿技术的深度融合。当前算力架构正经历从集中式向分布式演进,通过异构加速芯片、动态资源调度算法及绿色能效优化,显著提升算力基础设施的可扩展性与可靠性。例如,异构计算通过CPU、GPU、FPGA的协同加速,使复杂模型训练效率提升40%以上。关键数据:根据IDC预测,到2025年全球智能算力需求将增长30倍,
- 嵌入式八股C语言---指针与数组篇
听风lighting
嵌入式八股c语言算法stm32linux开发语言
数组数组是什么数组算是定义了一块连续的空间,数组名就是这块连续空间首地址的名字这块空间多大?—数组的长度乘以元素的类型得到或者使用sizeof也行如何访问?—数组的起始地址+对应的偏移量数组的起始地址可以用数组名得到一维数组和二维数组2.1一维数组inta[2]={1,2,3,4};//不会报错但是会warning越界了从汇编也能看出来确实只分配了8个字节所以数组越界行为的后果都是未定义的.glo
- C#基础教程07 判断
超级无敌暴龙战士塔塔开
C#c#开发语言.net
文章目录C#条件判断入门教程条件判断的基本语法常用运算符逻辑运算符if语句总结C#条件判断入门教程在C#编程语言中,条件判断是一种非常重要的控制语句。通过条件判断,我们可以根据不同的情况执行不同的代码,实现程序的流程控制。本篇文章将为大家介绍C#条件判断的基本语法、常用运算符、逻辑运算符,以及if语句、switch语句等控制语句的使用方法。条件判断的基本语法在C#中,条件判断的基本语法如下:pla
- 使用 Particles.js 和 GSAP 实现炫酷的网页粒子动画效果
木木黄木木
javascript开发语言ecmascript
使用Particles.js和GSAP实现炫酷的网页粒子动画效果前言在现代网页设计中,交互动效对于提升用户体验起着重要作用。本文将介绍如何结合Particles.js和GSAP动画库,创建一个引人注目的粒子动画效果网页。效果展示这里写目录标题使用Particles.js和GSAP实现炫酷的网页粒子动画效果前言效果展示技术栈实现步骤1.基础结构搭建2.样式设计4.GSAP动画实现5.自定义鼠标指针效
- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- 【C语言】用三种循环语句 计算1到1000之间能被2或3整除的数的总和
Hugo_McQueen
c语言
#includeintmain(){ints=0,i;for(i=1;iintmain(){inti=1,s=0;while(iintmain(){inti=1,s=0;do{if(i%2==0||i%3==0){s+=i;}i++;}while(i<=1000);printf("s=%d",s);return0;}
- STM32实时时钟(RTC)代码深度解析 | 零基础入门STM32第三十九步
触角01010001
STM32stm32单片机嵌入式硬件
主题内容教学目的/扩展视频RTC时钟的使用重点课程RTC时钟的原理,电路原理分析,固件库分析,驱动程序分析。在超级终端上显示时钟。做可修改的超级终端显示RTC的项目。师从洋桃电子,杜洋老师文章目录一、RTC初始化流程分析1.1时钟与备份域配置1.2初始化检测机制二、时间处理核心算法2.1闰年判断算法2.2时间戳转换(Unix时间)三、时间读取与转换3.1读取计数器值3.2星期计算算法四、中断处理机
- STM32固件库文件调用原理详解 | 零基础入门STM32第二十二步
触角01010001
STM32stm32嵌入式硬件单片机
主题内容教学目的/扩展视频固件库介绍什么是固件库,固件库下载,各文件夹介绍对固件库有基础的印象即可。师从洋桃电子,杜洋老师文章目录一、固件库的核心组成1.启动代码(StartupFiles)2.内核相关程序(CMSIS层)3.外设驱动库(StdPeriph_Driver)二、文件调用原理剖析1.启动流程全景图2.外设驱动调用实例3.文档手册的关键作用三、工程文件结构解析四、头文件的桥梁作用五、结语
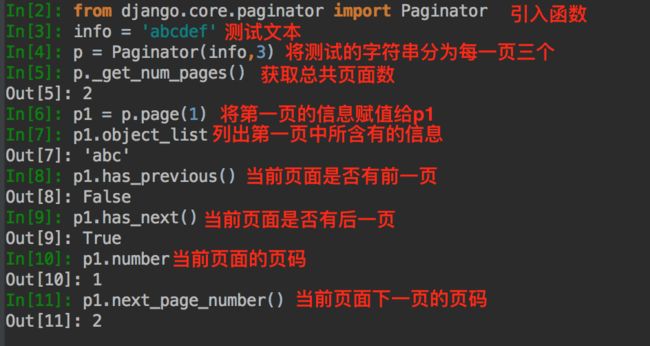
- PythonWeb——Django框架
Error_exception_worn
Python基础数据库Pythondjango
框架介绍1.什么是框架?框架就是程序的骨架,主体结构,也是个半成品。2.框架的优缺点可重用、成熟,稳健、易扩展、易维护3.Python中常见的框架大包大揽Django被官方称之为完美主义者的Web框架。力求精简web.py和Tornado新生代微框架Flask和Bottle4.Web框架中的一些概念MVC(模型-视图-控制器)和MVT(模型-视图-模板)Django框架介绍Django是一个高级的
- 1.动手学习深度学习课程安排及深度学习数学基础
Unknown To Known
动手学习深度学习深度学习人工智能
视频资源B站:动手学习深度学习——李沐目录目标内容将学到什么1.N维数组样例2.访问2维数组元素3.数据操作4.线性代数5.矩阵计算6.自动求导目标介绍深度学习景点和最新模型LeNetAlexNetVGGResNetLSTMBERT…机器学习基础损失函数,目标函数,过拟合,优化实践使用pytorch实现介绍的知识点在真实数据上体验算法效果内容深度学习基础——线性神经网络,多层感知机卷积神经网络——
- 什么是分布式系统?什么是微服务架构?
BELONGS TO YOU .
微服务架构分布式
什么是分布式系统?分布式系统是由一组通过网络进行通信、为了完成共同的任务而协调工作的计算机节点组成的系统。分布式系统的出现是为了用廉价的、普通的机器完成单个计算机无法完成的计算、存储任务。其目的是利用更多的机器,处理更多的数据。首先需要明确的是,只有当单个节点的处理能力无法满足日益增长的计算、存储任务的时候,且硬件的提升(加内存、加磁盘、使用更好的CPU)高昂到得不偿失的时候,应用程序也不能进一步
- Python实现链表反转:迭代与递归双解法详解
达不溜先生 ୧⍢⃝୨
python数据结构链表算法leetcode
目录一、问题描述二、核心代码实现2.1迭代法实现迭代法中的prev初始值是None的原因:关键步骤图解2.2递归法实现递归法中要设置head.next=None的原因递归过程拆解三、方法对比与选择建议一、问题描述链表反转是数据结构中的基础算法问题,常见于面试和算法题库(如LeetCode#206)。要求将单向链表的节点顺序完全倒置二、核心代码实现2.1迭代法实现时间复杂度:O(n)空间复杂度:O(
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- java websocket 认证_配置JAVA SSL/TLS 之websocket wss交互式认证
weixin_39695490
javawebsocket认证
我下面生成的.keystore文件也可以用.jks后缀代替,jks的意思就是javakeystore,另外需要知道.cer文件是二进制的,.pem文件是文本文件,本质都是一样的,他们可以互相转换。java语言操作的是二进制的文件,其他的一些脚本语言,可能操作的是PEM格式的文件。看具体情况吧。创建服务端keystorekeytool-genkey-v-aliasserver_ks-keysize2
- 服务器ws证书,C#使用带有ssl和服务器证书的ws-security webservice无法为具有权限的SSL / TLS Build 安全通道...
王振升
服务器ws证书
我必须使用带有SSL证书和服务器证书的javawebservice.我获得了TLS证书和WSS证书我的app.config:binding="customBinding"bindingConfiguration="customB"behaviorConfiguration="myBehavior"contract="ServiceReference1.MyClient"name="Name">me
- ROS实践(三)xacro文件基础(urdf扩展)
简约少年
ROS机器人xacro
目录一、定义二、xacro文件常见组成部分1.命名空间声明2.定义宏3.调用宏4.定义参数5.条件语句6.转换xacro文件为urdf7.gazebo标签三、代码示例1.gazebo标签使用(仿真参数配置)2.引用仿真配置并定义机器人模型(结构)四、加载仿真模型(含传感器的机器人)1.编写launch文件。2.实际效果。一、定义通俗来说,xacro就是urdf文件的一种“进阶版”,它是用来简化和优
- jvm的gc过程
18你磊哥
jvm
先回忆一下JVM的内存结构和GC的基本原理。JVM的内存主要分为堆、栈、方法区等,而GC主要发生在堆内存里。堆又分为新生代和老年代,新生代包括Eden区、Survivor区(From和To),老年代则是长期存活的对象所在。首先,用户可能想了解GC是如何工作的,不同的垃圾收集器有什么不同,比如Serial、Parallel、CMS、G1、ZGC等。但可能他们需要的是基础流程,比如标记-清除、复制、标
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Spring+SpringMVC项目中的容器初始化过程
m0_74824044
面试学习路线阿里巴巴springjava后端
文章目录容器初始化过程初始化过程简单概括初始化过程初始化流程图Filter、Servlet等无法自动注入Bean容器初始化过程web.xml配置文件ssmdemocontextConfigLocation/WEB-INF/spring/spring-context.xml启动spring容器org.springframework.web.context.ContextLoaderListenero
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">