this 相关问题
问题1: apply、call 有什么作用,什么区别
-
区别:
apply():在使用一个指定this值和参数(参数以数组或类数组对象的形式存在)的情况下调用某个函数的方法。fun.apply(thisArg[, argsArray])(只接受两个参数)call():在使用一个指定的this值和若干个指定的参数值的前提下调用某个函数或方法。fun.call(thisArg[, arg1[, arg2[, ...]]])(接受的参数个数没有上限)
-
作用:
能够指定函数的
this如下例:window.color = 'red'; var o = {color:'blue'}; var o2 = {color:'yellow'}; function sayColor() { console.log(this.color); } sayColor(); //"red" sayColor.call(this); //"red" sayColor.call(window); //"red" 上面三个this都是全局对象window sayColor.call(o); //"blue" 这里通过call把this指向了o sayColor.apply(o2); //"yellow" 这里通过apply吧this指向了o2
进而衍生出我们可以使用call来得到一个类的属性从而实现继承。
问题2: 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()
弹出"John:hi!"
问题3: 下面代码输出什么,为什么
func()
function func() {
alert(this)
}
弹出window对象。 原因:因为在函数func()被直接调用时,this绑定到全局对象。在浏览器中,window 就是该全局对象。
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
分别是:#document 、 window
原因:1. 我们可以看出document绑定click事件所以此时的this是指document 2.setTimeout、setInterval这两个方法执行的函数this也是全局对象
问题5:下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)
弹出:"John"
call()能够指定函数的this 。此时func.call(john)所以this也就是john。
问题6: 以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
代码中注释处的this是指#btn。而#btn是没有showMsg()方法的 。
修改:
var module= {
bind: function(){
var _this = this; //此处的this是指module,通过赋值给 _this 可以在下面调用。
$btn.on('click', function(){
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链相关问题
问题7:有如下代码,解释Person、 prototype、__proto__、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Preson是构造函数,也是一个对象。
p为Person的实例,拥有Person原型链上的属性和方法
p.__proto__指向Person.prototype
Person.prototype.constructor指向Person
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
可以从原型图中看出toString是Object.prototype的方法,p先通过p.__proto__ 找Person.prototype中的方法,然而没找到。然后接着p.__proto__.__proto__就找到了。
原型链:由于原型对象本身也是对象,而每个javascript对象都有一个原型对象,每个对象都有一个隐藏的__proto__属性,原型对象也有自己的原型,而它自己的原型对象又可以有自己的原型,这样就组成了一条链,这个就是原型链。在访问对象的属性时,如果在对象本身中没有找到,则会去原型链中查找,如果找到,直接返回值,如果整个链都遍历且没有找到属性,则返回undefined。原型链一般实现为一个链表,这样就可以按照一定的顺序来查找。
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
String.prototype.getMostOften = function(){
var obj = {};
for(var i=0;imax){
max = obj[n];
key = n;
}
}
return key;
}
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch);
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
instanceof 是一个运算符。A instanceof B用于判断A 是否是B 的一个实例,或者是A是否是以B为父类型的一个实例。
内部逻辑:instanceOf相当于如下函数isInstanceof
function isInstanceOf(obj, fn){
var oldProto = obj.__proto__;
do{
if(oldProto === fn.prototype){
return true;
}else{
oldProto = oldProto.__proto__;
console.log(oldProto);
}
}while(oldProto)
return false;
}
继承相关问题
问题11:继承有什么作用?
继承可以使一个对象直接使用另一个对象的方法和属性。可以重写和扩展父类的属性和代码,又不影响父类本身。
问题12: 下面两种写法有什么区别?
//方法1
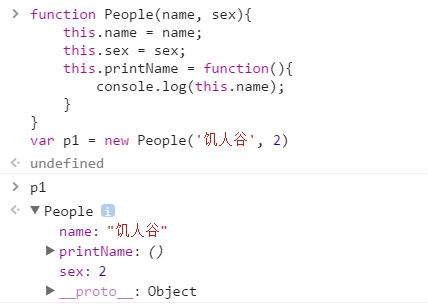
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
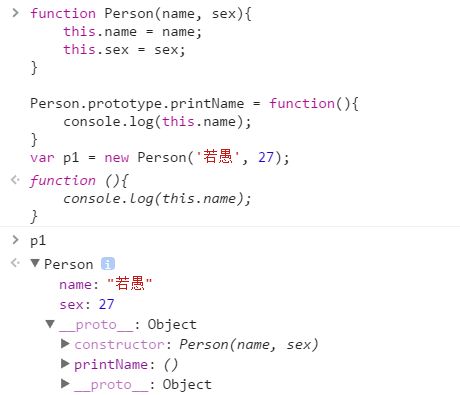
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
从上两图可以看出:方法一的写法是属性方法都写入p1中;方法二中的p1只有属性name和sex,方法绑定在Person.prototype属性下,p1可以继承父类的属性和方法。这样做的好处是节约代码量,提高性能。
问题13: Object.create 有什么作用?兼容性如何?
Object.create()创建一个具有指定原型且可选择性地包含指定属性的对象。可以通过Object.create()方法实现类式继承,如:
Male.prototype = Object.create(Person.prototype);
通过Object.create() clone了一个新的prototype,使Male.prototype指向这个新的prototype,而不是直接将Person.prototype赋值给它,这样做可以避免当修改Male.prototype的时候不会将它的父类Person.prototype也修改了。
兼容性:
问题14: hasOwnProperty有什么作用? 如何使用?
作用:hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数。
使用:m.hasOwnProperty('name');
m.hasOwnProperty('printName');
Male.prototype.hasOwnProperty('printAge');
问题15:如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
上文说道call可以指定函数的this ,所以这里的call指定Person中的this为Male。从而让函数Male可以调用Person的属性。
问题16: 补全代码,实现继承
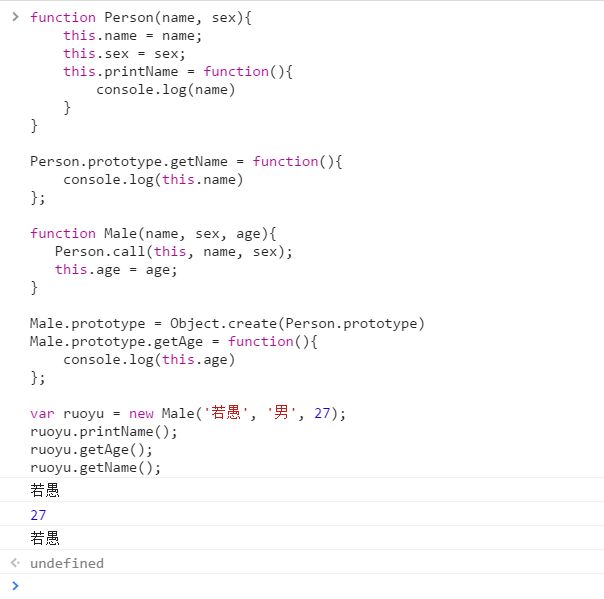
function Person(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(name)
}
}
Person.prototype.getName = function(){
console.log(this.name)
};
function Male(name, sex, age){
Person.call(this, name, sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype)
Male.prototype.getAge = function(){
console.log(this.age)
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();
ruoyu.getAge();
ruoyu.getName();