0级DOM
分为2个:一是在标签内写onclick事件
二是在JS写onlicke=function(){}函数
1)
2)
document.getElementById("myButton").onclick = function () {
alert('thanks');
}
以下是分割线
1级DOM--(为什么没有1级DOM)
DOM级别1于1998年10月1日成为W3C推荐标准。1级DOM标准中并没有定义事件相关的内容,所以没有所谓的1级DOM事件模型。在2级DOM中除了定义了一些DOM相关的操作之外还定义了一个事件模型 ,这个标准下的事件模型就是我们所说的2级DOM事件模型
2级DOM
只有一个:监听方法,有两个方法用来添加和移除事件处理程序:addEventListener()和removeEventListener()。
它们都有三个参数:第一个参数是事件名(如click);
第二个参数是事件处理程序函数;
第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
- addEventListener():可以为元素添加多个事件处理程序,触发时会按照添加顺序依次调用。
- removeEventListener():不能移除匿名添加的函数。
document.getElementById("myTest").attachEvent("onclick", function(){alert(1)});
//等价于
document.getElementById("myTest").addEventListener("click", function(){alert(1)}, false);
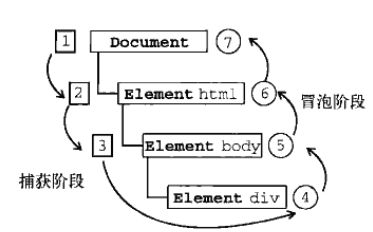
只有2级DOM包含3个事件:事件捕获阶段、处于目标阶段和事件冒泡阶段
点击a后capturing(捕捉)阶段事件传播会从document-> span->a,然后发生在a,最后bubbling(冒泡)阶段事件传播会从a->span->document 。
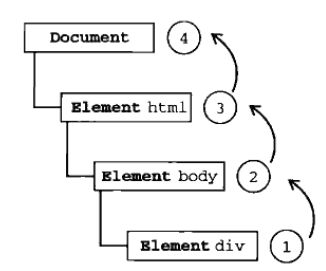
1.事件冒泡(常用)
IE中采用的事件流是事件冒泡,先从具体的接收元素,然后逐步向上传播到不具体的元素。
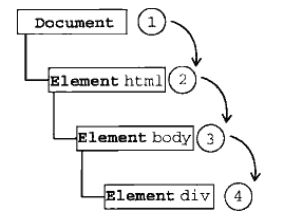
2.事件捕获(少用)
Netscapte采用事件捕获,先由不具体的元素接收事件,最具体的节点最后才接收到事件。
3.DOM事件流
so easy