项目连接: 93Laer/MyDemo
props解释
props就是属性,是为了描述一个组件的特征而存在的。它是父组件传递给子组件的,而且一经指定,在被指定的组件的生命周期中则不再改变(这就引出后面state这个属性了,后面会讲),所以要使用,我们首先的在父控件使用子组件时定义需要的属性,但不是绝对的可以添加默认属性,而且props作用不仅仅只是传递属性值,还有约束的作用,后面会讲。
单纯的使用
例:在父组件中给子组件定义一个名字
- 1、创建一个PropsTest组件,并使用props中的name属性
/**
* Created by laer on 2018/2/5.
*/
import React,{Component }from 'react';
import {Text}from 'react-native';
export default class PropsTest extends Component{
render(){
//在这里我们使用props中的name属性
return {this.props.name}
}
}
- 2、在父控件中使用刚刚定义的PropsTest组件并设置name的值
/**
* Created by laer on 2018/2/5.
*/
import React,{Component }from 'react';
import PropsText from './js/Props_Text.js';
export default class HomePager extends Component{
render(){
return但是:如果父组件在使用子组件的时候并没有对name赋值,然而我们有要用到怎么办,所以这里我们可以在子组件中设置默认属性
export default class PropsTest extends Component{
static defaultProps={ name: '小鸣' }
render(){
//在这里我们使用props中的name属性
return {this.props.name}
}
}
父组件使用子组件时:
render(){
return对props中的属性值进行约束和检查
-
1、引用PropsTypes
注意:过去我们可以直接使用 React.PropTypes 进行属性确认,不过这个自 React v15.5 起就被移除了。所以现在我们改用 prop-types 库代替。
-
首先打开ws的terminal窗口
- 其次输入
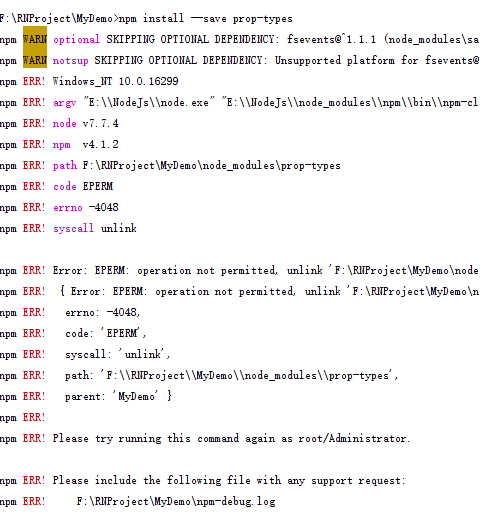
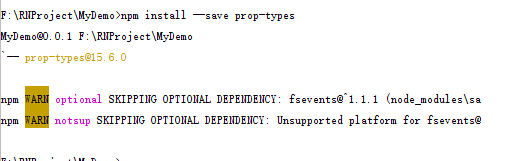
npm install --save prop-types,这npm命令就是安装prop-types这个库,类似与安卓依赖库,但是这个是安装一次即可,更像安卓的插件吧(特别提示:这句命令行中的'--'两个端横线最好是手动敲不要复制,原因系统不同--也不同,不懂没关系,安装不了出问题你就懂了)
把命令行中的两个"--"自己手动敲
- 引用
import PropTypes from 'prop-types';
特别提示:有时候我们再安装一些库的时候,一切都正常,但还是安装不了,关闭IDE,或是重启电脑就可以了,实话我自己也不知道具体的原因,可能是npm中catch里面库关系乱了
-
2、定义子组件
export default class PropsTest extends Component{
static defaultProps={ name: 'xiao ming',sex:'man'}
//约束的关键就是这里在定义属性的时候指定属性的类型,类似安卓private String name;
static propTypes={
name: PropTypes.string
, age: PropTypes.number
, sex: PropTypes.string.isRequired }
render(){
//在这里我们使用props中的name属性
return {this.props.name}+' age:'+{this.props.age}+' sex:'+{this.props.sex}
}
}
- 3、在父组件中调用子组件
export default class HomePager extends Component{
render(){
var params = {name: 'Laitianbing', age: 18, sex: 'man'}
//return
return
}
}
但是属性太多这样写肯定不行啊,最新的ES6支持以下写法
return
变量的解构赋值
提示错误:既然我们加了类型检验,肯定是有用的,根据其他资料,如果我们传入错误的类型,会在控制台中发现有如下的警告,例如
Warning: Failed propType: Invalid propoptionalArrayof typestringsupplied toPropsva, expectedarray.
但是我在测试的时候没有达到想要的效果,可能是我的IDE WS的问题吧
PropTypes约束支持:
- 基本类型, array, bool, func, number, object, string, symbol
- any, 任意不为空对象
- arrayOf, 指定数组中项的类型
- element, React 元素
常用指定子级只传入一个级限制
{
children: React.PropTypes.element.isRequired,
}
- instanceOf, 指定类实例
- node, 每一个值的类型都是基本类型,
- objectOf, 指定类型组成的对象
- oneOf, 参数是数组, 指定传的数据为数组中的值
比如定义一个action, 他有指定的常量值, 'web', 'app', 'browser',所以接收到 prop 也应该是对应的指定值.
{
action: React.PropsTypes.oneOf(['web', 'app', 'browser']),
}
- oneOfType, 参数是数组, 指定传的数据为数组中的类型
- shape, 指定对象类型内部的结构定义
比如需要接收一个 member 参数, member 里面有两个值,一个 id,一个 name,现在要设置id,name的类型
{
member: React.PropTypes.shape({
id: React.PropTypes.number.isRequired,
name:React.PropTypes.string,
}),
}
- 在指定类型后使用isRequired在声明 prop 是必传的
自定义校验器 (props, propName, componentName) => {return true}
特别说明:我在测试的时候,在Text中显示了中文,但是出现了乱码,通过网上说的将WS的FileEncondings全部设置为utf-8,但是并没有用,暂时没找到解决方法,如果有知道的请留言