效果演示
录下来的渐变GIF图没法看,失真太严重了,所以还是请移步到Codepen上面看吧:
地址:
基础知识
canvas
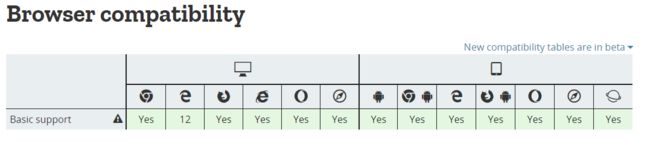
先来看看canvas的浏览器兼容性:
来自 MDN文档
这里有一个 元素
按照以下形式获取 canvas 上下文:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
然后如何创建渐变?
以下代码可以创建一个起点为左上角白色到右下角黑色的渐变:
let gradient=context.createLinearGradient(0,0,100,100);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black");
更详细的API请参考这里:https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/createLinearGradient
requestAnimationFrame
可以参考 张鑫旭的 CSS3动画那么强,requestAnimationFrame还有毛线用?
讲得非常清楚,我这里就不赘述一次了。
实现思路
通过 requestAnimationFrame 每次执行的时候更改渐变颜色:
let startColor="rgb(201, 75, 75)";
let stopColor="rgb(75, 19, 79)";
function update(){
autoChange(startColor,stopColor);
requestAnimationFrame(update);
}
创建基础的渐变函数如下:
let ele=document.getElementById("gradient");
ele.width=300;
ele.height=300;
let r=Math.sqrt(ele.width**2+ele.height**2).toFixed(0);
let xPos=r;
let yPos=r;
function autoChange(startColor,stopColor){
let gradient=context.createLinearGradient(0,0,xPos,yPos);
gradient.addColorStop(0,startColor);
gradient.addColorStop(1,stopColor);
context.fillStyle=gradient;
context.fillRect(0,0,300,300);
}
为了实现呼吸效果,那么RGB的值要缓和变化,也就是从 0 一直增加到 最大值 255 , 然后 又由255一直减少到0,如此反复。
像不像一个 Sin 正弦函数图像?
那么现在我们的渐变函数变成了这样:
let RGB={
r:0,
g:0,
b:0
}
function autoChange(startColor,stopColor){
autoLoopRGB(RGB);
let gradient=context.createLinearGradient(0,0,xPos,yPos);
gradient.addColorStop(0,startColor);
gradient.addColorStop(1,stopColor);
context.fillStyle=gradient;
context.fillRect(0,0,300,300);
}
function autoLoopRGB(RGB){
RGB.r=Math.abs(getSinValue(deg,100));
RGB.g=Math.abs(getSinValue(deg-20,180));
RGB.b=Math.abs(getSinValue(deg-30,180));
}
// 让值从区间 [-Max ~ +Max] 往返递增,递减
function getSinValue(val,Max){
return Math.ceil(Math.sin(val*Math.PI/180)*Max);
}
那么想让渐变有旋转效果呢?一边转一边变化颜色?
function autoChange(startColor,stopColor){
autoLoopPos();
autoLoopRGB(RGB);
//...
}
应该怎么写 autoLoopPos()?
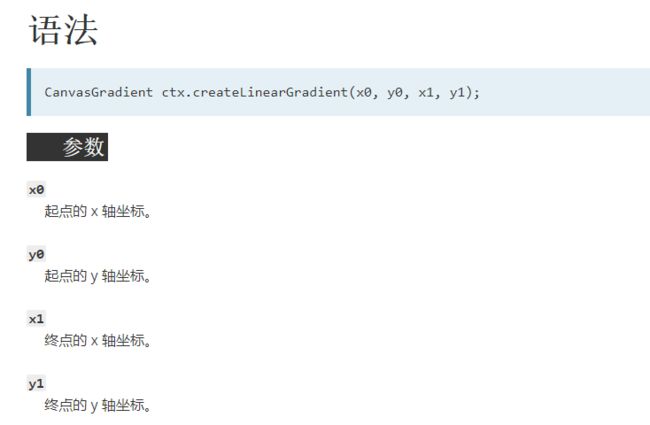
我们重新看看 产生渐变的API:
x1和y1 应该围绕 起点做圆心运动 ,那么这里根据 圆的坐标方程 (x1-x0)^2 - (y1-y0)^2 = r^2 ,我们使得终点的x1在圆的范围内一直往返递增递减,已知半径和起点,那么很轻易可以算出终点的y1坐标:
function autoLoopPos(){
if(deg>=360){
deg%=360;
}else{
deg+=1;
}
if(xPos<=r){
xPos=getSinValue(deg,r); //让终点x1的坐标在圆的范围内往返递增递减
yPos=Math.ceil(Math.sqrt(r**2-xPos**2)); //算出 终点 y1的位置
}
}
那么现在就可以得到一个类似于呼吸的渐变,从暗 ~ 炫彩 ~ 暗 ~ 炫彩 的效果。
其实也能利用这个思路,使用 requestAnimationFrame 来给元素设置 background-image的渐变属性值, 来创造更多的效果。
比如结合 -webkit-background-clip:text 能给 文字弄上一层动态的呼吸渐变效果。
这里有代码,有兴趣可以看看:
https://codepen.io/CosPie/pen/jzRJQq