摆棋看起来可能会有点烦,但是棋子乱摆的话后面会很难管理,所以还是要沉下心把棋子按一定规则摆好。
为了摆棋更方便,我们需要再给Stone类添加多两个棋子类型成员变量
- TYPE _type
- Texture2D *texture
在上一篇我们已经能够在棋盘对应的位置添加棋子,那么这一篇我们则需要在对应的位置添加对应的棋子。
在这里我们继续在initStone写摆棋的规则。
initStone函数:
void Stone::initStone(int id)
{
struct
{
TYPE type;
int row;
int col;
}proper[9] = {
{CHE,0,0},
{MA,0,1},
{XIANG,0,2},
{SHI,0,3},
{BING,3,2},
{BING,3,0},
{PAO,2,1},
{JIANG,0,4},
{BING,3,4}
};
_red = id < 16;
if (id <= 8)
{
this->_id = id;
this->_type = proper[id].type;
this->_col = proper[id].col;
this->_row = proper[id].row;
}
else if (id > 8 && id < 16)
{
this->_id = id;
this->_type = proper[id - 9].type;
this->_col = 8 - proper[id - 9].col;
this->_row = proper[id - 9].row;
}
else if (id >= 16 && id <= 24)
{
this->_id = id;
this->_type = proper[id - 16].type;
this->_col = 8 - proper[id - 16].col;
this->_row = 9 - proper[id - 16].row;
}
else if (id > 24)
{
this->_id = id;
this->_type = proper[id - 25].type;
this->_col = proper[id - 25].col;
this->_row = 9 - proper[id - 25].row;
}
//按棋子类型选择棋子纹理
switch (this->_type)
{
case CHE:
if (_red)
this->setStoneTexture("Stone/rche.png");
else
this->setStoneTexture("Stone/bche.png");
break;
case MA:
if (_red)
this->setStoneTexture("Stone/rma.png");
else
this->setStoneTexture("Stone/bma.png");
break;
case XIANG:
if (_red)
this->setStoneTexture("Stone/rxiang.png");
else
this->setStoneTexture("Stone/bxiang.png");
break;
case SHI:
if (_red)
this->setStoneTexture("Stone/rshi.png");
else
this->setStoneTexture("Stone/bshi.png");
break;
case PAO:
if (_red)
this->setStoneTexture("Stone/rpao.png");
else
this->setStoneTexture("Stone/bpao.png");
break;
case BING:
if (_red)
this->setStoneTexture("Stone/rbing.png");
else
this->setStoneTexture("Stone/bzu.png");
break;
case JIANG:
if (_red)
this->setStoneTexture("Stone/rshuai.png");
else
this->setStoneTexture("Stone/bjiang.png");
break;
default:
break;
}
}
而设置纹理函数setStoneTexture是直接从原来init函数中抽离处理,以文件路径字符串作为传参,封装成函数。
setStoneTexture函数:
void Stone::setStoneTexture(const char* filename)
{
texture = Director::getInstance()->getTextureCache()->addImage(filename);
this->setTexture(texture);
this->setTextureRect(Rect(0, 0, texture->getContentSize().width, texture->getContentSize().height));
}
至此,Stone类算是写好了,我们只需要在LayerGameMain类的addStones通过id创建32个棋子并挂在渲染树上即可。
LayerGameMain的addStones函数:
void LayerGameMain::addStones()
{
int i = 0;
Stone *stone;
for (i = 0; i < 32; i++)
{
stone = Stone::create(i);
this->addChild(stone);
}
}
最后贴出Stone类的代码:
Stone.h
#ifndef __STONE_H__
#define __STONE_H__
#include "cocos2d.h"
USING_NS_CC;
/*
布局棋子时因为棋盘左侧及下侧都空出一段,
所以在布局时,每个棋子都需要加上左侧空白段_offx及下侧空白段_offy。
*/
class Stone : public Sprite
{
public:
static int _d;//棋子直径
static int _offx;//棋子左侧空白段
static int _offy;//棋子下侧空白段
int _id;//棋子id
int _col;//棋子的列号
int _row;//棋子的行号
bool _red;//标记当前棋子颜色
Texture2D *texture;
//枚举出所有棋子类型
enum TYPE{
CHE,MA,XIANG,SHI,JIANG,PAO,BING
};
TYPE _type;
static Stone* create(int id);
virtual bool init(int id);
void initStone(int id);//该函数用于初始化棋子成员变量
void setStoneTexture(const char *filename);
Point getPositionFromPlate();//该函数用于获取棋子相对于棋盘的位置
};
#endif
Stone.cpp
#include "Stone.h"
int Stone::_d = 32;
int Stone::_offx = 32;
int Stone::_offy = 16;
bool Stone::init(int id)
{
if (!Sprite::init())
{
return false;
}
//设置纹理图片,此处与2.x版本有点区别,但是区别不大
initStone(id);
setPosition(getPositionFromPlate());
return true;
}
Stone* Stone::create(int id)
{
Stone *ret = new Stone();
if (ret && ret->init(id))
{
ret->autorelease();
}
else
{
delete ret;
ret = nullptr;
}
return ret;
}
void Stone::initStone(int id)
{
struct
{
TYPE type;
int row;
int col;
}proper[9] = {
{CHE,0,0},
{MA,0,1},
{XIANG,0,2},
{SHI,0,3},
{BING,3,2},
{BING,3,0},
{PAO,2,1},
{JIANG,0,4},
{BING,3,4}
};
_red = id < 16;
if (id <= 8)
{
this->_id = id;
this->_type = proper[id].type;
this->_col = proper[id].col;
this->_row = proper[id].row;
}
else if (id > 8 && id < 16)
{
this->_id = id;
this->_type = proper[id - 9].type;
this->_col = 8 - proper[id - 9].col;
this->_row = proper[id - 9].row;
}
else if (id >= 16 && id <= 24)
{
this->_id = id;
this->_type = proper[id - 16].type;
this->_col = 8 - proper[id - 16].col;
this->_row = 9 - proper[id - 16].row;
}
else if (id > 24)
{
this->_id = id;
this->_type = proper[id - 25].type;
this->_col = proper[id - 25].col;
this->_row = 9 - proper[id - 25].row;
}
//按棋子类型选择棋子纹理
switch (this->_type)
{
case CHE:
if (_red)
this->setStoneTexture("Stone/rche.png");
else
this->setStoneTexture("Stone/bche.png");
break;
case MA:
if (_red)
this->setStoneTexture("Stone/rma.png");
else
this->setStoneTexture("Stone/bma.png");
break;
case XIANG:
if (_red)
this->setStoneTexture("Stone/rxiang.png");
else
this->setStoneTexture("Stone/bxiang.png");
break;
case SHI:
if (_red)
this->setStoneTexture("Stone/rshi.png");
else
this->setStoneTexture("Stone/bshi.png");
break;
case PAO:
if (_red)
this->setStoneTexture("Stone/rpao.png");
else
this->setStoneTexture("Stone/bpao.png");
break;
case BING:
if (_red)
this->setStoneTexture("Stone/rbing.png");
else
this->setStoneTexture("Stone/bzu.png");
break;
case JIANG:
if (_red)
this->setStoneTexture("Stone/rshuai.png");
else
this->setStoneTexture("Stone/bjiang.png");
break;
default:
break;
}
}
Point Stone::getPositionFromPlate()
{
Point ret = Point(Stone::_offx + this->_col*_d, Stone::_offy + this->_row*_d);
return ret;
}
void Stone::setStoneTexture(const char* filename)
{
texture = Director::getInstance()->getTextureCache()->addImage(filename);
this->setTexture(texture);
this->setTextureRect(Rect(0, 0, texture->getContentSize().width, texture->getContentSize().height));
}
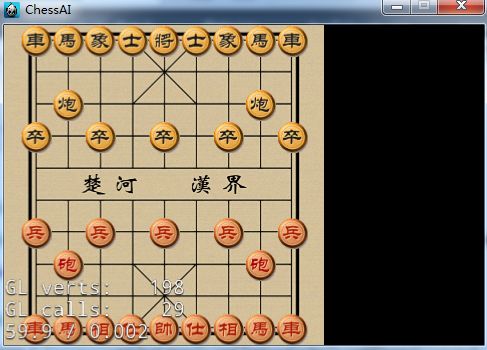
运行效果: