github地址:ReactiveCocoa
ReactiveCocoa 网上理论的挺多,大多翻译官方文档。但是鲜有教我们怎么一步一步引入,然后一步一步使用的例子。本文面向所有想学习ReactiveCocoa的同学,一步一步探索它的神秘面纱,本文是简单的使用,因为自己也没有深入学习呢,学点记点吧。希望对大家有帮助。
1、Swift集成ReactiveCocoa
Github上给了两种方式,第一种是直接clone下来或者down下来,把 ReactiveCocoa.xcodeproj和Carthage/Checkouts/Result/Result.xcodeproj拖到项目中,始终没有第二个项目文件。最后也没找到放弃了。
第二种方式比较简单使用Carthage,Carthage是一个管理库的工具类似CocoaPods,但是Carthage是用swift写的,支持github平台
首先去Carthage下载最新版.pkg文件安装。然后在项目文件中新建一个文件
文件中加入github "ReactiveCocoa/ReactiveCocoa"
然后执行命令:carthage update --platform iOS
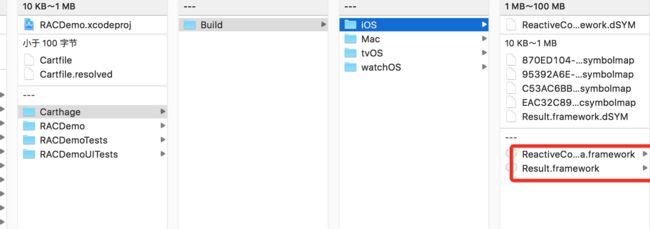
完成后执行:open Carthage ,或者直接去项目目录下打开对应文件夹。
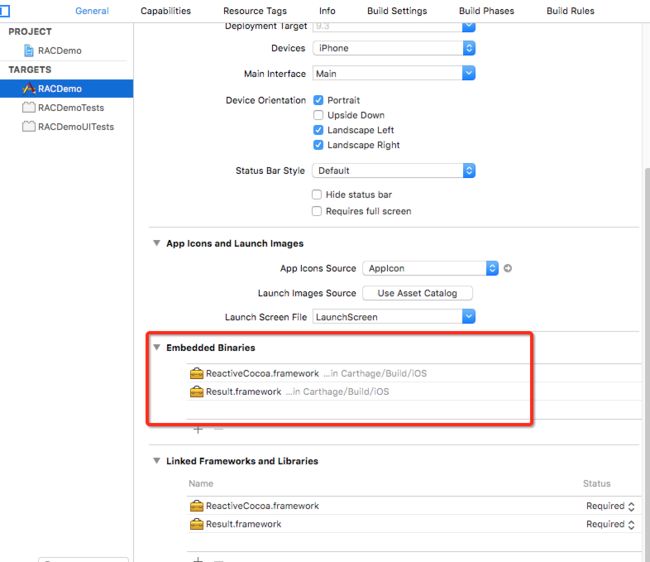
找到那两个framework,拖到Embedded Binaries
运行项目就OK了,在需要使用的文件import ReactiveCocoa就可以了。
2、简单的使用
关于Reactive的基本用法@HetfieldJoe 同学的系列文章将的不错,但是几乎纯理论,没有代码例子,对于刚开始接触的我着实不知道如何下手。。。建议可以看看,图文并茂
ReactiveCocoa中有几个很重要的对象,第一个是Signal。它相当于连接发送事件和监听事件的媒介。关于信号详细的内容看这篇ReactiveCocoa 4 图解之五——信号(Signal) 。
talk is cheap , show you the code
创建信号的基本步骤
- 先创建一个空的串行存根(SerialDisposable)
- 再创建一个监听器(Observer),这个监听器持有上一步中创建的存根的引用,和对信号(Signal)本身的引用
- 将上一步创建的监听器交给事件源,让事件源开始工作
- 将上一步返回的存根(Disposable)交给第一步的串行存根
// 基本用法
let dispos = SimpleDisposable()// 正如其名称,这种存根是所有存根类中最简单的。它的disposed属性初始值为false,一旦废弃它,它就将disposed属性反转为true。仅此而已。
var obs:Observer! //监听器
let signalA = Signal { (ob) -> Disposable? in
obs = ob
return dispos
}
这样一个信号就创建好了,有什么用呢 ?
//监听事件
signalA.observe{ event in
switch event {
case let .Next(next):
print("Next: \(next)")
case let .Failed(error):
print("Failed: \(error)")
case .Completed:
print("Completed")
case .Interrupted:
print("Interrupted")
}
}
// 发送事件
obs.sendNext("ABC")
obs.sendNext("DDD")
obs.sendNext("ffD")
obs.sendCompleted()
控制台会依次打出:
Next: ABC
Next: DDD
Next: ffD
Completed
event是什么鬼?请看这篇ReactiveCocoa 4 图解之一——事件(Event)
不想跳的我引用了他的一段。
事件是一个枚举类型,不是表示一个值(value)就是表示下面三种终结事件中的一个:
- Next事件提供一个发生源的值。
- Failed 事件表示信号正常终结之前发生了错误。事件有一个-ErrorType参数,它决定了允许出现在失败事件中的错误类型。如果失败是不被允许的,可以使用NoError类型来防止事件提供任何错误信息。
- Complete事件表示信号成功终结,事件源不会再发送任何值。
- Interrupted事件表示信号因为取消操作而终结,意味着操作既不是成功也不是失败。
如果你也看了那篇信号的文章的话应该看到这句。
信号的生命周期由任意多个Next事件,和一个紧随其后的终结事件组成,终结事件可能是Failed,Completed,或者Interrupted(但不会是他们的组合)。终结事件不属于信号的值,他们必须被特殊处理。
至于信号返回的dispose看这章ReactiveCocoa 4 图解之三——存根(Disposable)
ReactiveCocoa还为我们提供了几个便捷的方式监听事件。
signalA.observeNext { next in
print(next)
}
signalA.observeFailed { (err) in
print(err)
}
signalA.observeCompleted {
print("complete")
}
signalA.observeInterrupted {
print("interrupted")
}
还可以用另一种方式来初始化信号
let (signal, observer) = Signal.pipe()
signal.map { string in string.uppercaseString }
.observeNext { next in print(next) }
// A
// B
// C
signal.filter{next in next == "a"}.observeNext { (next) in
print("过滤后的\(next)") // a
}
observer.sendNext("a")
observer.sendNext("b")
observer.sendNext("c")
map方法来先处理传过来的value,filter可以对value进行过滤。
聚集
let (signal, observer) = Signal.pipe()
signal .reduce(1) { $0 * $1 }
.observeNext { next in print(next) }
observer.sendNext(1) // 不输出
observer.sendNext(2) // 不输出
observer.sendNext(3) // 不输出
observer.sendCompleted() // 输出 6
reduce的第一个参数1是一个初始值,泛型
collect操作可以将一个事件流的值聚合为一个单个的数组值,在输入流结束后发送。
let (signal, observer) = Signal.pipe()
signal.collect()
.observeNext { next in print(next) }
observer.sendNext(1) // 不输出
observer.sendNext(2) // 不输出
observer.sendNext(3) // 不输出
observer.sendCompleted() // 输出 [1, 2, 3]
本篇先介绍这些基本的用法,其他的用法以后慢慢看,慢慢总结
顺便推荐个有意思的网站:http://neilpa.me/rac-marbles/
用图来解释RAC