侧边栏的制作思路简单的来说是:
第一,两个View叠加在一起,上面呈现的是主界面的view,下面被覆盖的是侧边栏的view
第二,当我按下按钮或滑动屏幕(滑动没做)的时候,主界面的View的frame移动一段距离,露出了侧边栏的view
-
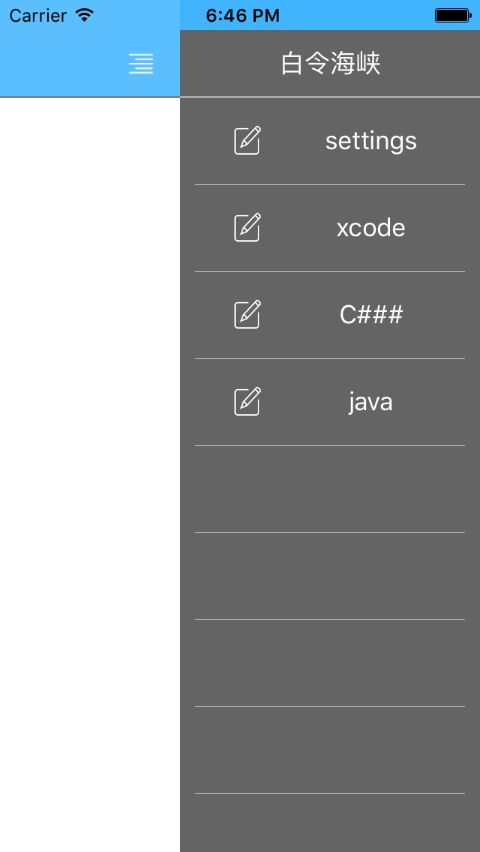
效果图:看上去较为丑陋....到时候再修改下,变得好看点
接下去会比较啰嗦,我想通过几部分来讲,熟悉tableView可以跳过前面的第一和第二部分
- 第一部分-->>Plist中数据读取到数据模型(针对侧边栏View Controller编写)
- 第二部分-->>tableView的编写(针对侧边栏View Controller编写)
- 第三部分-->>侧边栏的制作
第一部分 Plist中数据读取到数据模型(tableView数据读取)
- 步骤1:查看plist的数据(SliderData.plist),如下图
图中得知plist是一个数组(array)包含4个字典(dictionary),每个字典中有icon和text,他们都是string类型
- 步骤2:根据plist数据来定义一个数据模型MySliderData
数据模型.h文件(MySliderData.h)
#import
@interface MySliderData : NSObject
//对应plist中icon数据
@property (nonatomic,strong) NSString *icon;
//对应plist中的text数据
@property (nonatomic,strong) NSString *text;
//自己定义一个构造函数,传递入字典,以便将plist的数据转化成模型数据
+(instancetype)initWithDictionary:(NSDictionary *) dict;
@end
数据模型.m文件(MySliderData.m)
#import "MySliderData.h"
@implementation MySliderData
//此函数的作用就是传递一个字典数据给我,我返回一个模型数据给你,也就是将字典模型转换为模型数据
+(instancetype)initWithDictionary:(NSDictionary *) dict{
//创建一个模型
MySliderData *slider = [[MySliderData alloc] init];
//将dict中的icon数据传递给模型
slider.icon = dict[@"icon"];
//将dict中的text数据传递给模型
slider.text = dict[@"text"];
//随后将模型返回出去
return slider;
}
@end
- 步骤3:在侧边栏View Controller中读取出plist并将其转换为模型数据,以供给tableView
//从mainBundle中获取SliderData.plist的路径file
NSString *file = [[NSBundle mainBundle] pathForResource:@"SliderData.plist" ofType:nil];
//打开plist中的数据,放入array中,array中有4组Dictionary字典数据
NSArray *array = [NSArray arrayWithContentsOfFile:file];
//新建一个可变的数组
NSMutableArray *mularray = [NSMutableArray array];
//遍历数据并转化为MySliderData模型并存入mularray中,
//也就是把array中的4组字典数据取出来放入自己定义的构造函数中
//返回出来的是数据模型,再存放入可变数组mularray中
for (NSDictionary *dict in array) {
MySliderData *slider = [MySliderData initWithDictionary:dict];
[mularray addObject:slider];
}
至此我们实现了plist中的数据转换为模型数据,并且存放在mularray中,mularray中有四个MySliderData,每个MySliderData存放着一个icon和一个text
第二部分 tableView的编写
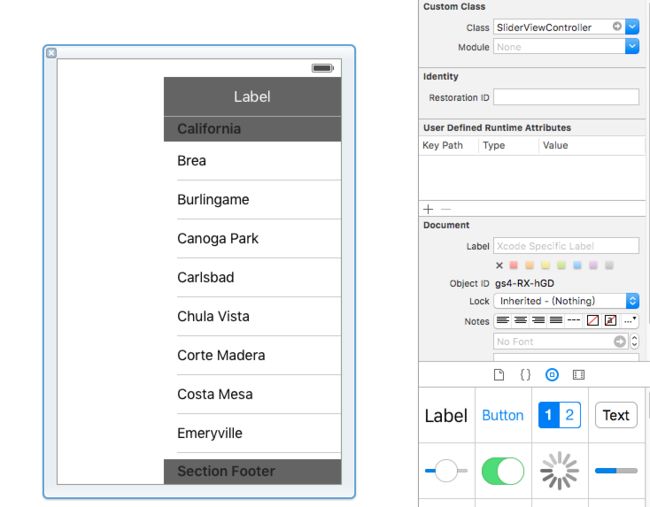
首先附上侧边栏View Controller的xib
包含一个label和一个tableView,label就不讲了,直接将tableView,首先定义一个类继承自UITableViewCell,并且自动生成xib文件,like this:
接下去针对cell编写如下程序:
- SliderTableViewCell.h:
#import
#import "MySliderData.h"
@interface SliderTableViewCell : UITableViewCell
//cell的构造函数
+(instancetype)SliderCellWithTableView:(UITableView *)tableView;
//模型数据参数,一个cell绑定一个模型参数
@property (nonatomic,strong) MySliderData *data;
@end
- SliderTableViewCell.m:
注意啦:需要循环利用cell的话需要在cell的xib中设置identifier
#import "SliderTableViewCell.h"
@interface SliderTableViewCell()
//xib中定义的图片image
@property (weak, nonatomic) IBOutlet UIImageView *MyImage;
//xib中定义的label文字
@property (weak, nonatomic) IBOutlet UILabel *MyLabel;
@end
@implementation SliderTableViewCell
//此段为cell的创建和循环利用,程序刚开始进入cell都会通过loadNibnamed创建出来,
//随后用户如果滚动,那么cell就实现循环利用
+(instancetype)SliderCellWithTableView:(UITableView *)tableView{
//先从tableview中取出标记为dataPage的cell,实现cell的循环利用
SliderTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"slider"];
//如果cell为空,那么从新建一个cell,xib中
if(cell == nil){
cell = [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass([self class]) owner:nil options:nil] lastObject];
}
return cell;
}
//模型数据的set方法
-(void)setData:(MySliderData *)data{
self.MyLabel.text = data.text;
self.MyImage.image = [UIImage imageNamed:data.icon];
}
@end
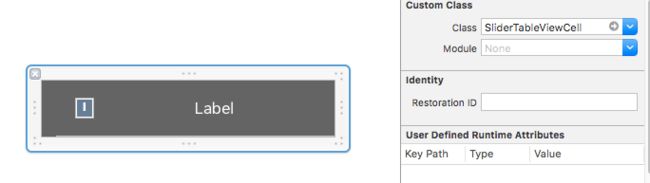
- SliderTableViewCell.xib:
注意其中的class为SliderTableViewCell
最后在侧边栏View Controller中实现tableView(包含plist数据的模型化):
SliderViewController.m
#import "SliderViewController.h"
#import "MySliderData.h"
#import "SliderTableViewCell.h"
@interface SliderViewController ()
//SliderViewController xib中的label
@property (weak, nonatomic) IBOutlet UILabel *SliderTitle;
//SliderViewController xib中的list
@property (weak, nonatomic) IBOutlet UITableView *SliderList;
//装载模型数据的数组
@property (nonatomic,strong) NSArray *SliderDataList;
@end
@implementation SliderViewController
//懒加载
-(NSArray *) SliderDataList{
if (!_SliderDataList) {
//从mainBundle中获取SliderData.plist的路径file
NSString *file = [[NSBundle mainBundle] pathForResource:@"SliderData.plist" ofType:nil];
//打开plist中的数据
NSArray *array = [NSArray arrayWithContentsOfFile:file];
NSMutableArray *mularray = [NSMutableArray array];
//遍历数据并转化为MySliderData模型并存入mularray中
for (NSDictionary *dict in array) {
MySliderData *slider = [MySliderData initWithDictionary:dict];
[mularray addObject:slider];
}
_SliderDataList = mularray;
}
return _SliderDataList;
}
- (void)viewDidLoad {
[super viewDidLoad];
//设置表格上面的label文字
_SliderTitle.text = @"白令海峡";
//设置数据源
_SliderList.dataSource = self;
//设置代理
_SliderList.delegate = self;
//设置表格行高
_SliderList.rowHeight = 58.0f;
//设置表格的分割线style
_SliderList.separatorStyle = UITableViewCellSeparatorStyleSingleLine;
//分割线颜色设置
[_SliderList setSeparatorColor:[UIColor lightGrayColor]];
//分割线缩进设置
_SliderList.separatorInset = UIEdgeInsetsMake(0, 10, 0, 10);
//Slider出来的整个View的颜色
self.view.backgroundColor = [UIColor colorWithRed:64/255.0 green:180/255.0 blue:255/255.0 alpha:1.0];
self.view.alpha = 1.0;
}
//tableView的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.SliderDataList.count;
}
//tableView的cell创建
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
//新建自定义的SliderTableViewCell
SliderTableViewCell *cell = [SliderTableViewCell SliderCellWithTableView:tableView];
//调用SliderTableViewCell中的setdata函数,传入模型数据
//_SliderDataList为装4组模型数据的数组,通过上面懒加载得到
cell.data = _SliderDataList[indexPath.row];
//cell点击效果
//cell.selectionStyle = UITableViewCellSelectionStyleBlue;
//cell.separatorInset =UIEdgeInsetsMake(0, 10, 0, 10);
return cell;
}
//由于tableView点击后,焦点会一直在你点击的那一栏,我感觉很恶心,所以通过下面设置实现了点击后焦点立马消失
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//实现点击后焦点立马消失,和按键按下效果一样
[tableView deselectRowAtIndexPath:indexPath animated:YES];
NSLog(@"%zd",indexPath.row);
}
@end
至此完成了侧边栏那个View Controller的所有程序
第三部分 侧边栏的制作
前两部分完成了侧边栏View Controller(SliderViewController)的所有程序,
接下去开始侧边栏编写,共包含三个View Controller:
- 1、容器View Controller
- 2、主界面View Controller
- 3、 侧边栏View Controller(程序详见第二部分最后的SliderViewController.m)
- ViewController的View视图在storyboard中,空白
- MainViewController的View视图在xib中,空白
- MainViewController.h文件没有编程
- 所以以下列举ViewController的h/m文件和MainVIewController.m文件
ViewController.h
#import
#import "MainViewController.h"
#import "SliderViewController.h"
@interface ViewController : UIViewController
//创建MainViewController对象
@property (nonatomic,strong) MainViewController *mainView;
//创建SliderViewController对象
@property (nonatomic,strong) SliderViewController *sliderView;
//将以下两个函数设置为public,在其他ViewController中也可以调用
//显示侧边栏
-(void)showSlider;
//隐藏侧边栏
-(void)hideSlider;
@end
ViewController.m:将MainViewController和SliderViewController都做为ViewController的子控制器,MainViewController叠加在SliderVIewController的上面
#import "ViewController.h" :
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//实例化mainView,并设置为self的子控制器
// self.mainView = [self.storyboard instantiateViewControllerWithIdentifier:@"main"];
//MainView的实例化,注意设置xib中custom class中的class为MainViewController
_mainView = [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass([MainViewController class]) owner:nil options:nil] lastObject];
[self addChildViewController:_mainView];
// self.sliderView = [self.storyboard instantiateViewControllerWithIdentifier:@"slider"];
//sliderView的实例化,注意设置xib中custom class中的class为SliderViewController
_sliderView = [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass([SliderViewController class]) owner:nil options:nil] lastObject];
[self addChildViewController:_sliderView];
//将mainView中的view加入父控制器的view
[self.view addSubview:self.mainView.view];
[self.mainView.view setFrame:self.view.bounds];
//将SliderView中的view加入控制器
[self.view addSubview:self.sliderView.view];
[self.sliderView.view setFrame:self.view.bounds];
//将MainView,主界面放在上层显示
[self.view bringSubviewToFront:self.mainView.view];
}
//显示侧边栏
-(void)showSlider{
//动画包裹
[UIView animateWithDuration:0.5 animations:^{
[_sliderView.view setHidden:NO];
//将mainView左移一段距离
[_mainView.view setFrame:CGRectMake(-200, 0, _mainView.view.frame.size.width, _mainView.view.frame.size.height)];
}];
}
-(void)hideSlider{
//动画包裹
[UIView animateWithDuration:0.5 animations:^{
//将mainView移回原来的位置
[_mainView.view setFrame:CGRectMake(0, 0, _mainView.view.frame.size.width, _mainView.view.frame.size.height)];
} completion:^(BOOL finished) {
[_sliderView.view setHidden:YES];
}];
}
@end
MainViewController.m
#import "MainViewController.h"
#import "ViewController.h"
@interface MainViewController ()
//标题栏参数,详见我写的IOS学习之NavigationBar
@property (strong, nonatomic) UIBarButtonItem *leftBtn;
//标题栏参数,详见我写的IOS学习之NavigationBar
@property (strong, nonatomic) UIBarButtonItem *rightBtn2;
//标题栏参数,详见我写的IOS学习之NavigationBar
@property (strong, nonatomic) UIBarButtonItem *rightBtn;
//布尔类型标志,YES侧边栏隐藏,NO侧边栏弹出
@property (assign, nonatomic) Boolean Hiddenenable;
@end
@implementation MainViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
//初始状态,侧边栏为隐藏
self.Hiddenenable = YES;
[self addNavigationBar];
}
-(void)addNavigationBar{
//创建一个导航栏
UINavigationBar *navigationBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 44+20)];
navigationBar.alpha = 1.0;
//标题栏的整个背景色改为蓝色
[navigationBar setBarTintColor:[UIColor colorWithRed:64/255.0 green:180/255.0 blue:255/255.0 alpha:1.0]];
//将标题栏中间的主title的文字颜色设置为白色
[navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],NSForegroundColorAttributeName, nil]];
//此段设置整个标题栏的背景图片
// [navigationBar setBackgroundImage:[UIImage imageNamed:@"xx"] forBarMetrics:UIBarMetricsDefault];
//设置左右两边的图片和文字均为白色
[navigationBar setTintColor:[UIColor whiteColor]];
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, 1)];
view.backgroundColor = [UIColor grayColor];
//将导航栏添加入view中
[self.view addSubview:navigationBar];
[self.view addSubview:view];
//新建一个navigationItem
UINavigationItem *navigationItem = [[UINavigationItem alloc] init];
//title为中间的显示,可以是view,可以是文字等等
// navigationItem.titleView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 80, 40)];
// navigationItem.titleView.backgroundColor = [UIColor yellowColor];
//标题栏中间的文字
navigationItem.title = @"Autcomp";
//标题栏左侧一个按钮+文字
//UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 20, 20)];
UIButton *btn = [UIButton buttonWithType:UIButtonTypeInfoLight];
//btn.backgroundColor=[UIColor clearColor];
btn.frame = CGRectMake(0, 0, 20, 20);
[btn setImage:[UIImage imageNamed:@"formPage2"] forState:UIControlStateNormal];
//[btn setTitle:@"返回" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(backBtnClick) forControlEvents:UIControlEventTouchUpInside];
//[view addSubview:btn];
_leftBtn = [[UIBarButtonItem alloc]initWithCustomView:btn];
navigationItem.leftBarButtonItem = _leftBtn;
//标题栏右侧,两个按钮
UIButton *btnR1 = [UIButton buttonWithType:UIButtonTypeInfoLight];
//UIButton *btnR2 = [UIButton buttonWithType:UIButtonTypeInfoLight];
btnR1.frame = CGRectMake(0, 0, 20, 20);
//btnR2.frame = CGRectMake(0, 0, 20, 20);
[btnR1 setImage:[UIImage imageNamed:@"details"] forState:UIControlStateNormal];
//[btnR2 setImage:[UIImage imageNamed:@"collect"] forState:UIControlStateNormal];
_rightBtn = [[UIBarButtonItem alloc] initWithCustomView:btnR1];
//_rightBtn2 = [[UIBarButtonItem alloc] initWithCustomView:btnR2];
[btnR1 addTarget:self action:@selector(getRightList) forControlEvents:UIControlEventTouchUpInside];
navigationItem.rightBarButtonItem=_rightBtn;
[navigationBar pushNavigationItem:navigationItem animated:YES];
}
//这段由标题栏右边按钮响应
-(void)getRightList{
ViewController *viewController = (ViewController *)self.parentViewController;
_Hiddenenable = !_Hiddenenable;
if(_Hiddenenable){ //需要隐藏
[viewController hideSlider];
}else{ //无需隐藏
[viewController showSlider];
}
}
//标题栏左边栏按钮响应
-(void)backBtnClick{
}
@end