- 冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)
xienda
算法排序算法数据结构
在算法学习道路上,排序算法是每位程序员必须掌握的基石。本文将深入解析冒泡排序、选择排序和插入排序这三种基础排序算法,通过C语言代码实现和对比分析,帮助读者彻底理解它们的差异与应用场景。算法原理与代码实现1.冒泡排序(BubbleSort)工作原理:通过重复比较相邻元素,将较大元素逐步"冒泡"到数组末尾。voidbubbleSort(intarr[],intn){ for(inti=0;iarr[
- Leetcode 148. 排序链表
文章目录前引题目代码(首刷看题解)代码(8.9二刷部分看解析)代码(9.15三刷部分看解析)前引综合性比较强的一道题,要求时间复杂度必须O(logn)才能通过,最适合链表的排序算法就是归并。这里采用自顶向下的方法步骤:找到链表中点(双指针)对两个子链表排序(递归,直到只有一个结点,记得将子链表最后指向nullptr)归并(引入dummy结点)题目Leetcode148.排序链表代码(首刷看题解)c
- LeetCode 148. 排序链表:归并排序的细节解析
进击的小白菜
2025Top100详解leetcode链表算法
文章目录题目描述一、方法思路:归并排序的核心步骤二、关键实现细节:快慢指针分割链表1.快慢指针的初始化问题2.为什么选择`fast=head.next`?示例1:链表长度为偶数(`1->2->3->4`)三、完整代码实现四、复杂度分析五、总结题目描述LeetCode148题要求对链表进行排序,时间复杂度需为O(nlogn),且空间复杂度为O(logn)。由于链表的特殊结构(无法随机访问),归并排序
- Python技能手册 - 模块module
金色牛神
Pythonpythonwindows开发语言
系列Python常用技能手册-基础语法Python常用技能手册-模块modulePython常用技能手册-包package目录module模块指什么typing数据类型int整数float浮点数str字符串bool布尔值TypeVar类型变量functools高阶函数工具functools.partial()函数偏置functools.lru_cache()函数缓存sorted排序列表排序元组排序
- 搜广推校招面经九十三
Y1nhl
搜广推面经机器学习人工智能python算法推荐算法pytorch搜索算法
字节懂车帝一面一、NDCG(NormalizedDiscountedCumulativeGain)的计算NDCG是信息检索和排序任务中常用的评价指标,用于衡量模型预测的排序质量与真实相关性排序的一致程度。1.1.DCG@k(DiscountedCumulativeGain)DCG@k=∑i=1krelilog2(i+1)\text{DCG@k}=\sum_{i=1}^{k}\frac{rel_i
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- sqlplus表结构查询
胡斌附体
oracle数据库字符集建表语句查询格式输出
背景。需要知道目标表名。所属用户。目标库和源库同属一类数据库,oracle。使用的数据融合系统,在ogg加持下还需要手动在目标库创建表结构登录目标库sqlplus,使用sqlplus/assysdba查询建表语句执行以下语句进行查询--设置输出格式(在SQL*Plus中执行)SETLONG1000000--确保完整显示长文本SETPAGESIZE0--禁用分页SETLINESIZE200--调整行
- 【Python办公】Excel透视转数据图表(饼状图\柱状图\折线图-可拓展)
小庄-Python办公
Python办公自动化pythonexcel开发语言Excel透视Excel透视工具python数据分析数据分析
目录专栏导读前言项目概述技术栈选择核心依赖库核心架构设计类结构设计数据流设计界面设计实现布局结构动态界面更新核心功能实现1.透视表计算2.数据排序功能3.数据可视化4.数据统计功能错误处理和用户体验输入验证异常处理项目亮点和创新点1.灵活的多列组合2.智能数据类型处理3.一体化的数据处理流程4.用户友好的界面设计使用场景扩展建议功能扩展性能优化总结完整代码结尾专栏导读欢迎来到Python办公自动化
- HIVE(二)
2301_78012738
hive数据仓库
目录访问HIVE的三种方式DDLDML数据操作向表中装载数据数据导出常用函数Like和RLike分组Join排序分区表和分桶表访问HIVE的三种方式启动Hive命令,CtrlC退出客户端,执行测试语句,与sql一致[wyc@hadoop102hive]$bin/hive经验小结:在hive中执行语句报错:ExecutionError,returncode2fromorg.apache.hadoop
- 每日mysql
卡卡卡卡罗特
每日mysqlmysql数据库
什么是Mysql索引最左匹配原则?最左匹配原则是指,在复合索引中,查询条件需要从左到右和索引开始依次完全匹配的时候,复合索引才可以被有效使用。因为联合索引在建立b+树的过程中是根据索引的顺序从左到右进行排序的,所以使用的时候需要遵循这个原则。能否举例说明复合索引在查询时遵循最左匹配原则的情况假设有(name,age,city)这个复合索引,那么查询语句就得是:SELECT*FROMusersWHE
- ChatGPT 技术核心:模型结构、能力差异与实战价值
ChatGPT系列模型全景与版本进化按时间与技术路标排序,核心模型如下:GPT‑3.5(2022)GPT‑4(2023年3月)GPT‑4Turbo/GPT‑4.5(2023年末/2025年2月)GPT‑4o(Omni)(2024年5月)GPT‑4o mini/o1/o3系列/GPT‑4.1(2024–2025)每一代都是对前代提升版本,从参数规模、性能、能力上不断优化。核心技术差异详解(面向高级程
- 每日mysql
卡卡卡卡罗特
每日mysql算法数据结构
聚簇索引和非聚簇索引的区别定义方面:聚簇索引是基于主键值进行构建的,而非聚簇索引是基于非主键字段构建。假如没有主键,就会选择一个唯一的字段进行构建。假如唯一的字段也没有,就会使用隐藏的列进行构建。存储方面:聚簇索引叶子节点存储的为完整的数据记录。非聚簇索引叶子节点只存储主键和索引字段。应用方面:聚簇索引适合大范围查询和排序,因为可以直接通过主键进行查询和排序。不需要回表。而非聚簇索引在查询索引字段
- Swagger快速入门实战指南
Matthew Um
本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg
- Pandas 学习教程
_pass_
Data-Alaysispandas信息可视化
目录定义基本操作一维数组操作二维数组操作数据选择过滤数据处理数据清洗数据转换数据分析排序分组聚合数据透视表高级操作合并数据时间序列处理自定义函数调用数据可视化集成数据导出和导入大数据分块处理定义全称:'paneldata'and'pythondataanalysis'Analy:Series(一维数据)、DataFrame(二维数据)主要应用:数据清洗:处理缺失数据、重复数据等数据转换:改变数据的
- 二叉搜索树(BST)
海绵宝宝的好伙伴
数据结构算法c++
二叉搜索树(BinarySearchTree,BST),也称为二叉排序树,是一种重要的数据结构。它将树形结构的灵活性与有序性结合起来,使得查找、插入和删除等操作的平均时间复杂度都能达到O(logN)。二分搜索算法,其底层逻辑恰好对应在一棵隐形的二叉搜索树上的查找过程。例如,对有序数组[0,5,24,34,41,58,62,64,67,69,78]进行二分搜索,其过程完全可以可视化为在一棵以58(中
- Python 入门手札:从 0 到会--第三天Python的基本数据类型之容器类型 dict ,set,frozenset
趁早折枝
Python入门手札:从0到会python哈希算法数据结构
目录一、集合类型-set&&frozenset1.基本概念2.集合的创建3.集合常用操作4.集合之间的操作5.集合的比较6.集合更新操作(只能用于set,frozenset不支持)7.不可变集合:frozenset8.集合运算符与方法的非运算符版本9.集合和字典的关系二、字典(dict)1.映射类型2.字典的键(key)3.字典的创建4.字典的常见操作5.字典视图对象6.常见字典方法7.字典的排序
- 【数论 排序 滑动窗口】1040. 移动石子直到连续 II|2455
软件架构师何志丹
#困难算法题c++力扣算法排序滑动窗口数论石子
本文涉及知识点排序质数、最大公约数、菲蜀定理C++算法:滑动窗口总结LeetCode1040.移动石子直到连续II在一个长度无限的数轴上,第i颗石子的位置为stones[i]。如果一颗石子的位置最小/最大,那么该石子被称作端点石子。每个回合,你可以将一颗端点石子拿起并移动到一个未占用的位置,使得该石子不再是一颗端点石子。值得注意的是,如果石子像stones=[1,2,5]这样,你将无法移动位于位置
- 【Python练习】036. 编写一个函数,将一个字符串中的所有字符按ASCII值排序
视睿
从零开始学习机器人pythonwindowsmicrosoft
036.编写一个函数,将一个字符串中的所有字符按ASCII值排序036.编写一个函数,将一个字符串中的所有字符按ASCII值排序示例代码运行结果代码解释扩展:使用`sorted()`函数注意事项实现方法方法一:使用内置sorted函数和join方法方法二:使用列表的sort方法方法三:使用ord函数自定义排序方法四:手动实现冒泡排序算法方法五:使用计数排序036.编写一个函数,将一个字符串中的所有
- Gemini CLI 文件发现引擎深度解析:从模式匹配到智能搜索的架构演进
步子哥
智能涌现架构人工智能
前言在现代AI开发工具中,如何快速、准确地找到相关文件是一个基础而又重要的能力。今天我们将深入解析GeminiCLI中的GlobTool类——一个看似简单的文件搜索工具,实际上却承载着复杂的模式匹配、智能排序、Git集成等多重职责,展现了如何将传统的文件搜索演进为AI时代的智能文件发现系统。GlobTool的设计哲学核心设计理念GlobTool的设计体现了智能化文件发现¹的核心理念。它不仅仅是一个
- 前端实习面试问题
平平无奇的码农
面试职场和发展
前几天应聘了一家公司的前端开发实习工作,下面是一些面试的问题,希望能给找工作的小伙伴们提供一点点的帮助。因为是应届生,对方还问了一些学校的专业理论课情况(一并附上)C语言的冒泡排序原理:冒泡排序,就是对一组数进行逐趟排序的方法,具体分为升序和降序。以升序为例。每一趟都是从一组数的第一个数开始,依次比较相邻的两个数的大小,比较后,如果前者大于后者,那么两者交换位置。这样依次进行下去。第一趟就可以把最
- 排序题目:插入区间
伟大的车尔尼
数据结构和算法#排序排序
文章目录题目标题和出处难度题目描述要求示例数据范围解法一思路和算法代码复杂度分析解法二思路和算法代码复杂度分析题目标题和出处标题:插入区间出处:57.插入区间难度5级题目描述要求给定无重叠的区间数组intervals\texttt{intervals}intervals,其中intervals[i]=[starti,endi]\texttt{intervals[i]=[start}_\texttt
- 【LeetCode 热题 100】148. 排序链表——(解法二)分治
xumistore
LeetCodeleetcode链表算法java
Problem:148.排序链表题目:给你链表的头结点head,请将其按升序排列并返回排序后的链表。【LeetCode热题100】148.排序链表——(解法一)暴力解文章目录整体思路完整代码时空复杂度时间复杂度:O(NlogN)空间复杂度:O(logN)整体思路这段代码旨在解决“排序链表”的问题,并且采用了符合题目进阶要求(O(NlogN)时间复杂度和O(1)空间复杂度)的自顶向下归并排序(Top
- 【快速入门Linux】1_Linux命令—目录速查表
少云清
Linuxlinux服务器运维
一、用户目录位于/home/user,称之为用户工作目录或家目录,表示方式:/home/user~二、Linux主要目录速查表/:根目录,一般根目录下只存放目录,在linux下有且只有一个根目录,所有的东西都是从这里开始当在终端里输入/home,其实是在告诉电脑,先从/(根目录)开始,再进入到home目录/bin、/usr/bin:可执行二进制文件的目录,如常用的命令ls、tar、mv、cat等/
- 算法核心知识复习:排序算法对比 + 递归与递推深度解析(根据GESP四级题目总结)
IT信息技术学习圈
算法排序算法
算法核心知识复习:排序算法对比+递归与递推深度解析摘要:本文整合排序算法的复杂度/稳定性对比,以及递归与递推的核心区别,助你高效备战面试与考试!一、排序算法关键特性对比排序算法时间复杂度空间复杂度稳定性冒泡排序最坏/平均:O(n²);最好:O(n)O(1)稳定✅选择排序最坏/平均/最好:O(n²)O(1)不稳定❌插入排序最坏/平均:O(n²);最好:O(n)O(1)稳定✅归并排序最坏/平均/最好:
- 【AXI】读重排序深度
oahrzvq
总线AMBAAXI
我们以DDR4存储控制器为例,设计一个读重排序深度为3的具体场景,展示从设备如何利用3级队列优化访问效率:基础设定从设备类型:DDR4存储控制器(支持4个存储体Bank0-Bank3)读重排序深度:3(允许同时跟踪3个未完成读请求)访问延迟特征:Bank激活后访问:3周期(低延迟)Bank预充电后访问:7周期(高延迟)主机请求序列(按时间顺序发送):时间点请求标识ARID值目标Bank地址描述T0
- 零基础数据结构与算法——第四章:基础算法-排序(总)
qqxhb
零基础数据结构与算法算法小学生编程算法排序算法数据结构插入桶归并
排序上(冒泡/选择/插入)排序中(归并/堆排/快排)排序下(计数/基数/桶)4.1.10排序算法的比较性能比较下表总结了我们学习的排序算法的性能特点:排序算法平均时间复杂度最坏时间复杂度最好时间复杂度空间复杂度稳定性是否基于比较冒泡排序O(n²)O(n²)O(n)O(1)稳定是选择排序O(n²)O(n²)O(n²)O(1)不稳定是插入排序O(n²)O(n²)O(n)O(1)稳定是归并排序O(nlo
- LeetCode Top100特训
九筒-
LeetCode算法力扣
更新中……两数相加盛水最多的容器电话号码的字母组合删除链表的倒数第N个结点字母异位词分组寻找两个正序数组的中位数合并区间不同路径(与最小路径和类似)正则表达式匹配颜色分类单词搜索只出现一次的数字合并K个升序链表接雨水移除元素最长有效括号不同的二叉搜索树验证二叉搜索树对称二叉树从前序与中序遍历序列构造二叉树最长连续序列排序链表乘积最大子数组编辑距离最小栈最小覆盖子串计算右侧小于当前元素的个数柱状图中
- Linux 命令:more
hweiyu00
Linux命令运维
Linuxmore命令详细教程more是Linux系统中用于分页查看文件内容的基础工具,它允许用户逐页浏览大文件,避免一次性显示过多内容导致终端溢出。尽管功能不如less强大,但more在老系统或极简环境中仍被广泛使用。资料已经分类整理好:https://pan.quark.cn/s/26d73f7dd8a7一、基本语法more[选项]文件核心功能:分页显示文件内容,每页默认显示一屏。支持简单的向
- python 排序函数
weixin_30256505
python
1、sorted()函数:内建函数,适用于所有类型,返回排序后的对象,原对象不改变,sorted(a,key=,reversed=True)>>>sorted((3,1,4,2))[1,2,3,4]>>>a=[4111,1,52,46,200,6,7]>>>sorted(a)[1,6,7,46,52,200,4111]2、sort()函数:>>>a.sort()>>>a[1,6,7,46,52,2
- sorted函数python_sorted函数
sorted函数是python内置的,用来对可迭代对象排序的函数。此函数不会修改入参,返回一个已经排好序的list。list对象的成员函数sort会直接修改对象的内容,如果不想修改,就可以使用内置的sorted函数来创建一个排好序的新对象:>>>b['a462d','abc','34dfwe','54fg','1zp']>>>c=sorted(b)>>>c['1zp','34dfwe','54fg
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
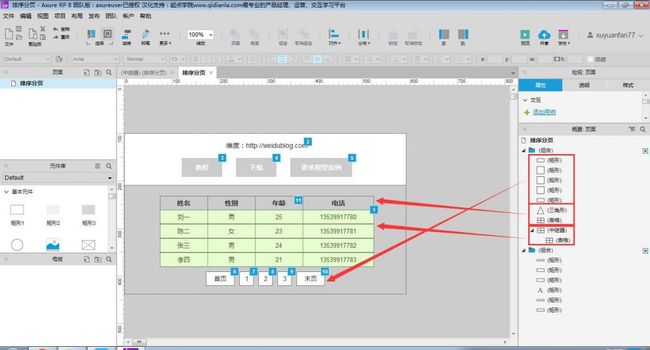
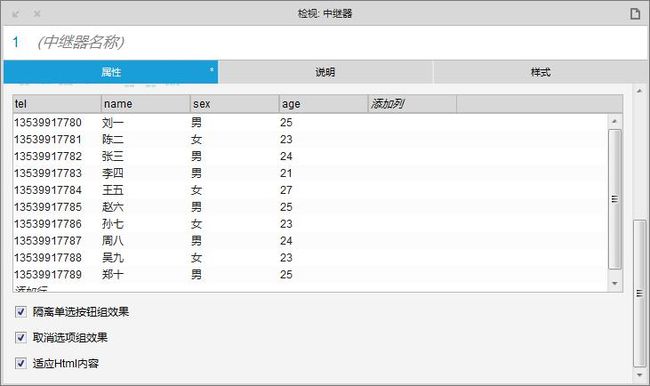
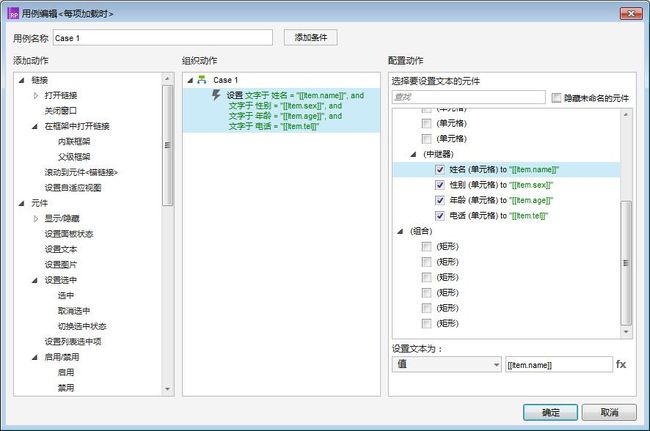
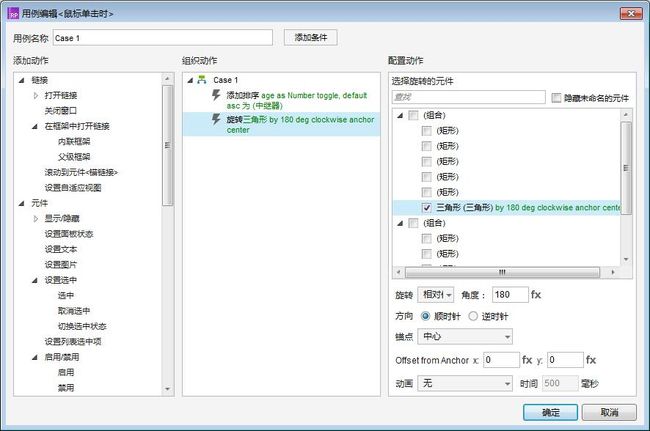
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include