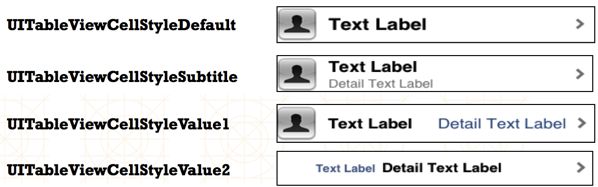
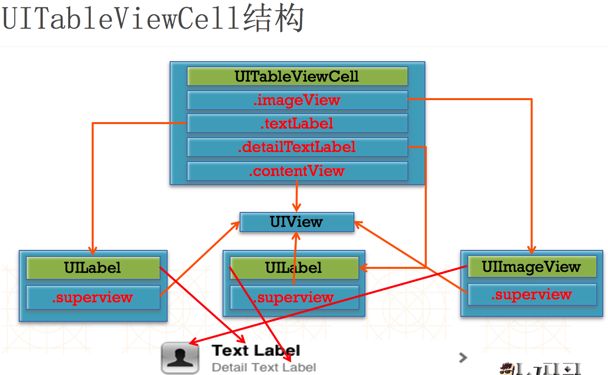
UITableViewCell控件空间构造
- cell的子控件是contentView,contentView的子控件是imageView、textLabel、detailTextLabel
- 可以通过移动contentView,显示删除按钮,点击删除按钮便可实现删除对应的cell
- 在代码方式制作等高cell中,cell可以通过AutoLayOut(约束)在layoutSubView或initWithStyle方法中设置子控件的位置
-
静态cell的数据是死的且可以自定义,动态cell数据显示源自模型数据库
-
设置tableView每 cell的度,默认是44
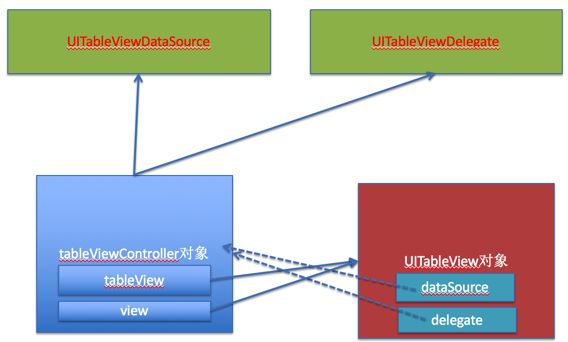
UITableView
-
表顶部图片显示:将图片控件添加到表头视图上
self.tableView.tableHeaderView
- 凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
-
Control负责初始化Model,并将Model传递给View去解析展示
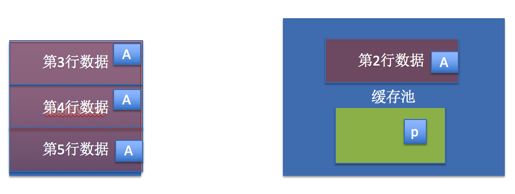
Cell的重用原理
- 重用原理:
- 当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象
- 解决方案:
- UITableViewCell有个NSString *reuseIdentifier属性,可以在初始化UITableViewCell的时候传入一个特定的字符串标识来设置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传入这个字符串标识来初始化一个UITableViewCell对象
Cell的重用代码
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// 1.定义一个cell的标识
static NSString *ID = @”cell";
// 2.从缓存池中取出cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 3.如果缓存池中没有cell
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
通过代码自定义cell(cell的高度不一致)
- 新建一个继承自UITableViewCell的类
- 重写initWithStyle:reuseIdentifier:方法
- 添加所有需要显示的子控件(不需要设置子控件的数据和frame, 子控件要添加到contentView中)
- 进行子控件一次性的属性设置(有些属性只需要设置一次, 比如字体固定的图片)
- 提供2个模型
- 数据模型: 存放文字数据\图片数据
- frame模型: 存放数据模型\所有子控件的frame\cell的高度
- cell拥有一个frame模型(不要直接拥有数据模型)
- 重写frame模型属性的setter方法: 在这个方法中设置子控件的显示数据和frame
- frame模型数据的初始化已经采取懒加载的方式(每一个cell对应的frame模型数据只加载一次)
UITextField
- 通过UITextField的代理方法能够监听键盘最右下角按钮的点击
- 成为UITextField的代理
self.textField.delegate = self;
- 遵守UITextFieldDelegate协议,实现代理方法
- (BOOL)textFieldShouldReturn:(UITextField *)textField;
- 在UITextField左边放一个view
self.textField.leftView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 8, 0)];
self.textField.leftViewMode = UITextFieldViewModeAlways;
索引条
- 设置索引条上 字颜
self.tableView.sectionIndexColor = [UIColor redColor];
- 设置索引条的背景颜
self.tableView.sectionIndexBackgroundColor = [UIColor blackColor];
- 返回每 组的索引标题(数组中都是NSString对象)
- (NSArray*)sectionIndexTitlesForTableView:(UITableView *)tableView {
}
Frame自定义不等高的cell
- 给模型增加frame数据
- 所有子控件的frame
- cell的高度
@interface XMGStatus : NSObject
/** 头像的frame */
@property (nonatomic, assign) CGRect iconFrame;
// .....
/** cell的高度 */
@property (nonatomic, assign) CGFloat cellHeight;
@end
- 重写模型cellH属性的get方法
- (CGFloat)cellHeight{
if (_cellHeight == 0) {
// ... 计算所有子控件的frame、cell的高度
}
return _cellHeight;
}
- 在控制器中
- 实现一个返回cell高度的代理方法
- 在这个方法中返回indexPath位置对应cell的高度
/**
返回每一行cell的具体高度
*/
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
XMGStatus *status = self.statuses[indexPath.row];
return status.cellH;
}
- 给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *ID = @"status";
// 访问缓存池
XMGStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 设置数据(传递模型数据)
cell.status = self.statuses[indexPath.row];
return cell;
}
- 新建一个继承自UITableViewCell的子类,比如XMGStatusCell
@interface XMGStatusCell : UITableViewCell
@end
- 在XMGStatusCell.m文件中
- 重写-initWithStyle:reuseIdentifier:方法
- 在这个方法中添加所有可能显示的子控件
- 给子控件做一些初始化设置(设置字体、文字颜色等)
/**
* 在这个方法中添加所有的子控件
*/
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// ......
}
return self;
}
- 在XMGStatusCell.h文件中提供一个模型属性,比如XMGStatus模型
@class XMGStatus;
@interface XMGStatusCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGStatus *status;
@end
- 在XMGStatusCell.m文件中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setStatus:(XMGStatus *)status{
_status = status;
// .......
}
- 重写-layoutSubviews方法
- 一定要调用[super layoutSubviews]
- 在这个方法中设置所有子控件的frame
/**
* 在这个方法中设置所有子控件的frame
*/
- (void)layoutSubviews{
[super layoutSubviews];
// ......
}
AutoLayOut自定义等高的cell
- 新建一个继承自UITableViewCell的子类,比如XMGTgCell
@interface XMGTgCell : UITableViewCell
@end
- 在XMGTgCell.m文件中
- 重写-initWithStyle:reuseIdentifier:方法
- 在这个方法中添加所有的子控件
- 给子控件做一些初始化设置(设置字体、文字颜色等)
- 添加子控件的完整约束
/**
* 在这个方法中添加所有的子控件
*/
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// ......
}
return self;
}
- 在XMGTgCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGTg;
@interface XMGTgCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGTg *tg;
@end
- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setTg:(XMGTg *)tg{
_tg = tg;
// .......
}
- 在控制器中
- 注册cell的类型
[self.tableView registerClass:[XMGTgCell class] forCellReuseIdentifier:ID];
- 给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// 访问缓存池
XMGTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 设置数据(传递模型数据)
cell.tg = self.tgs[indexPath.row];
return cell;
}
字典转模型第三方框架
- Mantle
- 所有模型都必须继承自MTModel
- JSONModel
- 所有模型都必须继承自JSONModel
- MJExtension
- 不需要强制继承任何其他类
Frame(微博)自定义等高的cell
- 新建一个继承自UITableViewCell的子类,比如XMGTgCell
@interface XMGTgCell : UITableViewCell
@end
- 在XMGTgCell.m文件中
- 重写-initWithStyle:reuseIdentifier:方法
- 在这个方法中添加所有的子控件
- 给子控件做一些初始化设置(设置字体、文字颜色等)
/**
* 在这个方法中添加所有的子控件
*/
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// ......
}
return self;
}
- 重写-layoutSubviews方法
- 一定要调用[super layoutSubviews]
- 在这个方法中计算和设置所有子控件的frame
/**
* 在这个方法中计算所有子控件的frame
*/
- (void)layoutSubviews{
[super layoutSubviews];
// ......
}
- 在XMGTgCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGTg;
@interface XMGTgCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGTg *tg;
@end
- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setTg:(XMGTg *)tg{
_tg = tg;
// .......
}
- 在控制器中
- 注册cell的类型
[self.tableView registerClass:[XMGTgCell class] forCellReuseIdentifier:ID];
- 给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// 访问缓存池
XMGTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 设置数据(传递模型数据)
cell.tg = self.tgs[indexPath.row];
return cell;
}
StoryBoard(微博)自定义等高的cell
- 新建一个继承自
UITableViewCell的子类,比如XMGTgCell
@interface XMGTgCell : UITableViewCell
@end
- 在storyboard文件中,找到UITableView里面的cell(动态cell)
- 修改cell的class为XMGTgCell
- 绑定循环利用标识
- 添加子控件,设置子控件约束
- 将子控件连线到类扩展中
@interface XMGTgCell()
@property (weak, nonatomic) IBOutlet UIImageView *iconImageView;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@property (weak, nonatomic) IBOutlet UILabel *priceLabel;
@property (weak, nonatomic) IBOutlet UILabel *buyCountLabel;
@end
- 在XMGTgCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGTg;
@interface XMGTgCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGTg *tg;
@end
- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setTg:(XMGTg *)tg{
_tg = tg;
// .......
}
- 在控制器中
- 给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *ID = @"tg";
// 访问缓存池
XMGTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 设置数据(传递模型数据)
cell.tg = self.tgs[indexPath.row];
return cell;
}
xib自定义等高cell
- 新建一个继承自
UITableViewCell的子类,比如XMGTgCell
@interface XMGTgCell : UITableViewCell
@end
- 新建一个xib文件(文件名最好跟类名一致,比如XMGTgCell.xib)
- 修改cell的class为XMGTgCell
- 绑定循环利用标识
- 添加子控件,设置子控件约束
- 将子控件连线到类扩展中
@interface XMGTgCell()
@property (weak, nonatomic) IBOutlet UIImageView *iconImageView;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@property (weak, nonatomic) IBOutlet UILabel *priceLabel;
@property (weak, nonatomic) IBOutlet UILabel *buyCountLabel;
@end
- 在XMGTgCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGTg;
@interface XMGTgCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGTg *tg;
@end
- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setTg:(XMGTg *)tg{
_tg = tg;
// .......
}
- 在控制器中
- 注册xib文件
[self.tableView registerNib:[UINib nibWithNibName:NSStringFromClass([XMGTgCell class]) bundle:nil] forCellReuseIdentifier:ID];
- 给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// 访问缓存池
XMGTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 设置数据(传递模型数据)
cell.tg = self.tgs[indexPath.row];
return cell;
}
StoryBoard(微博)-自定义不等的cell
- 对比自定义等高cell,需要几个额外的步骤(iOS8开始才支持)
- 添加子控件和contentView之间的间距约束
- 设置tableViewCell的真实行高和估算行高
//告诉tableView所有cell的真实高度是自动计算(根据设置的约束来计算)
self.tableView.rowHeight = UITableViewAutomaticDimension;
//告诉tableView所有cell的估算高度
self.tableView.estimatedRowHeight = 44;
- 如果要支持iOS8之前
- 如果cell内部有自动换行的label,需要设置preferredMaxLayoutWidth属性
-(void)awakeFromNib
{
//手动设置文字的最大宽度(目的是:让label知道自己文字的最大宽度,进而能够计算出自己的frame)
self.text_label.preferredMaxLayoutWidth = [UIScreen mainScreen].bounds.size.width - 20;
}
- 设置tableView的cell估算高度
//告诉tableView所有cell的估算高度(设置了估算高度,就可以减少tableView:heightForRowAtIndexPath:方法的调用次数)
self.tableView.estimatedRowHeight = 200;
- 在代理方法中计算cell的高度
XMGStatusCell *cell;
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
//创建一个临时的cell(cell的作用:根据模型数据布局所有的子控件,进而计算出cell的高度)
if (!cell) {
cell = [tableView dequeueReusableCellWithIdentifier:ID];
}
//设置模型数据
cell.status = self.statuses[indexPath.row];
return cell.height;
}
-(CGFloat)height{
//强制布局cell内部的所有子控件(label根据文字多少计算出自己最真实的尺寸)
[self layoutIfNeeded];
//计算cell的高度
if (self.status.picture) {
return CGRectGetMaxY(self.pictureImageView.frame) + 10;
} else {
return CGRectGetMaxY(self.text_label.frame) + 10;
}
}
数据刷新
添加数据
删除数据
更改数据
全局刷新方法(最常用)
[self.tableView reloadData];
//屏幕上的所有可视的cell都会刷新一遍
-
局部刷新方法
- 添加数据
NSArray *indexPaths = @[
[NSIndexPath indexPathForRow:0 inSection:0],
[NSIndexPath indexPathForRow:1 inSection:0]
];
[self.tableView insertRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationRight];
- 删除数据
NSArray *indexPaths = @[
[NSIndexPath indexPathForRow:0 inSection:0],
[NSIndexPath indexPathForRow:1 inSection:0]
];
[self.tableView deleteRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationMiddle];
- 更新数据(没有添加和删除数据,仅仅是修改已经存在的数据)
NSArray *indexPaths = @[
[NSIndexPath indexPathForRow:0 inSection:0],
[NSIndexPath indexPathForRow:1 inSection:0]
];
[self.tableView relaodRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationMiddle];
-
左滑出现删除按钮
- 需要实现tableView的代理方法
/**
*只要实现了这个方法,左滑出现Delete按钮的功能就有了
*点击了“左滑出现的Delete按钮”会调用这个方法
*/
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
//删除模型
[self.wineArray removeObjectAtIndex:indexPath.row];
//刷新
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationLeft];
}
/**
*修改Delete按钮文字为“删除”
*/
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"删除";
}
左滑出现N个按钮
需要实现tableView的代理方法
/**
*只要实现了这个方法,左滑出现按钮的功能就有了
(一旦左滑出现了N个按钮,tableView就进入了编辑模式, tableView.editing = YES)
*/
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
}
/**
*左滑cell时出现什么按钮
*/
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewRowAction *action0 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"关注" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了关注");
//收回左滑出现的按钮(退出编辑模式)
tableView.editing = NO;
}];
UITableViewRowAction *action1 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
[self.wineArray removeObjectAtIndex:indexPath.row];
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}];
return @[action1, action0];
}
- 进入编辑模式
// self.tabelView.editing = YES;
[self.tableView setEditing:YES animated:YES];
//默认情况下,进入编辑模式时,左边会出现一排红色的“减号”按钮
- 在编辑模式中多选
//编辑模式的时候可以多选
self.tableView.allowsMultipleSelectionDuringEditing = YES;
//进入编辑模式
[self.tableView setEditing:YES animated:YES];
//获得选中的所有行
self.tableView.indexPathsForSelectedRows;
代理的使用步骤
- 定义一份代理协议
- 协议名字的格式一般是:类名+ Delegate
- 比如UITableViewDelegate
- 设计代理的细节
- 一般都是@optional(让代理可以有选择性去实现一些代理方法)
- 方法名一般都以类名开头
- 比如- (void)scrollViewDidScroll:
- 一般都需要将对象本身传出去
- 比如tableView的代理方法都会把tableView本身传出去
必须要遵守NSObject协议(基协议)
比如@protocol XMGWineCellDelegate
-
声明一个代理属性
- 代理的类型格式:id<协议> delegate
@property (nonatomic, weak) id delegate;
设置代理对象
代理对象遵守协议,实现协议里面相应的方法
当控件内部发生了一些事情,就可以调用代理的代理方法通知代理
- 如果代理方法是@optional,那么需要判断方法是否有实现,直接调用可能会报错
if ([self.delegate respondsToSelector:@selector(wineCellDidClickPlusButton:)]) {
[self.delegate wineCellDidClickPlusButton:self];
}
iOS监听某些事件的方法
- 通知(NSNotificationCenter\NSNotification)
- 任何对象之间都可以传递消息
- 使用范围
- 1个对象可以发通知给多个对象
- 1个对象可以接受多个对象发出的通知
- 要求:必须得保证通知的名字在发出和监听时是一致的
- KVO
- 仅仅是能监听对象属性的改变(灵活度不如通知和代理)
- 代理
- 使用范围
- 1个对象只能设置一个代理(假设这个对象只有1个代理属性)
- 1个对象能成为多个对象的代理
- 如何选择?
- 代理比通知规范
- 建议使用代理多于通知,能使用代理尽量使用代理
通知
-
基本概念
每一个应用程序都有一个通知中心(NSNotificationCenter)实例,专门负责协助不同对象之间的消息通信
任何一个对象都可以向通知中心发布通知(NSNotification),描述自己在做什么。其他感兴趣的对象(Observer)可以申请在某个特定通知发布时(或在某个特定的对象发布通知时)收到这个通知
-
一个完整的通知一般包含3个属性:
-(NSString *)name; // 通知的名称
-(id)object; // 通知发布者(是谁要发布通知)
-(NSDictionary *)userInfo; // 一些额外的信息(通知发布者传递给通知接收者的信息内容)
-
初始化一个通知(NSNotification)对象
+(instancetype)notificationWithName:(NSString *)aName object:(id)anObject;
+(instancetype)notificationWithName:(NSString *)aName object:(id)anObject userInfo:(NSDictionary *)aUserInfo;
-(instancetype)initWithName:(NSString *)name object:(id)object userInfo:(NSDictionary *)userInfo;
-
发布通知
通知中心(NSNotificationCenter)提供了相应的方法来帮助发布通知
-
-(void)postNotification:(NSNotification *)notification;
- 发布一个notification通知,可在notification对象中设置通知的名称、通知发布者、额外信息等
-
-(void)postNotificationName:(NSString *)aName object:(id)anObject;
- 发布一个名称为aName的通知,anObject为这个通知的发布者
-
-(void)postNotificationName:(NSString *)aName object:(id)anObject userInfo:(NSDictionary *)aUserInfo;
- 发布一个名称为aName的通知,anObject为这个通知的发布者,aUserInfo为额外信息
-
注册通知监听器
- 通知中心(NSNotificationCenter)提供了方法来注册一个监听通知的监听器(Observer)
- -(void)addObserver:(id)observer selector:(SEL)aSelector name:(NSString *)aName object:(id)anObject;
- observer:监听器,即谁要接收这个通知
- aSelector:收到通知后,回调监听器的这个方法,并且把通知对象当做参数传入
- aName:通知的名称。如果为nil,那么无论通知的名称是什么,监听器都能收到这个通知
- anObject:通知发布者。如果为anObject和aName都为nil,监听器都收到所有的通知
- -(id)addObserverForName:(NSString *)name object:(id)obj queue:(NSOperationQueue *)queue usingBlock:(void (^)(NSNotification *note))block;
- name:通知的名称
- obj:通知发布者
- block:收到对应的通知时,会回调这个block
- queue:决定了block在哪个操作队列中执行,如果传nil,默认在当前操作队列中同步执行
- 通知中心(NSNotificationCenter)提供了方法来注册一个监听通知的监听器(Observer)
-
取消注册通知监听器
通知中心不会保留(retain)监听器对象,在通知中心注册过的对象,必须在该对象释放前取消注册。否则,当相应的通知再次出现时,通知中心仍然会向该监听器发送消息。因为相应的监听器对象已经被释放了,所以可能会导致应用崩溃
-
通知中心提供了相应的方法来取消注册监听器
- -(void)removeObserver:(id)observer;
- -(void)removeObserver:(id)observer name:(NSString *)aName object:(id)anObject;
-
一般在监听器销毁之前取消注册(如在监听器中加入下列代码):
- -(void)dealloc {
//[super dealloc]; 非ARC中需要调用此句
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- -(void)dealloc {
-
UIDevice通知
- UIDevice类提供了一个单粒对象,它代表着设备,通过它可以获得一些设备相关的信息,比如电池电量值(batteryLevel)、电池状态(batteryState)、设备的类型(model,比如iPod、iPhone等)、设备的系统(systemVersion)
通过[UIDevice currentDevice]可以获取这个单粒对象
-
UIDevice对象会不间断地发布一些通知,下列是UIDevice对象所发布通知的名称常量:
- UIDeviceOrientationDidChangeNotification // 设备旋转
- UIDeviceBatteryStateDidChangeNotification // 电池状态改变
- UIDeviceBatteryLevelDidChangeNotification // 电池电量改变
- UIDeviceProximityStateDidChangeNotification // 近距离传感器(比如设备贴近了使用者的脸部)
-
键盘通知
我们经常需要在键盘弹出或者隐藏的时候做一些特定的操作,因此需要监听键盘的状态
-
键盘状态改变的时候,系统会发出一些特定的通知
- UIKeyboardWillShowNotification // 键盘即将显示
- UIKeyboardDidShowNotification // 键盘显示完毕
- UIKeyboardWillHideNotification // 键盘即将隐藏
- UIKeyboardDidHideNotification // 键盘隐藏完毕
- UIKeyboardWillChangeFrameNotification // 键盘的位置尺寸即将发生改变
- UIKeyboardDidChangeFrameNotification // 键盘的位置尺寸改变完毕
-
系统发出键盘通知时,会附带一下跟键盘有关的额外信息(字典),字典常见的key如下:
- UIKeyboardFrameBeginUserInfoKey // 键盘刚开始的frame
- UIKeyboardFrameEndUserInfoKey // 键盘最终的frame(动画执行完毕后)
- UIKeyboardAnimationDurationUserInfoKey // 键盘动画的时间
- UIKeyboardAnimationCurveUserInfoKey // 键盘动画的执行节奏(快慢)
-
通知和代理的选择
-
共同点
- 利用通知和代理都能完成对象之间的通信
(比如A对象告诉D对象发生了什么事情, A对象传递数据给D对象)
- 利用通知和代理都能完成对象之间的通信
-
不同点
- 代理 : 1个对象只能告诉另1个对象发生了什么事情
- 通知 : 1个对象能告诉N个对象发生了什么事情, 1个对象能得知 N个对象发生了什么事情
-
- 总结
- 子类指向父类,需要强转一下
- 挡在最前面的控件先处理事件。
- 给某个类使用kvo监听,运行过程中系统默认会给他增加一个子类,这样会增加性能消耗,isa指向真实类 [wine valueForKeyPath:”isa” ];或[wine class]可以获取对象的类名 ,使用kvo方法valueForKeyPath可以获取私有属性的值
- 代理可以传递事件和数据,目的是解耦