本文转载来源:https://www.toutiao.com/i6527798781616849415/
学习好几天的Vue语法之后,开始自己的第一个例子。学习一门新的技术,最快的办法就是将所学知识与项目结合在一起,这样才能有所提升。这个用户信息录入系统实现的主要功能是通过用户输入的内容,展示在页面上。
若有不了解Bootstart的朋友,可以点击这里开始学习:http://www.bootcss.com/
最终要实现的效果
一、准备工作
1、新文件夹取名为myUserInfo, 进入myUserInfo 文件夹内,新建html文件,取名userinfo.html,新建文件夹lib, 用于存放引入的文件。
2、下载bootstarp 第三方库:https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip,解压后,找到里面的文件 jquery-3.3.1.min.js,bootstrap.css,bootstrap.min.js,将文件复制到myUserInfo文件夹下的lib下的bootstarp 中,即myUserInfo/lib/bootstrap/ 内。
3、下载Vue.js , 打开链接:https://cdn.jsdelivr.net/npm/vue ,点击鼠标另存为,保存Vue.js 文件至lib下的vue中,即myUserInfo/lib/vue/ 内。
注:引入bootstrap.js 相关的文件,bootsrap 的使用需要jquery文件,所以若使用正常使用,还需要下载jquery-3.3.1.min.js 下载地址:https://code.jquery.com/jquery-3.3.1.min.js
二、代码部分(不要急,会上代码的)
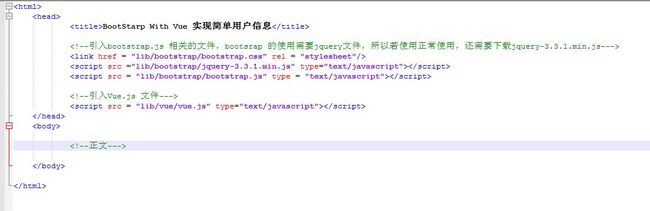
- 使用notepad++记事本打开userinfo.html,首先编写html框架并入引所需要的css样式及js 文件,如图1-1-1
图1-1-1
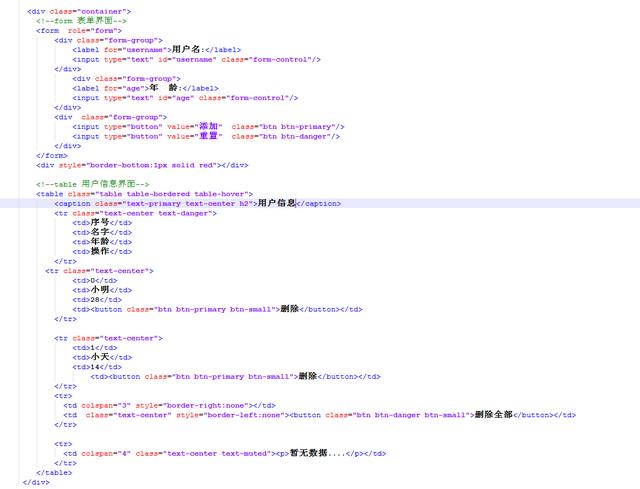
2、 编写界面布局(表格的数据先全部写死哈),如图1-1-2:
图1-1-2
将以上代码写完后便可以运行查看效果了,但当用户输入数据后,界面上的数据并不会发生改变。对的,没错,因为我们还没编写相关的vue js代码,下面我们再改改上面的代码。
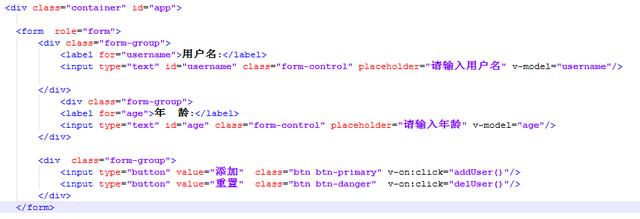
3. 首先,我们要实现当用户点击按钮“添加”或“重置”时拿到用户输入的数据并输出在日志中。具体实现如下图1-1-3:
图1-1-3
注意: 先给外层的div 设置一个id,后面有用,再给input 输入框设置一个v-model 属性,再分别给两个按钮设置v-on:click属性。 下面解释一下:
指令 v-model = "起的名字需要在Vue中声明" , v-model 表示动态绑定输入框的内容,当输入框的内容发生变化时,vue里的数据也会发生改变,即数据双向绑定。
指令 v-on:click ="填写vue中声明的方法名字", v-on:click 即当用户点击该按钮时会触发的事件。这里当用户点击后分别会执行Vue 中的addUser()、delUser()方法。
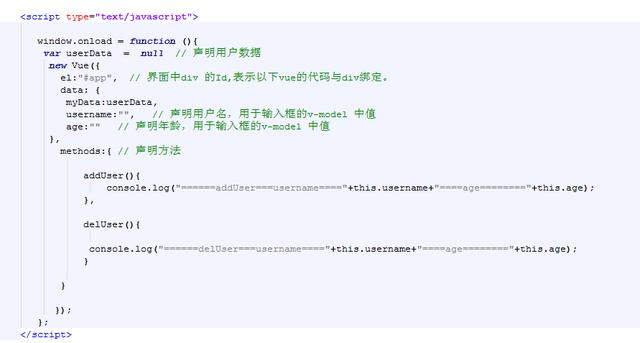
4. 在userinfo.html中编写Vue js代码。代码写在
与 之间,如下图图1-1-4:图1-1-4
运行后,在浏览器的控制台便会输出输入日志。
5. 使用指令v-show 控制界面显示,实现如下图1-1-5:
图1-1-5
注: 删除全部按钮,当没有数据时,界面是不需要显示,没有数据只要显示暂无数据即可。
v-show ="判断值" ,当为true 表示显示,为false表示不显示。 myData.length == 0 ,若用户有数据,则length是大于0的。
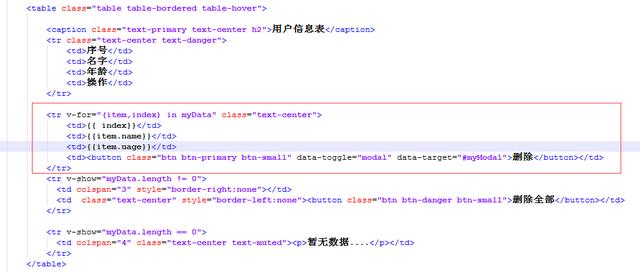
6. 使用列表显示用户数据,如下图1-1-6
图1-1-6
注:显示用户的列表数据,使用了v-for 指令。
指令 v-for ="item in array" 表示循环一个数据,并将每一项的值给item, item 即每一项, array 即表示在vue data中声明用户数组。
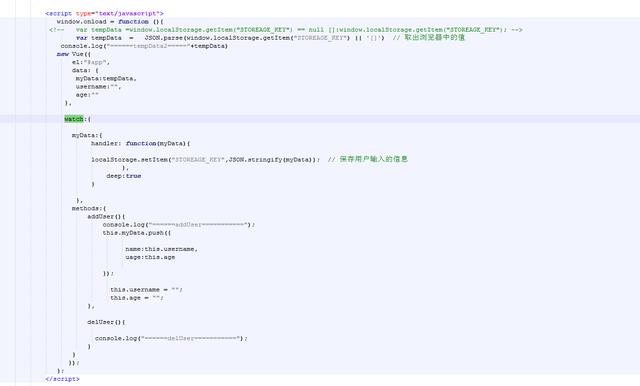
7. 用户输入数据,保存至浏览器内存中,刷新界面后将数据显示出来。 实现如下图1-1-7
图1-1-7
注:
localStorage 是用于保存数据的,getItem(key) 表示通过key 获取, setItem(key,value) 是通过设置一个key将数据保存。
watch 表示监听data中的数据变化,这里是每当myData数据发生变化,更新localStorage 里的值,deep:true表示实时更新。
this 表示引用data中的变量,若想调用,就得用this。
this.myData.push() 改变data 中的值,push 表示将数据添加到myData中。
JSON.stringify(myData) 表示将用户输入的数据转成json字符串。
JSON.parse(window.localStorage.getItem("STOREAGE_KEY") || '[]') 这里表示用key 取出localStorage 值并用JSON进行解析成用户对象。
OK,差不多了, 接下上全部代码喽。
8. 代码如下:
BootStarp With Vue 实现用户信息录入
用户信息表 序号 名字 年龄 操作 {{ index}} {{item.name}} {{item.uage}} 暂无数据....
本文章仅限于对自己学习技术的总结,方便自己能力的提高,写得不好的地方请多谅解。