- Android Settings开发总结
风和先行
Androidandroid
目录1.界面构成1.1主界面2.事件响应2.1界面切换2.2监听SettingProvider字段变化3.搜索栏4.常用调试技巧5.其它子模块5.1应用与通知Open,卸载等的控制与显示6.默认值更新1.界面构成主界面使用的layout是:settings_main_dashboard,子界面使用的layout是:settings_main_prefs。主界面使用DashboardSummary(
- Web 架构之 WebAssembly(WASM)性能优化实践
懂搬砖
原力计划web架构前端架构wasm
文章目录思维导图正文一、WebAssembly基础1.什么是WebAssembly2.WebAssembly工作原理3.WebAssembly与JavaScript交互二、性能优化策略1.代码层面优化2.内存管理优化3.编译优化三、优化工具与调试1.性能分析工具2.调试技巧四、实际案例分析1.案例一:图像处理2.案例二:游戏开发总结思维导图graphLRclassDefstartendfill:#
- 第 1-1 课:为什么要掌握 Flutter?
持续学习的工程师
Flutter:从入门到实践前端移动开发Flutter
移动开发技术手段从原始的原生应用开发,到Google和Apple各自推出新的语言Kotiln、Swift,然后又发展到各种跨平台HybridApp开发,如ReactNative、Weex、小程序等等。不过这些方案或多或少都有一些局限性和缺点,于是Google推出了新的跨平台移动应用开发技术:Flutter。为什么说Flutter将是未来的主流跨平台开发框架?Google的Flutter开发应用的体
- HTML & JavaScript 开发总结
Auscy
htmljavascript前端
1.HTML基础HTML(HyperTextMarkupLanguage)是网页的骨架,定义页面结构和内容。核心结构htmlCopyCode页面标题常用标签文本标签:~,,,,。列表:,,。链接与图片:,。表单元素:,,,,。语义化标签(HTML5):,,,
- 鸿蒙-保存图片或分享图片功能的开发总结,base64转化PixelMap PixelMap转化ArrayBuffer,ArrayBuffer存储在缓存目录,沙箱地址下载本地图库,网络图片下载
周胡杰
鸿蒙-Arkts数据转化前端鸿蒙harmonyos华为
鸿蒙-保存图片或分享图片功能的开发总结一、背景在软件开发过程中,图片保存至本地是一项常见且关键的任务。鉴于图片存在Base64、pixelmap、arrayBuffer等多种形式,同时类似微信、微博分享场景中图片保存需求也颇为相似,所以我们着手对相关功能进行优化。通过封装通用性函数(可按需改造用于单张或多张图片),保障图片能稳定存储在本地缓存路径,方便后续随时调用。同时保存一张或者多张图片适用,需
- 移动端多平台 Taro 跨端开发总结(一)
Bleed-Kaga
前端前端框架taro微信小程序web
移动端多平台Taro跨端开发总结(一)一、项目的业务含义二、Taro框架跨端的使用与限制性2.1样式管理布局与定位1.1.diaplay布局:1.2.position定位:2.2样式编写的限制1.编写BEM样式2.样式的限制3.组件的样式覆盖2.3多端样式兼容1.单位适配:2.平台区分:2.4端能力的差异2.5环境变量判断区分2.6条件编译文件三、旧项目的跨端过渡与统一一、项目的业务含义三个比较重
- Uniapp开发总结
duansamve
uniappuni-app
一、tabBar如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。pages.json页面路由|uni-app官网pages.json基本配置:"tabBar":{"color":"#000","selectedColor":"#4BB7DB","borderStyle":"white","fontSize":"14px","list":[{"te
- !!!鸿蒙 ArkTS 实战!手把手复刻微信全功能页面(含底部导航 / 聊天列表 / 通讯录)--实战教程&保姆级
生活De°咸鱼
前端harmonyos微信华为鸿蒙系统鸿蒙
鸿蒙版微信开发实战教程1.环境准备与项目初始化2.微信UI框架搭建3.通讯录页面实现4.聊天页面实现5.聊天详情页面实现6.发现页面实现7."我"页面实现8.鸿蒙版微信开发总结1.环境准备与项目初始化首先需要安装鸿蒙开发工具链:下载并安装DevEcoStudio(建议从华为开发者官网获取最新版本)安装完成后配置JDK和SDK路径创建新项目,选择"EmptyAbility"模板项目结构说明:entr
- easyui + jquery +ajax + c# 实时看板开发总结
APP民工
c#c#threadforeachbreakcontinue
实时看板后台用到的服务端的语言是c#,现总结如下:1在代码的开发过程中一定要考虑到边界值和异常情况contine:跳出本次循环继续下一次循环break:跳出整个循环或者switchreturn:用于函数的返回值goto:语句将程序控制直接传递给标记语句2在不确定长度用foreach效率高,而且不能修改集合中的元素在固定长度用for,通过下标访问集合中的元素3尽量用switchcase取代ifels
- 【工具开发教程】通过批量OCR识别PDF扫描件中的文本,给PDF批量重命名,基于WPF和阿里云的实现方案,超详细
平安喜乐-开开心心
PDF处理类文字识别处理类ocrpdfwpfpdf区域识别重命名pdf识别内容改名批量pdf用内容改名批量pdf提取内容重命名
以下是基于WPF和阿里云实现批量OCR识别PDF扫描件中的文本,并给PDF批量重命名的项目方案,包含项目背景、界面设计、代码步骤和开发总结。一、项目背景在日常办公或学习中,处理大量PDF扫描件时,常常需要手动提取文件中的文本内容并重命名文件。这种方式效率低下且容易出错。通过OCR(光学字符识别)技术,可以自动提取PDF扫描件中的文本信息,并基于提取的文本内容对PDF文件进行批量重命名,从而提高工作
- flutter 专题 一百零二在Android原生项目中集成Flutter
leluckys
Flutter面试与实战flutter
基本介绍flutter是google的跨平台开发框架,他和reactnative及weex框架的最大差别是flutter不使用原生控件而使用gdi按帧渲染,个人理解非常类似windows时代的DirectUI。本文将介绍如何在一个已有的安卓项目中添加flutter,使得部分新功能采用flutter移植的基本思想是新建一个flutter功能和安卓工程对比看看差异在哪里,并从flutter工程复制一些
- 生成对抗网络(GAN)详解
frostmelody
深度学习小知识点PyTorch小知识点机器学习小知识点生成对抗网络人工智能神经网络
GANs的基本概念Thisframeworkcanyieldspecifictrainingalgorithmsformanykindsofmodelandoptimizationalgorithm.Inthisarticle,weexplorethespecialcasewhenthegenerativemodelgeneratessamplesbypassingrandomnoisethrou
- 【Harmonyos】项目开发总结--摇杆拖动侧重实现(适用游戏摇杆)
i20021209
项目开发总结游戏harmonyos华为鸿蒙系统鸿蒙面试
文章目录概要思路流程技术细节小结概要在项目开发中,我们需要做出一个跟随用户手指拖动的摇杆,并且有侧重渲染颜色的实现。思路流程提示:在完成需求过程中,我们需要养成一个思维习惯。我们按照这个控件的功能特性,思考实现步骤按照我们提出的这个控件功能特性,一般可以分三步完成:分别绘制背景圆和移动的圆环添加手势控制,控制圆环在背景圆内移动添加渐变效果技术细节在开发过程中我选择了RelativeContaine
- 前端 VSCODE 插件开发总结 (后续将出专栏详细讲解开发的细节...)
Billy Qin
VSCode插件开发前端vscodeide
前端VSCODE插件开发经验总结一、开发前期准备(一)环境搭建Node.js安装:VSCODE插件基于Node.js开发,需确保安装了合适版本的Node.js。可从Node.js官网下载对应操作系统的安装包,安装过程中按默认设置即可。安装完成后,在命令行输入node-v,若显示版本号,则安装成功。Yeoman与VSCodeExtensionGenerator安装:Yeoman是一款脚手架工具,可快
- CSS - 妙用Sass
Xxxxxl17
csssass前端
官方文档:https://www.sass.hk/docs/1.例1:@each$themein$themeList{$themeKey:map-get($theme,'key');@mediascreenand(weex-theme:$themeKey){.btnText{max-width:150px;@includefont(map-get($theme,'medFont'),map-get
- EMET8002 Case Studies in Applied Economic
后端
EMET8002CaseStudiesinAppliedEconomicAnalysisandEconometricsSemester12025ComputerLabinWeek3Question1:SimpleLinearRegressionDownloadthe“states”datafromWattleandopenitinStata.Aspartofthisquestionweexplor
- SSM框架学习——SpringMVC简介与入门案例
程序员Lyle
SSM框架学习servletjavaSpringMVC
大家好,欢迎你们来到我的博客,今天心血来潮,我给自己起了一个笔名叫做Lyle。her~~llo,我是你们的好朋友Lyle,是名梦想成为计算机大佬的男人!博客是为了记录自我的学习历程,加强记忆方便复习,如有不足之处还望多多包涵!非常欢迎大家的批评指正。今天开始学习SpringMVC技术~目录SpringMVC简介SpringMVC入门案例相关注解入门案例工作流程分析SpringMVC入门程序开发总结
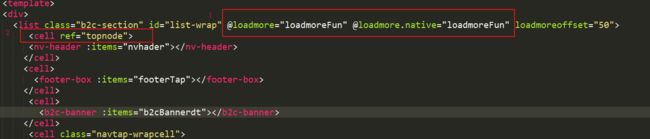
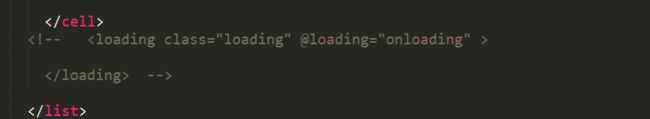
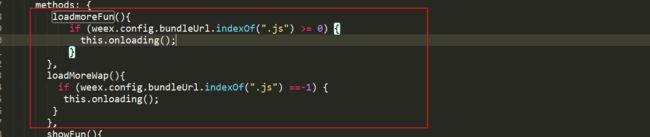
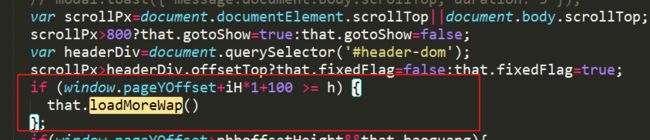
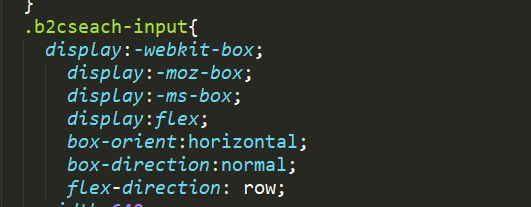
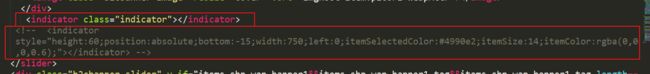
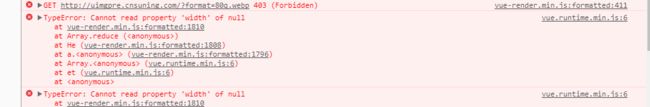
- Weex中使用vue.js
前端_学习之路
跨平台开发vue.js前端javascript
在WeexSDKv0.10.0以及后续的版本中,集成了v2版本的Vue.js。Vue是一套构建用户界面的渐进式框架,截止于作者发文,Weex官方没有对Vue3提供支持。内置构建版本Vue.js有两种构建版本:运行时+编译器与只包含运行时。它们之间的区别在于编译器是否需要能够在运行时编译template选项。由于运行时构建版本比完整版本的构建版本轻约30%(Vue官方估算),为了更好的性能和更小的代
- uniapp 系统学习,从入门到实战(五)—— 组件库与常用 UI 组件
小那同学
uniappuni-app
全篇大概7000字(含代码),建议阅读时间30minUniApp基于Vue.js的跨平台特性,提供了丰富的内置组件和灵活的扩展能力。本文将从内置组件、扩展组件库和自定义组件开发三个维度,系统解析UniApp的组件生态,并结合实际开发场景提供实践建议。目录内置组件扩展组件库自定义组件开发总结1.内置组件UniApp内置组件经过多端适配,可自动转换为原生控件,确保一致性和性能。以下是核心分类及使用要点
- 跨平台开发--Weex
前端_学习之路
跨平台开发前端框架
Weex是一款由阿里巴巴开源的跨平台移动开发框架,本篇从其定义、特点、应用场景等方面进行介绍:定义与背景Weex允许开发者使用JavaScript、HTML和CSS等前端技术来构建跨平台的原生移动应用,它将前端开发的便利性与原生应用的性能优势相结合。Weex最初由阿里巴巴团队开发,旨在解决移动应用开发中多平台适配的问题,提高开发效率,降低开发成本。特点跨平台性:Weex最大的特点就是能够实现一次编
- AIGC生图技术剖析:文本生成图像的核心算法与创新应用
喵手
零基础学JavaAIGC算法
全文目录:开篇语前言AIGC技术核心:从文本到图像的转换1.文本编码与语义提取2.生成对抗网络(GAN)3.变分自编码器(VAE)4.融合模型:CLIP+VQ-GAN核心算法示例:使用Python生成图像使用OpenAI的DALL-E生成图像解释AIGC在多个领域的应用前景1.艺术创作2.广告设计3.虚拟现实(VR)与增强现实(AR)4.游戏开发总结:AIGC生图技术的未来文末开篇语哈喽,各位小伙
- Qt——Qt控件之输入窗口-QTextEdit文本编辑框控件的使用总结(例程:文本编辑输入)
Winter_world
QT开发实战qt开发语言QTextEdit控件Qt文本编辑控件的使用
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来!《项目案例分享》《极客DIY开源分享》《嵌入式通用开发实战》《C++语言开发基础总结》《从0到1学习嵌入式Linux开发》《QT开发实战》《Android开发实战》《实用硬件方案设计》《结构建模设计》《数据库开发总结》《JAVA入门基础》《JavaWeb开发实战》长期持续带来更多案例与技术文章分享;欢迎商业项目咨询,10年+软
- 【dingding】钉钉应用开发总结
小墨鱼_z
dingding钉钉数学建模servlet
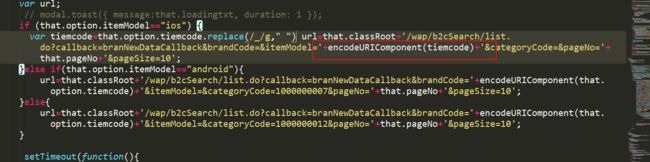
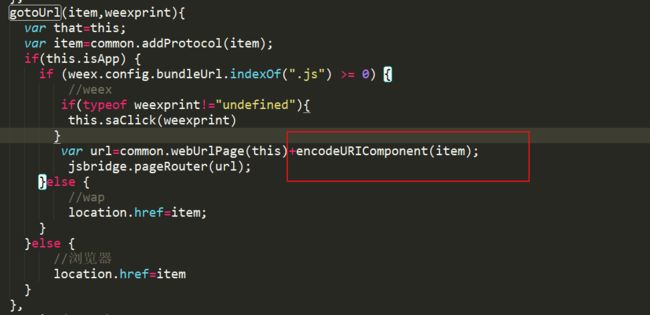
对接钉钉应用的开发过程中遇到的问题1、在header里放入钉钉监控中心代码块varisDingtalk=navigator&&/DingTalk/.test(navigator.userAgent);varisProductEnv=window&&window.location&&window.location.host&&window.location.host.indexOf('127.0.0
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- vue3项目开发总结
Yaru11
vue前端
一、项目准备1、明确项目需求和目标在开始构建项目之前,首先要明确项目的需求和目标。这包括了解项目的业务背景、功能需求、性能要求等,以便为后续的技术选型和架构设计提供指导。2、技术选型与框架选择前端框架:选择Vue3作为前端框架,利用其组件化、响应式等特性来提高开发效率和代码质量。构建工具:当前使用的是vue-cli。推荐使用Vite作为构建工具,因为它具有快速的冷启动、实时的热更新和简洁的配置等优
- 2022 年 React Native 的全新架构更新_reactnative新架构
2501_90336583
reactnative架构react.js
个人前言熟悉我的人应该知道,虽然现在我一直主力于Flutter,但是GSYApp系列项目最早其实是ReactNative,之后才是Weex和Flutter,所以其实我对RN一直有着“初恋”的情节,基本上是它带着我走进前端和跨平台的领域,而恰巧最近看到了关于它的消息,就顺便了解下多年后它又有什么升级。直到目前为止,ReactNative的版本号是0.67;我看了眼两年没更新的GSYGithubApp
- 微信临时素材接口_在接口中表达临时性
weixin_26732881
java接口小程序ViewUI
微信临时素材接口Wheninteractingwithtoday’sgraphicuserinterfaces(GUI),weexperienceasenseofrealism.Asofnow,certainaspectsofrealism(forexampleanimations)createtheappearancethatuserinterfacegraphicsbehaveinaccord
- 某店铺收银系统开发总结
我是一道光_
工作测试数据库
我们的某店铺收银系统(包括前台pos机销售应用、后台信息管理)已经基本结束了,最近大家都忙专业考试,不得已将开发工作搁置了一段时间,现在基本上闲下来了,就剩下系统部署、发布,进行最后测试了。这次合作开发实练,我忝为组长,感触颇多,说实话,现场有点混乱。l合作开发问题多人合作开发,是鉴于五期两个师哥苦苦做了7、8个月的ERP项目的失败而从我们六期开始进行的一个新举措,也算是一种公司项目研发的仿真。说
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- Qt开发总结(13)——控件之显示控件
bjtuwayne
Qt5-入门到实践
中间穿插了一个资源系统,也是突然有感写的。这篇笔记接着第11章——输入控件继续向下写。本篇笔记总结Qt的显示控件。Qt显示控件有以下几种:控件名对应类名描述标签QLabel显示文字和图片
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$