前言
本文是关于OpenGL ES的系统性学习过程,记录了自己在学习OpenGL ES时的收获。
这篇文章的目标是学习OpenGL ES绘制圆形,熟悉glDrawArrays函数。
环境是Xcode8.1+OpenGL ES 2.0
目前代码已经放到github上面,OpenGL ES入门03-OpenGL ES圆形绘制
欢迎关注我的 OpenGL ES入门专题
概述
OpenGLES图元的绘制方式有GL_POINTS 、GL_LINES、 GL_LINE_LOOP 、GL_LINE_STRIP、GL_TRIANGLES 、GL_TRIANGLE_STRIP 、GL_TRIANGLE_FAN 这几种,每个都有自己独特的作用。在使用时根据自己的需求选择不同的绘制方式进行绘制。
| 绘制方式 | 解释 |
|---|---|
| GL_POINTS | 点 |
| GL_LINES | 线段 |
| GL_LINE_STRIP | 多段线 |
| GL_LINE_LOOP | 线圈 |
| GL_TRIANGLES | 三角形 |
| GL_TRIANGLE_STRIP | 三角形条带 |
| GL_TRIANGLE_FAN | 三角形扇 |
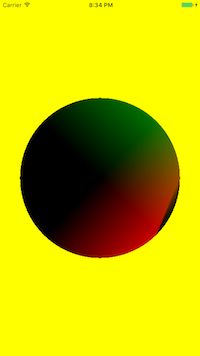
效果图
构建定点和颜色数据
我们选择使用圆的三角函数表示方式*** f(x, y)= r * (cosθ, sinθ)*** 来计算圆上面每一点的坐标。(当然也可以根据公式 (x-a)(x-a) + (y-b)(y-b) = r*r** 计算圆上点的坐标,在此选择第一种方式)
1、分割。根据圆的方程θ取值范围[0 - 2*PI]进行等份分割,方便我们创建一定数量的顶点数据,之后我们便可用线段来代替曲线进行圆的绘制。
_vertCount = 100; //分割份数
float delta = 2.0*M_PI/_vertCount;
2、坐标计算。根据分割的结果,求出圆上每一点的坐标值。
typedef struct {
GLfloat x,y,z;
GLfloat r,g,b;
} Vertex;
for (int i = 0; i < _vertCount; i++) {
GLfloat x = a * cos(delta * i);
GLfloat y = b * sin(delta * i);
GLfloat z = 0.0;
vertext[i] = (Vertex){x, y, z, x, y, x+y};
printf("%f , %f\n", x, y);
}
3、坐标校正。由于我们屏幕宽高比并不为1,因此我们设置的半径0.8在水平和竖直方向对应的设备像素坐标并不相等。因此,在绘制过程中我们必须校正水平和竖直方向的半径值,已达到看起来相等的效果。
float a = 0.8; //水平方向的半径
float b = a * self.frame.size.width / self.frame.size.height;
4、圆形绘制。
glEnableVertexAttribArray(glGetAttribLocation(_program, "position"));
glVertexAttribPointer(glGetAttribLocation(_program, "position"), 3, GL_FLOAT, GL_FALSE, sizeof(Vertex), vertext);
glEnableVertexAttribArray(glGetAttribLocation(_program, "color"));
glVertexAttribPointer(glGetAttribLocation(_program, "color"), 3, GL_FLOAT, GL_FALSE, sizeof(Vertex), vertext+sizeof(GLfloat)*3);
glDrawArrays(GL_LINE_LOOP, 0, _vertCount);
其它绘制方式
GL_LINES 以(v0,v1),(v2,v3),(v4,v5)的形式绘制直线。(当绘制的点只有两个时,GL_LINES与GL_LINE_STRIP绘线方式没有差异)
glDrawArrays(GL_LINES, 0, _vertCount);
GL_LINE_STRIP 以(v0,v1),(v1,v2),(v2,v3),(v3,v4),(v4,v5)的形式绘制直线。GL_LINE_LOOP以(v0,v1),(v1,v2),(v2,v3),(v3,v4),(v4,v5),(v5,v0)的形式绘制直线,比GL_LINE_STRIP多一条(v5,v0)的直线。
glDrawArrays(GL_LINE_STRIP, 0, _vertCount);
GL_POINTS 每个坐标就是一个点。
glDrawArrays(GL_POINTS, 0, _vertCount);
GL_TRIANGLES 每三个顶之间绘制三角形,之间不连接。(由于是圆形,效果并不明显)
glDrawArrays(GL_TRIANGLES, 0, _vertCount);
GL_TRIANGLE_STRIP 它是由最少3个点构成(正好3个点就是一个GL_TRIANGLES)每增加1个点,新增的点会和之前已有的两个点构成新的三角形,依次类推。(由于是圆形,效果并不明显)
glDrawArrays(GL_TRIANGLE_STRIP, 0, _vertCount);
GL_TRIANGLE_FAN 以(v0,v1,v2),(v0,v2,v3),(v0,v3,v4)的形式绘制三角形。
glDrawArrays(GL_TRIANGLE_FAN, 0, _vertCount);