前言:
最近发布了es2017(即ES8),然后我也趁热学习一下ES8
1、为什么要引入Object.entries方法
由于ES5,ES6,ES7并没有提供遍历对象的键-值对属性的接口,所以可能官方脑袋一热,为什么提供了获取对象键集合的方法,也提供了获取对象值集合的方法,为什么我们不提供获取对象键值对的方法呢?
2、Object.entries方法定义
Object.entries(value : any) : Array<[string,any]>,Object.entries方法接受一个参数,该参数的类型可以是任意的数据类型,Object.entries方法有返回值,返回值是一个数组,数组的元素的格式是[string,any],说明数组元素是一个只有2个元素的子数组,子数组的string对应对象的键,标准对象的键都是字符串类型的,所以这里子数组的第一个元素定义为string也是遵循了对象的标准规范,标准对象的键对应的值可以是任何类型的,所以子数组的第二个元素的类型也可以是任意数据类型,其实你可以理解为返回值是一个二维数组
3、Object.entries如何使用
const kv=Object.entries(obj1);
console.log(kv); //[["name","luochao"],["age",22]]
同样适用于数组和字符串
const obj=Object.entries('lc');
console.log(obj)//[["0","l"],["1","c"]]
const arr=Object.entries([1,2]);
console.dir(arr);//[["0","1"],["1","2"]]
传入的对象的键是数值类型时,它会将返回按键排序之后的数据
const s1={
3 : 'lc',
1 : 'yx',
"luochao": "22"
}
console.log(Object.entries(s1)) //[["1","yx"],["3","lc"],["luochao","22"]]
那么猜想它当对象的减值是字符串类型时,它返回的数据是否会根据键的ASCII码值进行排序呢
const s1={
c : 'lc',
b : 'yx',
a : "22"
}
console.log(Object.entries(s1)) //[["c","lc"],["b","yx"],["a","22"]]
很遗憾,它返回的数据没有根据键的ASCII码值进行排序
4、Object.entries并不待见对象的任意属性
Object.entries要求传入对象的属性必须是可被枚举的,可被枚举是指对象属性的属性装饰符enumerable被设置为true,使用Object构造函数创建的对象,默认属性的属性装饰符enumerable都是true
let luochao = Object.create(
{},
{ getAge : {value:function () { return this.age }} }
);
luochao.age = 22;
console.log(Object.keys(luochao)) //[["age",22]]
使用Object.create创建的对象必须显式的给对象的属性添加属性装饰符enumerable:true,该属性才是可以被枚举的
let luochao = Object.create(
{},
{ getAge : {value:function () { return this.age },enumerable:true} }
);
luochao.age = 22;
console.log(Object.entries(luochao)) //[["getAge",function () { return this.age }],["age",22]]
对象的属性是Symbol类型时,该属性也是不可以被枚举的,即该属性无法被Object.entries遍历,注意Symbol类型用作对象的属性时必须带中括号[],不然就会被对象当做普通的字符串处理
const lc=Symbol('luochao');
const obj1={
[lc]: 'lc',
age: 22
}
const kv=Object.entries(obj1);
console.log(kv);//[["age",22]]
5、如何更方便的拿到Object.entries返回数据的每一个键值对
既然Object.entries返回的是二维数组,那么数组是原生就有部署遍历接口的,那我们只需要对二维数组进行for of遍历便可以拿到每一个数组元素,然后对子数组进行解构赋值便可以拿到键和值
let obj2 = { lc: 22, yx: 21 };
for (let [k,v] of Object.entries(obj2)) {
console.log(k,v);
//lc 22
//yx 21
}
6、Object.entries的返回值可以用作哪个原生数据解构的参数
由于Object.entries返回的是二维数组,而使用Map的构造函数实例化map对象传入的参数就是二维数组,所以Object.entries的返回值就可以用作Map构造函数的参数
let map = new Map(Object.entries({
"name": "luochao",
"age": 22,
}));
console.log(map) //Map {"name" => "luochao", "age" => 22}
console.log(JSON.stringify([...map])); //[["name","luochao"],["age",22]]
//由于map是一个二维数组,自然可以使用扩展运算符将二维数组的元素都拆分出来
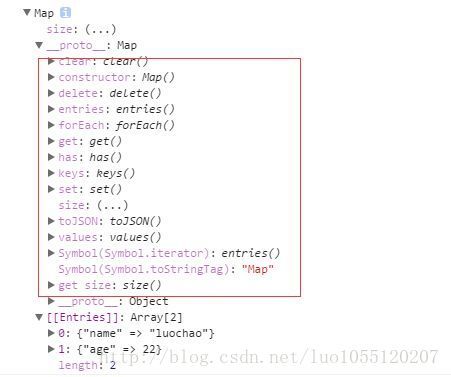
既然说到map结构,那我就来说一说我的理解,map结构我觉得就是为了解决对象的键只能是单一的字符串提出来的,仔细看看Map结构会发现和对象相比的差异就是:冒号被他替换成了箭头符号,然后“对象”前面多了个Map标识,通过Map内置的方法,你可以达到和操作对象一样的体验,下面我们看看Map原型上面挂载的方法
我们看到Map.prototype上面部署了[Symbol.iterator]方法,是不是想到了什么,没错,Map结构部署了遍历界口,它可以被for of遍历
let map = new Map(Object.entries({
"name": "luochao",
"age": 22,
}));
for(const kv of map){
console.log(kv) //["name","luochao"],["age","22"]
}
map的方法我就不全部去演示怎么使用了,我想你们应该是都懂的,不懂就多试试啦,实践是检验事实的标准,我只想说由于Map结构的键可以是对象,对象是引用类型,引用类型必须要指向同一块内存地址才是相等的,否则是不相等的,例如下面的情况
let map = new Map([[{"like":"jianshen"},1],["name","luochao"]]);
console.log(map.get({"like":"jianshen"})); //undefined
map通过get方法获取键{"like":"jianshen"}时,相当于新创建了一个{"like":"jianshen"}对象,所以这两个看似一样的对象其实不是一个对象,所以会出现undefined,你像下面这段代码这么处理就是正确的,这是因为obj指针始终指向的是内存中的同一块内存地址,所以能够取到{"like":"jianshen"}键对应的值1
const obj={"like":"jianshen"}
let map = new Map([[obj,1],["name","luochao"]]);
console.log(map.get(obj)); //1