- MPU6050 卡尔曼滤波算法 四元数欧拉姿态解算 STM32 CubeMX HAL库 MDKkeil5 零基础移植
辛尘大海
算法stm32嵌入式硬件
文章目录一、在cubemx开启IIC并设置好对应的IIC引脚二、generatecode生成代码三、复制以下的全部代码新建分别保存放到IncSrc文件夹中1.MPU6050.h2.MPU6050.C四、如何使用总结一、在cubemx开启IIC并设置好对应的IIC引脚二、generatecode生成代码(记得生成单个c.h.文件)!!!!!!三、复制以下的全部代码新建分别保存放到IncSrc文件夹中
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- 【Spring】_Spring事务与事务传播机制
_周游
SpringJavaEE数据库sql
目录1.创建项目、数据库及MyBatis配置1.1创建数据库及java实体类1.2使用yml配置MyBatis1.3对应三层架构开发2.Spring编程式事务2.1编写UserController类2.2接口测试2.23关于事务回滚与事务提交的日志3.Spring声明式事务3.1编写TransController类3.2接口测试3.3关于@Transactional实现事务回滚的情况3.3.1重新
- 常用图像增强算法原理及 OpenCV C++ 实现
埃菲尔铁塔_CV算法
opencv计算机视觉人工智能c++算法机器学习
一、引言图像增强是数字图像处理中的一个重要分支,其目的是改善图像的视觉效果,突出图像中的重要信息,或者将图像转换为更适合人或机器分析处理的形式。在实际应用中,图像增强技术广泛应用于医学影像、遥感图像、安防监控等领域。本文将详细介绍常用的图像增强算法原理,并给出基于OpenCVC++库的实现代码。二、图像增强算法分类图像增强算法可以分为空间域增强和频域增强两大类。空间域增强是直接对图像的像素值进行操
- likeadmin 安装与使用指南
强和毓Hadley
likeadmin安装与使用指南项目地址:https://gitcode.com/gh_mirrors/li/likeadmin目录结构及介绍在克隆或下载likeadmin项目后,你会看到以下主要目录:admin:存放所有后端管理相关的代码。controller:控制器目录,负责处理HTTP请求。model:数据模型目录,用于数据库操作。service:服务层目录,提供业务逻辑。frontend:
- ESP32 小智 AI 机器人入门教程从原理到实现(自己云端部署)
与光同尘 大道至简
人工智能机器人python人机交互githubvisualstudio单片机
此博客为一篇针对初学者的详细教程,涵盖小智AI机器人的原理、硬件准备、软件环境搭建、代码实现、云端部署以及优化扩展。文章结合了现有的网络资源,取长补短,确保内容易于理解和操作。简介:本教程将指导初学者使用ESP32微控制器开发一个简单的语音对话机器人“小智”。我们将介绍所需的基础原理、硬件准备、软件环境搭建,以及如何编写代码实现语音唤醒和与云端大模型的对接。通过本教程,即使没有深厚的AI或嵌入式经
- 我与DeepSeek读《大型网站技术架构》(5)下
诺亚凹凸曼
架构
万无一失:网站的高可用架构4.高可用的数据保证数据存储高可用的手段主要是数据备份和失效转移机制。缓存服务的高可用争论1.缓存服务需要实现高可用核心论据:避免雪崩效应:缓存宕机导致数据库瞬时压力骤增,可能引发级联故障。提升用户体验:缓存直接支撑高频访问,其不可用会导致延迟飙升、功能异常。数据热备价值:部分缓存数据(如会话信息)可能无持久化备份,丢失后影响业务连续性。适用场景:高并发实时系统:如电商秒
- Manus联创澄清:我们并未使用MCP技术
耶耶Norsea
网络杂烩人工智能
摘要近日,Manus联创针对外界关于其产品可能涉及“沙盒越狱”的疑问进行了正式回应。公司明确表示并未使用Anthropic的MCP(模型上下文协议)技术,并强调MCP是一个旨在标准化应用程序与大型语言模型(LLM)之间上下文交互的开放标准。此外,Manus联创宣布了开源计划,以增强透明度和社区参与。季逸超也确认他们没有采用MCP技术,进一步澄清了相关质疑。关键词沙盒越狱,MCP技术,开源计划,透明
- C# 巩固记录(五)
休#威廉姆斯
C#c#开发语言
C#构造函数实例构造函数构造函数是类中特殊的成员函数,它的名称与它所在类的名称相同,并且没有返回值。当我们使用new关键字创建类的对象时,可以使用实例构造函数来创建和初始化类中的任意成员属性。静态构造函数静态构造函数用于初始化类中的静态数据或执行仅需执行一次的特定操作。静态构造函数将在创建第一个实例或引用类中的静态成员之前自动调用。静态构造函数具有以下特性:静态构造函数不使用访问权限修饰符修饰或不
- 高纯氢能源在线监测分析系统组成和作用
GUOYUGRA
人工智能算法机器学习
高纯氢能源在线监测分析系统是一种用于实时监测和分析高纯氢气(H₂)质量、成分和浓度的设备系统,广泛应用于氢气生产、储存、运输及使用的各个环节。随着氢能源作为清洁能源的逐渐普及,对氢气的质量要求越来越高,尤其是在燃料电池、电解水制氢、氢气储存和输送等应用领域,必须确保氢气的纯度和成分符合严格的标准和要求。该系统的主要作用是实时监测高纯氢气中的杂质成分(如氧气、氮气、水蒸气、二氧化碳等),确保氢气的质
- go执行java -jar 完成DSA私钥解析并签名
DavidSoCool
javajargolang
起因,最近使用go对接百度联盟api需要使用到DSA私钥完成签名过程,在百度提供的代码示例里面没有go代码的支持,示例中仅有php、python2和3、java的代码,网上找了半天发现go中对DSA私钥解析支持不友好,然后决定使用在java中完成签名计算过程,生成可执行jar后由外部传入参数获取签名数据。百度联盟api文档说明:1)权限开通后,登录百度联盟媒体平台(union.baidu.com)
- STM32应用(六)一阶卡尔曼滤波代码和简单应用
2401_87557129
stm32嵌入式硬件单片机
STM32应用(五)基于输入捕获的超声波HC-SR04模块使用1.一阶卡尔曼滤波代码实现1.1Kalman滤波代码1.1.1Kalman.c文件#include"Kalman.h"voidKalman\_Init(){kfp.Last_P=1;kfp.Now_P=0;kfp.out=0;kfp.Kg=0;kfp.Q=0;kfp.R=0.01;}/\*\*\*卡尔曼滤波器\*@paramKalman
- 仅仅使用pytorch来手撕transformer架构(4):解码器和解码器模块类的实现和向前传播
KangkangLoveNLP
手撕系列#transformerpytorchtransformer人工智能深度学习python机器学习
仅仅使用pytorch来手撕transformer架构(4):解码器和解码器模块类的实现和向前传播仅仅使用pytorch来手撕transformer架构(1):位置编码的类的实现和向前传播最适合小白入门的Transformer介绍仅仅使用pytorch来手撕transformer架构(2):多头注意力MultiHeadAttention类的实现和向前传播仅仅使用pytorch来手撕transfor
- 大数据技术生态圈:Hadoop、Hive、Spark的区别和关系
雨中徜徉的思绪漫溢
大数据hadoophive
大数据技术生态圈:Hadoop、Hive、Spark的区别和关系在大数据领域中,Hadoop、Hive和Spark是三个常用的开源技术,它们在大数据处理和分析方面发挥着重要作用。虽然它们都是为了处理大规模数据集而设计的,但它们在功能和使用方式上存在一些区别。本文将详细介绍Hadoop、Hive和Spark的区别和关系,并提供相应的源代码示例。Hadoop:Hadoop是一个用于分布式存储和处理大规
- 基于Java的智能家居设计:模块化智能插座的设计与实现
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
智能家居,Java,模块化设计,智能插座,物联网,MQTT,RESTfulAPI1.背景介绍智能家居已成为现代生活的重要趋势,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和远程管理。智能插座作为智能家居的基础设备之一,能够远程控制电器开关,监测电器功耗,并根据用户需求实现定时开关等功能。传统的智能插座往往采用单片机或嵌入式系统,功能相对单一,难以扩展和升级。随着物联网技术的快速发展,
- 【30天玩转python】项目实战:从零开始开发一个Python项目
爱技术的小伙子
30天玩转pythonlinux运维服务器
项目实战:从零开始开发一个Python项目在学习Python的过程中,开发一个完整的项目是非常重要的实战练习。它不仅能够帮助你巩固所学的知识,还能提高实际编程能力。本文将带领你从零开始开发一个Python项目,介绍从项目规划、环境搭建、代码实现到项目发布的完整过程。我们将以一个简单的“任务管理系统”为例,逐步讲解如何构建、测试和优化这个项目。1.项目规划1.1项目简介我们将开发一个基于命令行的任务
- 卡尔曼滤波算法从理论到实践:在STM32中的嵌入式实现
DOMINICHZL
STM32算法stm32嵌入式硬件
摘要:卡尔曼滤波(KalmanFilter)是传感器数据融合领域的经典算法,在姿态解算、导航定位等嵌入式场景中广泛应用。本文将从公式推导、代码实现、参数调试三个维度深入解析卡尔曼滤波,并给出基于STM32硬件的完整工程案例。一、卡尔曼滤波核心思想1.1什么是卡尔曼滤波?卡尔曼滤波是一种最优递归估计算法,通过融合预测值(系统模型)与观测值(传感器数据),在噪声干扰环境下实现对系统状态的动态估计。其核
- ffplay 使用文档介绍
码流怪侠
FFmpegffplay播放器音视频直播转码
ffplayffplay是一个简单的媒体播放器,它是FFmpeg项目的一部分。FFmpeg是一个广泛使用的多媒体框架,能够解码、编码、转码、复用、解复用、流化、过滤和播放几乎所有类型的媒体文件。ffplay主要用于测试和调试,因为它提供了一个命令行界面,可以方便地查看媒体文件的详细信息,如视频帧、音频波形等。它支持多种视频和音频格式,并且可以实时显示解码过程中的统计信息。使用文档原文地址:http
- IEC104协议解析
上海研博数据
后端
一、IEC104协议核心特性与应用场景IEC104(IEC60870-5-104)是电力系统中广泛使用的通信协议,基于TCP/IP实现主从站(SCADA与RTU/变电站设备)的实时数据交互。其核心功能包括:1.四遥操作:遥测(YC):采集电压、电流等模拟量数据(如类型标识0x0D)。遥信(YX):监测开关状态等数字量信号(如M_SP_NA_1单点遥信)。遥控(YK):远程控制断路器
- flink+kafka实现流数据处理学习
上海研博数据
java
在应用系统的建设过程中,通常都会遇到需要实时处理数据的场景,处理实时数据的框架有很多,本文将以一个示例来介绍flink+kafka在流数据处理中的应用。1、概念介绍flink:是一个分布式、高可用、高可靠的大数据处理引擎,提供了一种高效、可靠、可扩展的方式来处理和分析实时数据。kafka:是用于构建实时数据管道和流应用程序并具有横向扩展,容错,wickedfast(变态快)等优点的一种消息中间件。
- uniapp 滚动尺
走,带你去玩
前端javascript开发语言
scale组件代码(部分class样式使用到了uview1.0的样式){{item/10}}exportdefault{name:'Scale',components:{},props:{value:{type:String,default:'0.0'},//最小值min:{type:Number,default:0,},//最大值max:{type:Number,default:100,},//
- Elasticsearch 入门教学:从零开始掌握分布式搜索引擎
格子先生Lab
搜索引擎elasticsearch分布式
引言Elasticsearch是一个开源的分布式搜索引擎,基于ApacheLucene构建,能够实现近乎实时的数据搜索和分析。它广泛应用于日志分析、全文搜索、数据可视化等场景。本文将带你从零开始学习Elasticsearch,掌握其基本概念、安装配置、数据操作及搜索功能。1.Elasticsearch简介1.1什么是Elasticsearch?Elasticsearch是一个分布式的RESTful
- MySql索引使用
沐千熏
mysql数据库
索引类型#主键索引:PRIMARY这设立主键后数据库自动建立索引,InnoDB为聚簇索引,主键索引列不能为空(NUll);#唯一索引:UNIQUE索引列的值必须唯一。可以为空值,但是必须只有一个;#普通索引(组合索引):NORMAL也称为非唯一索引,允许重复值和NULL值。一个索引可以包含多个列,多个列共同组成一个复杂的索引;#全文索引:FULLTEXTFullText(MySQL5.7之前,只有
- python递推法_如何使用Python递归函数中的递推?
热茶走
python递推法
我们大家都知道,一个函数可能存在多种不同的用法,很少是有函数只针对一个方式,那么基于一种函数,我们肯定要了解多个方式,今日针对递归函数里的递推内容给大家介绍哦~递归是什么?是指函数/过程/子程序在运行过程序中直接或间接调用自身而产生的重入现象。下面是个人理解:递归就是在函数内部调用自己的函数被称之为递归。实例:#直接调用自己:deffunc:print('fromfunc')funcFunc#间接
- python递推式_Python 递推式构造列表(List Comprehensions)
man One
python递推式
你需要构造一个新的列表,列表中的元素是从一个已知列表中的元素计算而得到的.比如你要创建一个列表,里面的元素是另一个列表中的元素加23后得到的.使用递推式构造列表是最理想的方法:thenewlist=[x+23forxintheoldlist]如果你希望用一个列表中大于5的元素构造一个新的列表,使用递推式也是很方便的:thenewlist=[xforxintheoldlistifx>5]如果你希望将
- zookeeper程序员指南
weixin_30326741
java运维shell
1简介本文是为想要创建使用ZooKeeper协调服务优势的分布式应用的开发者准备的。本文包含理论信息和实践信息。本指南的前四节对各种ZooKeeper概念进行较高层次的讨论。这些概念对于理解ZooKeeper是如何工作的,以及如何使用ZooKeeper来进行工作都是必要的。这几节没有代码,但却要求读者对分布式计算相关的问题较为熟悉。本文的大多数信息以可独立访问的参考材料的形式存在。但是,在编写第一
- ZooKeeper学习总结(1)——ZooKeeper入门介绍
一杯甜酒
ZooKeeper学习总结Zookeeper
1.概述Zookeeper是Hadoop的一个子项目,它是分布式系统中的协调系统,可提供的服务主要有:配置服务、名字服务、分布式同步、组服务等。它有如下的一些特点:简单Zookeeper的核心是一个精简的文件系统,它支持一些简单的操作和一些抽象操作,例如,排序和通知。丰富Zookeeper的原语操作是很丰富的,可实现一些协调数据结构和协议。例如,分布式队列、分布式锁和一组同级别节点中的“领导者选举
- 软考高项报名开始啦,这些东西提前准备好...
不是小盆友
软考计算机考试软考高项软考高级苏景一软考软考报名pat考试
软考高项报名开始啦,这些东西提前准备好...部分地区已经开始报名了,是不是还有很多人不知道要准备什么东西,资料一定要提前准备好,不然很可能会报名失败!!!-��时间节点♦报名时间:3.11——3.28(具体以地区发布为准)♦资格审查时间:3.11——3.29(具体以地区发布为准)♦缴费时间:3.11——3.30(具体以地区发布为准)♦发票打印时间:4.14——12.31♦准考证打印时间:5.19—
- 洛谷P5731 【深基5.习6】蛇形方阵
westdata-Tm
数组算法模拟
P5731【深基5.习6】蛇形方阵题目描述给出一个不大于999的正整数nnn,输出n×nn\timesnn×n的蛇形方阵。从左上角填上111开始,顺时针方向依次填入数字,如同样例所示。注意每个数字有都会占用333个字符,前面使用空格补齐。输入格式输入一个正整数nnn,含义如题所述。输出格式输出符合题目要求的蛇形矩阵。输入输出样例#1输入#14输出#112341213145111615610987说
- 个人NAS方案,终端字符界面浏览器
耶耶耶耶耶~
其它NAS
文章目录前言需求分析Linux配置smb服务-Linux服务端配置-windows客户端配置Linux安装流媒体服务在终端界面中浏览网页references前言个人nas需要满足的需求:可以通过浏览器访问nas中的文件、图片、视频支持像访问本地分区一样访问nas,对应用程序来讲文件在nas和本地是透明的需求分析硬件方面可用arm开发版+外置大硬盘软件方面采用Linux系统+一系列服务程序实现总结一
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
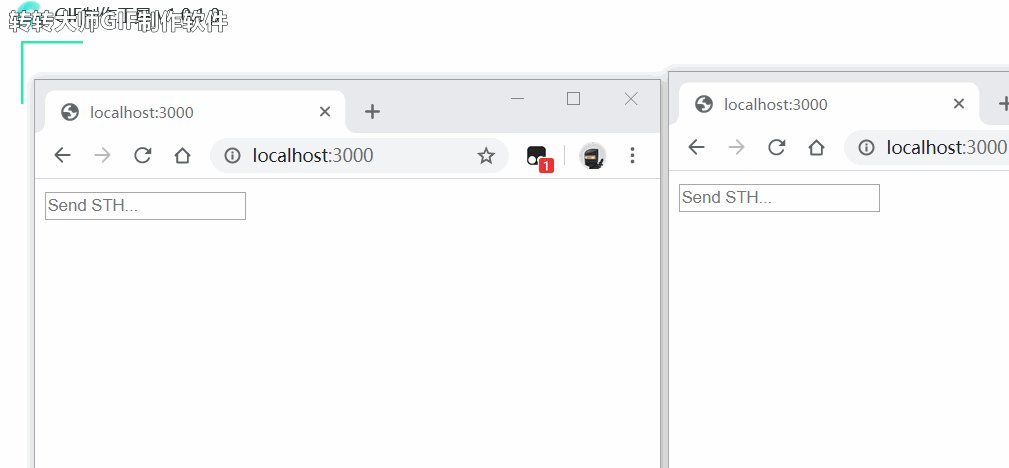
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS