摘要:我们在做一些后台系统的登录验证的时候。难免会用到验证码功能,来辅助进行验证,提高安全性,在我们日常生活中,验证方式无处不在,最多的是短信验证码的方式,通过点击发送验证码,然后手机接收短信,填写验证码才能登陆成功,但是也有一些其他验证码功能也在使用,所以,我就想着来集中记录一下,希望对大家有所帮助...
一.数字短信验证码
思路:
a.两个文本框+一个获取验证码按钮,文本框用来输入手机号和获取到的验证码,按钮负责点击和记录倒计时;
b.js书写定时器setTimeout,进行60秒验证码失效时间记录;
c.后台提供短信获取验证的接口,我们把手机号作为参数上传,后台获取到后给该手机号下发验证码;
效果图展示:
代码展示:
html
<input type="text" name="phone" id="phone" value="" placeholder="请输入手机号" maxlength="11" /> <input type="" name="verCode" id="verCode" value="" placeholder="请输入验证码" maxlength="6"/> <input type="button" name="" id="verCodeBtn" value="获取验证码" onclick="settime(this);"/>
css
<--博主偷点小懒,省略,看不惯就关注我啊-->
倒计时js
//验证码 var counts = 60; function settime(val) { if(counts == 0) { val.removeAttribute("disabled"); val.value = "获取验证码"; counts = 60; return false; } else { val.setAttribute("disabled", true); val.value = "重新发送(" + counts + ")"; counts--; } setTimeout(function() { settime(val); }, 1000); }
Ajax接口代码js
$(function(){ //获取验证码 $("#verCodeBtn").click(function() { var userinfo = { "UserPhoneNum": '86//' + $("input[name='phone']").val() } $.ajax({ url: "https://www.xxxxx.cn/user/sendcode/", data: userinfo, type: "get", success: function(data) { if(JSON.parse(data).state === 404 || JSON.parse(data).state === 202 || userinfo.UserPhoneNum === '86//') { alert("验证码发送失败") } else { alert("验证码发送成功,请耐心等待") } }, error: function() { alert("发送失败"); } }); }); })
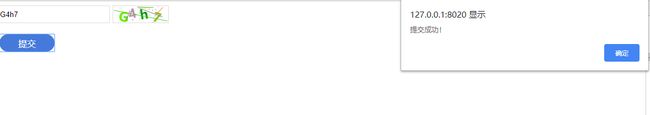
二.图形验证码
概要:一般的图形验证码就像上方的短信验证码一样,就是后台生成的验证码图片返回给前端的,那样的话就比较简单,因为复杂的都让后台解决了,我在这里主要说的是另一种,就是不调用后台接口,通过canvas画布来解决图形验证码。
思路:
a.一个文本框用来输入由数字和字母组合的验证码+一个画布标签来显示图形验证码+一个提交按钮;
b.提交按钮进行表单验证,输入正确或者错误进行相应的提示;
c.用画布生成并渲染出验证码图形,并且得到随机的颜色值;
代码展示:
HTML
<div class="code"> <input type="text" value="" placeholder="请输入验证码(不区分大小写)" class="input-val"> <canvas id="canvas" width="100" height="30">canvas> <button class="btn">提交button> div>
css
js
三.滑动验证码
摘要:博客园登录的时候就用到了这个滑块登录,是完成拼图形式的,我下面这个原理是一样的,逻辑是根据鼠标滑动轨迹,坐标位置,计算拖动速度等等来判断是否人为操作,如果小伙伴想做和博客园效果一样的,那么可以用来做参考。
思路:
a.由三个div组成,构成了滑块和底部进度条的效果;
b.书写js,注册鼠标按下,悬浮,松开事件;
c.记录滑块移动的距离和状态进行判断是否成功;
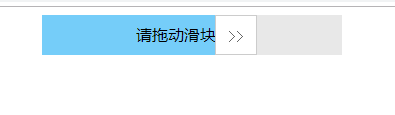
效果图展示:
 例6.0:滑动验证码初始状态
例6.0:滑动验证码初始状态 例7.0:滑动状态
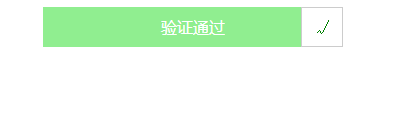
例7.0:滑动状态 例8.0:成功状态
例8.0:成功状态
代码展示:
html
<div class="drag"> <div class="bg">div> <div class="text" onselectstart="return false;">请拖动滑块解锁div> <div class="btn">>>div> div>
css
js
四.点触验证码
摘要:博主没有接触过,但是好像在微信朋友帮忙验证的时候会有点触验证码,就是选择好友的图片进行验证,如果有朋友接触过,或者写过,欢迎在下方留下你的博客地址,我将非常感激,