1.创建新文档
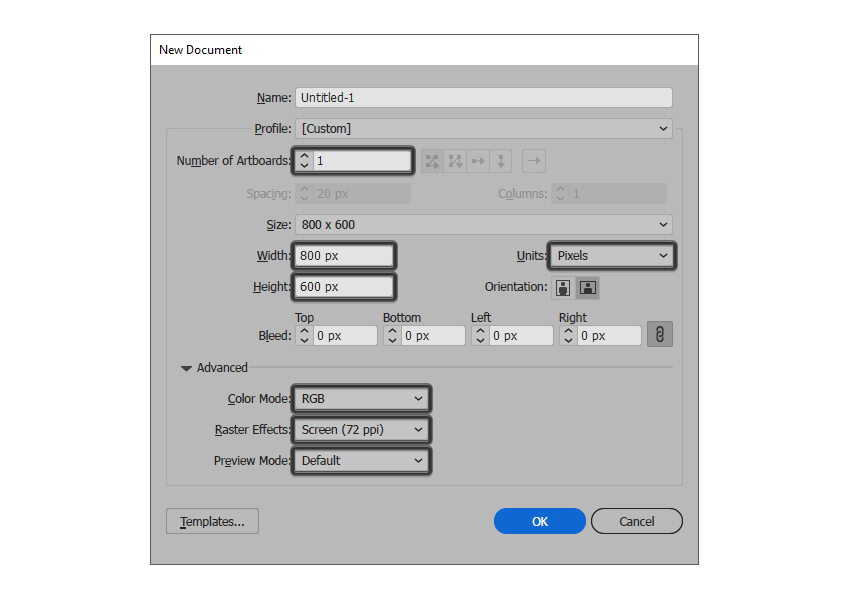
启动并运行Illustrator,创建新文档(文件>新建或Control-N):
画板数量: 1
宽度: 800像素
高度: 600像素
单位: 像素
进入“ 高级”选项:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认
2.设置自定义网格
自定义网格是一个非常巧妙的工具,它可以使我们更加精确的调整图标的一些细节,让我们的设计过程更加轻松便利。
第1步
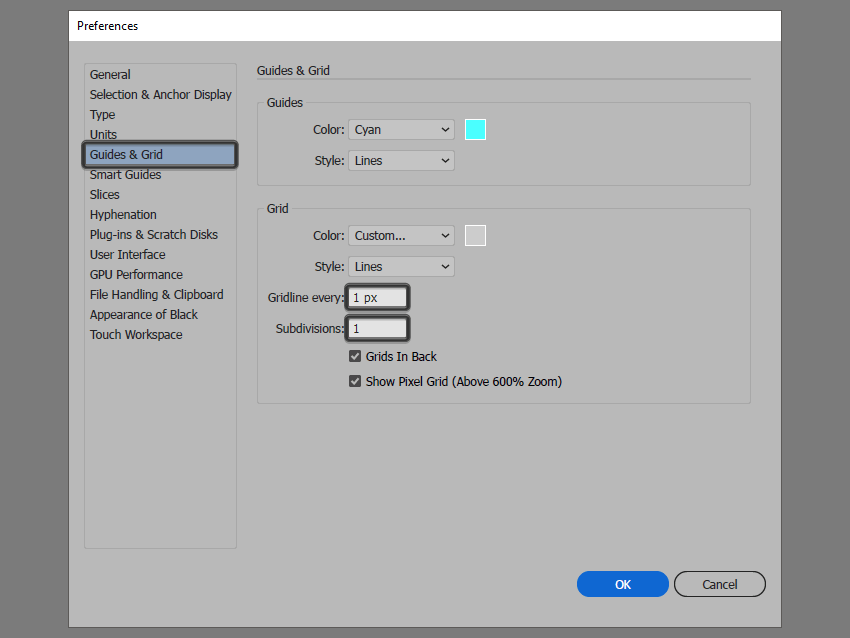
转到编辑>首选项>参考线和网格子菜单,然后进行以下设置:
网格线间隔: 1 px
次分隔线: 1
第2步
设置好自定义网格,接下来我们需要做的就是确保我们的形状看起来很清晰,这样我们就可以在“ 视图”菜单下找到“ 对齐网格”选项,这样我们每次进入“ 像素预览”时,它都会转换为“ 对齐像素”模式。
3.创建图层
创建好新的文档后,接下来我们可以创建一些新的图层来让我们的工作流程变得更加清晰起来。
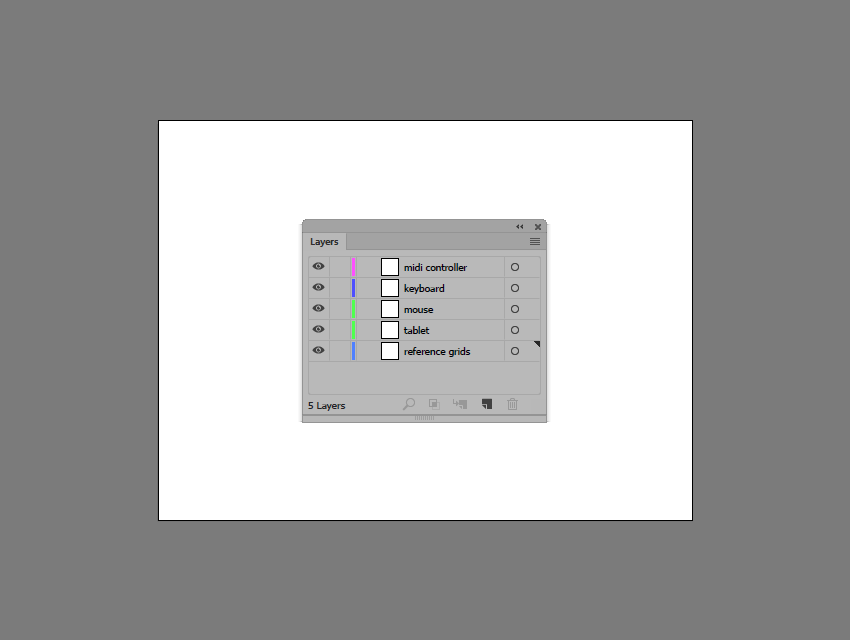
打开“ 图层”面板,创建五个图层,将它们重命名如下:
第1层:参考网格
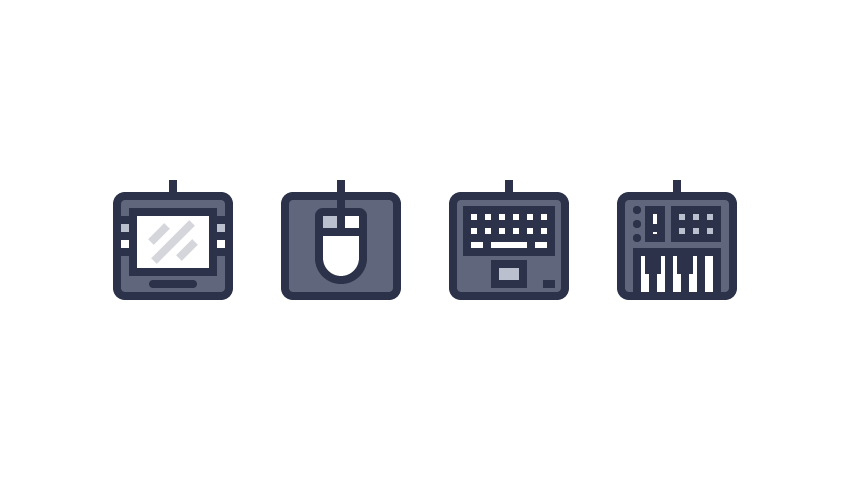
第2层:平板电脑
第3层:鼠标
第4层:键盘
第5层:midi控制器
4.创建参考网格
第1步
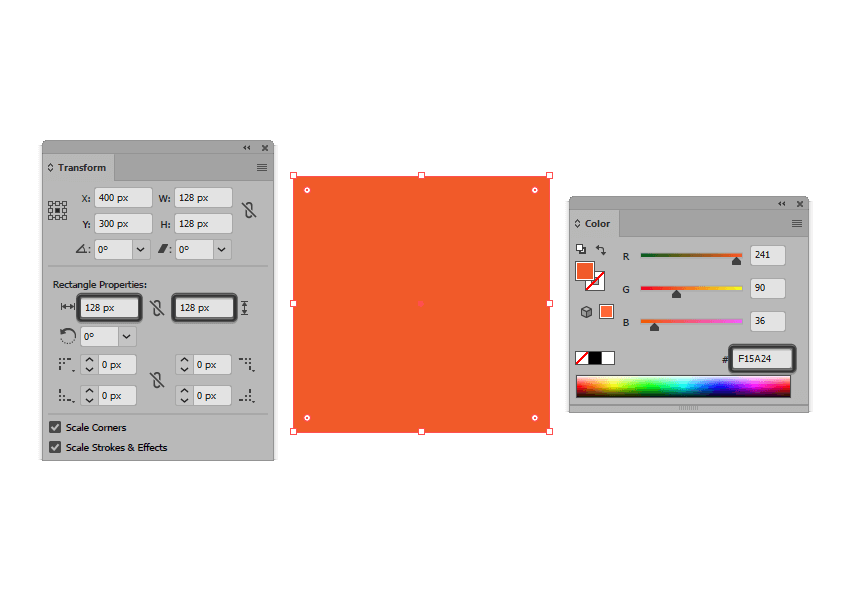
首先锁定除参考网格图层以外的所有图层,然后选择矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方块,方块的作用在于定义图标的整体大小。
第2步
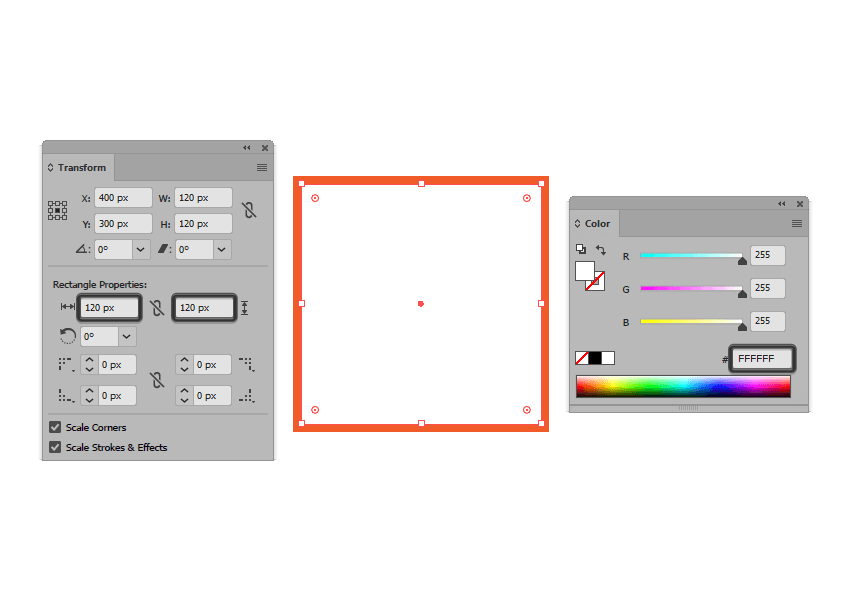
创建另一个较小的120 x 120 px方块(#FFFFFF),作为我们的活动绘图区域,同时也为我们提供了4 px的填充。
第3步
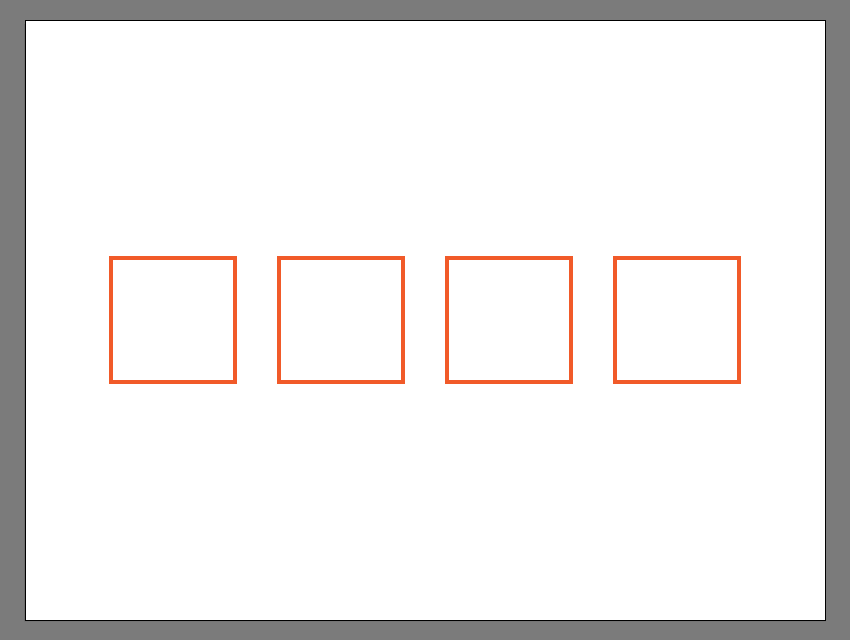
使用Ctrl-G键盘快捷键对构成参考网格的两个正方形进行分组,然后在彼此相距40 px的位置创建三个副本,确保将它们与画板的中心对齐。
完成后,锁定当前图层并转到下一个图层,开始第一个图标的制作。
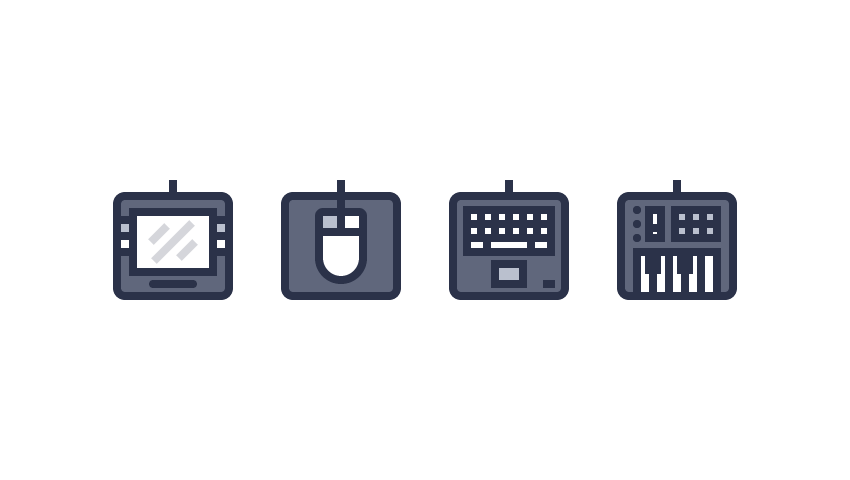
5.创建平板电脑
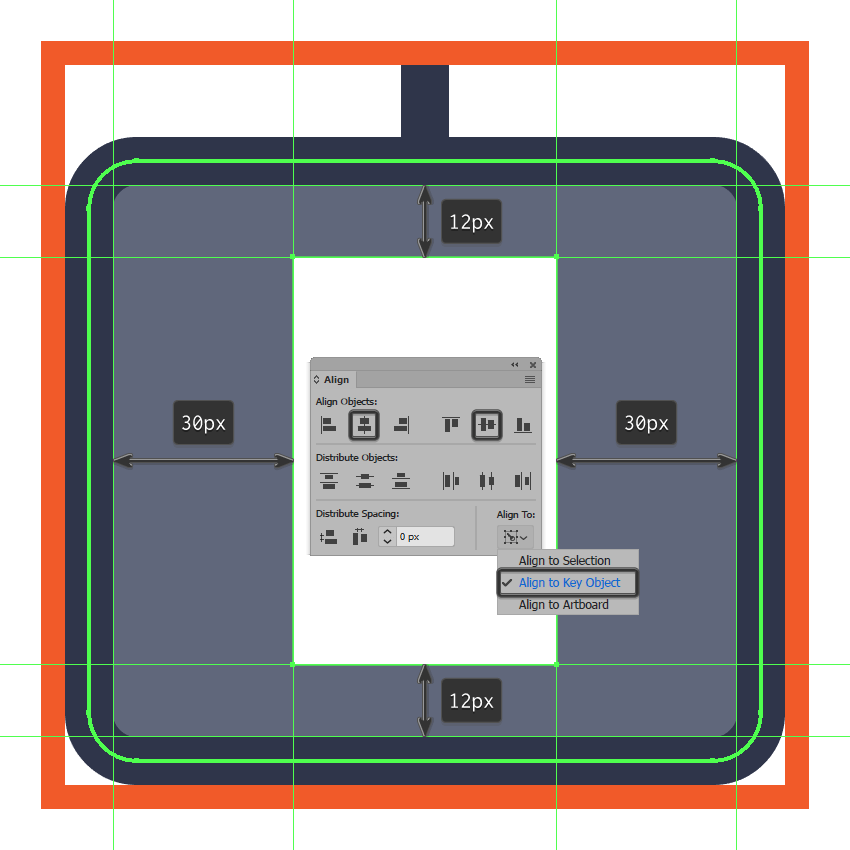
第1步
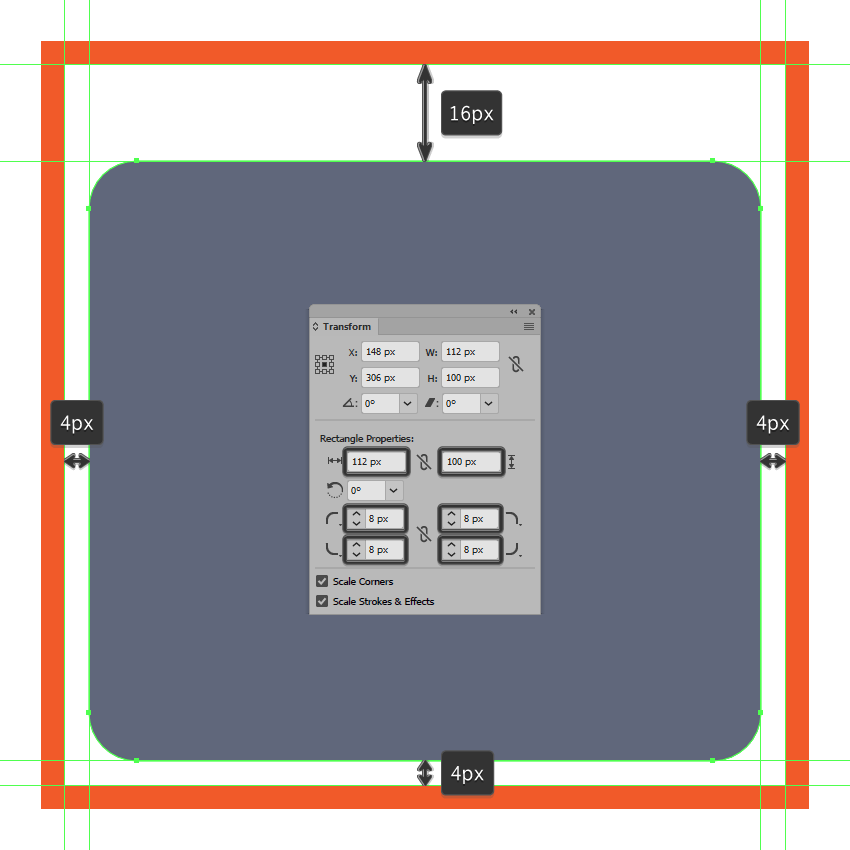
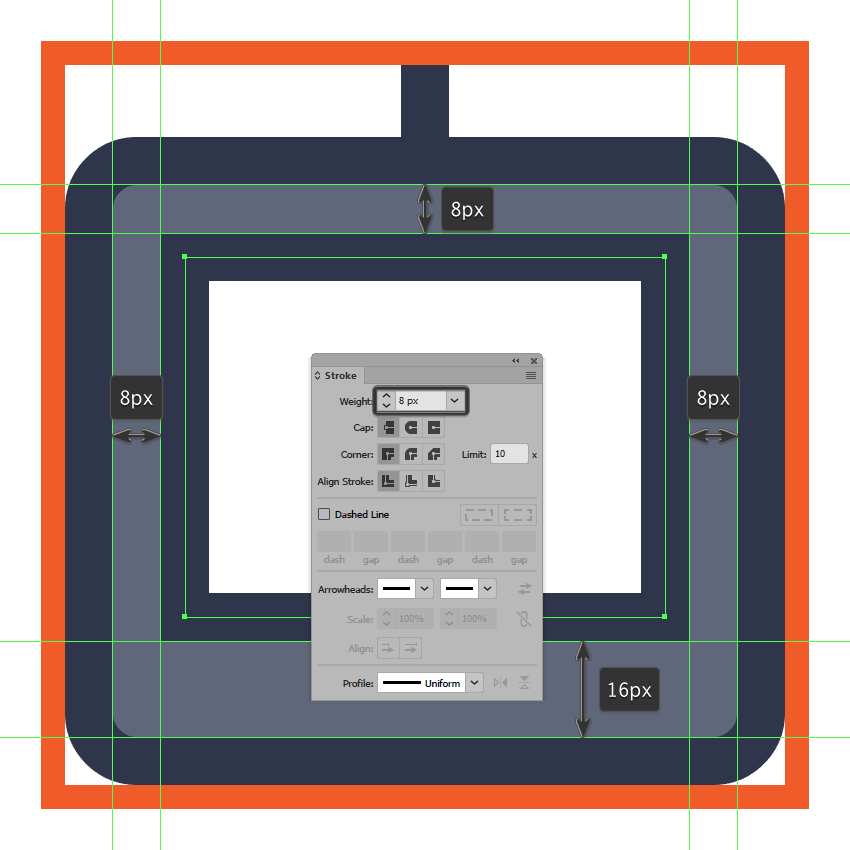
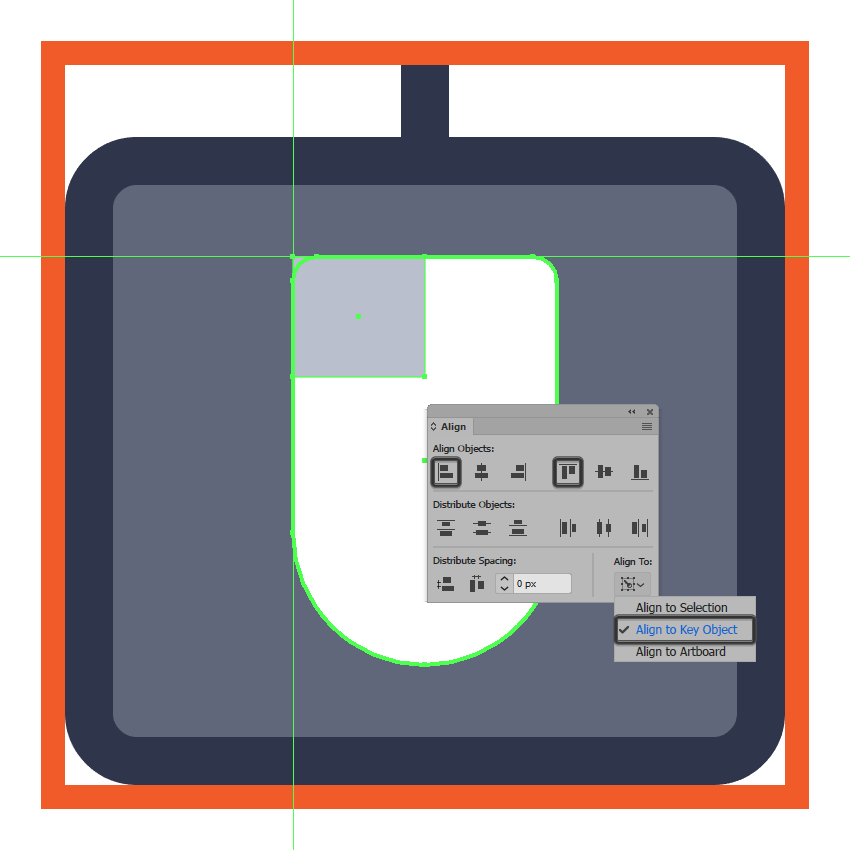
首先创建一个112 x 100像素的圆角矩形,将圆角圆度设置为8px,使用#60677C为它进行着色,然后将它中心对齐到下面的活动绘图区域,距离底边4 px。
第2步
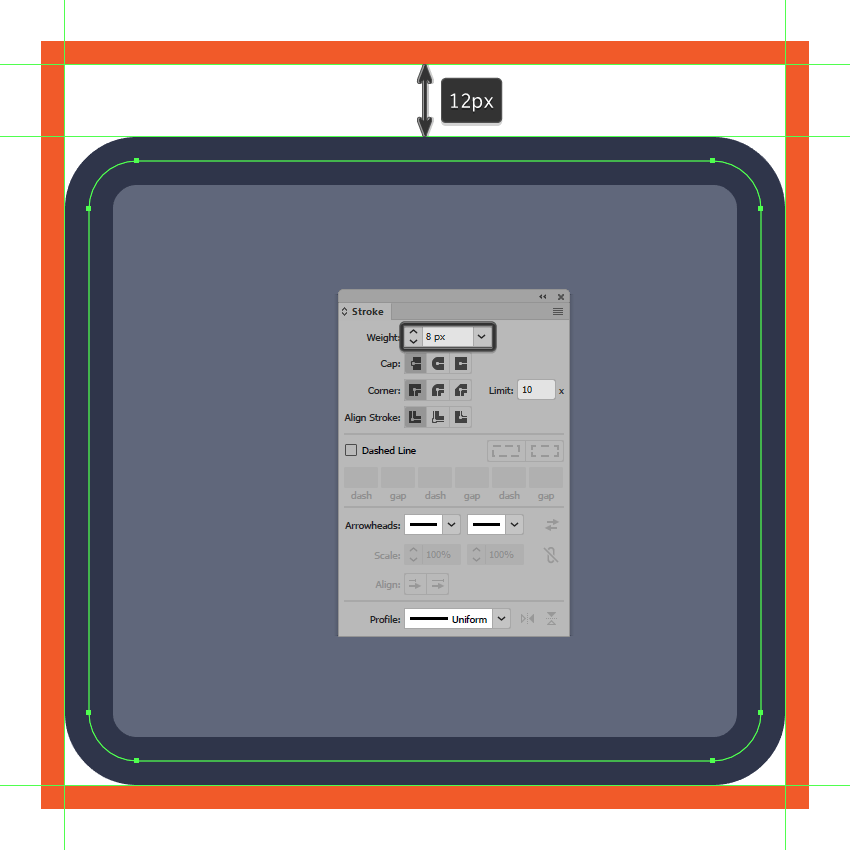
使用描边的方法给创建的图形添加描边,创建它的副本(Control-C> Control-F),将其颜色更改为#2B3249,翻转它的填充和描边颜色(Shift-X),将描边粗细设置为8 px。
第3步
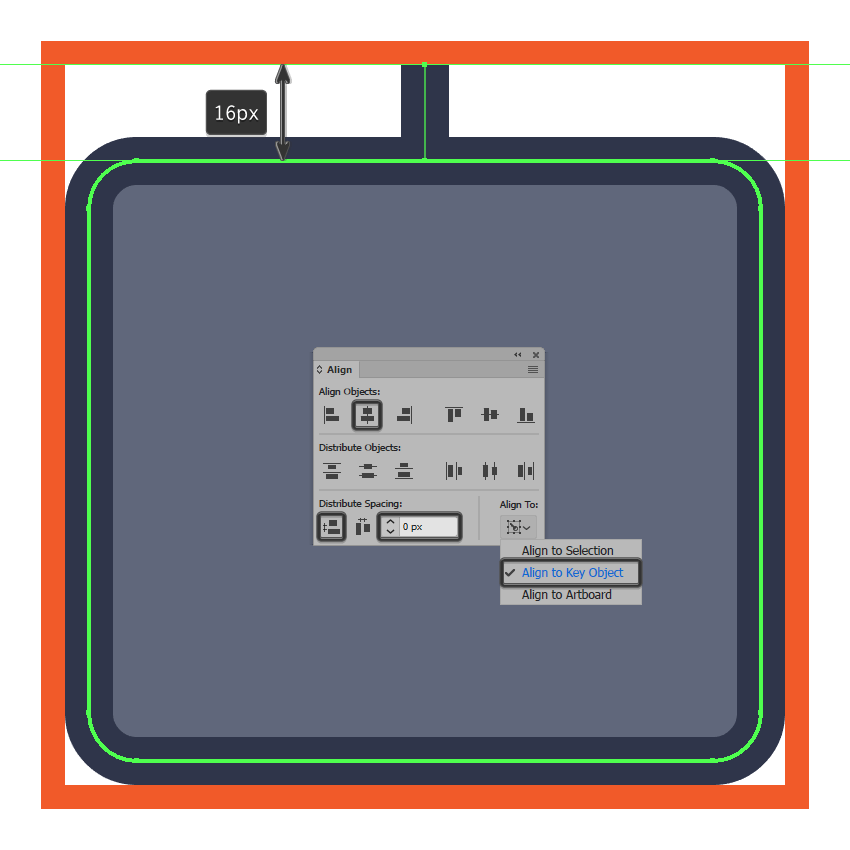
使用钢笔工具(P)从轮廓顶部边缘的中心开始绘制一条16 px长8 px宽的直线(#2B3249),一直延伸到活动绘图区域的外部边界。完成后,使用Control-G键盘快捷键选择三个形状并将其组合在一起。
第4步
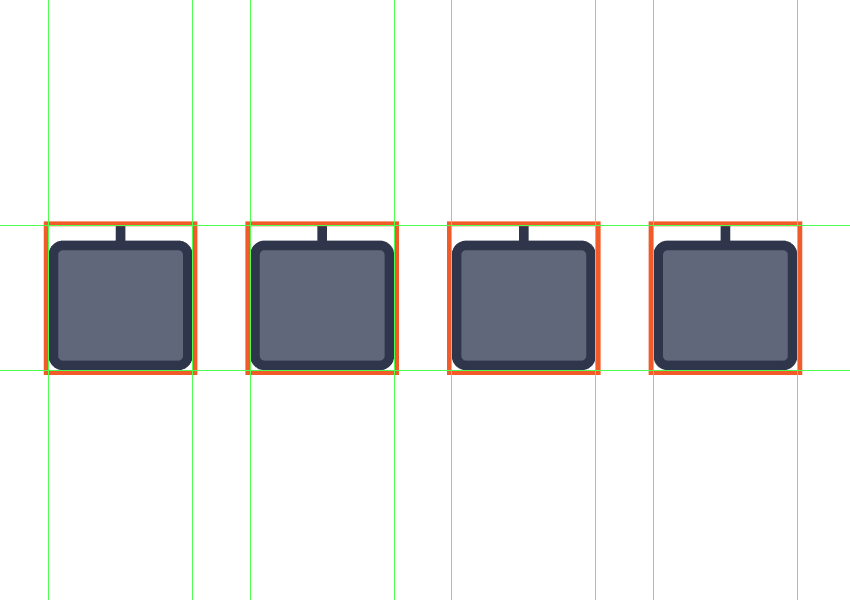
创建完成图形的三个副本(Control-C> Control-F三次),将它们放到每个空的参考网格上。
完成之后锁定图层,接来下我们开始第一个图标的绘制。
6.创建平板电脑图标
定位到第二个图层,然后放大参考网格,我们开始绘制第一个图标。
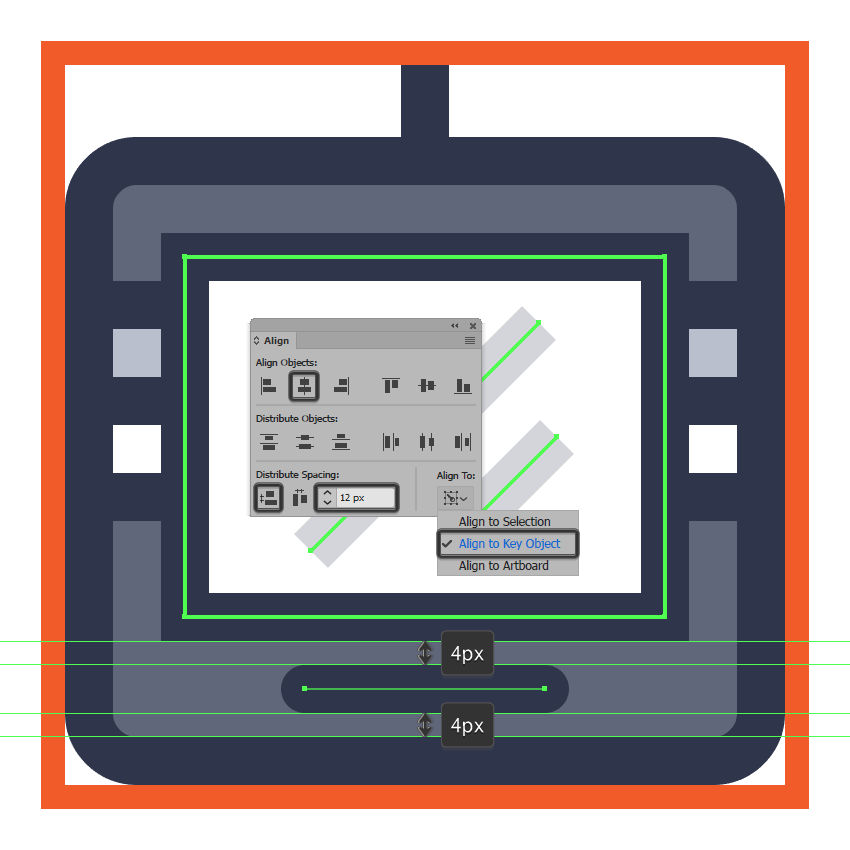
第1步
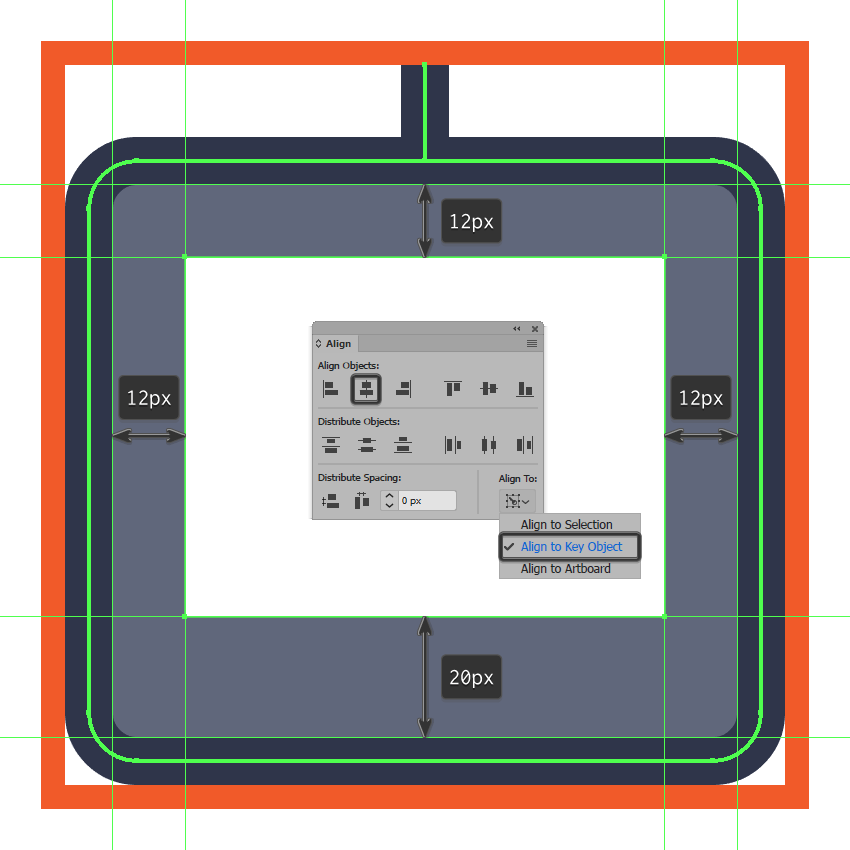
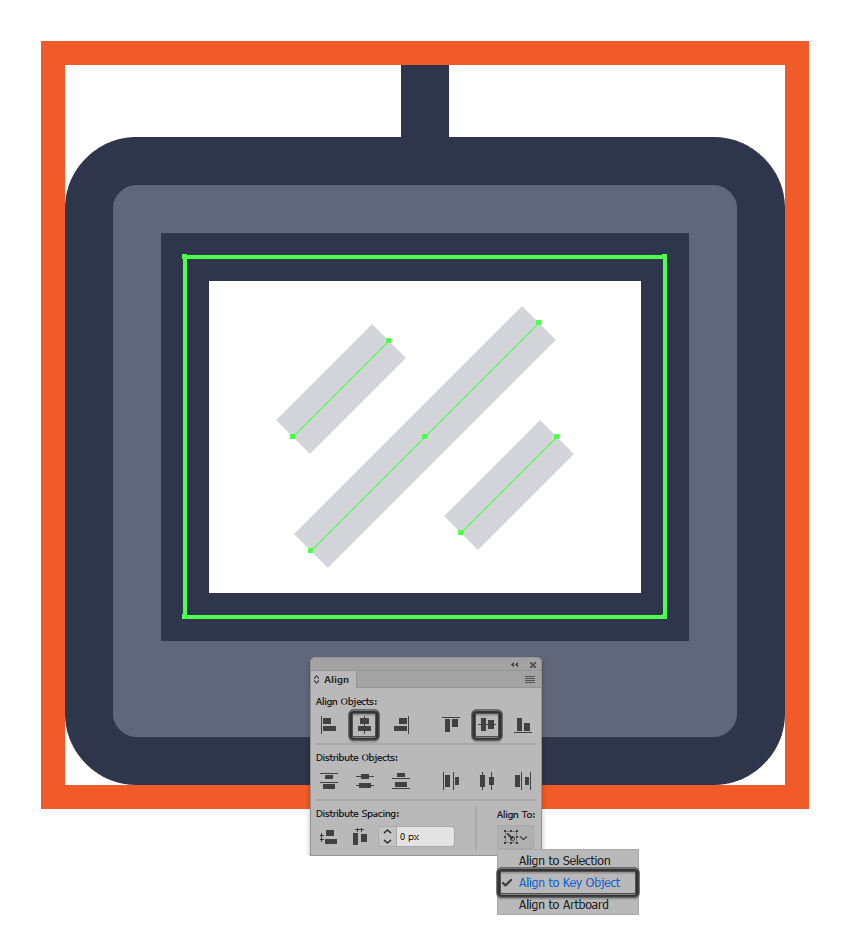
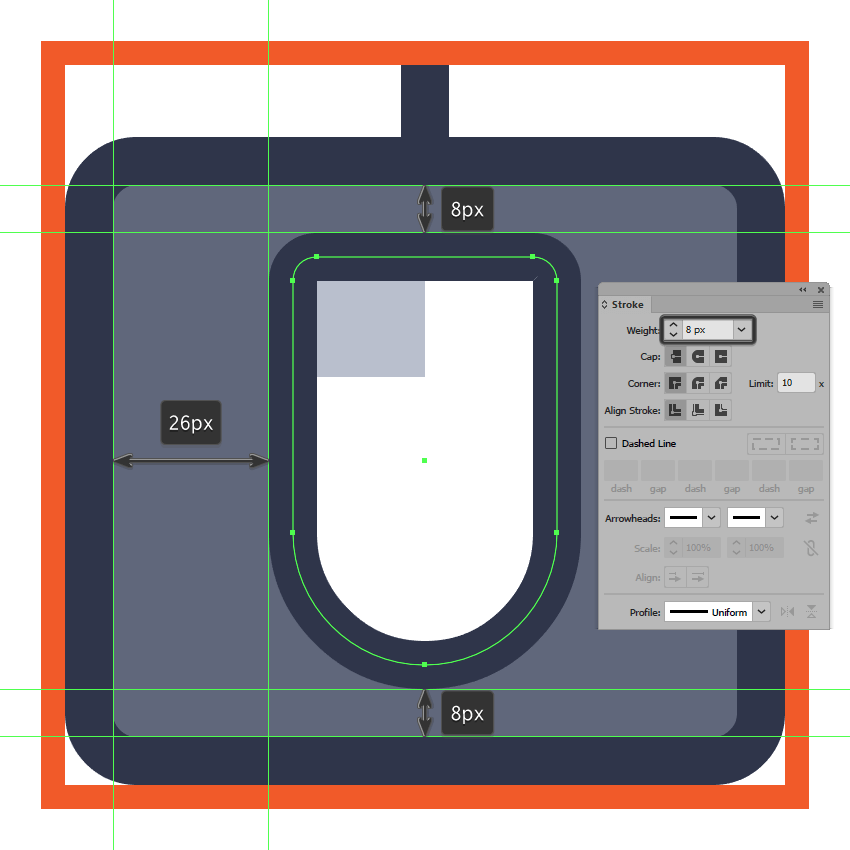
创建80 x 60 px矩形作为平板电脑的显示屏幕,使用白色(#FFFFFF)进行着色,将矩形对齐到距离圆角矩形顶部边缘12 px的位置。
第2步
使用描边为我们刚创建的形状添加8 px轮廓(#2B3249),然后使用Control-G键盘快捷键选择并将两者组合在一起。
第3步
使用钢笔工具(P)绘制三条8 px粗细的倾斜直线(#2B3249),将其不透明度降低到20%。完成后,选择并将它们组合在一起(Control-G),然后将它们与底层显示器中心对齐。
第4步
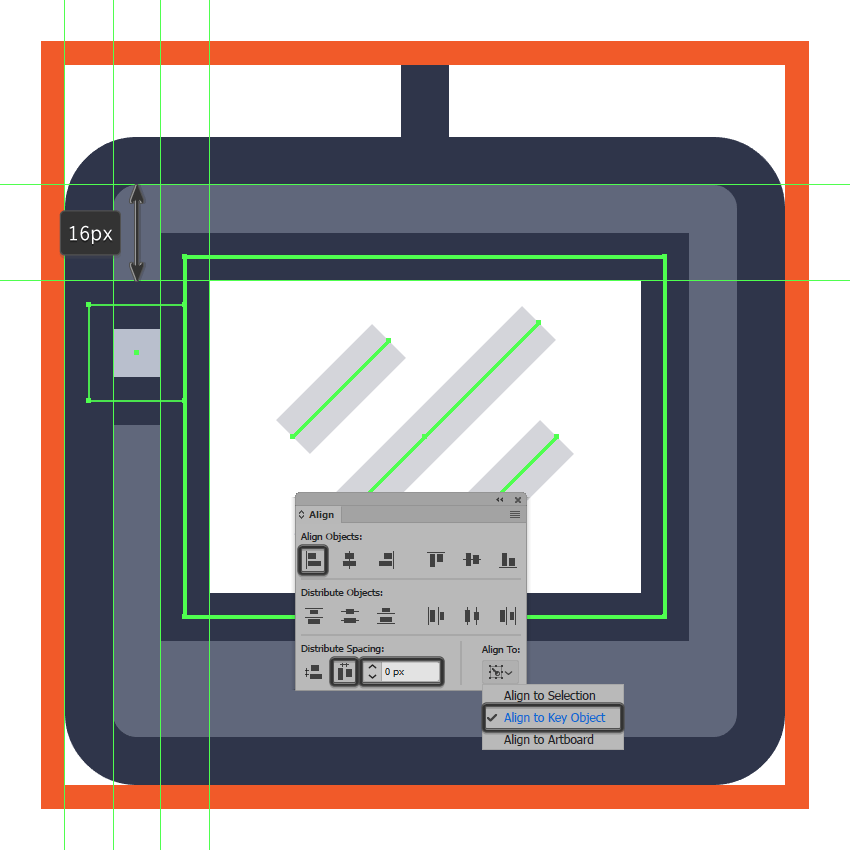
首先绘制平板电脑的第一个按钮,创建一个16 x 16像素的方形(#BAC0CE),创建8 px的轮廓(#2B3249)将它们进行分组(Control-G),然后定位到显示屏的左侧,距离较大轮廓的上边缘16 px。
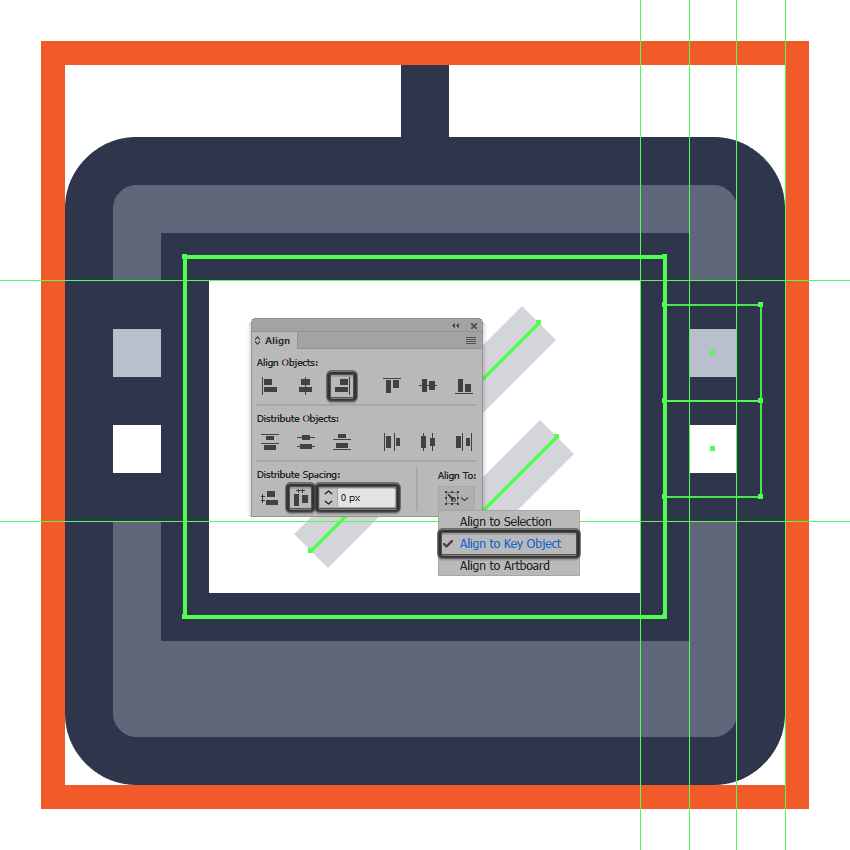
第5步
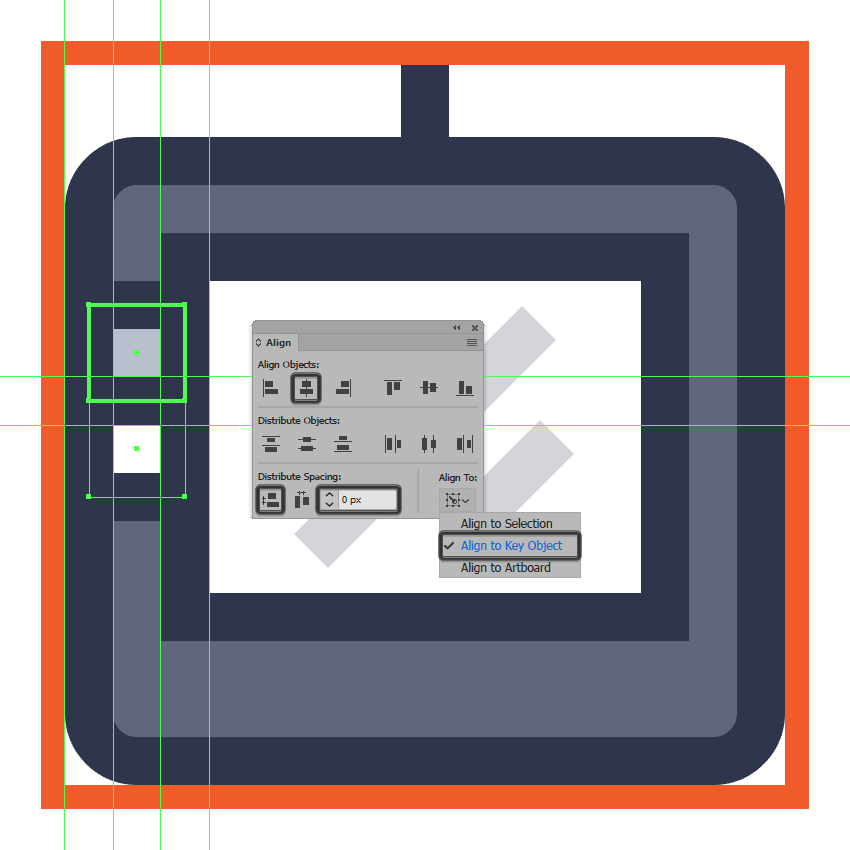
使用我们刚刚制作的副本(Control-C> Control-F)创建第二个左侧按钮,将它定位在原始图形下面,将填充颜色更改为白色(#FFFFFF)。将两个俺按钮分组(Control-G)。
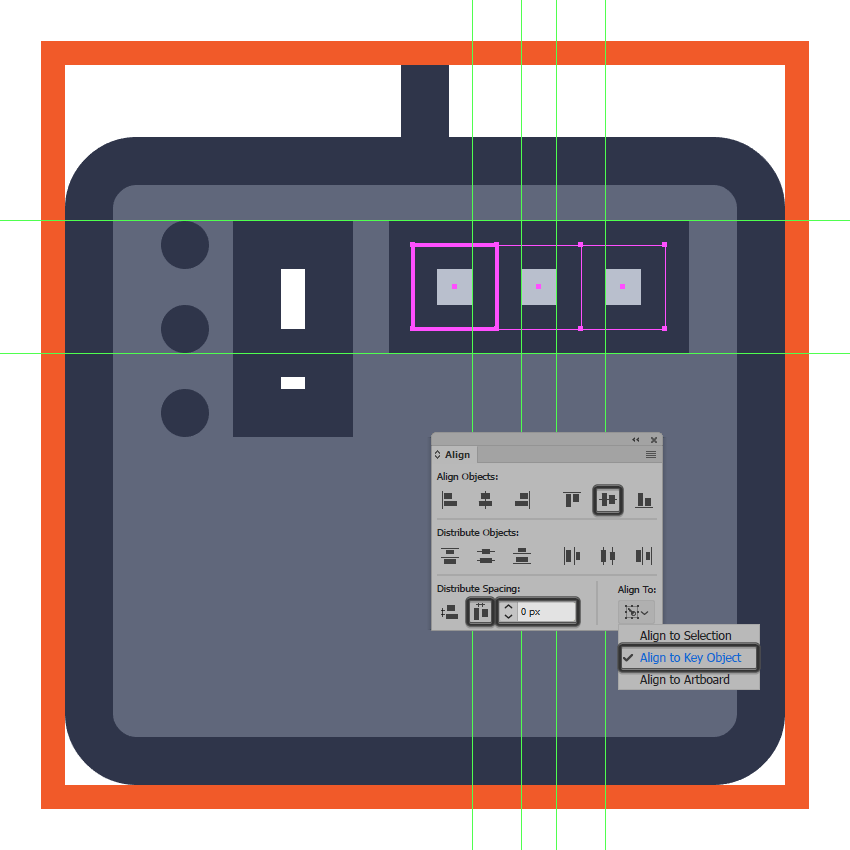
第6步
使用我们刚刚分组的图形副本(Control-C> Control-F)创建右侧按钮,将副本定位到平板电脑显示屏的另一侧。
第7步
使用40 px长 8 px宽的直线绘制电容笔,确保将直线的端点设置为圆形端点。完成后,不要忘记使用Control-G 键盘快捷键选择所有图标的组成形状并将其组合在一起。
7. 创建鼠标图标
移动到第三个图层我们开始绘制鼠标图标。
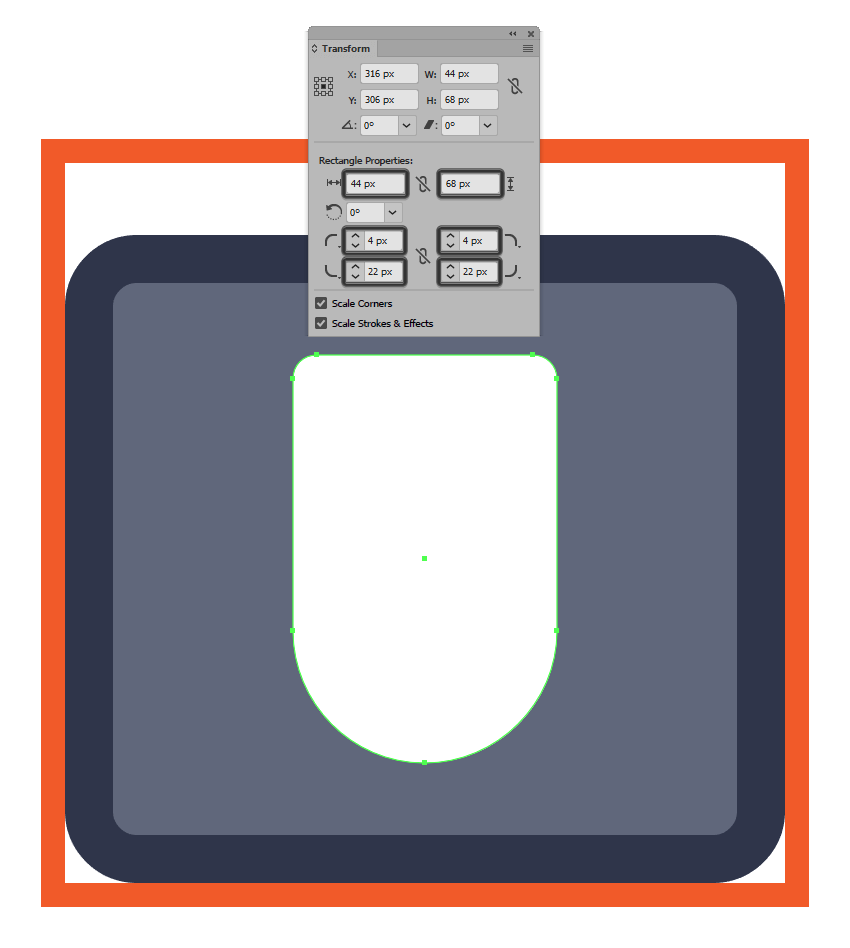
第1步
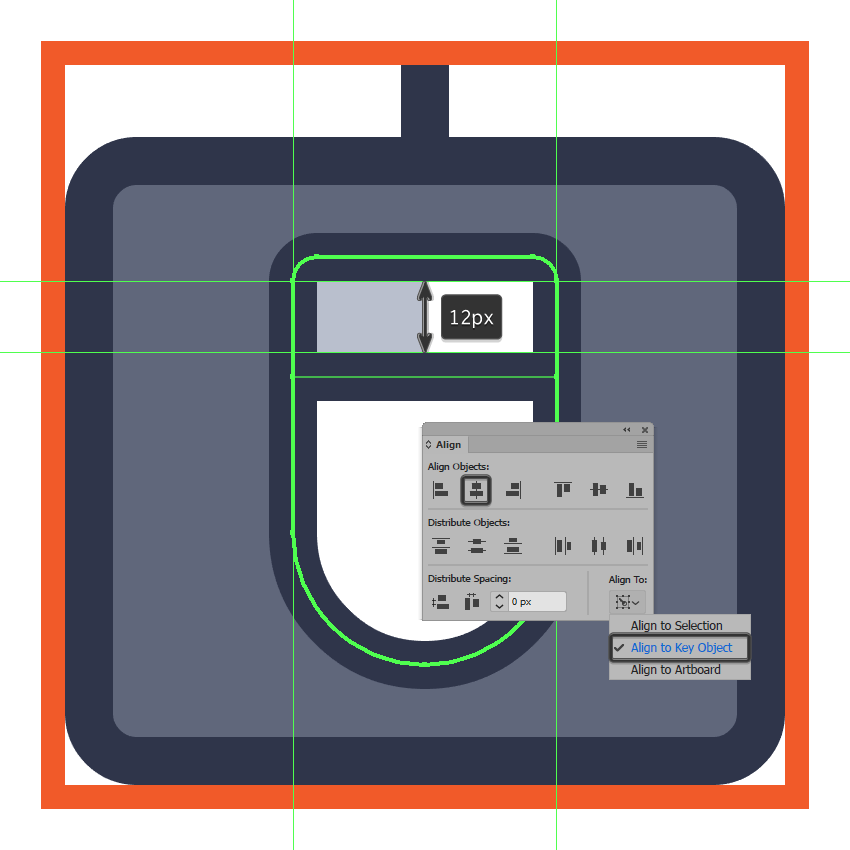
使用44 x 68 px矩形创建鼠标主体,使用白色(#FFFFFF)进行着色,然后将其中心对齐到底层的圆角矩形。
第2步
通过在“ 变换”面板的“ 矩形属性”中将角半径设置为4 px,底部角度设置为22 px。
第3步
创建22 x 20 px矩形作为鼠标的左按钮,使用#BAC0CE为该矩形进行着色 ,然后对齐到较大形状的左上角。
第4步
使用描边为鼠标提供8像素的轮廓(#2B3249),将其放置在两个填充形状的顶部(右键单击>排列>置于顶层)。
第5步
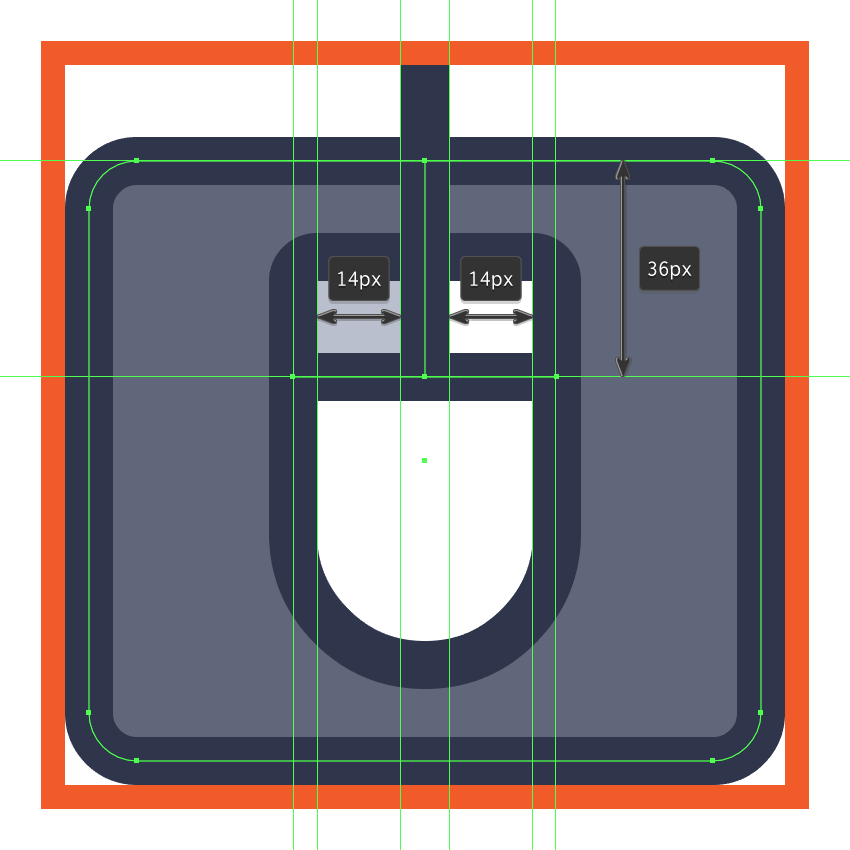
使用44 px长8 px宽的直线(#2B3249)添加按钮分隔线,将其对齐到鼠标的主体,距鼠标轮廓的顶部边缘12 px的位置。
第6步
使用36 px长8 px宽的直线绘制鼠标按钮的分隔线(#2B3249)。完成后,将鼠标的所有组成形状组合在一起(Control-G),然后对图标的所有部分执行相同操作。
8.创建键盘图标
进入第四个图层的第三个参考网格,放大之后我们开始绘制键盘图标。
第1步
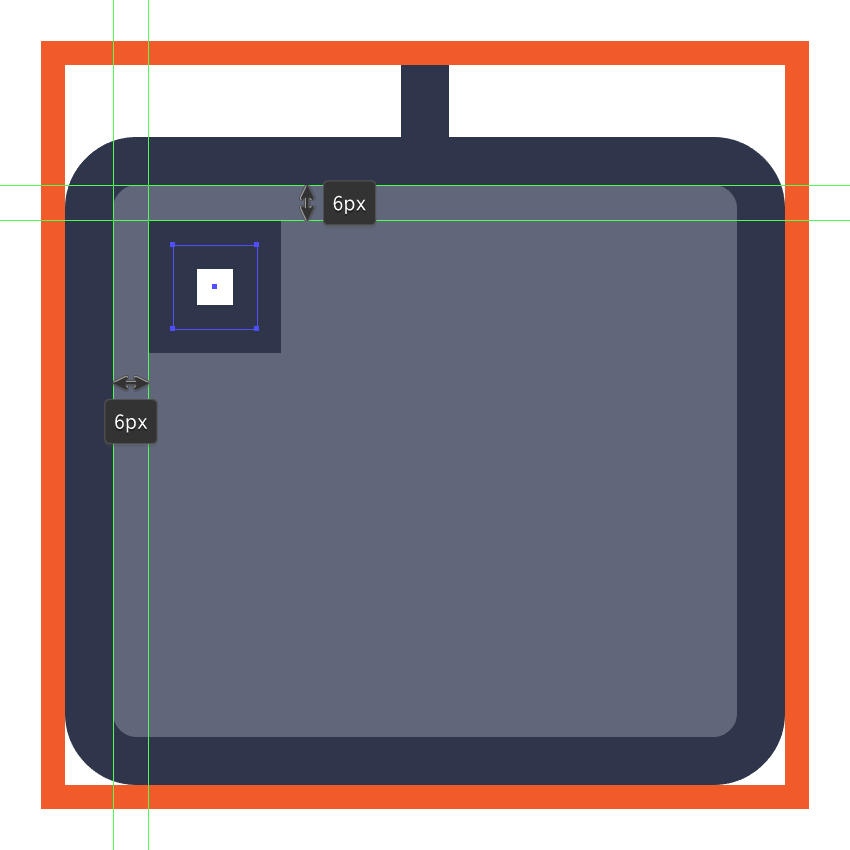
创建一个14 x 14像素的方形(#FFFFFF),添加8 px的轮廓(#2B3249)将图形分组(Control-G)然后定位到圆角矩形的左上角,距离的顶部边缘6像素。
第2步
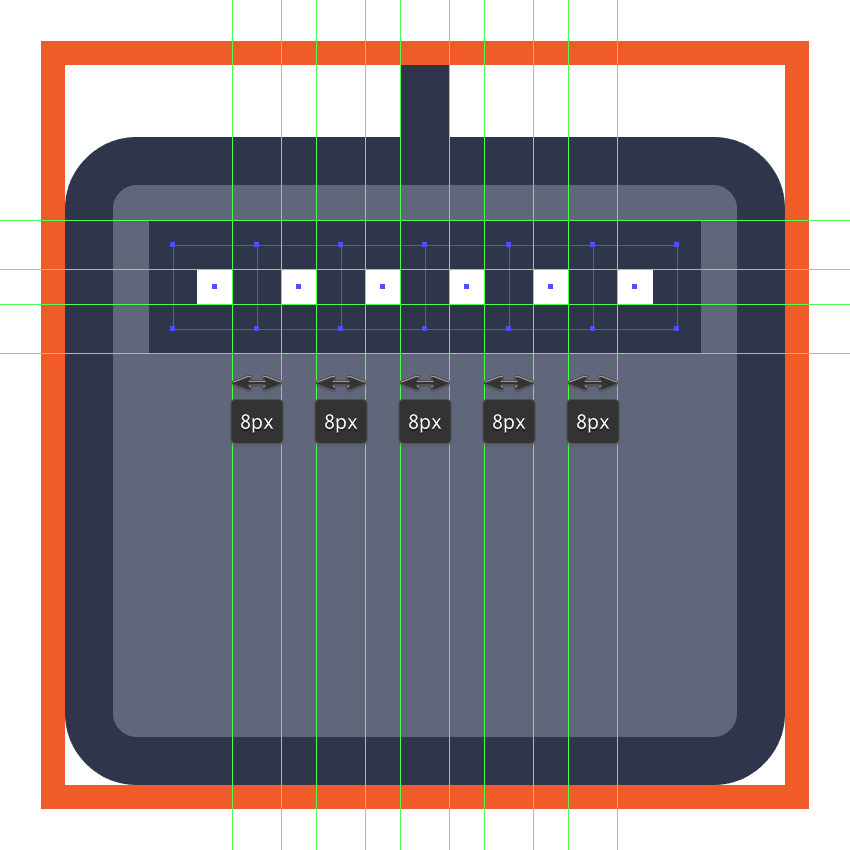
选择我们创建的第一个方形,按住Alt和shift键同时向右拖动8px的距离。
然后按Control-D四次,重复上一个操作,从而创建重复的方形,然后将所有方形进行分组(Control-G)。
第3步
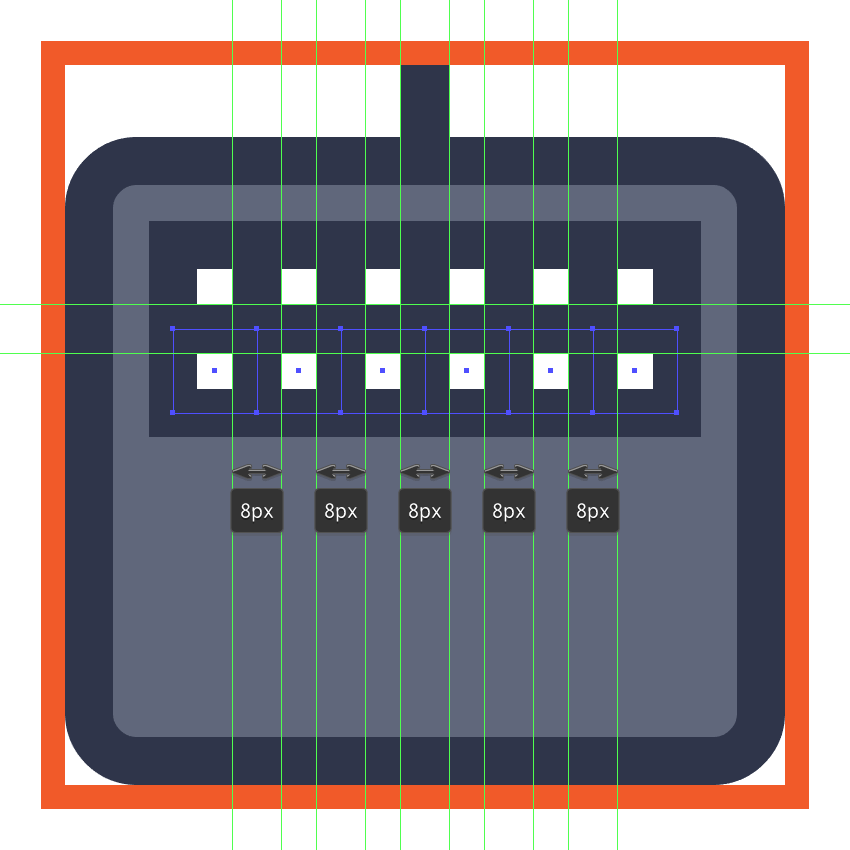
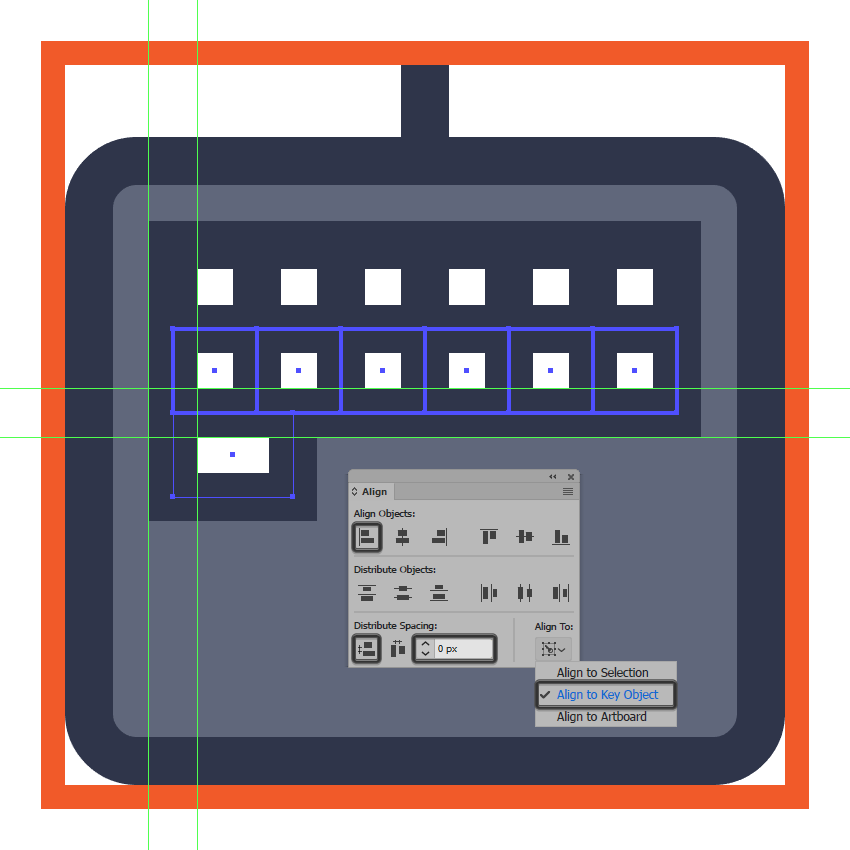
使用Alt-Shift-拖动方法创建第二行按键,直到副本与原始形状的轮廓重叠。
第4步
接下来我们开始绘制第三行的第一个按键,方法是创建一个20 x 14像素的矩形(#FFFFFF),添加8 px粗的轮廓(#2B3249)将完成的形状进行分组(Control-G)然后定位在上一步形状的下面,左对齐。
第5步
使用44 x 14 px大小(#FFFFFF)和8 px轮廓(#2B3249)的矩形创建空格键,将它们进行分组(Control-G),然后定位到先前创建按钮的右侧。
第6步
创建第一行第一个按钮的副本(Control-C> Control-F)添加第三行的最后一个按钮,将其放置在空格键的另一侧。完成后,将所有的形状组合在一起(Control-G)。
第7步
使用28 x 20 px大小(#BAC0CE)8 px轮廓(#2B3249)的矩形创建触控板,将它们组合(Control-G)到一起,然后将中心对齐到键盘的下半部分,定位在距离我们刚刚分组按钮12 px位置。
第8步
使用12 px长8 px宽的直线(#2B3249)添加指纹读取器,将直线定位到圆角矩形的右下角,距离触控板20 px。完成后,使用Control-G键盘快捷键选择并组合所有图标的组成形状。
9.创建Midi控制器图标
接下来我们开始绘制最后一个图标
第1步
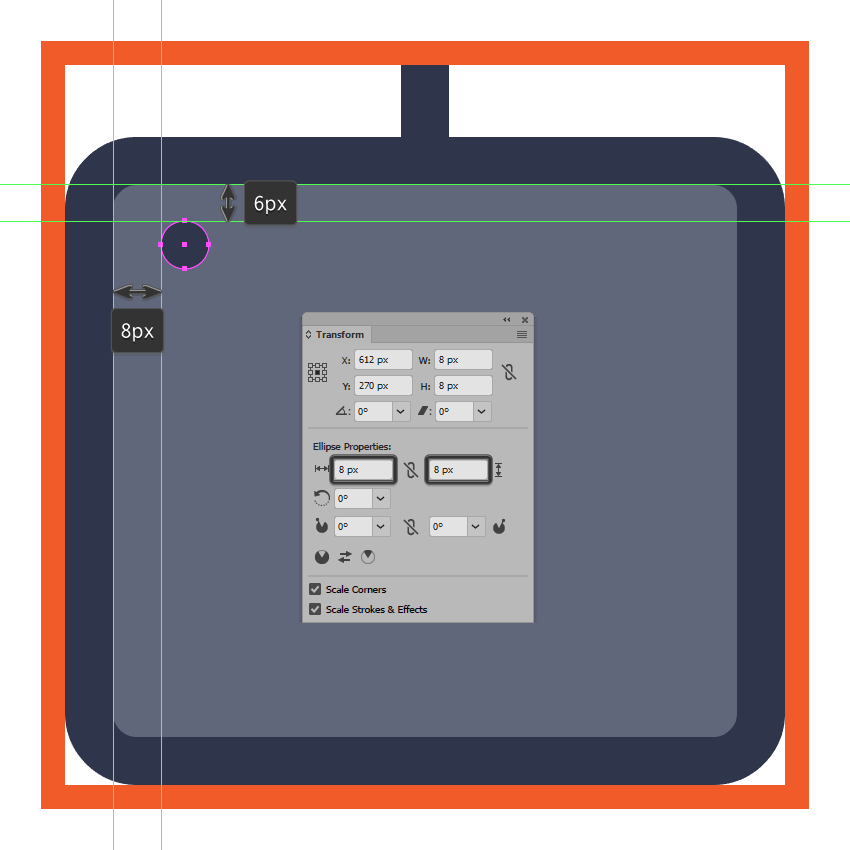
首先使用8×8像素的圆圈创建出调节旋钮,将颜色设置为#2B3249,将圆圈放置在圆角矩形的左上角,距离左侧8像素顶部6像素。
第2步
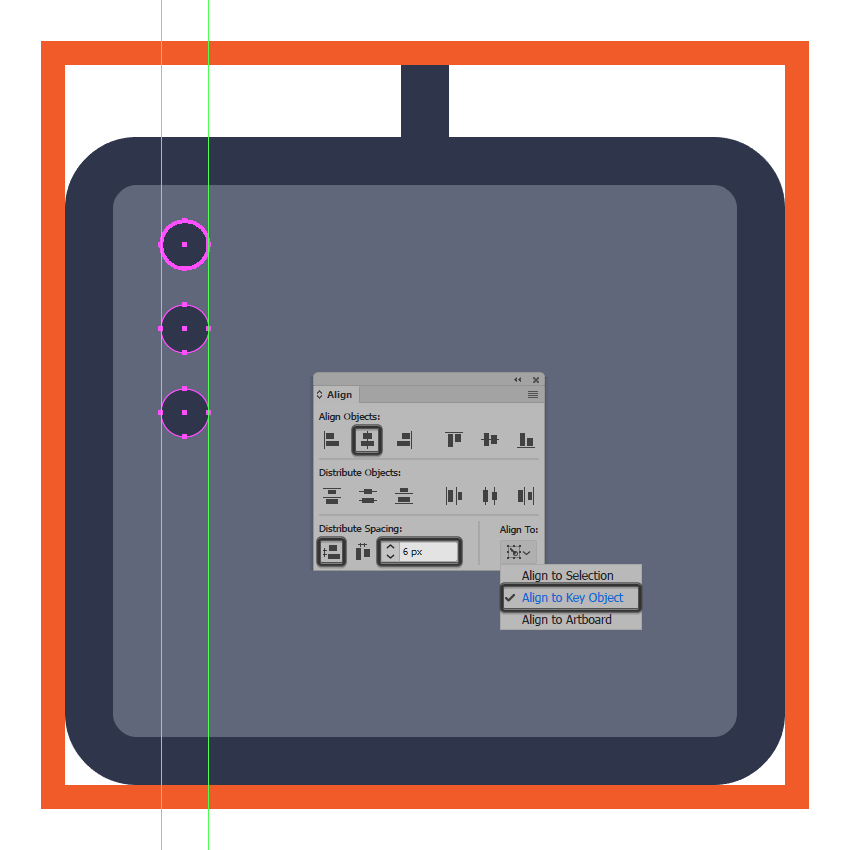
使用两个8 x 8 px圆圈(#2B3249)创建剩余的旋钮,将它们垂直堆叠在一起,彼此相距6 px。完成后,使用Control-G键盘快捷键选择并将它们组合在一起。
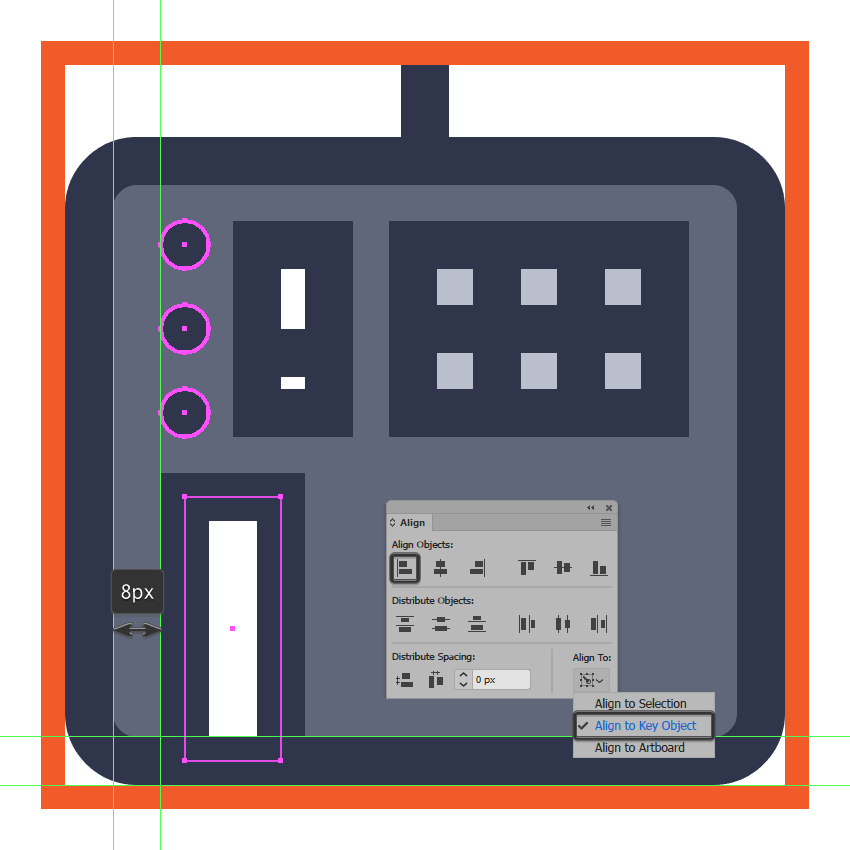
第3步
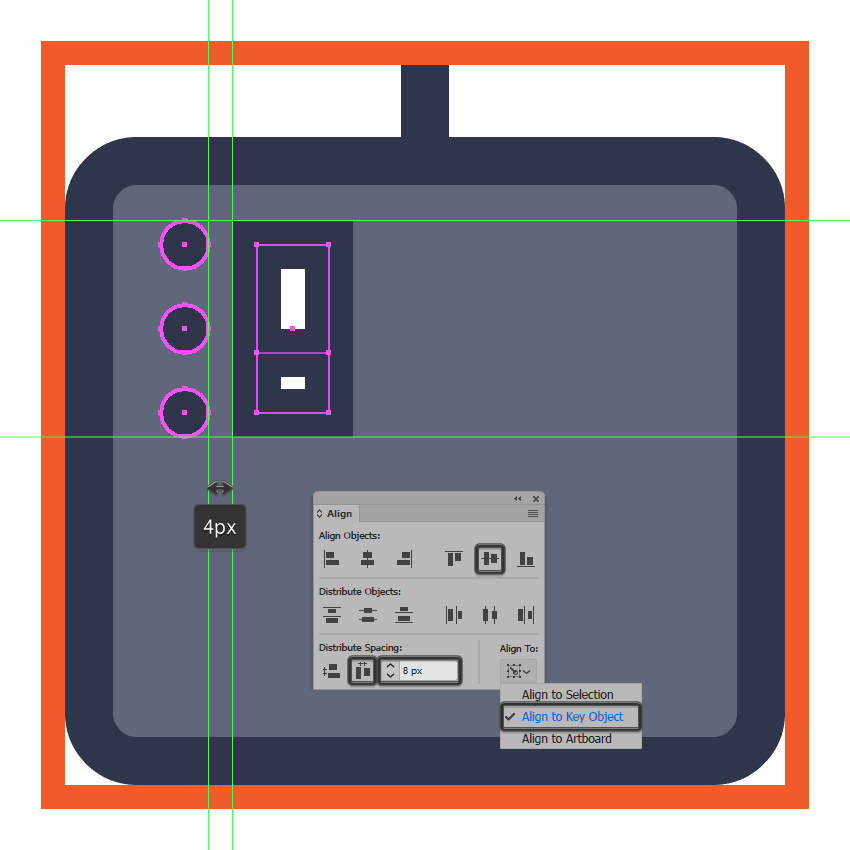
使用12 x 28 px大小(#FFFFFF)8 px轮廓(#2B3249)的矩形创建滑块,在其上方添加一个12 px长8 px宽的直线(#2B3249)将三个形状组合在一起(Control-G),放置在调节旋钮的右侧8像素的位置。
第4步
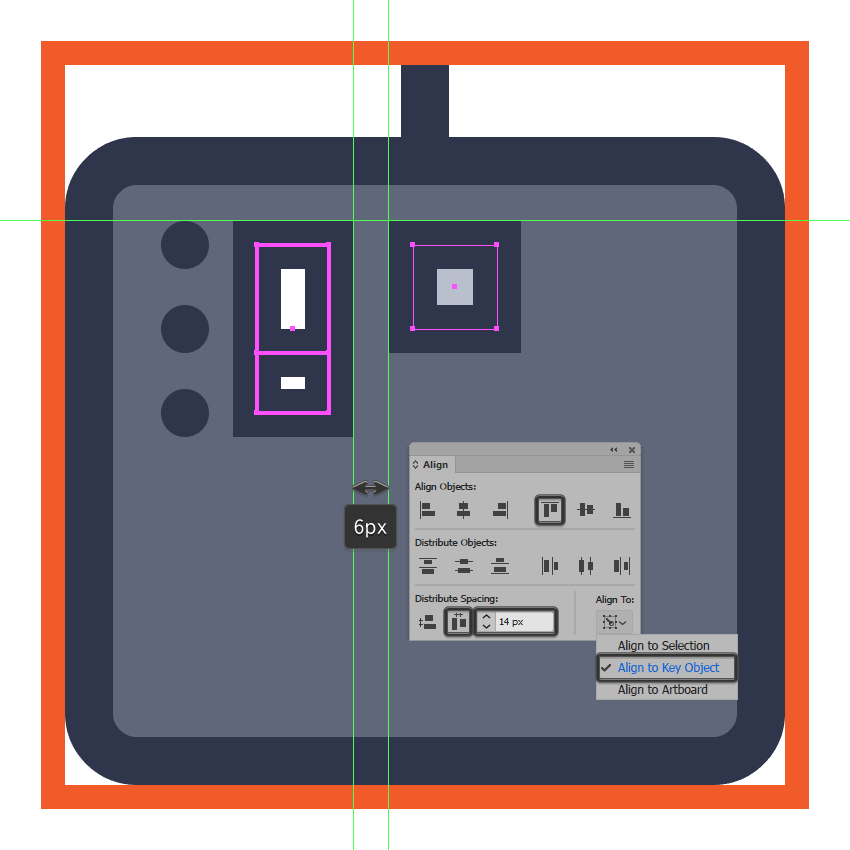
接下来开始绘制控制按钮,创建一个14 x 14像素的方形(#BAC0CE),添加8 px的轮廓(#2B3249)将它们进行分组(Control-G),然后定位到音量滑块的右侧,距离为14像素。
第5步
使用Alt-Shift-拖动的方法添加方块的两个副本来完成第一行按键 ,完成之后选择并进行分组(Control-G)。
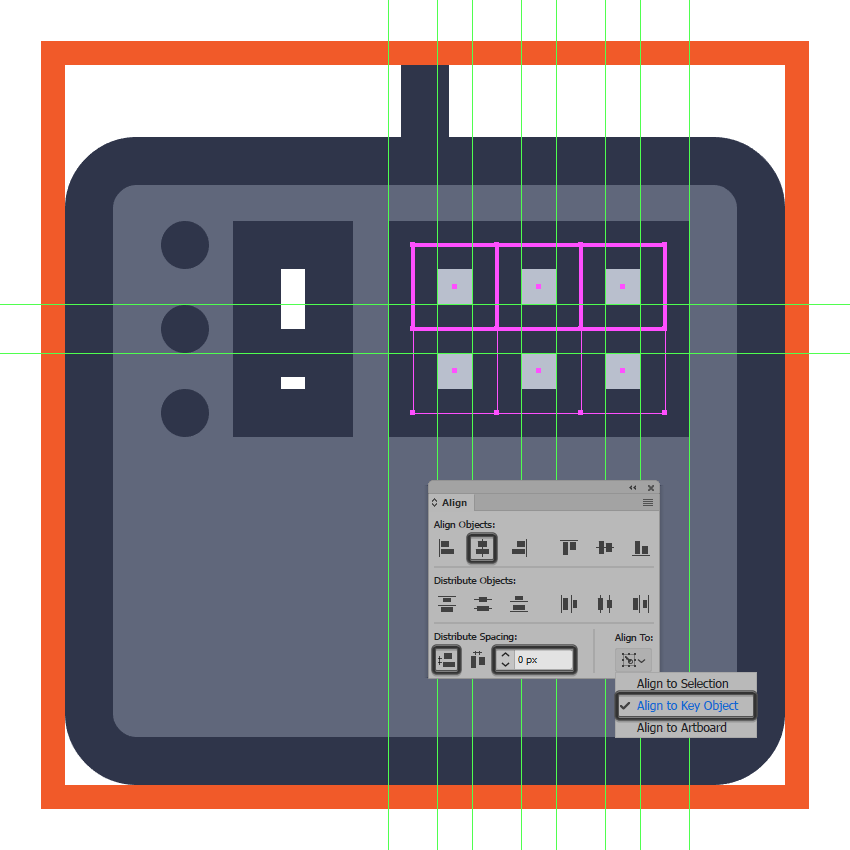
第6步
使用我们刚刚完成工作的副本(Control-C> Control-F)创建第二行打击垫,我们将在其下方定位,然后选择它们并将它们分组(Control-G)。
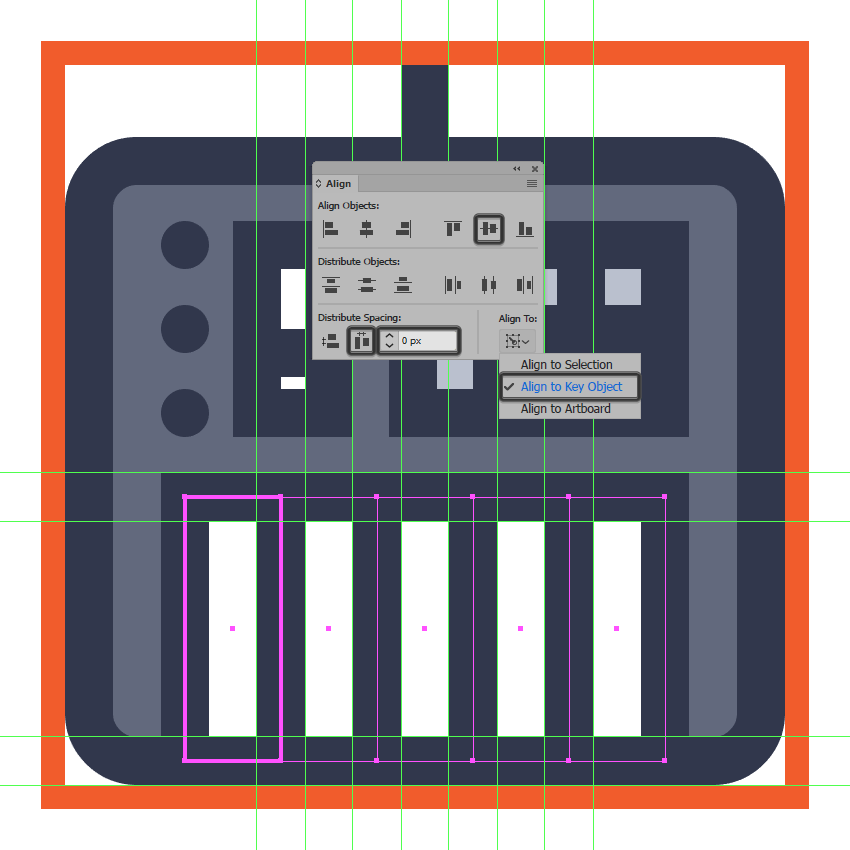
第7步
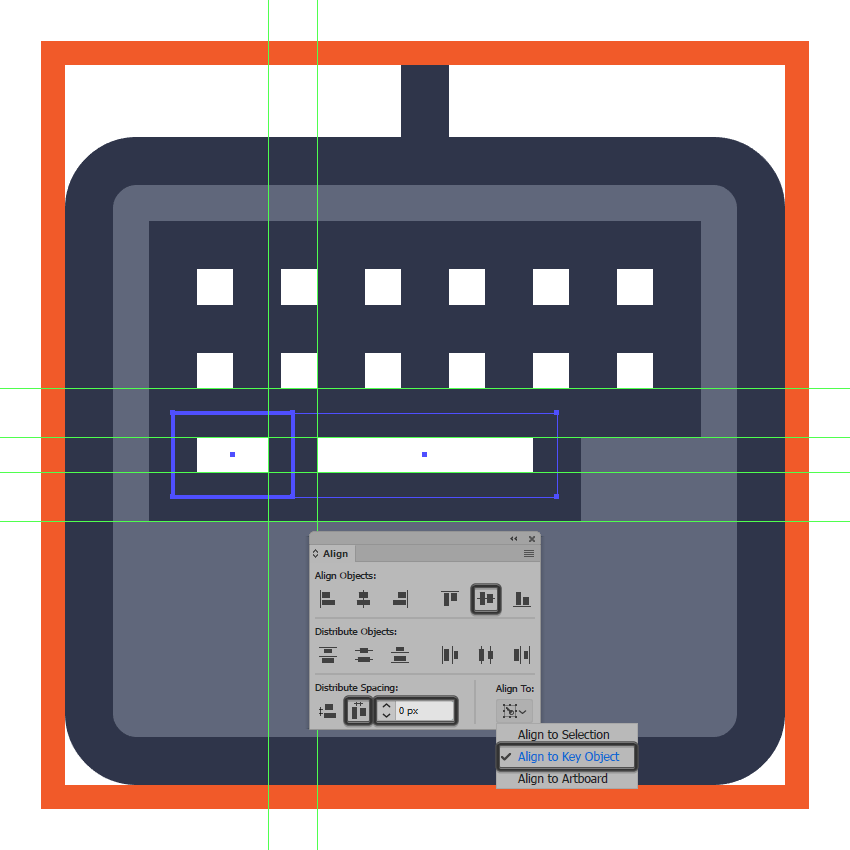
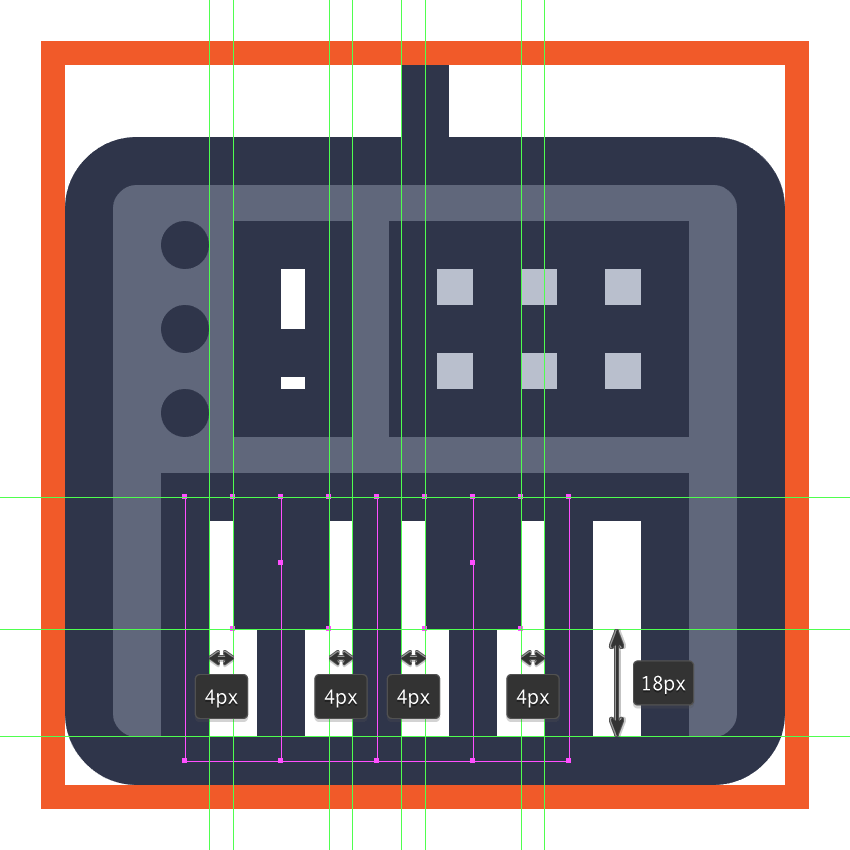
绘制按键,创建8 px轮廓(#2B3249)16 x 44 px大小的矩形(#FFFFFF)将图形进行分组(Control-G)然后对齐到圆角矩形的底部边缘,距离左边缘8 px。
第8步
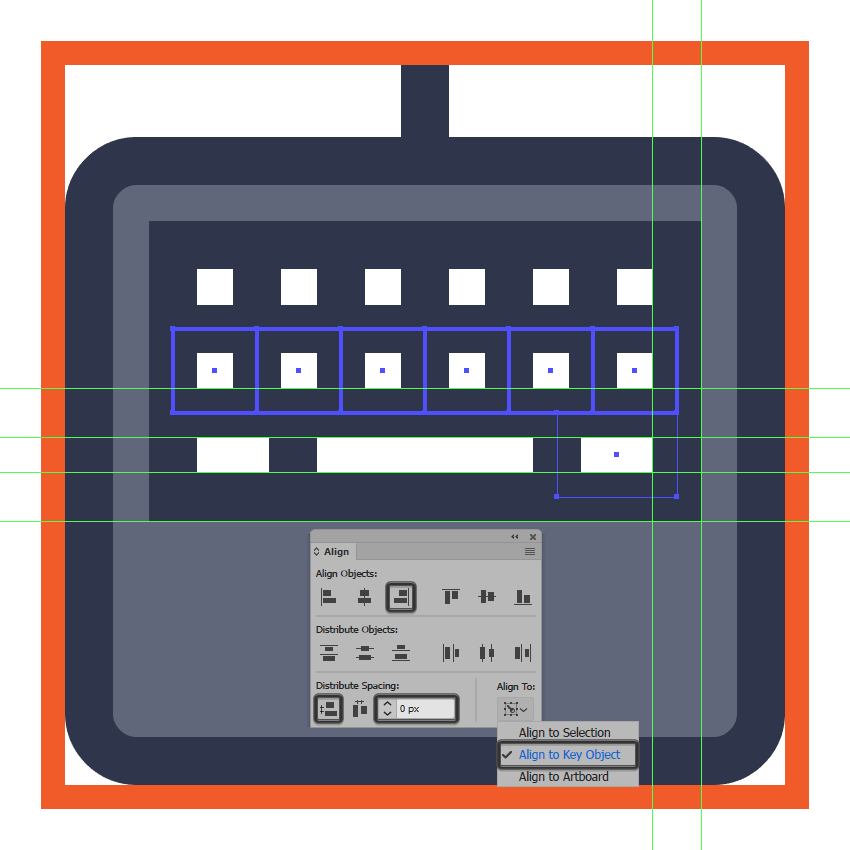
给我们刚刚创建的形状添加四个副本(Control-C> Control-F四次)创建剩余的按键。
第9步
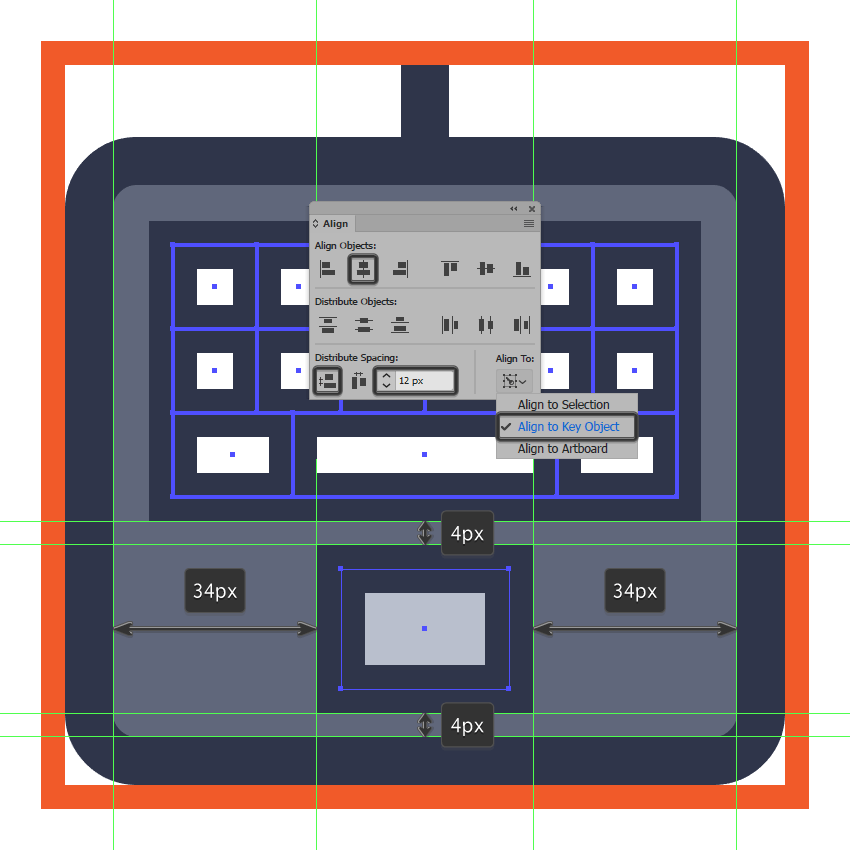
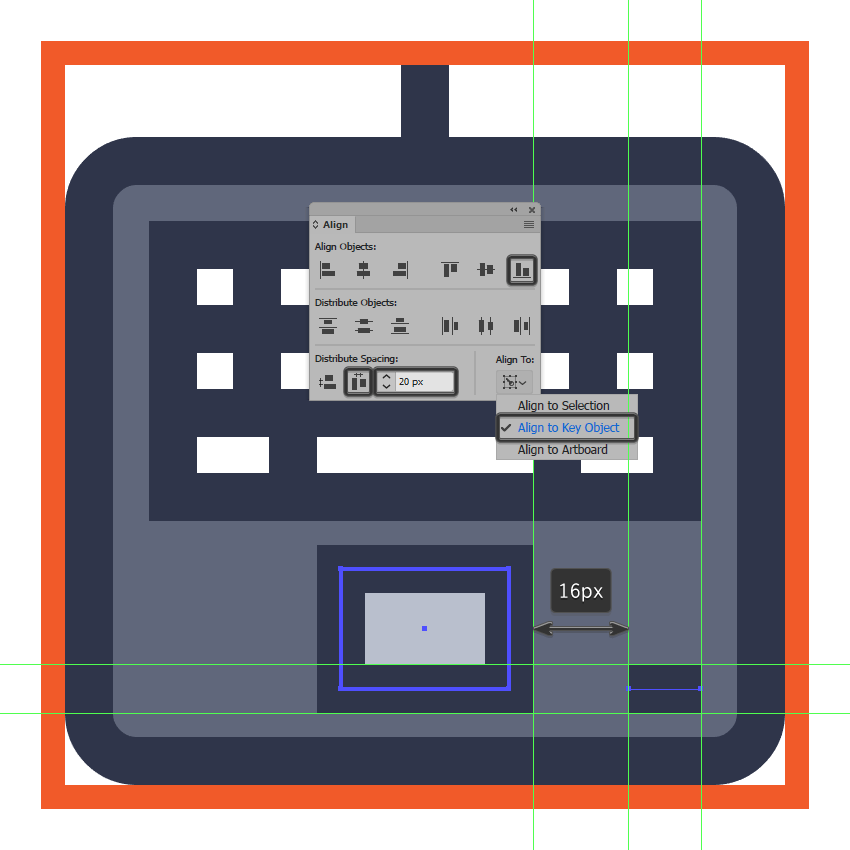
在前两组按键的中心分别添加一个16 x 22像素矩形(#2B3249),然后选择并将所有键组合在一起。完成后,选择并分组(Control-G)图标的所有组成形状。
完成