小程序官方文档: https://developers.weixin.qq.com/miniprogram/dev/
什么是微信小程序:
小程序的开发流程:
个人开发者如何注册小程序:
首先,你需要进入 http://mp.weixin.qq.com,点击右上角的「立即注册」链接,在「帐户类型」页面中,选择「小程序」. 然后,填写你的邮箱、密码。提交后,填写的邮箱会收到一封确认注册邮件,你需要点击邮件中的确认链接,继续注册流程。需要注意的是,注册小程序所用的邮箱,不能为已经绑定公众号、小程序、个人号的邮箱。按照一些列的流程注册完成后,下载小程序开发工具以及开发工具的了解及使用:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
小程序代码结构的了解:
pages 路由,某一个模块对应的路径
-- js
-- wxml 相当于HTML
-- wxss 相当于CSS
utils 公用的方法
app.js 小程序的入口,是全局的方法
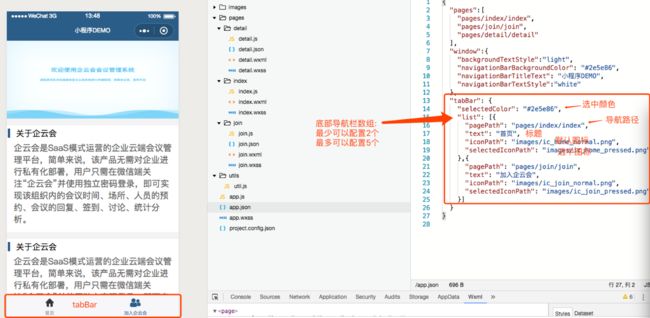
小程序代码编写: Tabbar配置
代码编写: WXML 和 WXSS
***1. ***(WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。)
2. WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML 的组件样式
与CSS 相比,WXSS 扩展的特性有:尺寸单位 和样式导入
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束
小程序常见问题: 1.API请求* 2.基础库的兼容3.不同页面间的传值*
1.API请求 wx.request
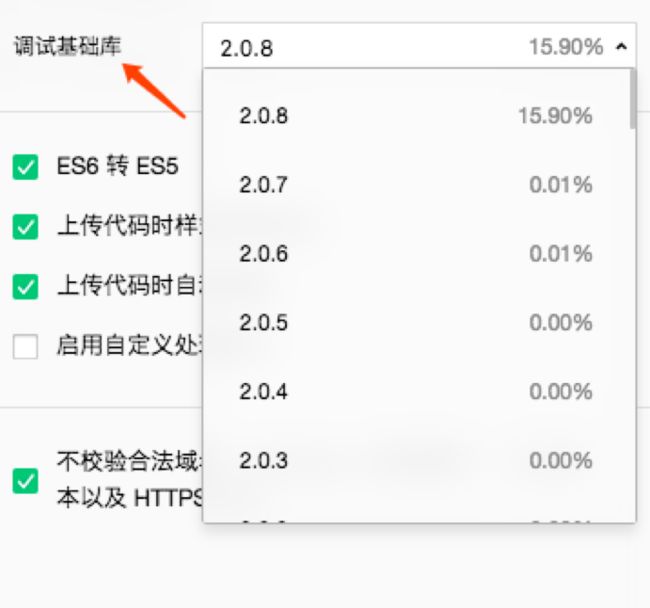
2.基础库的兼容
小程序基础库最开始是从1.0.0开始,现在已经迭升级到2.0.8的版本
那么在开发中就要考虑到一些兼容性问题:
比如剪切板功能,是在1.1.0版本才出现的. 那么一些老版本客户端的微信用户,在打开的时候,就有可能会出现无法代码报错,无法使用.
类似的版本兼容性还有很多.
那么一种简单处理方法就是判断 当前版本是否支持该功能, 只有在支持的时候才可以使用,不支持的时候,可以做出合理性的提示(比如提示用户当前版本过低,请升级最新版本使用该功能等等..)
官方文档示例代码:
对于新增的API,可以用以下代码来判断是否支持用户的手机。
if(wx.openBluetoothAdapter) {
wx.openBluetoothAdapter()
} else{
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
第二种: 微信提供了一个wx.canIUse(String)方法, 此接口从基****础库****1.1.1 ****版本开始支持
判断小程序的API,回调,参数,组件等是否在当前版本可用
需要注意:一些组件一开始就是有的,但是组件中的一些属性等 是在后面的版本中才增加的, 在适当的场景中都可以用canIUse()****进****行判断
3.不同页面间的传值
页面间的传值大概分为三种方式
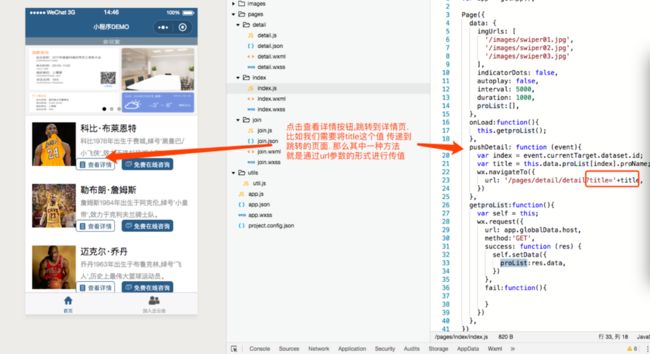
第一种: 通过url参数的方式进行传值
然后我们在****详****情****页****: onLoad: function(options) {
console.log("跳转成功");
console.log(options.title);
},
通过options 就可以获取到传递的值了
第二种: 全局变量的形式
app.js中的值相当于是全局变量
定义好,然后我们在不同的页面就可以拿到这个值:
** 1. **const app=getApp() 定义好之后,我们才能获取到对应的app中的东西
- 比如我们取host值: app.globalData.host就可以获取到
第三种:数据缓存 wx.setStorage
存
wx.setStorage({
key:"key",
data:"value"
})
取
wx.getStorage({
key: "key",
success: function(res) {
console.log(res.data)
}
})
其中分(同步,异步获取),(根据key值获取单个数据,获取全部缓存数据)(移除单个,清空全部缓存)
对于这三种数据存储的方式,可以根据具体的使用场景使用