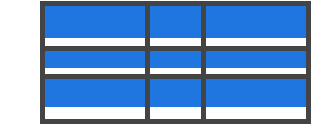
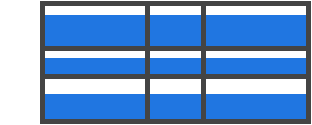
- 网格线(Grid Line)
构成网格结构的分界线。它们既可以是垂直的(“列网格线(column grid lines)”),也可以是水平的(“行网格线(row grid lines)”),并位于行或列的任一侧。例如,这里的黄线就是一条列网格线。
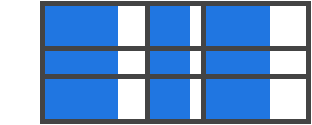
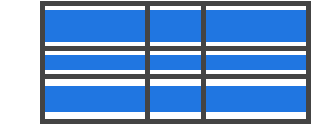
- 网格轨道(Grid Track)
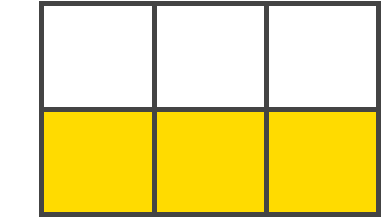
两条相邻网格线之间的空间。你可以把它们想象成网格的列或行。下图是第二条和第三条 行网格线 之间的 网格轨道(Grid Track)。
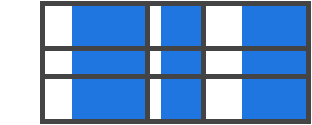
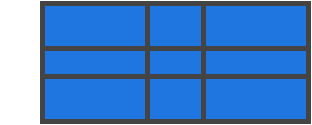
- 网格单元格(Grid Cell)
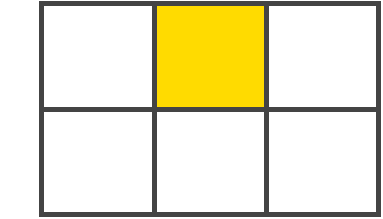
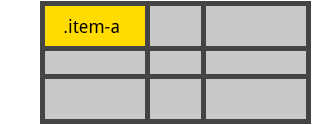
两个相邻的行和两个相邻的列网格线之间的空间。这是 Grid(网格) 系统的一个“单元”。下图是第1至第2条 行网格线 和第2至第3条 列网格线 交汇构成的 网格单元格(Grid Cell)。
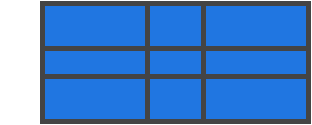
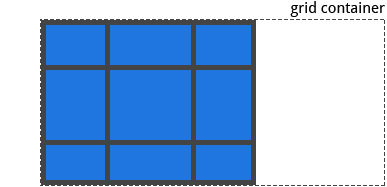
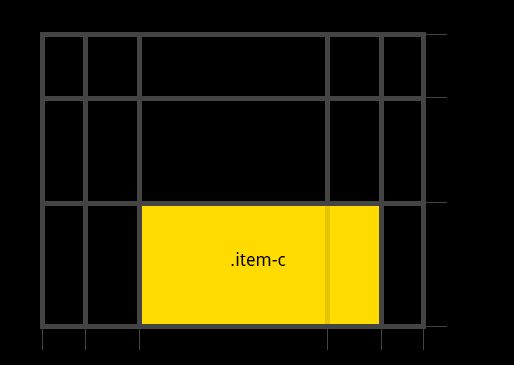
- 网格区域(Grid Area)
4条网格线包围的总空间。一个 网格区域(Grid Area) 可以由任意数量的 网格单元格(Grid Cell) 组成。下图是 行网格线1和3,以及列网格线1和3 之间的网格区域。
-
Columns(列) 和 rows(行)
1.1指定列数: 写入了 3 个值,这样我们就会得到 3 列。 grid-template-columns:100px 100px 100px; 指定行数: 写入了 3 个值,这样我们就会得到 3行 。 grid-template-rows:50px 50px; 这些值决定了我们希望我们的列有多宽( 100px ), 以及我们希望行数是多高( 50px )。1.2
我们在这里要做的是, 我们希望 item1 占据从第一条网格线开始,到第四条网格线结束。 换句话说,它将独立占据整行。 grid-column-start:1; grid-column-end:4;如果你不明白我们设置的只有 3 列,为什么有4条网格线呢?看看下面这个图像,
-
缩写方法
缩写: /* grid-column-start:1; grid-column-end:4; */ grid-column:1/4; /* grid-row-start:1; grid-row-end:4; */ grid-row:1/4;
1.3
fr 单元允许你用等分网格容器剩余可用空间来设置 网格轨道(Grid Track) 的大小 。例如,下面的代码会将每个网格项设置为网格容器宽度的三分之一:
.container {
grid-template-columns: 1fr 1fr 1fr;
}
剩余可用空间是除去所有非灵活网格项之后计算得到的。在这个例子中,可用空间总量减去 50px 后,再给 fr 单元的值3等分:
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
-
grid-template-areas
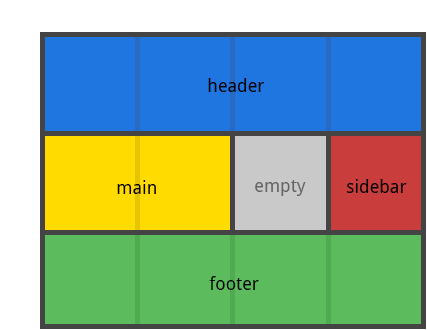
通过引用grid-area属性指定的 网格区域(Grid Area) 名称来定义网格模板。重复网格区域的名称导致内容跨越这些单元格。一个点号(.)代表一个空的网格单元。这个语法本身可视作网格的可视化结构。2.1
-
:由网格项的 grid-area指定的网格区域名称 - .(点号) :代表一个空的网格单元
- none:不定义网格区域
.item-a {
grid-area:header;
}
.item-b {
grid-area:main;
}
.item-c {
grid-area:sidebar;
}
.item-d {
grid-area:footer;
}
.container {
grid-template-columns:50px 50px 50px 50px;
grid-template-rows:auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
- 上面的代码将创建一个 4 列 3 行的网格。整个顶行将由 header 区域 组成。中间一排将由两个 main 区域,一个是空单元格,一个 sidebar 区域组成。最后一行全是 footer 区域组成。
你的声明中的每一行都需要有相同数量的单元格。
你可以使用任意数量的相邻的 点. 来声明单个空单元格。 只要这些点.之间没有空隙隔开,他们就表示一个单一的单元格。
注意你 不是 用这个语法来命名网格线,只是命名网格区域。当你使用这种语法时,区域两端的网格线实际上是自动命名的。如果你的网格区域的名字是 foo,该区域的起始 行网格线 和起始 列网格线 的名称将是 foo-start,而最后一行 行网格线 和最后一列 列网格线 的名字是 foo-end。这意味着一些网格线可能有多个名字,如上例中最左边的网格线,它将有三个名称:header-start,main-start 和 footer-start 。
- grid-template
用于定义grid-template-rows,grid-template-columns,grid-template-areas缩写 (shorthand) 属性。
值:
- none:将所有三个属性设置为其初始值
- subgrid:将
grid-template-rows,grid-template-columns的值设为subgrid,grid-template-areas设为初始值 -
/ :将grid-template-columns和grid-template-rows设置为相应地特定的值,并且设置grid-template-areas为none
.container {
grid-template: none | subgrid | / ;
}
-
这个属性也接受一个更复杂但相当方便的语法来指定三个上诉属性。这里有一个例子:
.container { grid-template: [row1-start] "header header header" 25px [row1-end] [row2-start] "footer footer footer" 25px [row2-end] / auto 50px auto; }
等价于:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px
[row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
由于 grid-template 不会重置 隐式 网格属性(grid-auto-columns, grid-auto-rows, 和 grid-auto-flow),
这可能是你想在大多数情况下做的,建议使用 grid 属性而不是 grid-template。
- grid-column-gap / grid-row-gap
指定网格线(grid lines)的大小。你可以把它想象为设置列/行之间间距的宽度。
值:-
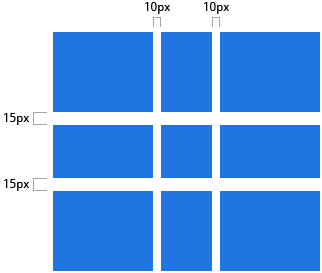
:长度值 .container { grid-column-gap:; grid-row-gap: ; } .container { grid-template-columns: 100px 50px 100px; grid-template-rows: 80px auto 80px; grid-column-gap: 10px; grid-row-gap: 15px; } -
语法:
grid-gap:; -
缩写:
grid-gap:15px 10px;
如果
grid-row-gap没有定义,那么就会被设置为等同于grid-column-gap的值。只能在 列/行 之间创建间距,网格外部边缘不会有这个间距。
- justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容(相反的属性是align-items沿着列轴线对齐)。该值适用于容器内的所有网格项。
值:
- start:将内容对齐到网格区域(grid area)的左侧
- end:将内容对齐到网格区域的右侧
- center:将内容对齐到网格区域的中间(水平居中)
- stretch:填满网格区域宽度(默认值)
- 这些行为也可以通过单独网格项(grid items) 的
justify-self属性设置。
- align-items
沿着 列轴线(column axis) 对齐 网格项(grid items) 内的内容(相反的属性是justify-items沿着行轴线对齐)。该值适用于容器内的所有网格项。
值:
-
start:将内容对齐到网格区域(grid area)的顶部
-
end:将内容对齐到网格区域的底部
-
center:将内容对齐到网格区域的中间(垂直居中)
-
stretch:填满网格区域高度(默认值)
这些行为也可以通过单独网格项(grid items) 的
align-self属性设置。
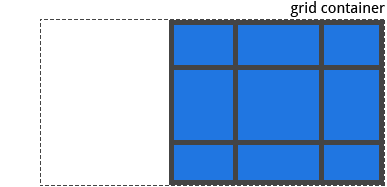
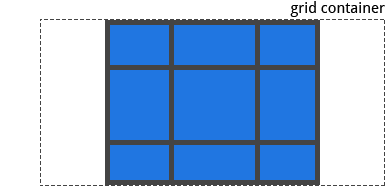
- justify-content
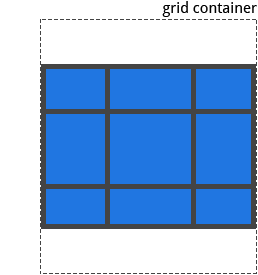
- 有时,你的网格合计大小可能小于其 网格容器(grid container) 大小。 如果你的所有 网格项(grid items) 都使用像
px这样的非灵活单位设置大小,在这种情况下,您可以设置网格容器内的网格的对齐方式。 此属性沿着 行轴线(row axis) 对齐网格(相反的属性是align-content,沿着列轴线对齐网格)。
值:
-
start:将网格对齐到 网格容器(grid container) 的左边
-
end:将网格对齐到 网格容器 的右边
-
center:将网格对齐到 网格容器 的中间(水平居中)
-
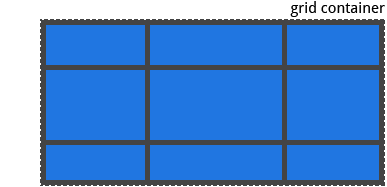
stretch:调整 网格项(grid items) 的宽度,允许该网格填充满整个 网格容器 的宽度
-
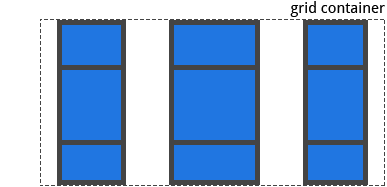
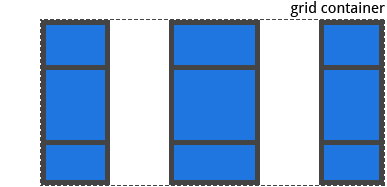
space-around:在每个网格项之间放置一个均匀的空间,左右两端放置一半的空间
-
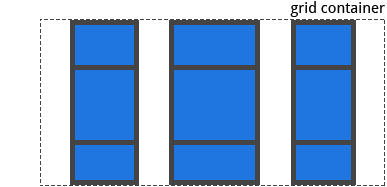
space-between:在每个网格项之间放置一个均匀的空间,左右两端没有空间
space-evenly:在每个栅格项目之间放置一个均匀的空间,左右两端放置一个均匀的空间
- align-content
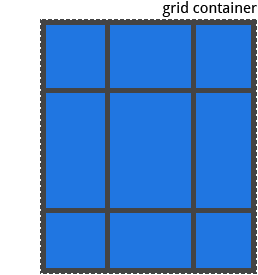
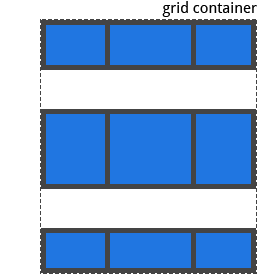
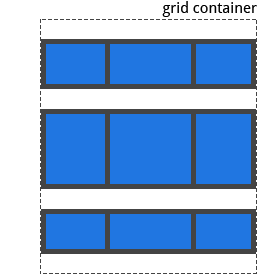
有时,你的网格合计大小可能小于其 网格容器(grid container) 大小。 如果你的所有 网格项(grid items) 都使用像px这样的非灵活单位设置大小,在这种情况下,您可以设置网格容器内的网格的对齐方式。 此属性沿着 列轴线(column axis) 对齐网格(相反的属性是justify-content,沿着行轴线对齐网格)。
值:
-
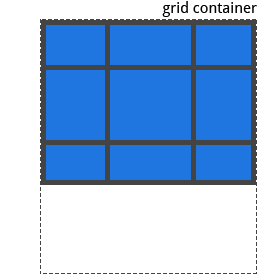
start:将网格对齐到 网格容器(grid container) 的顶部
-
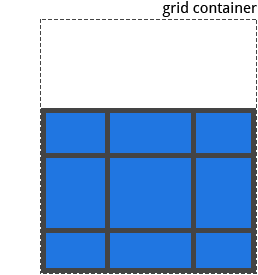
end:将网格对齐到 网格容器 的底部
-
center:将网格对齐到 网格容器 的中间(垂直居中)
-
stretch:调整 网格项(grid items) 的高度,允许该网格填充满整个 网格容器 的高度
-
space-around:在每个网格项之间放置一个均匀的空间,上下两端放置一半的空间
-
space-between:在每个网格项之间放置一个均匀的空间,上下两端没有空间
-
space-evenly:在每个栅格项目之间放置一个均匀的空间,上下两端放置一个均匀的空间
- grid-auto-columns / grid-auto-rows
指定任何自动生成的网格轨道(grid tracks)(又名隐式网格轨道)的大小。在你明确定位的行或列(通过 grid-template-rows / grid-template-columns),超出定义的网格范围时,隐式网格轨道被创建了。
值:
–
.container {
grid-auto-columns: ...;
grid-auto-rows: ...;
}
-
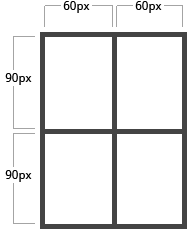
为了说明如何创建隐式网格轨道,请考虑一下以下的代码:
.container { grid-template-columns: 60px 60px; grid-template-rows: 90px 90px }
生成了一个2×2的网格。
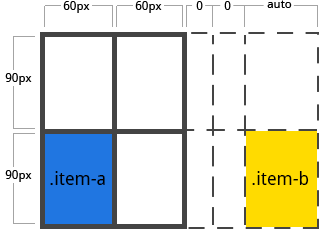
但现在想象一下,你使用 grid-column 和 grid-row 来定位你的网格项(grid items),像这样:
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}
我们告诉 .item-b 从第 5 条列网格线开始到第 6 条列网格线结束,但我们从来没有定义过 第5 或 第6 列网格线。
因为我们引用的网格线不存在,所以创建宽度为 0 的隐式网格轨道以填补空缺。我们可以使用 grid-auto-columns 和 grid-auto-rows 来指定这些隐式轨道的大小:
.container {
grid-auto-columns: 60px;
}
- grid-auto-flow
如果你有一些没有明确放置在网格上的网格项(grid items),自动放置算法 会自动放置这些网格项。该属性控制自动布局算法如何工作。
值:
row:告诉自动布局算法依次填充每行,根据需要添加新行
column:告诉自动布局算法依次填入每列,根据需要添加新列
-
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
.container { grid-auto-flow: row | column | row dense | column dense } 请注意,dense 集可能导致你的网格项出现乱序。
示例:
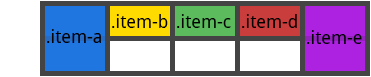
考虑以下 HTML :
item-a
item-b
item-c
item-d
item-e
你定义一个有 5 列和 2 行的网格,并将 grid-auto-flow 设置为 row(也就是默认值):
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
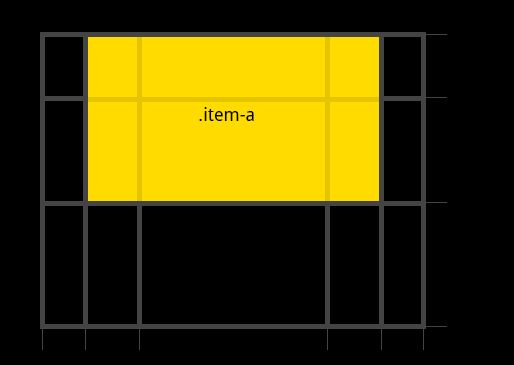
将网格项放在网格上时,只能为其中的两个指定位置:
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
因为我们把 grid-auto-flow 设成了 row ,所以我们的网格看起来会是这样。注意 我们没有进行定位的网格项(item-b,item-c,item-d)会这样排列在可用的行中:
相反地,如果我们把 grid-auto-flow 设成了 column ,item-b,item-c,item-d会沿着列向下排列:
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}
- grid (缩写)
在一个声明中设置所有以下属性的简写:grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-rows,grid-auto-columns, 和grid-auto-flow。它还将grid-column-gap和grid-column-gap设置为初始值,即使它们不可以通过grid属性显式地设置。
值:
none:将所有子属性设置为其初始值
/ :将 grid-template-rows和grid-template-columns分别设置为指定值,将所有其他子属性设置为其初始值-
[ [ / ] ] :分别接受所有与 grid-auto-flow,grid-auto-rows和grid-auto-columns相同的值。如果省略了grid-auto-columns,它被设置为由grid-auto-rows指定的值。如果两者都被省略,他们就会被设置为初始值.container { grid: none |/ | [ [/ ]]; }
例子:
以下两个代码块是等效的:
.container {
grid: 200px auto / 1fr auto 1fr;
}
等价于
.container {
grid-template-rows: 200px auto;
grid-template-columns: 1fr auto 1fr;
grid-template-areas: none;
}
以下两个代码块也是等效的:
.container {
grid: column 1fr / auto;
}
.container {
grid-auto-flow: column;
grid-auto-rows: 1fr;
grid-auto-columns: auto;
}
它也接受一个更复杂但相当方便的语法来一次设置所有内容。您可以 grid-template-areas,grid-template-rows和grid-template-columns,并所有其他的子属性都被设置为它们的初始值。这么做可以在它们网格区域内相应地指定网格线名字和网格轨道的大小。用最简单的例子来描述:
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
等价于
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px
[row2-end];
grid-template-columns: auto 50px auto;
}
- 子元素 网格项(Grid Items) 属性
grid-column-start / grid-column-end / grid-row-start / grid-row-end
通过指定 网格线(grid lines) 来确定网格内 网格项(grid item) 的位置。 grid-column-start / grid-row-start 是网格项目开始的网格线,grid-column-end / grid-row-end 是网格项结束的网格线。
值:
-
:可以是一个数字引用一个编号的网格线,或者一个名字来引用一个命名的网格线 - span
:该网格项将跨越所提供的网格轨道数量 - span
:该网格项将跨越到它与提供的名称位置 - auto :表示自动放置,自动跨度,默认会扩展一个网格轨道的宽度或者高度
.item {
grid-column-start: | | span | span
| auto
grid-column-end: | | span | span
| auto
grid-row-start: | | span | span
| auto
grid-row-end: | | span | span
| auto
}
示例:
.item-a {
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
网格项位置,grid-column-start,grid-column-end,grid-row-start,grid-row-end 的示例
如果没有声明指定 grid-column-end / grid-row-end,默认情况下,该网格项将占据1个轨道。
项目可以相互重叠。您可以使用 z-index 来控制它们的重叠顺序。
- grid-column / grid-row
分别为 grid-column-start + grid-column-end 和 grid-row-start + grid-row-end 的缩写形式。
值:
-
/ :每个网格项都接受所有相同的值,作为普通书写的版本,包括跨度 .item { grid-column:/ | / span ; grid-row: / | / span ; }
示例:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}
- 如果没有声明分隔线结束位置,则该网格项默认占据 1 个网格轨道。
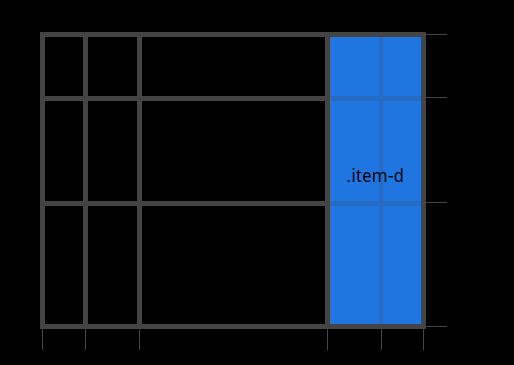
- grid-area
为网格项提供一个名称,以便可以 被使用网格容器grid-template-areas属性创建的模板进行引用。 另外,这个属性可以用作grid-row-start+grid-column-start+grid-row-end+grid-column-end的缩写。
值:
:你所选的名称 -
/ / / :数字或分隔线名称 .item { grid-area:| / / / ; }
示例:
作为为网格项分配名称的一种方法:
.item-d {
grid-area: header
}
作为grid-row-start + grid-column-start + grid-row-end + grid-column-end 属性的缩写形式
.item-d {
grid-area: 1 / col4-start / last-line / 6
}
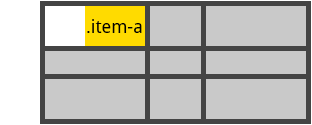
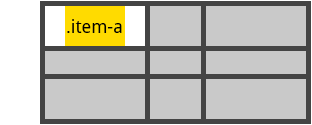
- justify-self
沿着 行轴线(row axis) 对齐 网格项 内的内容( 相反的属性是 align-self ,沿着列轴线(column axis)对齐)。此值适用于单个网格项内的内容
值:
start:将内容对齐到网格区域的左侧
end:将内容对齐到网格区域的右侧
center:将内容对齐到网格区域的中间(水平居中)
stretch:填充整个网格区域的宽度(这是默认值)
示例:
.item-a {
justify-self: start;
}
.item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}
- 要为网格中的所有网格项设置 行轴线(row axis) 线上对齐方式,也可以在 网格容器 上设置
justify-items属性。
17 align-self
沿着 列轴线(column axis) 对齐 网格项 内的内容( 相反的属性是 justify-self ,沿着 行轴线(row axis) 对齐)。此值适用于单个网格项内的内容。
值:
start:将内容对齐到网格区域的顶部
end:将内容对齐到网格区域的底部
center:将内容对齐到网格区域的中间(垂直居中)
stretch:填充整个网格区域的高度(这是默认值)
.item{
align-self: start | end | center | stretch;
}
示例:
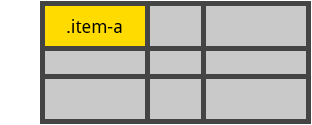
.item-a {
align-self: start;
}
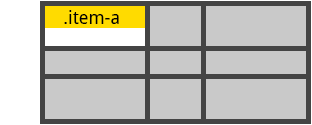
.item-a {
align-self: end;
}
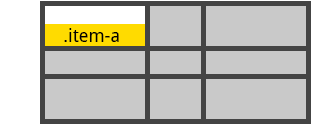
.item-a {
align-self: center;
}
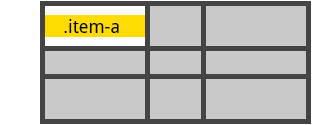
.item-a {
align-self: stretch;
}
- 要为网格中的所有网格项设置 列轴线(column axis) 上的对齐方式,也可以在 网格容器 上设置
align-items属性。